
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.
Dans ce tutoriel simple, nous allons apprendre à utiliser un écran LCD 20x4 I2C Character avec Arduino Uno pour afficher un texte simple Hello World.
Voir la vidéo!
Étape 1: ce dont vous aurez besoin




- Écran LCD 20x4 caractères I2C
- Fils de cavalier
- Arduino Uno ou toute autre carte Arduino
- Logiciel Visuino: Téléchargez ici
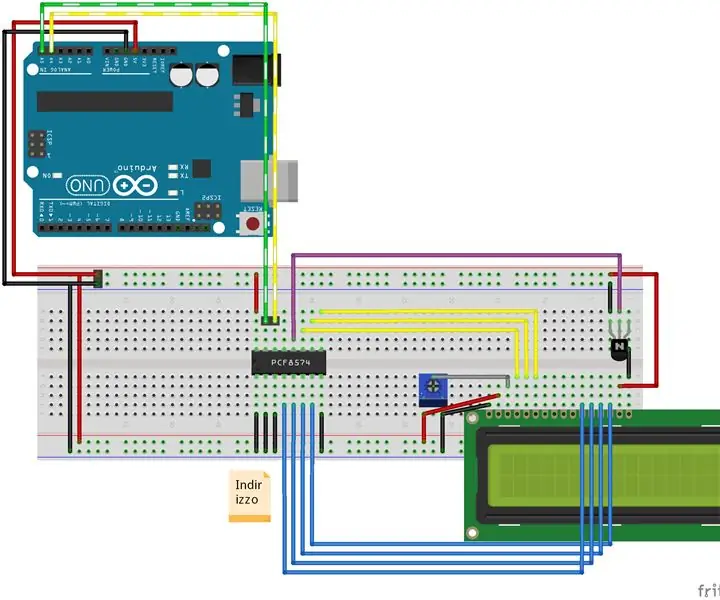
Étape 2: le circuit

- Connectez la broche de l'écran LCD [VCC] à la broche Arduino [5V]
- Connectez la broche de l'écran LCD [GND] à la broche Arduino [GND]
- Connectez la broche de l'écran LCD [SDA] à la broche Arduino [SDA]
- Connectez la broche de l'écran LCD [SCL] à la broche Arduino [SCL]
Remarque: utilisez le potentiomètre pour régler la luminosité
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Le Visuino: https://www.visuino.eu doit également être installé. Téléchargez la version gratuite ou inscrivez-vous pour un essai gratuit.
Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: dans Visuino, ajoutez, définissez et connectez des composants



- Ajouter le composant "Liquid Crystal Display (LCD) - I2C"
- Sélectionnez "LiquidCrystalDisplay1" et dans la fenêtre des propriétés, définissez les lignes sur 4 et les colonnes sur 20
- Double-cliquez sur "LiquidCrystalDisplay1" et dans la fenêtre des éléments, faites glisser "Champ de texte" sur le côté gauche, puis dans la fenêtre des propriétés, définissez le texte sur "HELLO WORLD" et la largeur sur 20
- Fermer la fenêtre Éléments
- Connectez la broche "LiquidCrystalDisplay1" I2C Out à Arduino I2C In
Étape 5: Générer, compiler et télécharger le code Arduino

Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 6: Jouez
Si vous alimentez le module Arduino UNO, l'écran LCD commencera à afficher le texte "Hello World". Si vous ne voyez aucun texte, assurez-vous de régler la luminosité à l'aide d'un potentiomètre.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Comment utiliser l'écran LCD HD44780 I2c : 5 étapes

Comment utiliser le LCD HD44780 I2c : Dans ce tutoriel, je vais vous montrer comment connecter un LCD à un I2C, qui n'aura que 4 broches pour contrôler et utiliser le LCD. Alors, commençons
Adaptateur I2c LCD de caractères (exemple de connexion I2c) : 12 étapes (avec images)

Adaptateur I2c LCD de caractères (exemple de connexion I2c) : je suis en train de créer un schéma de connexion pour un adaptateur i2c d'affichage de caractères. Vérifiez les mises à jour sur mon site. Maintenant, j'ajoute également un schéma de connexion de câblage pour utiliser la bibliothèque d'origine et non ma bibliothèque forked. pour les écrans LCD à caractères, proje forked
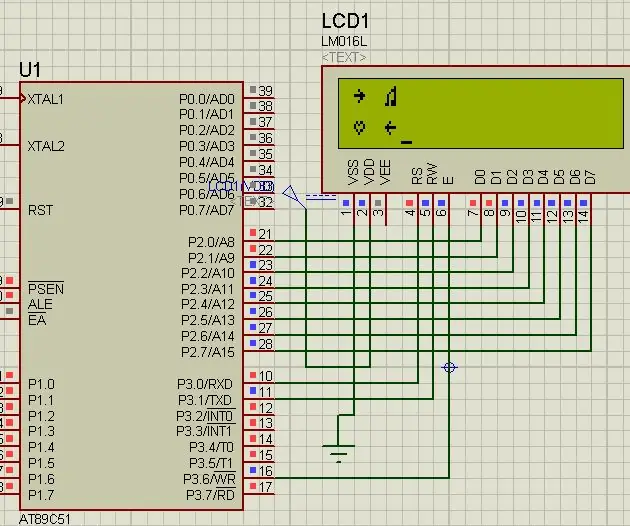
Comment imprimer des caractères personnalisés sur l'écran LCD avec le microcontrôleur 8051 : 4 étapes

Comment imprimer des caractères personnalisés sur un écran LCD avec le microcontrôleur 8051 : Dans ce projet, nous allons vous expliquer comment imprimer des caractères personnalisés sur un écran LCD 16 * 2 à l'aide du microcontrôleur 8051. Nous utilisons LCD en mode 8 bits. Nous pouvons également faire la même chose avec le mode 4 bits
