
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: Démarrez Visuino et sélectionnez le type de carte M5 Stack Stick C
- Étape 3: Dans Visuino, ajoutez et définissez des composants
- Étape 4: Facultativement - Afficher le texte à l'aide du composant "Valeur de texte"
- Étape 5: Générer, compiler et télécharger le code Arduino
- Étape 6: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Dans ce tutoriel, nous allons apprendre à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher n'importe quel texte sur l'écran LCD.
Étape 1: ce dont vous aurez besoin


M5StickC ESP32: vous pouvez l'obtenir ici
Programme Visuino: Télécharger Visuino
Étape 2: Démarrez Visuino et sélectionnez le type de carte M5 Stack Stick C


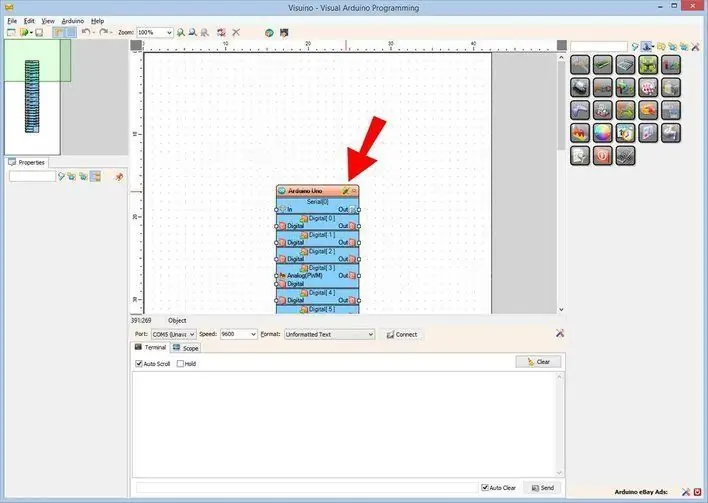
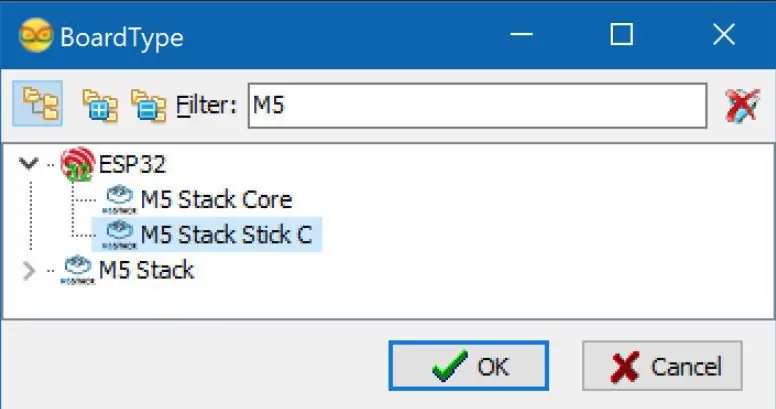
Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "M5 Stack Stick C" comme indiqué sur l'image 2
Étape 3: Dans Visuino, ajoutez et définissez des composants




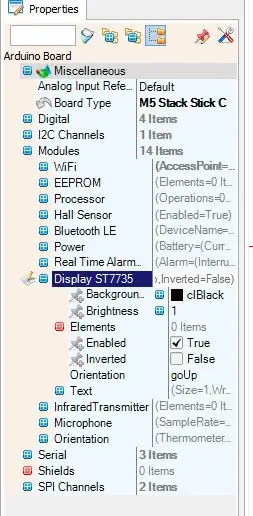
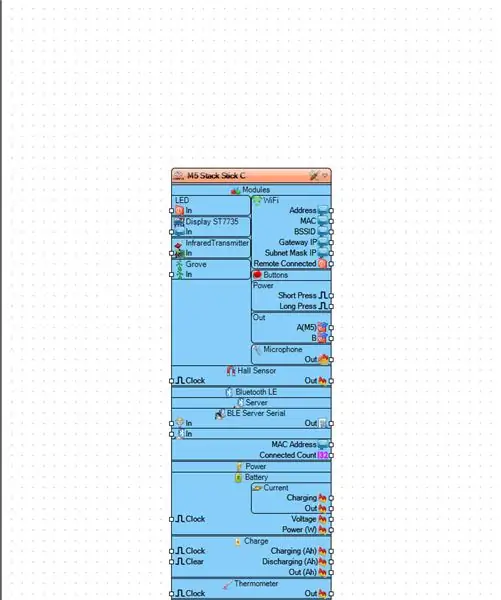
- Cliquez sur le tableau "M5 Stack Stick C" pour le sélectionner
- Dans la fenêtre "Propriétés", sélectionnez "Modules" et cliquez sur "+" pour développer, sélectionnez "Afficher ST7735" et cliquez sur "+" pour le développer,
-
Définissez Orientation sur "goRight" <cela signifie comment le texte sera orienté
- Sélectionnez "Éléments" et cliquez sur le bouton bleu avec 3 points…
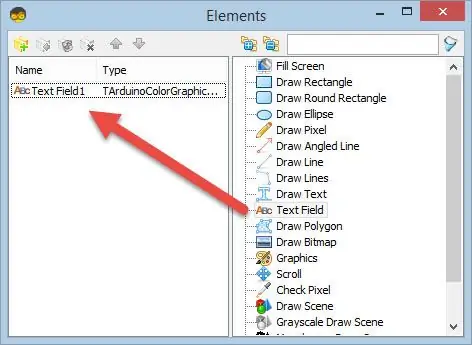
- La boîte de dialogue Éléments s'affichera
- Dans la boîte de dialogue Éléments, faites glisser « Champ de texte » de la droite vers la gauche
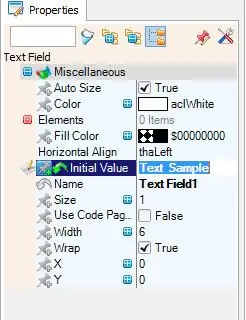
Cliquez sur le « Champ de texte1 » sur le côté gauche pour le sélectionner, puis dans la « fenêtre Propriétés », cliquez sur « Valeur initiale » pour définir le texte par défaut comme « Exemple de texte »
-également dans les fenêtres de propriétés, définissez le X et le Y, où vous souhaitez afficher ce texte sur l'écran LCD, la valeur par défaut est 0, ce qui signifie qu'il commencera à afficher le texte dans le coin supérieur gauche.
-Vous pouvez également définir la taille du texte et la couleur si vous le souhaitez
Fermer la fenêtre des éléments
En option:
Cliquez sur le tableau "M5 Stack Stick C" pour le sélectionner
Dans la fenêtre "Propriétés", sélectionnez "Modules" et cliquez sur "+" pour développer, sélectionnez "Afficher ST7735" et cliquez sur "+" pour le développer et vous verrez "Couleur d'arrière-plan" c'est la couleur par défaut de l'affichage, changez-la en votre couleur préférée, vous pouvez également régler la luminosité de l'écran, la valeur par défaut est 1 (max), vous pouvez la régler sur 0,5 ou sur une autre valeur pour la rendre plus sombre.
Étape 4: Facultativement - Afficher le texte à l'aide du composant "Valeur de texte"


Une fois que vous avez ajouté l'élément "Champ de texte" dans la boîte de dialogue Éléments.
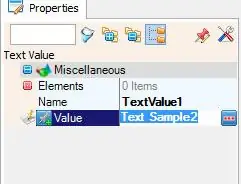
Vous pouvez définir le texte à l'aide du composant "Text Value".
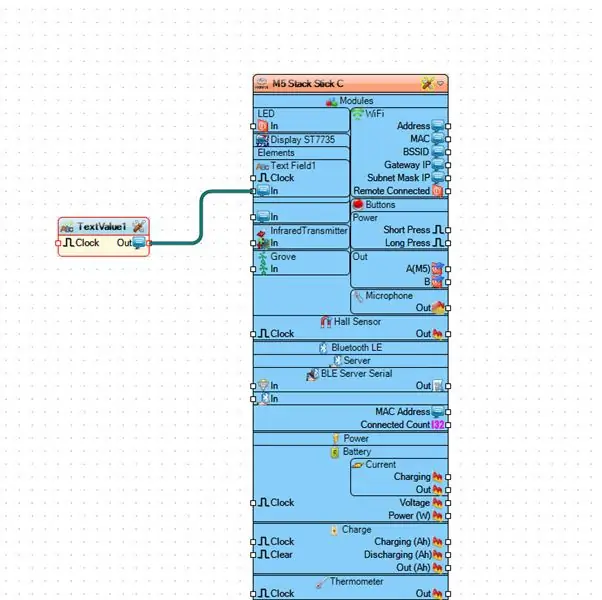
- Pour ce faire, faites glisser le composant "Text value" et connectez-le à la broche "M5 Stack Stick C" > "Text Field1" [In]
- Dans la fenêtre des propriétés, définissez le texte que vous souhaitez afficher
Étape 5: Générer, compiler et télécharger le code Arduino

-
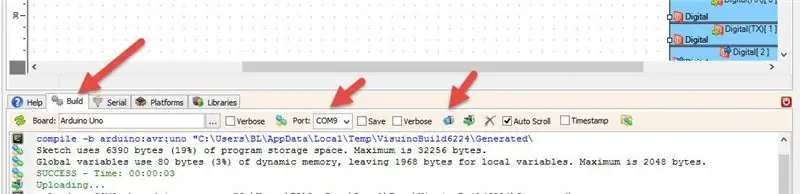
Dans Visuino, en bas, cliquez sur l'onglet "Build", assurez-vous que le bon port est sélectionné, puis cliquez sur le bouton "Compiler/Build and Upload".
Étape 6: Jouez
Si vous alimentez le module M5Sticks, l'écran devrait commencer à afficher le texte que vous avez défini.
Toutes nos félicitations! Vous avez terminé votre projet M5Sticks avec Visuino. Le projet Visuino, que j'ai créé pour ce Instructable, est également joint. Vous pouvez le télécharger et l'ouvrir dans Visuino:
- Le premier fichier "StickC-Display-Text.visuino" ne fait que définir le texte dans la fenêtre des éléments
- Le deuxième fichier "StickC-Display-Text-using-textvalue.visuino" définit le texte à l'aide du composant "Text Value"
Conseillé:
DIY Comment afficher l'heure sur M5StickC ESP32 à l'aide de Visuino - Facile à faire: 9 étapes

DIY Comment afficher l'heure sur M5StickC ESP32 à l'aide de Visuino - Facile à faire: Dans ce tutoriel, nous allons apprendre à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher l'heure sur l'écran LCD
M5STACK Comment afficher la température, l'humidité et la pression sur le M5StickC ESP32 à l'aide de Visuino - Facile à faire : 6 étapes

M5STACK Comment afficher la température, l'humidité et la pression sur M5StickC ESP32 à l'aide de Visuino - Facile à faire: Dans ce tutoriel, nous allons apprendre à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher la température, l'humidité et la pression à l'aide du capteur ENV (DHT12, BMP280, BMM150)
Afficher du texte sur OLED via Internet : 9 étapes

Afficher du texte sur OLED via Internet : Bonjour et bienvenue, Ce court tutoriel vous apprendra à afficher du texte sur un Magicbit à l'aide de Magicblocks. Il existe 2 méthodes principales pour atteindre cet objectif; En utilisant Inject Block. En utilisant Dashboard.Tout d'abord connectez-vous à votre Magicb
Programmation d'un Arduino à l'aide d'un autre Arduino pour afficher un texte défilant sans bibliothèque : 5 étapes

Programmation d'un Arduino à l'aide d'un autre Arduino pour afficher un texte défilant sans bibliothèque : Sony Spresense ou Arduino Uno ne sont pas si chers et ne nécessitent pas beaucoup de puissance. Cependant, si votre projet est limité en termes de puissance, d'espace ou même de budget, vous pouvez envisager d'utiliser Arduino Pro Mini. Contrairement à Arduino Pro Micro, Arduino Pro Mi
Afficher le texte sur l'écran LED P10 à l'aide d'Arduino : 5 étapes (avec images)

Afficher le texte sur l'écran LED P10 à l'aide d'Arduino : L'affichage Dotmatrix ou plus communément appelé texte en cours d'exécution est souvent trouvé dans les magasins comme moyen de publicité pour leurs produits, son utilisation pratique et flexible encourage les acteurs commerciaux à l'utiliser comme conseil publicitaire. Maintenant, l'utilisation de Dot
