
Table des matières:
- Étape 1: STVC050WT - 01 Module d'affichage LCD TFT STONE
- Étape 2: L'image suivante montre certains paramètres du module d'affichage STONE STVC050WT-01:
- Étape 3: Développement du module d'affichage STONE en trois étapes
- Étape 4: Conception de l'interface utilisateur:
- Étape 5: Fonction:
- Étape 6: Nouveau projet avec STONE Display:
- Étape 7: STONE TOOL est un logiciel de conception d'interface graphique
- Étape 8: Cliquez avec le bouton droit sur le répertoire "Image" et supprimez 0.jpg
- Étape 9: Ajoutez une image d'interface utilisateur dans les OUTILS DE PIERRE:
- Étape 10: Ajoutez le mot Stock dans STONE TOOLS
- Étape 11: ajouter un bouton
- Étape 12: Les propriétés des boutons sont répertoriées dans la barre de propriétés à droite du logiciel STONE TOOL
- Étape 13: « Génération du fichier de configuration » dans « Outil » puis « Écran du port série virtuel »
- Étape 14: Ensuite, nous allons de l'avant et changeons la flèche dans le coin supérieur gauche de la page 2 en un bouton:
- Étape 15: Ajouter un affichage de texte:
- Étape 16: Cliquez ensuite sur la variable de texte que vous venez d'ajouter et l'interface de propriété apparaîtra à droite du logiciel STONE TOOL, modifiant principalement les paramètres suivants:
- Étape 17: Un bouton avec une valeur de retour:
- Étape 18: La barre de propriétés est définie comme suit:
- Étape 19: Téléchargez le fichier de conception d'interface utilisateur dans le module d'affichage:
- Étape 20: Une communication par port série
- Étape 21: appuyez sur le bouton pour éteindre la lumière
- Étape 22: écriture des données de registre
- Étape 23: Lire les données du registre
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.

Présentation du projet
Le tutoriel suivant vous montre comment utiliser le module d'affichage tactile STONE STVC050WT-01 pour créer un système de contrôle d'appareils ménagers simple.
Étape 1: STVC050WT - 01 Module d'affichage LCD TFT STONE

STONE STVC050WT - 01 le module d'affichage tactile de support est de 5 pouces, la résolution 480 * 272 sur le module a été intégrée à l'affichage et au pilote d'écran tactile, les puces nécessaires, les développeurs n'ont besoin que de STONE, le logiciel de conception officiel VGUS, la conception de l'interface utilisateur et de générer un fichier de programmation téléchargé sur le module d'affichage STONE, puis via un port série (RS232 / RS485 / TTL) qui lui correspond, vous pouvez effectuer des aspects de conception d'interface utilisateur complexes. Le processus est le suivant:
Étape 2: L'image suivante montre certains paramètres du module d'affichage STONE STVC050WT-01:

PIERRE STVC050WT-01:
Ce module d'affichage n'est qu'un des nombreux produits de cette gamme. Il existe de nombreux autres modules d'affichage disponibles dans différentes configurations. www.stoneitech.com
Étape 3: Développement du module d'affichage STONE en trois étapes
1. Conception de l'interface utilisateur avec le logiciel STONE TOOL et téléchargement du fichier de conception sur le module d'affichage.
2. Le MCU communique avec le module d'affichage STONE via le port série.
3. Le MCU effectue d'autres actions en fonction des données obtenues à l'étape 2.
Étape 4: Conception de l'interface utilisateur:

Aujourd'hui, nous avons fait un simple contrôle d'appareils ménagers. Grâce à Photoshop, j'ai conçu l'interface simple suivante:
Étape 5: Fonction:

lorsque le bouton d'éclairage est enfoncé, la page passe à 2, indiquant l'état de commutation de trois lumières. Lorsque le bouton lumineux marche/arrêt est enfoncé, le port série du module d'écran émet le protocole de signal de commutation. Le MCU externe peut envoyer des données directement au module d'écran via un port série. Laissez l'écran afficher directement l'état de l'interrupteur d'éclairage.
Étape 6: Nouveau projet avec STONE Display:
Sur le site Web de STONE, nous pouvons télécharger la dernière version du logiciel STONE TOOLS 2019, grâce à laquelle nous pouvons concevoir l'interface utilisateur:
www.stoneitech.com/support/download/software
Étape 7: STONE TOOL est un logiciel de conception d'interface graphique

STONE TOOL est un logiciel de conception d'interface graphique qui ne nécessite aucune installation. Après téléchargement, il peut être directement ouvert et exécuté par décompression. Il convient de noter que ce logiciel doit être exécuté de manière compatible sur les systèmes Windows8 et Windows10
Étape 8: Cliquez avec le bouton droit sur le répertoire "Image" et supprimez 0.jpg

Depuis que j'utilise STVC050WT-01 avec une résolution de 480*272 et la taille d'espace Flash par défaut de 128 Mo (extensible à 1024 Mo), j'ai choisi 128 Mo.
Définissez le nom du projet et le chemin de stockage, puis cliquez sur "OK" pour terminer. Faites un clic droit sur le répertoire "Picture" et supprimez 0.jpg:
Étape 9: Ajoutez une image d'interface utilisateur dans les OUTILS DE PIERRE:



Cliquez avec le bouton droit sur le répertoire "picture" et ajoutez les deux ICNES UI que nous avons préparées au projet:
Étape 10: Ajoutez le mot Stock dans STONE TOOLS

Cliquez avec le bouton droit de la souris sur "Fichier de police", sélectionnez la police appropriée à ajouter au projet.
Ici, j'ai choisi ASCII 24 par 48.
Étape 11: ajouter un bouton

Nous devons définir une fonction sur le bouton "Light" dans la première interface utilisateur du logiciel STONE TOOL:
lorsque nous cliquons sur le bouton "Light", nous passerons à la deuxième page.
Comment faire?
Cliquez sur l'icône "Bouton" pour dessiner la zone du Bouton:
Étape 12: Les propriétés des boutons sont répertoriées dans la barre de propriétés à droite du logiciel STONE TOOL

La zone jaune représente la zone de bouton que l'utilisateur a dessinée. Les propriétés du bouton sont répertoriées dans la barre de propriétés à droite du logiciel STONE TOOL:
Réglez simplement l'option "pageswitch" sur 1 pour passer à la deuxième page lorsque le bouton est enfoncé.
Étape 13: « Génération du fichier de configuration » dans « Outil » puis « Écran du port série virtuel »

Étape 14: Ensuite, nous allons de l'avant et changeons la flèche dans le coin supérieur gauche de la page 2 en un bouton:

Lorsque l'utilisateur appuie sur ce bouton, il revient à la première page.
Étape 15: Ajouter un affichage de texte:


A l'aide du champ Variable Texte, encerclez l'espace blanc après "light1":
Étape 16: Cliquez ensuite sur la variable de texte que vous venez d'ajouter et l'interface de propriété apparaîtra à droite du logiciel STONE TOOL, modifiant principalement les paramètres suivants:

Parmi eux, "Adresse mémoire variable" fait référence à l'adresse mémoire où le contenu affiché est stocké. Une adresse peut stocker deux octets. Notre contenu d'affichage par défaut est "OFF", ce qui nécessite trois octets d'espace mémoire. Cela signifie que nous stockons "OFF" dans les adresses 0020 et 0021.
Étape 17: Un bouton avec une valeur de retour:

Le contrôle que nous avons utilisé ci-dessus est "Bouton". Cette commande "Bouton" ne renvoie pas de valeur, ce qui signifie que lorsque l'utilisateur appuie sur le Bouton, le port série du module d'affichage n'envoie pas de données au MCU.
Si l'utilisateur a appuyé sur le bouton et souhaite que le module d'écran renvoie des données au MCU, nous pouvons utiliser le contrôle "retourner la valeur-clé enfoncée":
Étape 18: La barre de propriétés est définie comme suit:

Étape 19: Téléchargez le fichier de conception d'interface utilisateur dans le module d'affichage:

1. Branchez la clé USB sur l'ordinateur
2. Cliquez sur le bouton Télécharger sur u-disk dans la boîte STONE TOOL3. Retirez le disque flash USB
4. Insérez le disque USB dans l'interface USB du module d'affichage et attendez la fin de la mise à niveau. Lorsque la mise à niveau est terminée, il y aura un son d'invite
5. tester
Étape 20: Une communication par port série

Retour clé-valeur
Après avoir téléchargé le programme sur le module d'affichage, allumez-le, connectez l'ordinateur via le port série via USB-TTL, appuyez sur le bouton lumineux de Light1, et renvoyez les données du port série: a55a 06 83 00 26 01 00 A8
Étape 21: appuyez sur le bouton pour éteindre la lumière

Retour de données série:
A5 5A 06 83 00 26 01 00 A9
A5 5A: en-tête de trame06: longueur d'octet d'instruction, 83 00 26 01 00 A9 total 6 octets (hors en-tête de trame de données)
83: instruction de lecture de la mémoire variable
00 26: adresse de stockage variable
01: longueur du mot de données, 00 A9: Longueur 1 mot (2 octets) 00 A9: contenu des données utilisateur, en fonction des clés définies.
Étape 22: écriture des données de registre
Cette instruction écrit 55 aa à l'adresse 0x0020 dans la zone de stockage des données:
0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa
Étant donné que nous avons défini l'adresse de stockage de l'affichage de texte de Light1 sur 0x0020, écrire des données à cette adresse à l'aide d'un port série équivaut à modifier le contenu de la zone d'affichage de texte de Light1.
Étape 23: Lire les données du registre
Le port série envoie la commande suivante au module d'affichage:
0xA5 0x5A 0x03 0x83 0x00 0x20 Représente la valeur de la lecture 0x0020, et dans le projet de modification, représente l'état de commutation de la lampe de lecture.
Conseillé:
Système de stationnement intelligent basé sur l'IoT utilisant NodeMCU ESP8266 : 5 étapes

Système de stationnement intelligent basé sur l'IoT utilisant NodeMCU ESP8266 : De nos jours, il est très difficile de trouver un parking dans les zones très fréquentées et il n'existe aucun système pour obtenir les détails de la disponibilité du stationnement en ligne. Imaginez si vous pouvez obtenir les informations sur la disponibilité des places de stationnement sur votre téléphone et que vous n'avez pas à vous déplacer pour vérifier t
USE STONE HMI Créer un système de contrôle à domicile : 9 étapes

UTILISER STONE HMI Créer un système de contrôle domestique : Introduction au projet Le didacticiel suivant vous montre comment utiliser le module d'affichage tactile STONE STVC050WT-01 pour créer un système de contrôle d'appareils ménagers simple. STONE STVC050WT - 01 le module d'affichage tactile de support est de 5 pouces, résolution 480 * 272 sur
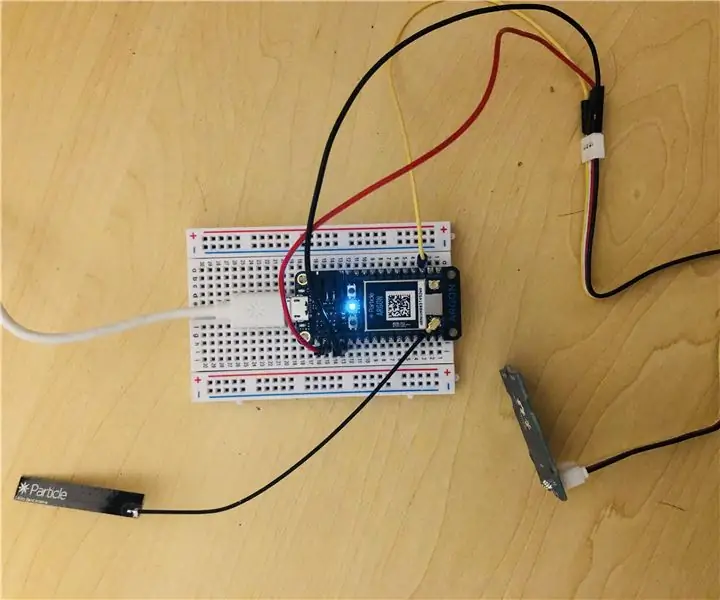
Comment créer un système d'alarme de détection d'inondation intelligent à l'aide de Raspberry Pi et de particules d'argon: 6 étapes

Comment créer un système d'alarme de détection d'inondation intelligent à l'aide de Raspberry Pi et d'argon de particules : Avoir des capteurs d'inondation standard est excellent pour éviter des dommages massifs à votre maison ou votre lieu de travail. Mais cela rend difficile si vous n'êtes pas à la maison pour assister à l'alarme. Bien sûr vous pouvez acheter ces smart Ce système d'alarme d'inondation détecte tout liquide et déclenche alar
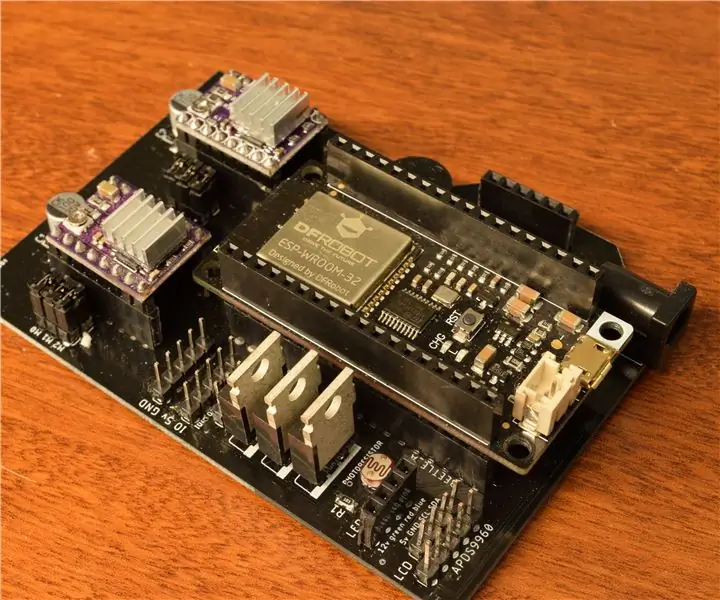
Hub domestique intelligent ESP32 : 11 étapes

ESP32 Smart Home Hub : La création d'un système capable de gérer de grandes quantités de données de capteurs, d'avoir plusieurs sorties et de se connecter à Internet ou à un réseau local prend beaucoup de temps et nécessite beaucoup d'efforts. Trop souvent, des personnes souhaitant créer leur propre réseau domestique intelligent
Éclairage domestique intelligent : 6 étapes

Éclairage domestique intelligent : Bonjour les gars, aujourd'hui, nous allons créer un projet dans lequel nous contrôlons une ampoule en fonction de l'éclairage environnant. Nous allons utiliser PICO et une résistance dépendante de la lumière (LDR) pour détecter la lumière et allumer ou éteindre une ampoule en fonction de l'intensité de l'éclairage
