
Table des matières:
- Fournitures
- Étape 1: connexion de votre écran
- Étape 2: Téléchargez le logiciel fourni
- Étape 3: Exécuter la démo
- Étape 4: Utilisation de la bibliothèque améliorée
- Étape 5: le programmer vous-même
- Étape 6: Rédaction de texte
- Étape 7: Tracer des lignes et des rectangles
- Étape 8: Dessiner des cercles
- Étape 9: NON COLORÉ sur un fond COLORÉ
- Étape 10: Rotation
- Étape 11: Dessiner des bitmaps
- Étape 12: Affichage de votre bitmap
- Auteur John Day [email protected].
- Public 2024-01-30 09:05.
- Dernière modifié 2025-01-23 14:45.


De nombreux projets impliquent la surveillance d'un certain type de données, telles que des données environnementales, en utilisant souvent un Arduino pour le contrôle. Dans mon cas, je voulais surveiller le niveau de sel dans mon adoucisseur d'eau. Vous voudrez peut-être accéder aux données sur votre réseau domestique, mais vous voudrez peut-être également les afficher là où elles sont mesurées. Ou vous pourriez avoir un écran connecté à distance toujours allumé dans un endroit plus pratique.
Il existe maintenant plusieurs types d'écrans que vous pouvez utiliser, tous assez bon marché, mais ayant des avantages et des inconvénients différents:
- Un écran LCD alphanumérique est le moins cher mais aussi le plus limité.
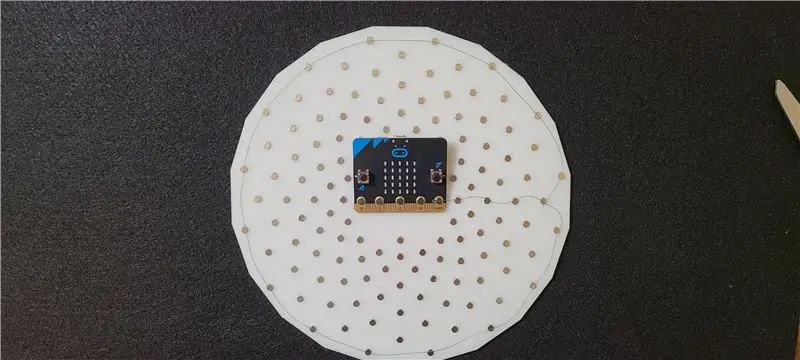
- Un écran OLED peut afficher des graphiques, mais les moins chers sont très petits. La deuxième photo montre un écran OLED 128x64 pixels à côté d'un écran E-Ink.
- Un écran E-Ink (ou E-Paper) est un peu plus grand et donc plus facile à lire, et a l'avantage que l'écran est conservé même lorsqu'il est éteint ! Mais il faut plusieurs secondes pour redessiner l'affichage.
L'affichage E-Ink semblait idéal pour mon application car je pouvais programmer l'Arduino pour qu'il ne se réveille que toutes les quelques heures, prendre une lecture et l'afficher avant de se rendormir. Peu importe alors qu'il faille plusieurs secondes pour redessiner l'affichage.
Dans une telle application, la consommation de courant moyenne peut être réglée pour être si faible qu'une pile de détecteur de fumée au lithium 9V peut durer 10 ans ! De plus, certains de ces écrans afficheront trois couleurs: blanc, noir et rouge (ou jaune). Idéal si vous souhaitez afficher un avertissement ou une alerte en rouge.
Fournitures
Les écrans E-Ink les moins chers que j'ai trouvés sont vendus par BuyDisplay, également disponible auprès de nombreux vendeurs eBay. Malheureusement, la documentation laisse beaucoup à désirer, alors j'ai pris sur moi d'écrire un tutoriel - lisez la suite !
En fonction de vos besoins et de votre budget, vous avez le choix entre différentes tailles:
- 1,54" (152 x 152 = 23 104 pixels)
- 2,13" (212 x 104 = 22 048 pixels)
- 2,6" (296 x 152 = 44 992 pixels)
- 2,7" (176 x 264 = 46 464 pixels)
- 2,9" (296 x 128 = 37 888 pixels)
- 4,2" (400x300 = 120 000 pixels)
- 5,83"(640x480 = 307, 200 pixels)
- 7,5" (880x528 = 464, 640 pixels)
(La gamme s'est élargie depuis la dernière fois que j'ai regardé, donc elle s'est peut-être encore étendue au moment où vous lisez ceci.)
Ils sont disponibles en 2 couleurs (noir/blanc) ou 3 couleurs (noir/rouge/blanc ou noir/jaune/blanc). Ce Instructable suppose que vous utilisez le rouge, mais si vous avez choisi la version jaune, lisez simplement « jaune » pour « rouge » tout au long.
Choisissez une version SPI (4 fils). J'ai utilisé le modèle 1,54 , ce qui est une très belle taille.
Étape 1: connexion de votre écran

Ces écrans sont livrés avec un en-tête 2x4 broches. Les numéros de broches sont clairement étiquetés, les broches 7, 5, 3 et 1 (de gauche à droite) le long de la rangée du haut et 8, 6, 4, 2 le long du bas.
Votre écran peut être livré avec un câble de raccordement à 8 voies, ce qui facilite la connexion. (Mon câble patch a 2 fils rouges et 2 marrons. Ils ne sont pas interchangeables !
Le tableau suivant donne les connexions, qui s'appliquent à la plupart des types d'Arduino (y compris Uno, Pro Mini, Pro Micro et Nano).
| Module d'encre électronique | Arduino | ||
| Épingler | Nom | Épingler | Nom |
| 1 | VDD | Vcc | 3.3/5V |
| 2 | VSS | Terre | Terre |
| 3 | Entrée de données série | 11 | MOSI |
| 4 | Entrée d'horloge série | 13 | SCK |
| 5 | /Sélection de puce | 10 | |
| 6 | Données/Instr | 9 | |
| 7 | Réinitialiser | 8 | |
| 8 | Appareil occupé | 7 | |
Étape 2: Téléchargez le logiciel fourni
Vous pouvez utiliser le logiciel fourni comme décrit dans cette étape, ou vous pouvez utiliser ma bibliothèque améliorée à l'étape suivante.
Trouvez votre appareil sur BuyDisplay.com. Vers le bas de la page, vous trouverez un fichier ZIP à télécharger "Arduino Library and Example for 4-wire SPI". Cliquez dessus pour télécharger et ouvrir dans l'Explorateur Windows.
L'Explorateur Windows affichera cela comme contenant un seul dossier de niveau supérieur "Libraries-Examples_ER-EPM0154-1R". (Le nom sera légèrement différent si le vôtre n'est pas le modèle 1,54".)
Copiez ce dossier de niveau supérieur dans votre dossier de bibliothèques Arduino. Faites un clic droit pour renommer le dossier et supprimez "Bibliothèques-Exemples_" du nom.
(Pour trouver votre dossier de bibliothèques Arduino, dans l'IDE Arduino, cliquez sur Fichier… Préférences et notez l'emplacement du carnet de croquis. Accédez à celui-ci et vous trouverez le dossier "Bibliothèques" Arduino parmi vos dossiers de croquis.)
Ouvrez ce dossier et ouvrez le dossier "Bibliothèques" qu'il contient. Faites glisser et déposez tous les fichiers de ce dossier dans le dossier parent d'un niveau supérieur ("ER-EPM0154-1R"). Supprimez le dossier "Bibliothèques" (maintenant vide).
Vous avez maintenant installé les fichiers et un exemple d'esquisse en tant que bibliothèque Arduino. Notez que si votre écran n'est pas celui de 1,54 , la seule différence semble être deux lignes dans ER-ERM*-1.h définissant la LARGEUR et la HAUTEUR.
Dans l'IDE Arduino, cliquez sur Fichier… Exemples et faites défiler jusqu'à ER-EPM0154-1R pour le croquis de démonstration, que vous devriez pouvoir compiler et exécuter dès que vous avez connecté votre écran à votre Arduino.
Étape 3: Exécuter la démo


Dans l'IDE Arduino, cliquez sur Fichier… Exemples… ER-EPM0154-1R.
Connectez votre Arduino à votre ordinateur avec un câble USB, ou comme vous le faites normalement.
Sous Outils, définissez la carte, le processeur et le port.
Sous Esquisse, cliquez sur Télécharger.
Il y aura un léger retard une fois le téléchargement terminé, et dix le retard clignotera un certain nombre de fois pendant qu'il peint la première image. Regardez pendant qu'il parcourt la démo.
Étape 4: Utilisation de la bibliothèque améliorée
Vous pouvez télécharger ma bibliothèque améliorée depuis github à l'adresse
N. B. J'ai un haut degré de confiance que ma bibliothèque fonctionnera avec n'importe quelle taille d'écran compatible, mais je ne l'ai en fait testé qu'avec le modèle 1,54 . Si vous en utilisez un autre, veuillez me le faire savoir dans les commentaires à la fin de ce Instructable, pour confirmer que cela fonctionne. Mais si ce n'est pas le cas, je ferai de mon mieux pour vous faire avancer.
Téléchargez et enregistrez le fichier zip. Dans l'IDE Arduino, cliquez sur Sketch… Inclure la bibliothèque… Ajouter la bibliothèque. ZIP et sélectionnez le fichier zip enregistré.
Ma bibliothèque contient plusieurs améliorations mineures:
- Il permet d'utiliser différents numéros de broche Arduino (sauf pour MOSI).
- La même bibliothèque peut être utilisée pour n'importe quel appareil de taille.
- Un nouveau remplissage ombré à 50 % et un remplissage moucheté (ensemble de pixels aléatoires) sont fournis.
La bibliothèque est fournie sous forme de fichier compressé (zip) Arduino standard. Téléchargez-le dans votre dossier Téléchargements (ou là où vous préférez), et dans l'IDE Arduino, cliquez sur Esquisse… Inclure la bibliothèque… Ajouter la bibliothèque ZIP.
Sous Exemples, vous trouverez maintenant E-ink_ER-EPM. Il y a 3 exemples de croquis:
- ER_EPM154-1R-Test: La démonstration originale fournie par le fournisseur
- E-ink_demo: Le croquis développé dans les prochaines étapes
- E-ink_rotate: Une démonstration de rotation d'image.
Étape 5: le programmer vous-même
Il n'y a malheureusement aucune documentation avec le code fourni par le fournisseur, et l'exemple de code n'est pas commenté de manière adéquate. Cela le rend plus difficile qu'il ne devrait l'être à utiliser, et le but principal de ce Instructable est d'y remédier.
Concepts de base
Étant donné qu'un Arduino est limité dans la quantité de RAM disponible, la bibliothèque vous permet de dessiner ou d'écrire dans de petites sections de l'écran à la fois, en les téléchargeant individuellement dans la mémoire interne de l'appareil. Ce n'est qu'une fois que vous avez téléchargé toutes les parties dont vous avez besoin que vous lui dites d'afficher ce qu'il a en mémoire.
Ces sections d'écran sont appelées objets « Peinture ». Vous n'en avez besoin que d'un, et pour chaque section d'écran, vous définissez sa hauteur, sa largeur et sa rotation. Une fois terminé, vous le téléchargez, en définissant la position sur l'écran pour le charger et s'il doit être en noir et blanc ou en rouge et blanc.
Le coin supérieur gauche de l'écran a des coordonnées horizontales (x) et verticales (y) (0, 0), le coin inférieur gauche est (0, 151) et le coin supérieur droit est (151, 0).
Initialisation
Ouvrez le croquis E-ink_demo dans l'IDE Arduino et suivez-le pendant que je décris comment utiliser la bibliothèque.
En haut du croquis, vous verrez les lignes suivantes, qui sont toujours nécessaires:
#include <SPI.h #include "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #define COLORED 0 #define UNCOLORED 1 Epd epd;
Les lignes #include récupèrent les bibliothèques requises. SPI.h est une bibliothèque Arduino standard mais les autres font partie de la bibliothèque e-ink.
Nous définissons des noms pour les pixels UNCOLORED (blancs) et COLORED (noirs ou rouges). (Note à mes concitoyens européens: l'orthographe américaine de COLOR est utilisée.)
l'epd epd; line crée l'objet dispositif de papier électronique, sur lequel nous allons afficher. Cela doit être ici au début de l'esquisse pour le rendre disponible pour les fonctions setup() et loop().
Si vous avez un écran de taille différente, vous pouvez remplacer la ligne EPD par:
Epd epd(LARGEUR, HAUTEUR);
(ayant précédemment défini WIDTH et HEIGHT dans les instructions #define.)
De la même manière, vous pouvez spécifier des numéros de broche autres que ceux par défaut avec:
Epd epd(LARGEUR, HAUTEUR, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
Dans setup(), nous devons initialiser le périphérique comme suit:
Serial.begin (9600)
if (epd. Init() != 0) { Serial.print("e-Paper init failed"); revenir; }
(En fait, epd. Init() ne renvoie jamais d'erreur, mais une future amélioration pourrait détecter l'absence d'affichage, ou un non-fonctionnement.)
Étape 6: Rédaction de texte

Dans l'E-ink_demo, portez votre attention sur loop(). Tout d'abord, effaçons l'affichage:
epd. ClearFrame()
(Ce n'est pas réellement nécessaire si vous êtes sur le point d'afficher votre propre image.)
Avant de pouvoir dessiner quoi que ce soit (que ce soit du texte ou des graphiques), nous devons créer un objet Paint sur lequel dessiner:
image char non signée[1024]
Peindre de la peinture (image, 152, 18); //la largeur doit être le multiple de 8
Cela réserve de l'espace (1024 octets) et l'alloue à l'objet Paint, délimité par la deuxième ligne. Ceci est provisoirement configuré comme 152 pixels de large et 18 pixels de profondeur. Nous pouvons le reconfigurer plus tard pour le réutiliser si nécessaire, mais notez: la largeur doit être un multiple de 8 car 8 pixels sont stockés par octet et nous ne pouvons pas diviser les octets. (Il l'arrondira en fait si nécessaire, mais cela peut alors être déroutant lorsque votre affichage ne ressemble pas à ce qu'il devrait.
Maintenant, nous devons effacer l'objet de peinture sur UNCOLORED (blanc), puis à la position (x, y) = (22, 2) nous écrivons "e-ink Demo" en utilisant une police de 16 pixels de haut, et COLORED (pour montrer contre le Arrière-plan NON COLORÉ.
peinture. Clair (SANS COLORATION)
paint. DrawStringAt(12, 2, "e-paper Demo", &Font16, COLORED);
Notez que les coordonnées (22, 2) sont le coin supérieur gauche du premier caractère de la chaîne, et sont de 22 pixels et 2 pixels vers le bas par rapport au coin supérieur gauche de l'objet de peinture, pas l'affichage entier. Le texte a une meilleure apparence à au moins un pixel du haut de l'objet de peinture.
Les polices suivantes sont disponibles:
Police8 - 5x8 pixelsFont12 - 7x12 pixelsFont16 - 11x16 pixelsFont20 - 14x20 pixelsFont24 - 17x24 pixels
Il ne nous reste plus qu'à envoyer l'objet paint ("paint") à l'appareil ("epd"):
epd. SetPartialWindowBlack(paint. GetImage(), 0, 3, paint. GetWidth(), paint. GetHeight());
SetPartialWindowBlack est une méthode que nous appliquons à l'objet epd, en utilisant l'image et ses propriétés de largeur et de profondeur de l'objet de peinture. Nous lui disons d'écrire cette image sur l'appareil à (x, y) = (0, 3). Et nous disons que les pixels COLORÉS doivent être noirs.
Ce n'était pas trop dur, n'est-ce pas ? Essayons-en un autre.
peinture. Clair(COULEUR);
paint. DrawStringAt(20, 2, "(Blanc sur couleur)", &Font12, UNCOLORED); epd. SetPartialWindowRed(paint. GetImage(), 0, 24, paint. GetWidth(), paint. GetHeight());
Nous réutilisons le même objet de peinture, et la même largeur et hauteur, mais cette fois, effaçons-le en COLORÉ et écrivons-y une chaîne NON COLORÉ. Et pour changer, nous allons rendre les pixels COLORÉS rouges et les écrire sur l'appareil à (0, 24), juste en dessous du premier.
Nous avons écrit les deux objets de peinture dans la mémoire de l'appareil, mais nous ne lui avons pas encore demandé de les afficher. Nous le faisons avec la déclaration suivante:
epd. DisplayFrame();
(Dans le croquis E-ink_demo, nous laissons cela jusqu'à la fin, après avoir dessiné d'autres trucs, mais vous pouvez l'insérer ici si vous le souhaitez, suivi de retard (10000); pour vous donner le temps d'admirer votre travail.
Étape 7: Tracer des lignes et des rectangles

Voyons comment dessiner des lignes et des rectangles. Nous allons utiliser le même objet de peinture, mais nous devons le reconfigurer en 40 pixels de large et 36 pixels de haut. Nous allons l'effacer à UNCOLORED.
paint. SetWidth(40);
paint. SetHeight(36); peinture. Clair(NON COLORÉ);
Nous allons dessiner un rectangle (COLORÉ) avec le coin supérieur gauche (5, 3) et le coin inférieur droit (35, 33), par rapport à l'objet de peinture, comme d'habitude. Nous allons également tracer ses diagonales sous forme de lignes de (5, 3) à (35, 33) et de (35, 3) à (5, 33). Enfin, nous écrirons l'ensemble de l'objet de peinture (rouge) sur l'écran en (32, 42).
//RANGÉE DU HAUT:
// Peinture rectangulaire. Clear(UNCOLORED); paint. DrawRectangle(5, 3, 35, 33, COLORED;) paint. DrawLine(5, 3, 35, 33, COLORED); paint. DrawLine(35, 3, 5, 33, COLORÉ); epd. SetPartialWindowRed(paint. GetImage(), 32, 42, paint. GetWidth(), paint. GetHeight());
La bibliothèque, telle qu'elle est venue, a également fourni un rectangle rempli, mais bon, je voulais un rectangle ombré, j'ai donc ajouté une nouvelle méthode. Nous allons faire deux autres rectangles, un ombré et un rempli, et les placer à droite du premier, en les alternant noir et rouge.
// Peinture rectangulaire ombrée. Clear(UNCOLORED); paint. DrawShadedRectangle(5, 3, 35, 33); epd. SetPartialWindowBlack(paint. GetImage(), 72, 42, paint. GetWidth(), paint. GetHeight()); // Peinture rectangulaire remplie. Clear(UNCOLORED); paint. DrawFilledRectangle(5, 3, 35, 33, COLORÉ); epd. SetPartialWindowRed(paint. GetImage(), 112, 42, paint. GetWidth(), paint. GetHeight());
Étape 8: Dessiner des cercles

Les cercles sont tout aussi faciles à dessiner. Au lieu des coordonnées de deux coins, nous devons fournir les coordonnées du centre et du rayon. Nous allons effacer l'objet peinture puis mettre un cercle à (20, 15) (par rapport à l'objet peinture) et au rayon 15. Et répéter pour un cercle ombré et un cercle plein.
//DEUXIÈME RANG
// Cercle paint. Clear(UNCOLORED); peinture. DrawCircle (20, 18, 15, COLORÉ); epd. SetPartialWindowBlack(paint. GetImage(), 32, 78, paint. GetWidth(), paint. GetHeight()); // Peinture de cercle ombré. Clear(UNCOLORED); paint. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowRed(paint. GetImage(), 72, 78, paint. GetWidth(), paint. GetHeight()); //Peinture en cercle rempli. Clear(UNCOLORED); paint. DrawFilledCircle (20, 18, 15, COLORÉ); epd. SetPartialWindowBlack(paint. GetImage(), 112, 78, paint. GetWidth(), paint. GetHeight());
Étape 9: NON COLORÉ sur un fond COLORÉ

Nous nous entendons bien ici ! Alors pendant que nous sommes sur un rouleau, faisons 3 autres cercles sur une ligne ci-dessous, cette fois SANS COLORATION sur un objet de peinture COLORÉ, comme nous l'avons fait avec la deuxième ligne de texte.
//TROISIÈME RANGÉE
// Cercle paint. Clear(COLORED); peinture. DrawCircle (20, 18, 15, UNCOLORED); epd. SetPartialWindowRed(paint. GetImage(), 32, 114, paint. GetWidth(), paint. GetHeight()); // Peinture de cercle ombré. Peinture claire (COULEUR). DrawShadedCircle (20, 18, 15); epd. SetPartialWindowBlack(paint. GetImage(), 72, 114, paint. GetWidth(), paint. GetHeight()); //Peinture en cercle rempli. Clear(COLORED); paint. DrawFilledCircle (20, 18, 15, UNCOLORED); epd. SetPartialWindowRed(paint. GetImage(), 112, 114, paint. GetWidth(), paint. GetHeight());
En plus du remplissage ombré, il existe également un remplissage moucheté, qui colore des pixels aléatoires. Donc, au lieu du cercle ombré ci-dessus, nous aurions pu mettre
peinture. DrawSpeckledCircle (20, 18, 15, 25);
Le dernier paramètre (25) est la densité, c'est-à-dire le pourcentage de pixels à colorer. S'il est omis, 50 % est supposé.
Il existe également un DrawSpeckledRectangle, avec un paramètre supplémentaire facultatif spécifiant la densité.
Étape 10: Rotation


Tout ce que nous pouvons dessiner, nous pouvons le faire pivoter à 90, 180 ou 270 degrés. (Nous comptons les rotations dans le sens des aiguilles d'une montre.)
Nous pouvons appliquer une propriété ROTATE à un objet de peinture, mais il est important de comprendre que ce n'est pas l'objet de peinture qui est pivoté mais tout ce que vous y écrivez. Donc, si vous voulez du texte vertical, vous devez configurer votre objet de peinture aussi long et fin dans le sens vertical qu'horizontalement.
Donc, si vous voulez que votre texte pivote de 90 degrés dans le sens des aiguilles d'une montre pour qu'il se lise de haut en bas (au lieu de gauche à droite), le coin supérieur droit de l'objet de peinture sera (0, 0) pour tout ce que vous écrivez ou dessiner dedans, avec x mesuré à partir de ce coin vers le bas, et y de ce coin vers la gauche.
Vous avez probablement remarqué que nous avons laissé un espace sur le côté gauche de l'écran. Écrivons donc du texte en rotation de 270 degrés, c'est-à-dire en lisant de bas en haut. Cela mettra (0, 0) dans le coin inférieur gauche.
Notez que quelle que soit la manière dont vous faites pivoter un objet de peinture, la rotation ne s'applique que lorsque vous dessinez des pixels dessus. Lorsque vous venez de l'écrire sur l'appareil, ce sont toujours les coordonnées du coin supérieur gauche que vous devez donner à SetPartialWindow.
Donc, pour récapituler, configurons notre objet de peinture pour qu'il ait une largeur de 32 et une hauteur de 110, et nous lui donnerons une propriété ROTATE_270. Non pas que nous devions faire tout cela avant d'écrire ou d'y dessiner quoi que ce soit.
paint. SetWidth(32);
paint. SetHeight(110); paint. SetRotate(ROTATE_270);
Nous l'effacerons en COLORÉ et y écrirons une chaîne UNCOLORÉ, puis la placerons à (0, 42). (C'est le coin supérieur gauche, rappelez-vous. Oubliez toute rotation des pixels qu'il contient.)
peinture. Clair(COULEUR); paint. DrawStringAt(8, 8, "Sideways!", &Font16, UNCOLORED); epd. SetPartialWindowBlack(paint. GetImage(), 0, 42, paint. GetWidth(), paint. GetHeight());
Enfin, nous devons dire à l'appareil d'afficher tous les pixels que nous lui avons donnés. Et si nous ne voulons pas le changer pendant un certain temps et que nous voulons économiser l'énergie de la batterie, nous pouvons le mettre en veille, et pourquoi ne pas également mettre l'Arduino en veille, pour être réveillé quand il est temps de prendre et d'afficher un autre la mesure.
epd. DisplayFrame();
epd. Sommeil();
Un deuxième exemple d'esquisse montre une rotation de 90, 180 et 270 degrés. À présent, vous devriez être capable de le suivre par vous-même.
Étape 11: Dessiner des bitmaps

La démo du fournisseur comprend l'affichage de quelques images bitmap. Ceux-ci sont faciles à créer à l'aide d'un outil téléchargeable à partir de
www.buydisplay.com/image2lcd
Il se présente sous la forme d'un fichier zip contenant un fichier d'installation.exe et un fichier texte contenant une clé de licence. Développez-le puis double-cliquez sur le fichier.exe pour l'installer.
De toute évidence, il existe des restrictions assez sévères sur ce que vous pouvez afficher, car les pixels E-ink ne peuvent être que activés ou désactivés et ne peuvent donc pas représenter les niveaux de gris. Mais il est possible de superposer un objet peinture rectangulaire sur une image. Vous souhaiterez peut-être afficher un logo, des symboles ou du texte fixe dans une police sophistiquée, sur laquelle vous pourriez superposer du texte variable ou des graphiques tels qu'un graphique à barres ou à secteurs, indiquant peut-être quelque chose comme un niveau de liquide.
Vous pouvez créer votre image avec n'importe quel logiciel de dessin avec lequel vous êtes familier, ou vous pouvez numériser un croquis ou un dessin, mais dans les deux cas, vous devez pouvoir le réduire à seulement 2 niveaux. Enregistrez-le au format.gif,-j.webp
Lancez Image2Lcd. En bas, vous verrez un onglet S'inscrire. Cliquez dessus et entrez le code d'enregistrement qui est venu dans un fichier texte dans le fichier zip que vous avez téléchargé. Cela supprimera une superposition sur l'image.
Dans Image2Lcd, ouvrez votre fichier image. Dans le volet de gauche, assurez-vous d'avoir
- Type de fichier de sortie: tableau C
- Mode de balayage: balayage horizontal
- BitsPixel: Monochrome
- Largeur et hauteur maximales: la taille de votre écran, et
- Inclure les données de tête doit être décoché.
Cliquez sur le bouton à côté de Max Width and Height à traiter. Le résultat du traitement sera affiché. Vous devrez peut-être ajuster les curseurs Luminosité et Contraste pour obtenir les meilleurs résultats.
Cliquez sur la case à cocher Inverser la couleur au-dessus du curseur Luminosité, ce qui en fait une image négative, ce qui pour une raison quelconque est nécessaire, puis cliquez sur Enregistrer pour l'enregistrer sous le nom imagedata.cpp dans le dossier contenant votre croquis Arduino. La prochaine fois que vous ouvrirez le croquis avec l'IDE Arduino, vous devriez le voir comme un nouvel onglet.
Étape 12: Affichage de votre bitmap

Dans le fichier principal de votre croquis Arduino, immédiatement après les lignes #include en haut, insérez:
#include "imagedata.h"
Créez un nouvel onglet (cliquez sur la flèche vers le bas à la fin de la ligne des onglets) et appelez-le imagedata.h. Insérez-y les 2 lignes suivantes:
extern const char non signé IMAGE_BLACK;
extern const char non signé IMAGE_RED;
Dans votre fichier imagedata.cpp, la première ligne commencera par
const non signé car gImage_image[2888] = {
(Le nombre entre crochets sera différent si vous n'utilisez pas l'écran 1,54 . Remplacez ceci par
const char non signé IMAGE_BLACK PROGMEM = {
C'est pour une image en noir et blanc. Si vous le voulez rouge et blanc, changez-le en
const char non signé IMAGE_RED PROGMEM = {
Juste avant cette ligne, ajoutez
#comprendre
#include "imagedata.h"
Vous êtes maintenant prêt à afficher votre image. Dans loop() dans votre fichier principal, ajoutez
epd. ClearFrame();
epd. DisplayFrame(IMAGE_BLACK, NULL);
Ou, s'il s'agissait d'une image rouge que vous aviez créée, la deuxième ligne devrait être
epd. DisplayFrame(NULL, IMAGE_RED);
En fait, vous pouvez créer une image combinée rouge et noire en convertissant les parties rouge et noire séparément avec Image2Lcd, et en les affichant toutes les deux avec
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
Cependant, tous les pixels spécifiés à la fois comme étant noirs dans l'image en noir et blanc et rouges dans l'image rouge et blanche, sortiront rouges.
Enfin, vous pouvez superposer votre image avec l'une des fonctions de texte ou de graphiques que nous avons apprises plus tôt. Je voulais ajouter mon pseudo Twitter, alors j'ai ajouté
Peindre de la peinture (image, 20, 152); //la largeur doit être le multiple de 8
paint. SetRotate(ROTATE_270); peinture. Clair(NON COLORÉ); paint. DrawStringAt(20, 2, "@pleriche", &Font16, COLORED); epd. SetPartialWindowRed(paint. GetImage(), 0, 0, paint. GetWidth(), paint. GetHeight()); epd. SetPartialWindowRed(paint. GetImage(), 0, 0, paint. GetWidth(), paint. GetHeight()); epd. DisplayFrame();
Conseillé:
Ajouter un affichage numérique à un ancien récepteur de communication : 6 étapes (avec photos)

Ajouter un affichage numérique à un ancien récepteur de communication : L'un des inconvénients de l'utilisation d'un ancien équipement de communication est le fait que le cadran analogique n'est pas très précis. Vous êtes toujours en train de deviner la fréquence que vous recevez. Dans les bandes AM ou FM, ce n'est généralement pas un problème car vous avez généralement
Comment ajouter le contrôle WiFi à n'importe quel projet -- Guide du débutant ESP32 : 5 étapes

Comment ajouter le contrôle WiFi à n'importe quel projet || Guide du débutant ESP32: Dans ce projet, je vais vous montrer à quel point il est facile/difficile d'utiliser un ESP32 avec l'IDE Arduino afin d'ajouter le contrôle WiFi à n'importe quel projet électronique. En cours de route, je vais vous montrer comment utiliser l'ESP32 pour créer un serveur WiFi simple et comment créer
Comment ajouter facilement n'importe quel type de LED à votre imprimante 3D : 8 étapes (avec photos)

Comment ajouter facilement n'importe quel type de LED à votre imprimante 3D : Avez-vous des LED de rechange qui collectent la poussière dans votre sous-sol ? Êtes-vous fatigué de ne pas pouvoir voir ce que votre imprimante imprime ? Ne cherchez pas plus loin, ce Instructable vous apprendra comment ajouter une bande lumineuse LED au-dessus de votre imprimante à il
Affichage de la température sur le module d'affichage LED P10 à l'aide d'Arduino : 3 étapes (avec photos)

Affichage de la température sur le module d'affichage à LED P10 à l'aide d'Arduino: Dans le didacticiel précédent, il a été expliqué comment afficher du texte sur le module d'affichage à LED matricielle P10 à l'aide d'Arduino et du connecteur DMD, que vous pouvez vérifier ici. Dans ce didacticiel, nous allons donner un didacticiel de projet simple en utilisant le module P10 comme moyen d'affichage
Comment ajouter un écran VFD MatrixOrbital à votre boîte Linux : 11 étapes (avec images)

Comment ajouter un écran VFD MatrixOrbital à votre boîte Linux : Cette instructable couvre l'ajout d'un VFD MatrixOrbital à votre boîte Linux. Comme tous les bons geeks, j'ai une box linux sans tête sur mon réseau domestique. En ajoutant un écran fluorescent sous vide et en exécutant LCDProc, vous pouvez afficher les statistiques de santé et garder un œil sur vous
