
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



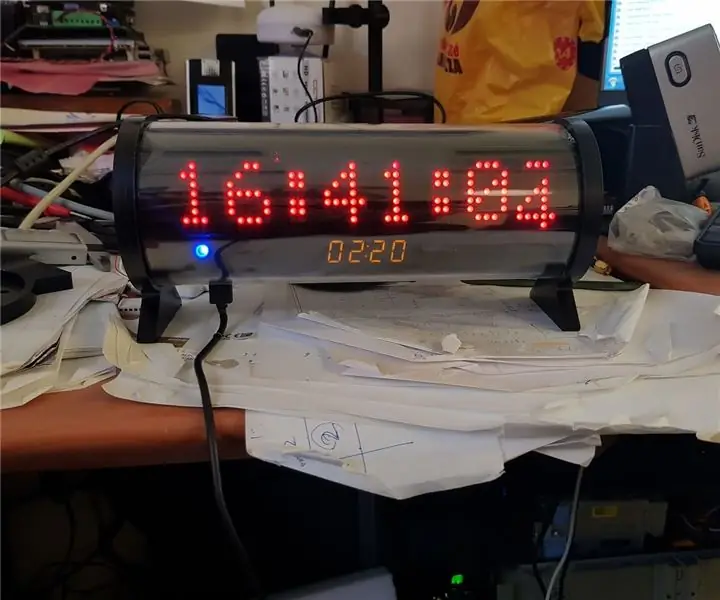
Synchronisez votre horloge avec un serveur de temps NTP afin qu'ils puissent vérifier la bonne heure s'il y a eu une panne si vous n'êtes pas à la maison:-)
Étape 1: Les matériaux


- Contreplaqué (2 couches)
- Plexiglas
- Wemos D1 ou Wemos D1 mini pro ou Wemos D1 mini
- Câble micro-usb
- Chargeur de téléphone
- Cadre photo fantaisie
- 168 pièces WS2812B Ws2812 Led Chips 5V Met Wit/Zwart Pcb Heatsink (10mm * 3 Mm) WS2811 Ic construit dans Smd 5050 Rgb
Je suis allé dans un soi-disant fabshop pour utiliser leur découpeur laser pour les 3 couches.
Vous aurez également besoin de divers outils: perceuse (+ une sélection de forets), pinces, tondeuses (ou coupe-fil) et un fer à souder (avec soudure) Au début j'ai fait mon design avec un Wemos D1 mais j'ai commandé du Wemos D1 mini pro et certains Wemos D1 mini et aussi sur ceux-ci l'horloge fonctionne parfaitement.
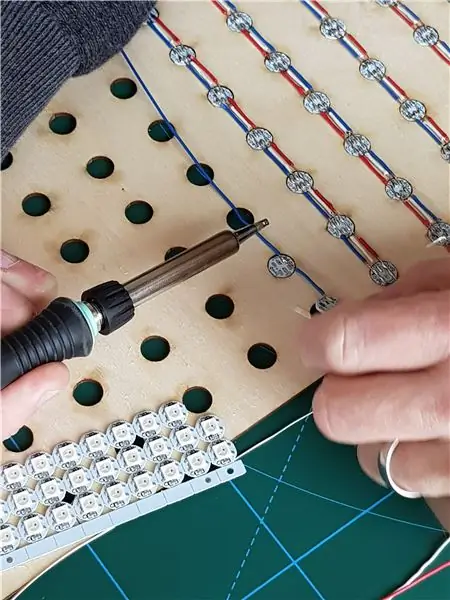
Étape 2: Première couche




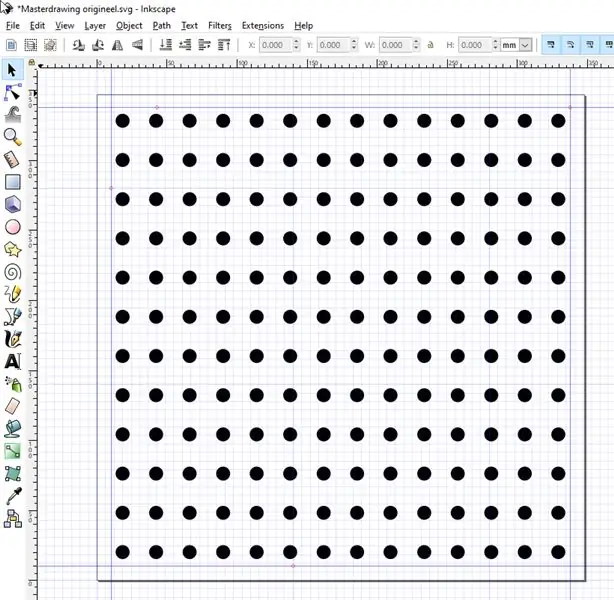
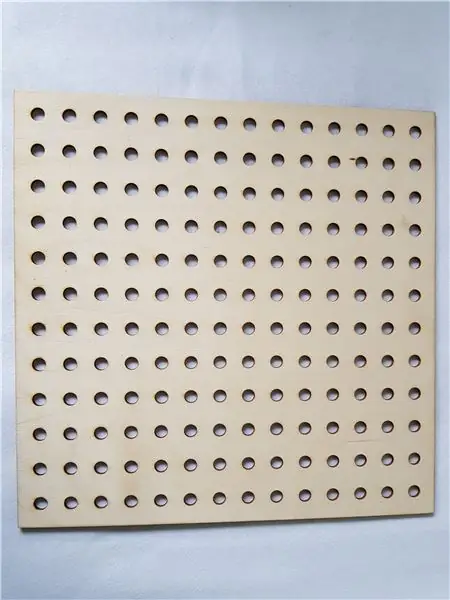
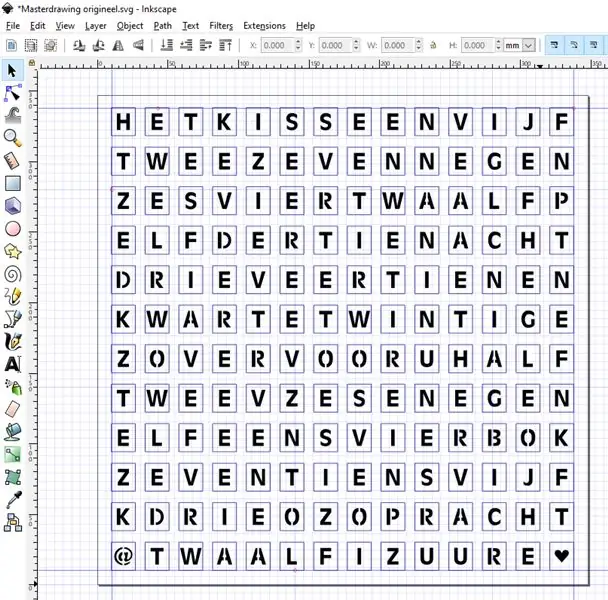
La première couche que vous devez créer est la carte sur laquelle les LED seront montées / montées. Ici, vous avez plusieurs options sur la façon de structurer la carte LED.
Dans cette étape, vous devrez également prendre en compte l'espacement de vos LED. J'ai dessiné mon visage wordclock avec le programme de dessin gratuit d'Inscape (Trouvez-le sur Inscape.org)
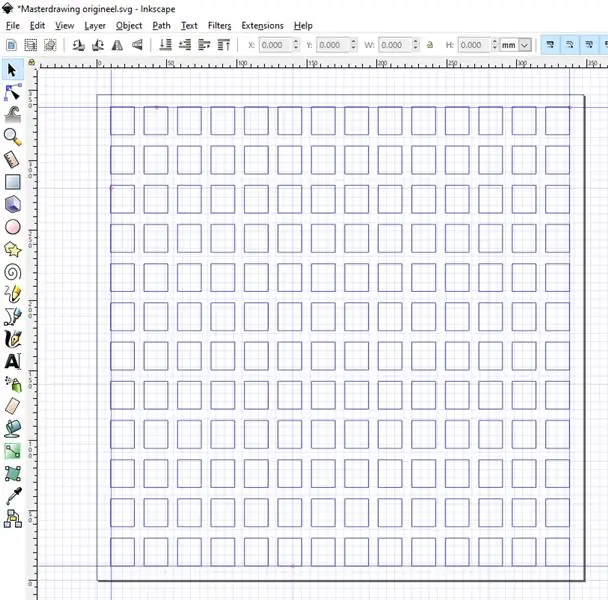
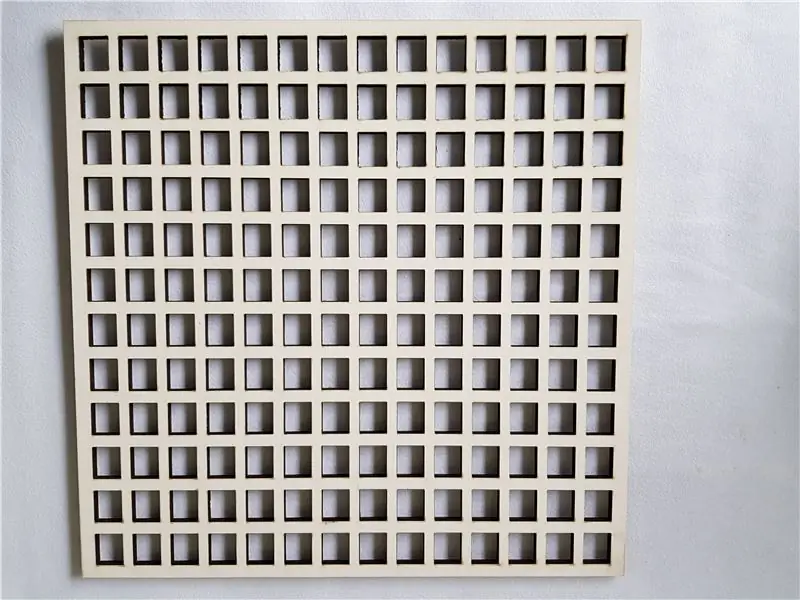
Étape 3: Deuxième couche



La deuxième couche est de guider la lumière pour qu'elle ne se répande pas là où vous ne voulez pas avoir de lumière…
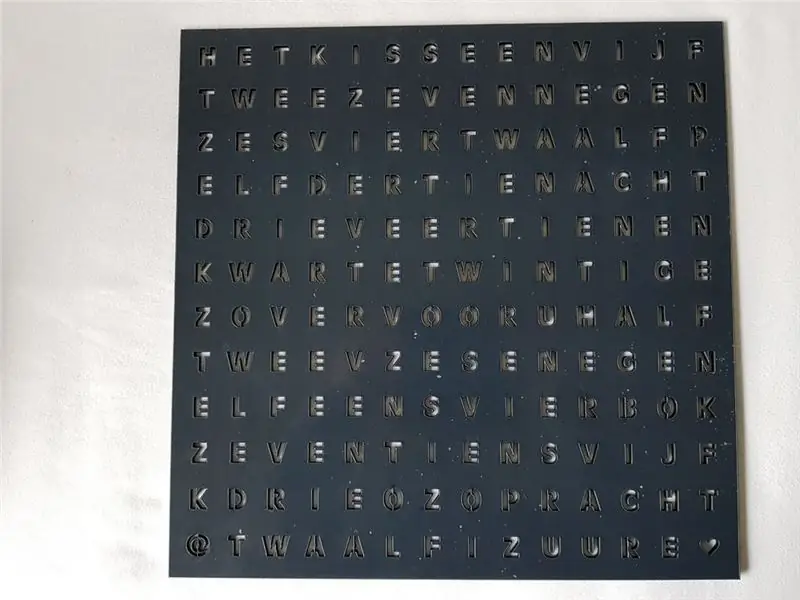
Étape 4: Troisième et dernière couche




Le cadran de l'horloge, J'ai laissé le cadran de l'horloge découpé au laser par le fabshop sur un morceau de plexiglas noir. Entre la deuxième et la troisième couche j'ai mis un morceau de papier cuisson pour obtenir un bel effet diffus des leds
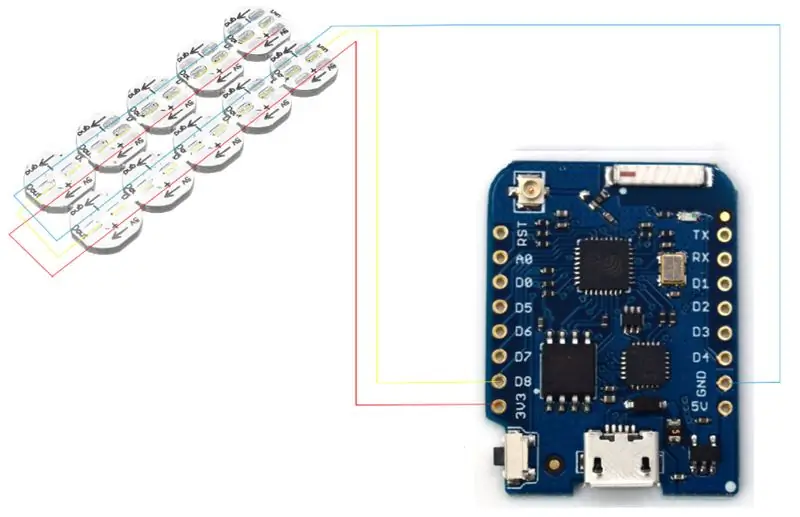
Étape 5: Le code


Excellent! Une fois l'assemblage physique de la carte terminé, il est temps de passer au codage. J'ai écrit du code Arduino pour recevoir et afficher les valeurs de LED envoyées de l'ordinateur à l'Arduino (la technique utilisée pour allumer plusieurs LED en même temps s'appelle le multiplexage, donnez-lui un google si vous avez un peu de temps). Le code arduino est dans le fichier en dessous.
Je ne suis pas un programmeur, donc si vous avez des commentaires pour rendre le code simple, veuillez prendre le temps d'écrire une suggestion:-)
Mettre à jour:
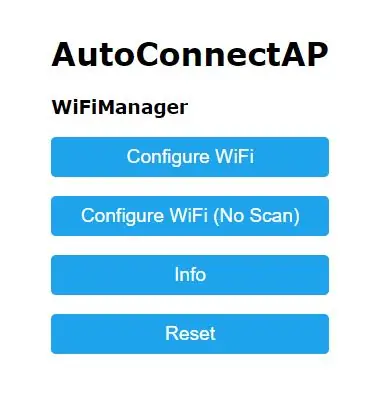
La version 1.1 est une horloge synchronisée NTP avec le gestionnaire Wifi.
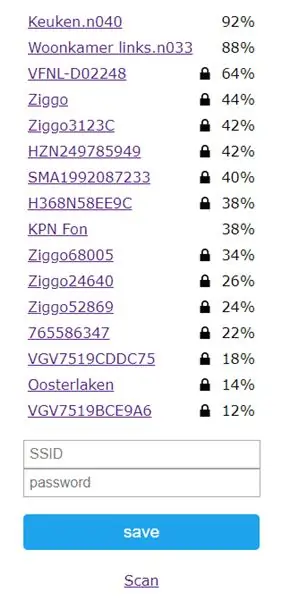
Si l'horloge ne trouve pas de connexion avec un routeur, elle créera un point d'accès. Connectez-vous simplement au point d'accès et tapez https://192.168.4.1 et connectez-vous à un réseau wifi disponible. Une fois la connexion établie, une animation s'affichera en rouge, blanc et bleu, puis reviendra avec l'heure correcte.
Étape 6:
Les crédits vont à Jan qui m'a inspiré et aidé…
Conseillé:
Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et images: 7 étapes (avec images)

Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et Pictures: Je prévois d'utiliser ce Rapsberry PI dans un tas de projets amusants sur mon blog. N'hésitez pas à y jeter un œil. Je voulais recommencer à utiliser mon Raspberry PI mais je n'avais pas de clavier ou de souris à mon nouvel emplacement. Cela faisait un moment que je n'avais pas installé de Raspberry
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Réveil synchronisé NTP : 8 étapes

Réveil synchronisé NTP : Salut. C'est mon premier instructable et l'anglais n'est pas ma langue maternelle, alors soyez patient. Je voulais construire un réveil NTP avec un RTC qui sera synchronisé à partir d'Internet. J'ai trouvé la très belle horloge par ZaNgAbY et ce gars (Merci)
Faire un spectacle de lumière synchronisé avec la musique en utilisant le stop motion : 6 étapes

Faire un spectacle de lumière synchronisé avec la musique à l'aide de Stop Motion : Donc, fondamentalement, si vous aimez ces films sur youtube avec les lumières de Noël synchronisées sur une chanson, c'est l'Instructable pour vous ! Cela reprend le concept des lumières contrôlées par ordinateur et le rend plus facile (à mon avis, car je n'ai jamais fait le co
Haut-parleurs stéréo avec éclairage LED synchronisé : 8 étapes

Haut-parleurs stéréo avec éclairage LED synchronisé : il s'agit d'un guide étape par étape pour construire une paire de haut-parleurs stéréo bidirectionnels, avec des LED synchronisées avec l'audio. Les LED peuvent être éteintes lorsque la musique sans éclairage est souhaitée. Dans ces enceintes, de l'acrylique transparent est utilisé pour que tout l'intérieur puisse être vu
