
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Vous vous demandez aussi quel jour on est aujourd'hui ? Cette horloge de jour délicieusement délirante la réduit à environ huit possibilités différentes !
Fournitures
Fournitures:
- BBC Micro:bit avec batterie
- 360 Servo
- Fils
Outils:
- Imprimante 3D
- Pistolet à colle chaude
Étape 1: Vidéo du projet


Étape 2: Conception de l'horloge

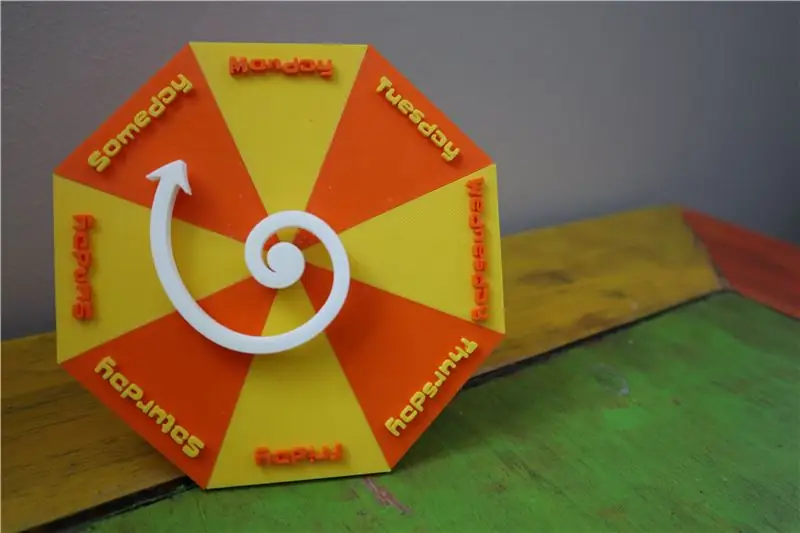
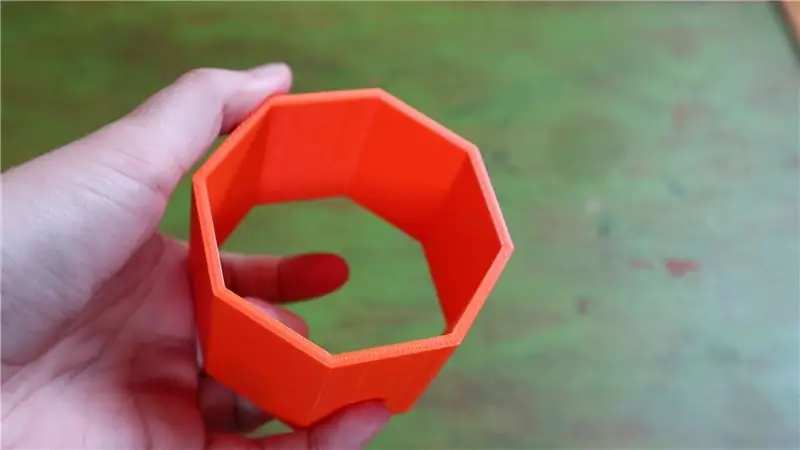
Tout d'abord, nous aurons besoin d'un design pour notre horloge. Nous avons commencé avec une idée approximative et nous avons proposé cette horloge octogonale avec huit jours différents. Pourquoi huit jours et pas sept ? Eh bien, nous avons vraiment aimé l'alternance de jaune et d'orange, mais malheureusement, cela ne fonctionne pas avec un nombre impair, nous avons donc simplement ajouté "un jour".
La police que nous avons utilisée sur l'horloge est cette police Google appelée Slackey.
Étape 3: Cadran de l'horloge



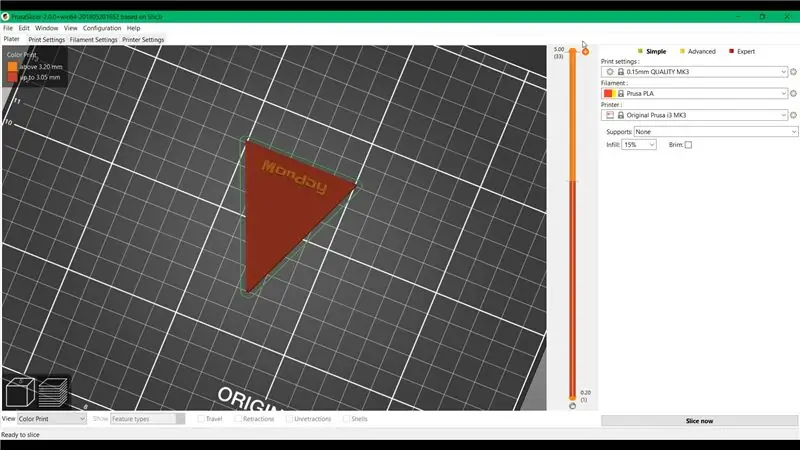
Pour créer le cadran de l'horloge, nous avons transformé le dessin numérique en huit modèles 3D imprimables. Nous avons exporté le dessin sous forme de fichier SVG, que nous avons ensuite importé dans un logiciel de modélisation 3D, dans notre cas Fusion360.
Ce Instructable Comment faire un modèle 3D à partir d'une image explique assez bien ce processus en utilisant une variété d'outils gratuits.
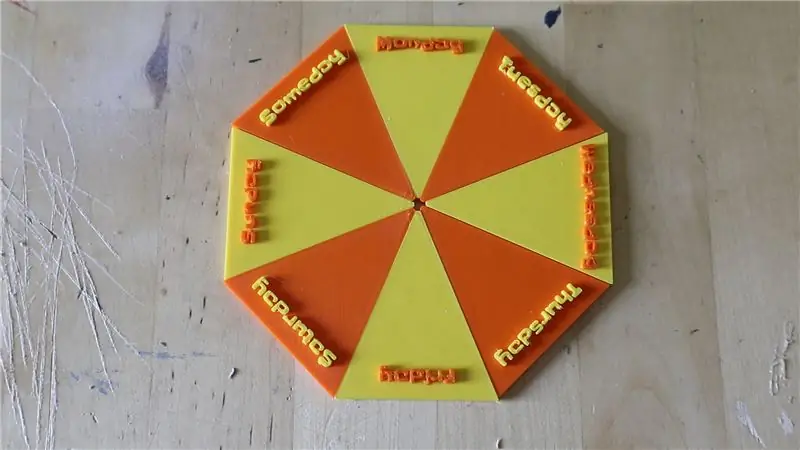
Les fichiers de modèle 3D pour le cadran de l'horloge sont ajoutés à cette étape. Pour pouvoir les imprimer en alternant les couleurs, nous avons fait un fichier séparé pour chaque jour. Nous avons ajouté un changement de couleur à l'impression 3D pour faire ressortir le texte de l'arrière-plan. Après les avoir tous imprimés en 3D, nous avons collé les pièces individuelles ensemble.
Étape 4: Aiguille de l'horloge


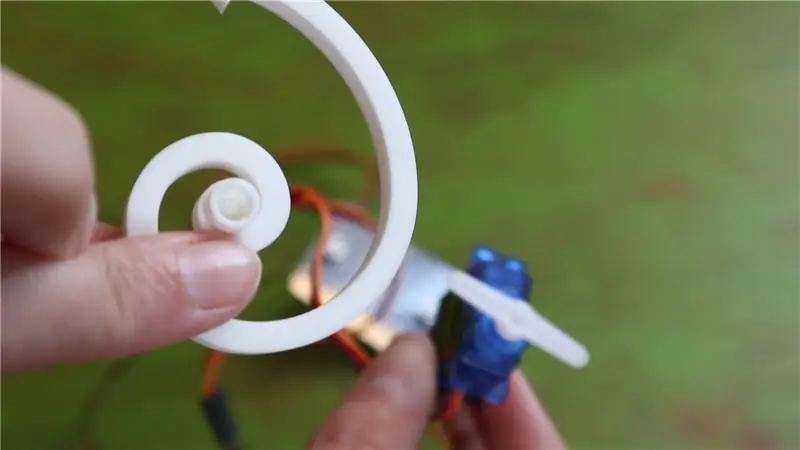
Notre horloge a également besoin d'une aiguille pour indiquer le jour ! Pour créer la main détournée, nous avons suivi les mêmes étapes que précédemment, en exportant la flèche de l'illustration dans un fichier SVG séparé et en la transformant en modèle 3D.
Pour pouvoir attacher l'aiguille de l'horloge au servo, nous avons modélisé un petit moyeu de montage autour de la tête du servo, en utilisant ce modèle 3D d'un servo MG90S Tower Pro.
La version finale imprimable en 3D de la flèche est ajoutée à cette étape.
Étape 5: Électronique



Passons à l'astuce du projet: l'électronique !
L'idée initiale de ce projet était d'utiliser le Micro:bit pour contrôler quelque chose qui tourne, un servo par exemple, pour indiquer quel jour on est. Cependant, nous avons rencontré un problème.
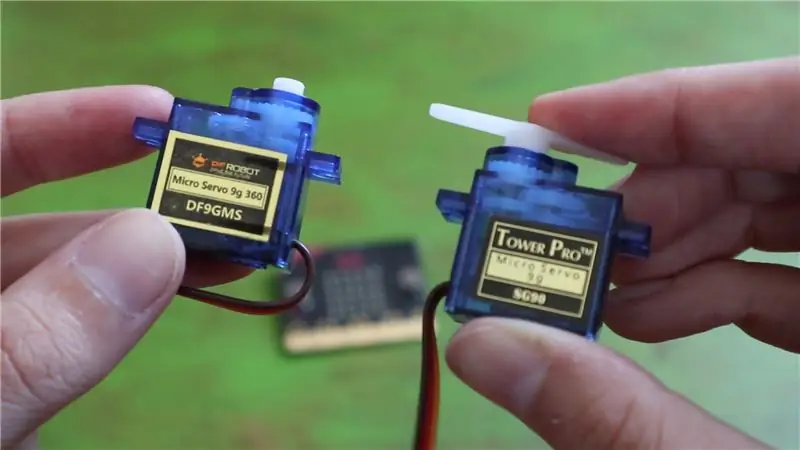
Les servos standard sont de très jolies petites choses qui peuvent prendre n'importe quel angle spécifique à l'aide d'un code, ce qui serait vraiment bien pour une horloge. Par exemple, si le vendredi sur l'horloge est à un angle de 90 degrés, vous pouvez régler le servo pour qu'il tourne à cet angle exact. Mais ces servos standards ne peuvent tourner qu'à 180 degrés maximum…
Nous avons donc pensé utiliser un servomoteur à 360 degrés. Problème résolu non ? Eh bien, il s'avère que ces servos 360 fonctionnent un peu différemment des servos standard, car ce sont en fait des servos à rotation continue. Ceux-ci sont censés tourner en continu, et bien que vous puissiez contrôler la vitesse et la direction dans lesquelles ils tournent, vous ne pouvez pas les régler dans un angle spécifique comme vous pouvez le faire avec les servos standard, ce qui rend très difficile l'indication du jour exact. Eh bien, vous pourriez le faire si vous le vouliez, calculer des choses en utilisant la vitesse de rotation et des choses, mais euh, ce serait une tâche difficile et cela enlèverait la partie la plus satisfaisante du projet: voir la flèche géniale tourner. Nous avons donc décidé de modifier un peu le code et de le transformer en l'horloge du jour délicieusement délirante que nous connaissons et aimons maintenant.
Pour utiliser un servo avec un BBC Micro:bit, nous avons suivi cet excellent guide fourni sur le site Web de support Micro:bit.
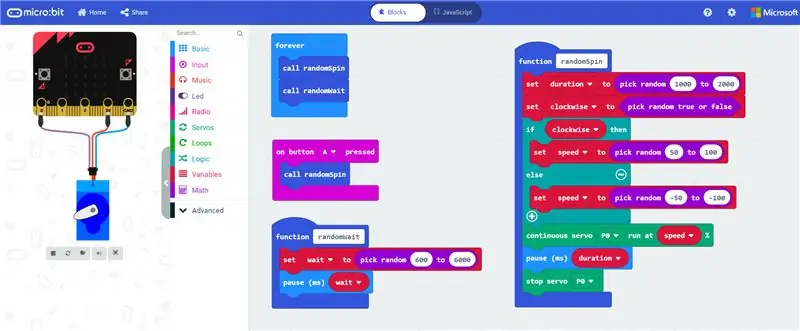
Nous avons utilisé l'éditeur de glisser-déposer Microsoft MakeCode pour programmer notre Micro:bit
Le code ajouté à cette étape a deux fonctions:
- La fonction randomSpin fait tourner l'aiguille de l'horloge dans un sens aléatoire (dans le sens des aiguilles d'une montre ou dans le sens inverse des aiguilles d'une montre), à une vitesse aléatoire (entre 50 % et 100 %) pendant une durée aléatoire (entre 10 et 20 secondes).
- La fonction randomWait définit un temps d'attente aléatoire (variant entre 0,6 et 6 secondes) entre les rotations du servo.
Ces deux fonctions sont bouclées indéfiniment dans le code. Au cas où vous ne voudriez pas attendre, vous pouvez également appuyer sur le bouton A du Micro:bit pour déclencher la rotation du servo.
Étape 6: Création de l'horloge



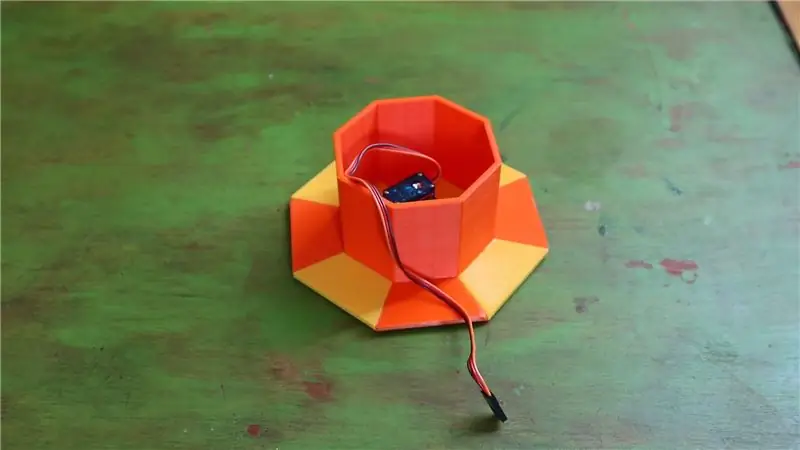
Pour créer l'horloge, collez simplement l'engrenage servo à travers le trou au milieu du cadran de l'horloge et collez-le en place avec de la colle chaude. Appuyez sur la flèche avec l'enjoliveur sur le servo, et votre horloge devrait être prête à tourner !
En assemblant le tout, nous avons réalisé que le trou au milieu du cadran de l'horloge n'était pas assez grand pour faire passer le servo, nous avons donc agrandi le trou en le perçant doucement. Nous ne le recommanderions pas, car cela pourrait facilement casser le cadran de l'horloge, alors ne soyez pas comme nous et vérifiez la taille du trou dont vous aurez besoin et ajustez-le dans les fichiers 3D avant d'imprimer !
Étape 7: Support d'horloge


L'horloge est presque prête, il faut juste qu'elle puisse se tenir debout ! Nous avons conçu le truc octogonal en 3D à l'aide de Tinkercad, l'avons imprimé en 3D et collé au dos de l'horloge.
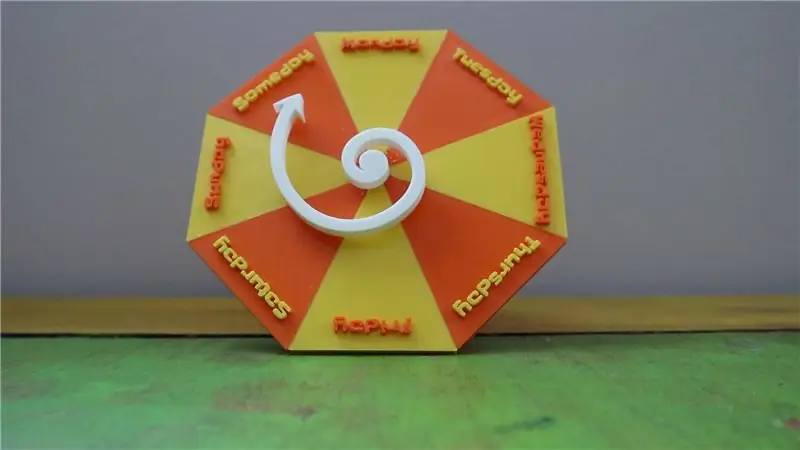
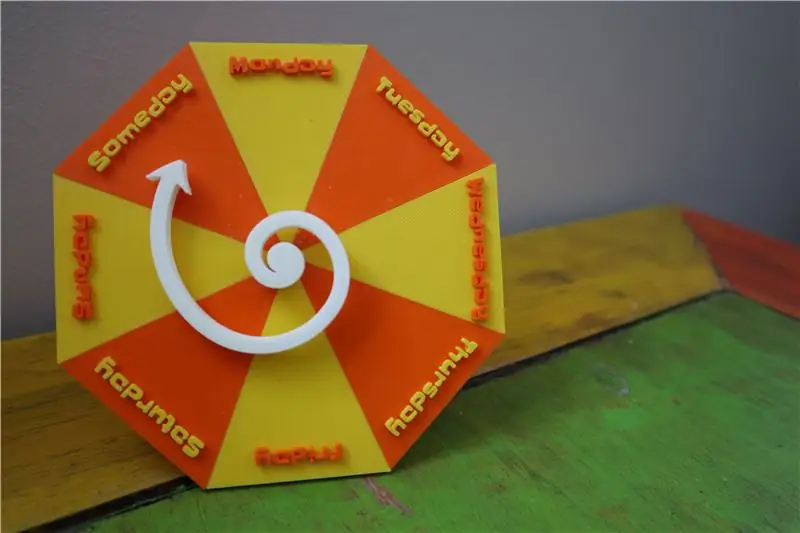
Étape 8: Horloge de jour délicieusement délirante


Tadaaa ! Et voilà, une horloge délicieusement délirante qui pourrait potentiellement vous dire quel jour on est !
Conseillé:
Ventilateur ESP8266 POV avec horloge et mise à jour du texte de la page Web : 8 étapes (avec images)

Ventilateur POV ESP8266 avec horloge et mise à jour du texte de la page Web : il s'agit d'un ventilateur POV (Persistance de la vision) à vitesse variable qui affiche l'heure par intermittence et deux messages texte pouvant être mis à jour "à la volée". Le ventilateur POV est également un serveur Web à page unique qui vous permet de modifier les deux textes moi
Horloge de retraite / Compte à rebours / Horloge Dn : 4 étapes (avec photos)

Retirement Clock / Count Up / Dn Clock: J'avais quelques-uns de ces écrans à matrice de points LED 8x8 dans le tiroir et je réfléchissais à ce que je devais en faire. Inspiré par d'autres instructables, j'ai eu l'idée de construire un affichage de compte à rebours/up pour compter jusqu'à une date/heure future et si l'heure cible p
ESP8266 Horloge réseau sans RTC - Nodemcu NTP Horloge Pas de RTC - PROJET HORLOGE INTERNET : 4 étapes

ESP8266 Horloge réseau sans RTC | Nodemcu NTP Horloge Pas de RTC | PROJET D'HORLOGE INTERNET: Dans le projet, un projet d'horloge sans RTC prendra du temps sur Internet en utilisant le wifi et l'affichera sur l'écran st7735
Horloge murale matricielle à LED RVB O-R-A et plus ** mise à jour en juillet 2019 ** : 6 étapes (avec photos)

Horloge murale matricielle à LED RVB O-R-A et plus ** mise à jour en juillet 2019 ** : bonjour. Me voici avec un nouveau projet nommé O-R-AI. Il s'agit d'une horloge murale matricielle à LED RVB qui affiche :
Snowmanthesizer - Chose par jour - Jour 2 : 8 étapes (avec photos)

Snowmanthesizer - Thing a Day - Jour 2 : L'autre soir, je découpais d'interminables feuilles d'autocollants de robots pour faire plaisir à tous les enfants. Oui, juste en train de trancher, en m'occupant de mes affaires, et à ce moment-là, notre chef intrépide Eric me met dans les mains trois objets en plastique étranges. Il m'informe que
