
Table des matières:
- Étape 1: Démo
- Étape 2: choses dont nous avons besoin
- Étape 3: Carte Agile SmartEdge
- Étape 4: Collecter les accessoires
- Étape 5: fabrication de la bande
- Étape 6: Perspectives finales
- Étape 7: Portail Brainium
- Étape 8: Espace de travail AI Studio
- Étape 9: Formation
- Étape 10: Génération du modèle
- Étape 11: MQTT
- Étape 12: Firebase
- Étape 13: Android Studio
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Un appareil portable qui surveille et enregistre l'activité physique d'une personne au moyen de l'IA.
Il ne fait aucun doute que l'inactivité peut entraîner un certain nombre de problèmes de santé et personnels. Une activité constante peut empêcher bon nombre de ces problèmes. Nous devons vérifier constamment les progrès réalisés par l'entraînement pour réguler les activités visant à rendre un corps plus sain. Les trackers de fitness sont un moyen populaire de suivre vos progrès. Il peut compter vos activités telles que les pompes, les tractions, les redressements assis, etc. Cela peut également générer les calories brûlées pendant les activités.
Ici, je conçois un appareil portable utilisant la carte SmartEdge Agile qui peut compter les pompes, les tractions et les redressements assis et peut générer les calories consommées pendant les activités.
Quiconque n'a pas une bonne connaissance de cette technologie peut également personnaliser ces appareils pour leurs exercices particuliers en suivant l'instructable. Cet appareil portable utilise la fonctionnalité d'IA potentielle de SmartEdge Agile pour le suivi de la condition physique. Les progrès peuvent être simplement visualisés via l'application mobile.
Je pense que c'est un compagnon ultime pour les personnes qui aiment le fitness.
Vous pouvez personnaliser ce portable pour les exercices particuliers que vous faites en entraînant ces activités.
Étape 1: Démo
Regardons la vidéo de démonstration de Get-Fit wearable.
Étape 2: choses dont nous avons besoin
Les composants matériels nécessaires aux projets
- 1 x Avnet SmartEdge Agile Brainium
- 2 x élastique blanc
- 1 x ceinture à sangle
- 1 x aiguille à coudre
- 1 x fil
- 1 x colle chaude
Les composants logiciels nécessaires aux projets
- Google Firebase
- Portail Octonion Brainium
- Android Studio
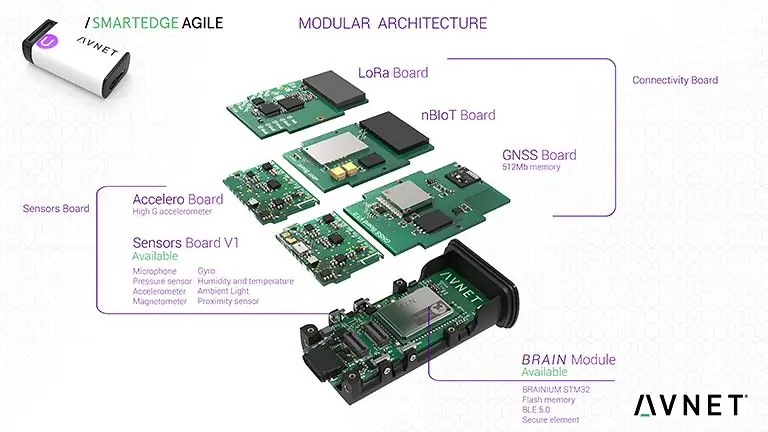
Étape 3: Carte Agile SmartEdge


Dans ce projet, nous utilisons le dispositif SmartEdgeAgile pour détecter les mouvements. Le périphérique SmartEdge Agile est une solution matérielle certifiée, intégrée à une pile logicielle complète intégrant Edge Intelligence.
Cet appareil dispose d'une grande variété de capteurs embarqués. Dans ce projet, nous utilisons ses capteurs accéléromètre et gyroscope. En combinant ces valeurs de capteur avec l'IA, nous pouvons créer une épidémie. Contrairement à toutes les autres fonctionnalités, travailler avec une surveillance basée sur l'IA nécessite l'utilisation de l'outil AI Studio, disponible sur le portail. AI Studio offre un moyen simple et intuitif de créer les modèles nécessaires à l'utilisation de l'IA.
L'une de ses fonctionnalités d'IA est la reconnaissance de mouvement. En fait, cet appareil transfère ses données à la plate-forme Brainium via la passerelle. Il communique via Bluetooth avec la passerelle. La passerelle Brainium peut être téléchargée depuis la boutique ios ou android.
Cet appareil peut être facilement chargé via le port USB et a une autonomie de deux jours.
Étape 4: Collecter les accessoires




Comme nous le savons tous, le composant principal de ce portable est la carte SmartEdge Agile. Nous avons besoin de deux élastiques blancs pour faire la bande. Je l'ai pris sur mes anciens tissus. De plus, nous avons besoin d'une sangle pour ajuster la taille de la bande. Je viens de le prendre sur un vieux chargeur d'ordinateur portable. Pour ajuster la sangle, nous avons besoin d'un morceau de plastique rectangulaire partiellement creux. En guise de hack, je viens de le couper du côté supérieur d'un marqueur.
Étape 5: fabrication de la bande




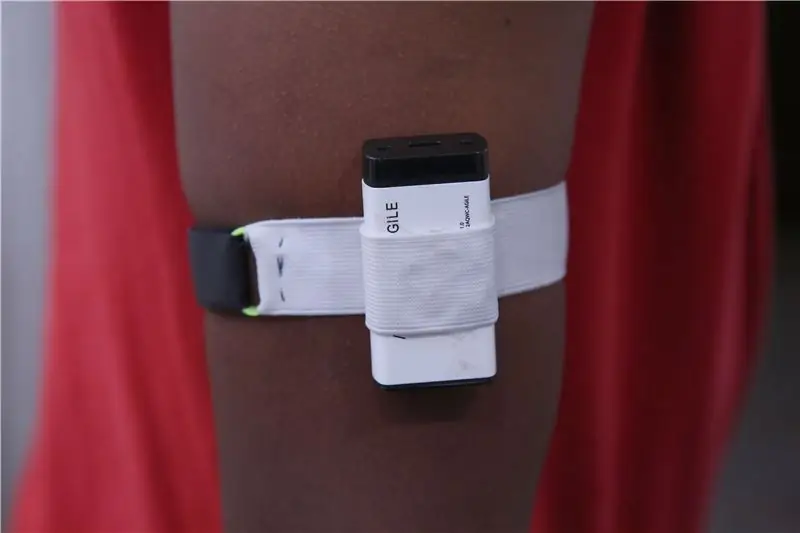
Tout d'abord, nous enfermons la bande avec un élastique blanc. Nous devons resserrer autant que possible, sinon la carte Agile sera balayée. Ensuite, nous pouvons y coudre, avec le fil bleu. Ici, j'utilise le fil bleu qui donne une perspective fantastique pour le groupe. Ensuite, j'ai cousu la pièce rectangulaire pour ajuster les tailles de bande comme indiqué ci-dessus. Ensuite, nous avons attaché le deuxième élastique à la planche à l'aide d'un pistolet à colle chaude. Enfin, nous avons cousu la sangle de ceinture sur l'élastique nouvellement collé. Il suffit de regarder l'image ci-dessus pour la référence.
Étape 6: Perspectives finales



Notre appareil portable est prêt, il suffit de l'attacher au bras. Allumez ensuite l'appareil par un appui long sur le bouton. Vous pouvez charger l'appareil par le chargeur mobile de type C dans votre maison. L'appareil a une autonomie de presque une journée. Ensuite, nous pouvons aller à la section logicielle de ce portable.
Étape 7: Portail Brainium




Voici la partie logicielle et c'est assez simple.
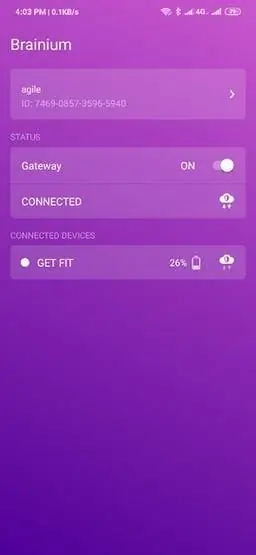
Pour utiliser la carte SmartEdge Agile, vous devez vous inscrire à la plate-forme Brainium. Ensuite, téléchargez l'application Brainium Gateway sur notre téléphone (depuis le Play Store) et utilisez notre compte nouvellement créé pour vous y connecter. En fait, le téléphone agit comme une passerelle entre le portail et le périphérique AI via BLE. Ajoutez ensuite notre tableau à partir de l'onglet Appareils du portail. Ensuite, l'appareil apparaîtra sur l'application Brainium.
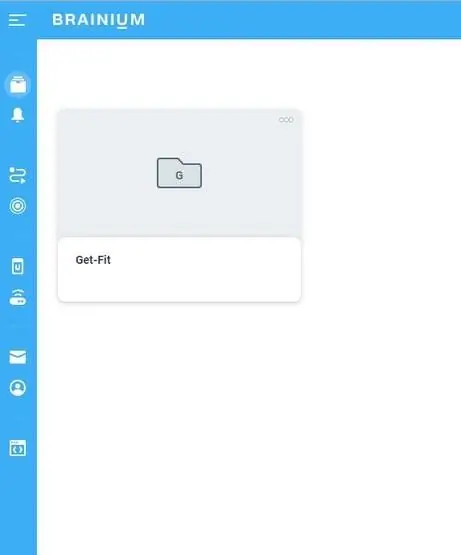
Cliquez sur le bouton « Créer un projet » ou « + » en bas à droite de la page Projet pour créer un projet.
Étape 8: Espace de travail AI Studio

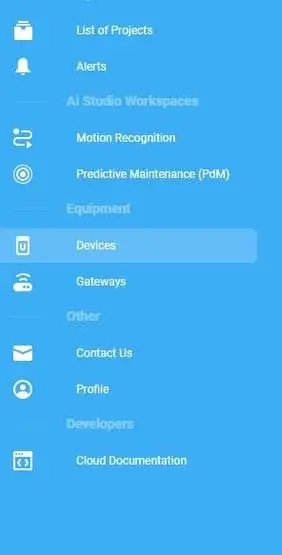
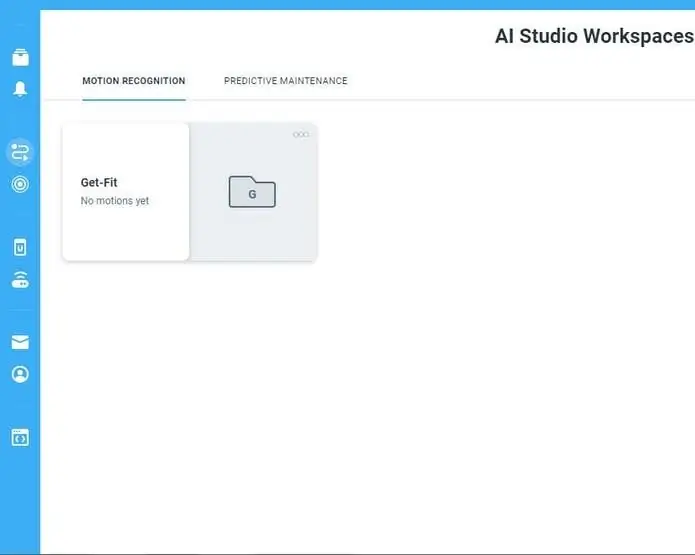
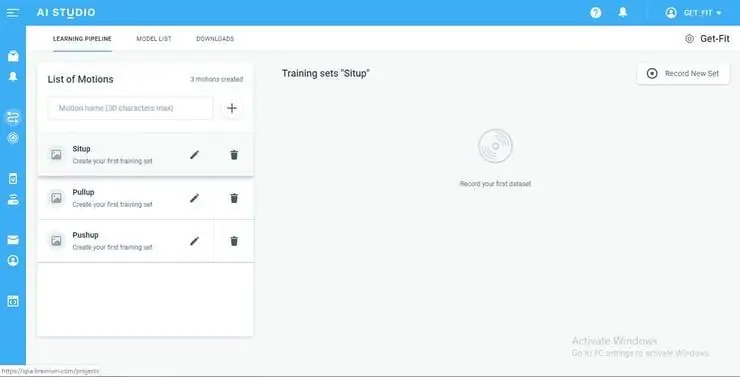
Allez dans le menu de gauche et accédez à Motion dans l'outil AI Studio en sélectionnant l'élément « Motion Recognition » dans les espaces de travail AI Studio. AI Studio est l'outil dédié aux capacités d'Intelligence Artificielle de la plateforme.
Ouvrez votre espace de travail et commencez par définir le mouvement avec lequel vous souhaitez entraîner votre appareil Agile. Vous devez créer au moins un « mouvement » pour un modèle de reconnaissance. Ici, ma liste de mouvements contient des activités telles que Pushup, Pullup et Situp. Ce sont les activités de base suivies par notre appareil (Get-Fit). Le mouvement du tableau Agile serait différent pour chaque activité, en lui appliquant la fonction AI, l'appareil peut compter l'activité.
Étape 9: Formation



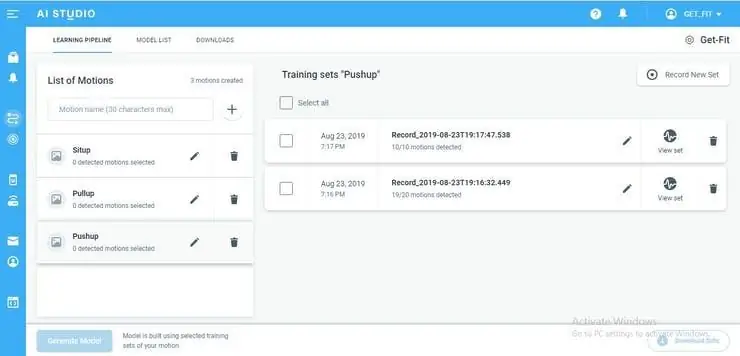
Nous devons former ces appareils pour les rendre capables de détecter les exercices. Vous devez porter l'appareil pendant la formation.
Dans la liste des mouvements, sélectionnez chacun d'entre eux que vous souhaitez entraîner, puis cliquez sur "Enregistrer un nouvel ensemble d'entraînement". Créez des ensembles d'entraînement appropriés pour chaque mouvement. Vous avez besoin d'au moins 2 enregistrements de 20 mouvements chacun pour pouvoir générer un modèle qui peut être utilisé pour la démo. Bien sûr, plus vous essayez de détecter de mouvements, et/ou plus le mouvement est complexe, plus vous aurez besoin d'ensembles d'entraînement pour obtenir un niveau de précision acceptable. est donné ci-dessous, de même, les ensembles d'entraînement pour toutes les autres activités sont enregistrés correctement.
Vous pouvez personnaliser ce portable pour les exercices particuliers que vous faites en entraînant cette activité.
Étape 10: Génération du modèle



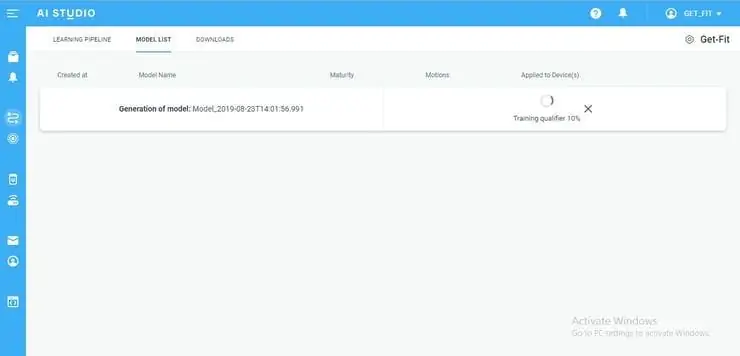
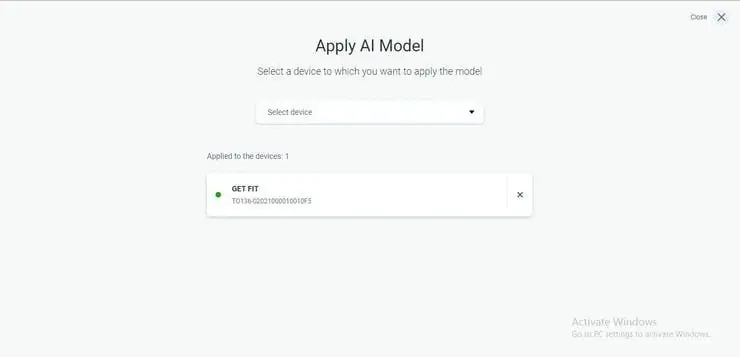
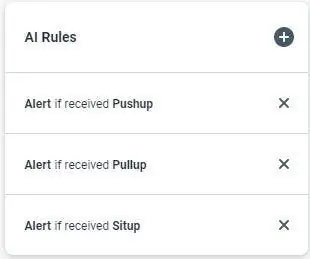
Ensuite, nous voulons générer un modèle contenant tous ces enregistrements. Sélectionnez tous les enregistrements pour le portable et générez le modèle. Cela prendra du temps. Appliquez ensuite votre modèle sur l'appareil souhaité. Nous pouvons également définir une alerte AI pour envoyer une notification lorsqu'une activité est rencontrée.
Étape 11: MQTT

L'API MQTT permet d'accéder aux données qui ont été envoyées depuis les appareils de l'utilisateur en temps réel. L'API MQTT est disponible sur WebSockets par l'URI suivant: wss://ns01-wss.brainium.com et elle est sécurisée. Le protocole MQTT fournit des champs nom d'utilisateur et mot de passe dans le message CONNECT pour l'authentification. Le client a la possibilité d'envoyer un nom d'utilisateur et un mot de passe lorsqu'il se connecte à un courtier MQTT. Pour la connexion à la plate-forme Branium, ces options sont obligatoires:
- le nom d'utilisateur a la valeur statique spécifiée: oauth2-user
- le mot de passe est différent pour chaque utilisateur et équivaut à un jeton d'accès externe (il est disponible dans le profil de l'utilisateur).
- le user_id (peut être trouvé sur le profil des utilisateurs)
- device_id (peut être trouvé sur l'onglet des appareils dans le portail)
En exécutant le code python que j'ai joint dans le référentiel GitHub, vous pouvez accéder aux données en temps réel du portable (Get-Fit) à l'aide du protocole MQTT. Le nombre de fois qu'une activité est terminée sera tiré au sort.
Étape 12: Firebase



Firebase est une plate-forme de développement d'applications mobiles et Web. Firebase permet aux développeurs de se concentrer sur la création d'expériences utilisateur fantastiques. Vous n'avez pas besoin de gérer les serveurs. Dans notre projet, nous utilisons la base de données en temps réel Firebase pour récupérer instantanément les données afin qu'il n'y ait pas de délai.
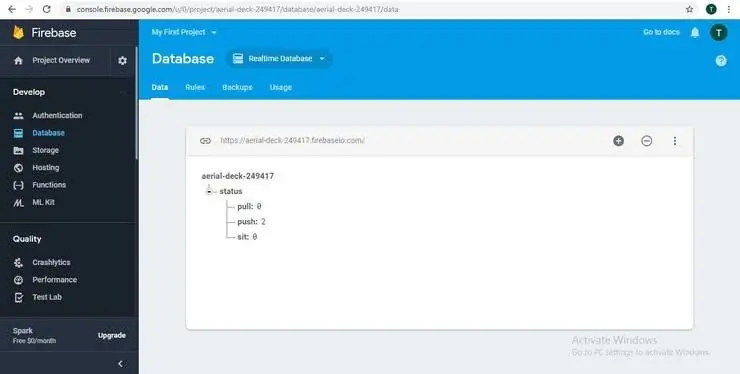
. Pour trouver l'URL de Firebase
- Aller à Firebase
- Ensuite, allez ouvrir votre projet (Si vous n'avez pas de projets créez-en un)
- Ensuite, passez à la base de données en temps réel dans la base de données
- L'URL dans la capture d'écran est l'URL Firebase
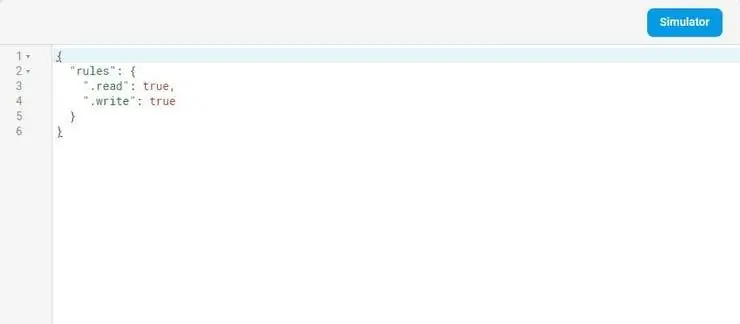
Allez ensuite dans les règles, remplacez "false" par "true" pour effectuer des opérations de lecture et d'écriture. J'ai pris la balise "status" comme balise parente de "push", "pull" et "sit". La valeur de l'API est placée sous cette variable de balise
Étape 13: Android Studio

L'application pour le portable est réalisée dans le studio Android.
Conseillé:
Prenez de superbes photos avec un iPhone : 9 étapes (avec photos)

Prenez de superbes photos avec un iPhone : la plupart d'entre nous ont un smartphone partout avec nous ces jours-ci, il est donc important de savoir comment utiliser l'appareil photo de votre smartphone pour prendre de superbes photos ! Je n'ai un smartphone que depuis quelques années et j'aime avoir un appareil photo décent pour documenter les choses que je
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): 10 étapes (avec photos)

Balance intelligente bricolage avec réveil (avec Wi-Fi, ESP8266, Arduino IDE et Adafruit.io): Dans mon projet précédent, j'ai développé une balance de salle de bain intelligente avec Wi-Fi. Il peut mesurer le poids de l'utilisateur, l'afficher localement et l'envoyer vers le cloud. Vous pouvez obtenir plus de détails à ce sujet sur le lien ci-dessous : https://www.instructables.com/id/Wi-Fi-Smart-Scale-wi
Lancez votre diaporama de photos de vacances avec une touche de magie ! : 9 étapes (avec photos)

Lancez votre diaporama de photos de vacances avec une touche de magie ! : Au fil des ans, j'ai pris l'habitude d'emporter une petite figurine avec moi en voyage : j'achète souvent un petit artoy vierge (comme celui sur la photo) et je peins il correspond au drapeau et au thème du pays que je visite (dans ce cas, la Sicile). T
A Get Smart Style Shoe Phone (gen 2) : 4 étapes (avec photos)

Un téléphone à chaussures Get Smart Style (gen 2) : il s'agit d'un autre de ma série Get Smart, qui comprend également mon premier téléphone à chaussures portable, un cône de silence et une cabine téléphonique. Ce véritable téléphone à chaussures de travail, avec le téléphone en un chaussure et le casque bluetooth dans l'autre, était la base d'un
