
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Projets Tinkercad »
Nous allons créer un autre circuit tinkerCAD amusant à faire pendant la quarantaine ! Aujourd'hui, il y a un ajout d'un composant intéressant, pouvez-vous deviner? Eh bien, nous allons utiliser un capteur de distance à ultrasons ! De plus, nous allons coder pour 3 LED qui nous aideront à déterminer à quelle distance se trouve un objet. Alors, qu'est-ce qu'un capteur de distance ? Un capteur de distance utilise l'écholocation/les vagues, comme une chauve-souris et certaines créatures marines pour déterminer la proximité d'un objet. Cela permet ensuite au programme Arduino de déterminer à quelle distance un objet se trouve du capteur. Ce circuit a été influencé par l'article instructable appelé "Capteur de distance à ultrasons dans Arduino avec Tinkercad".
Fournitures
- Arduino Uno r3 (1) Prix: 13,29 $ CAD
- Petite planche à pain (1) Prix: 10,99 $ CAD
- Capteur de distance (1) Prix: 3,68 $ CAD
- DEL (3) Prix: 10,18 $ CAD
- Résistance 300Ω (3) Prix: 7,15 $ CAD
- Fils assortis Prix: 17,99 CAD
Étape 1: Commencez à créer le circuit


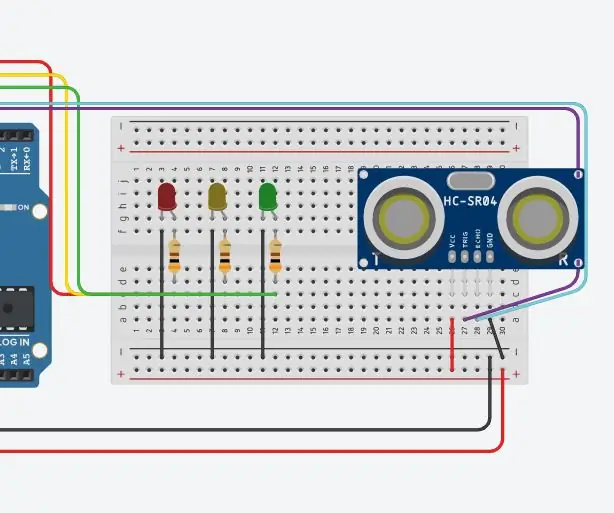
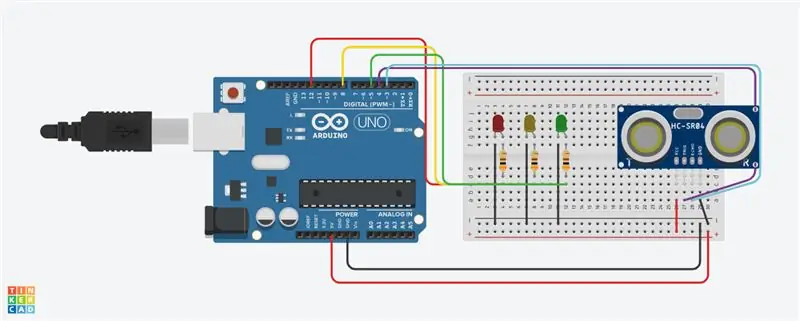
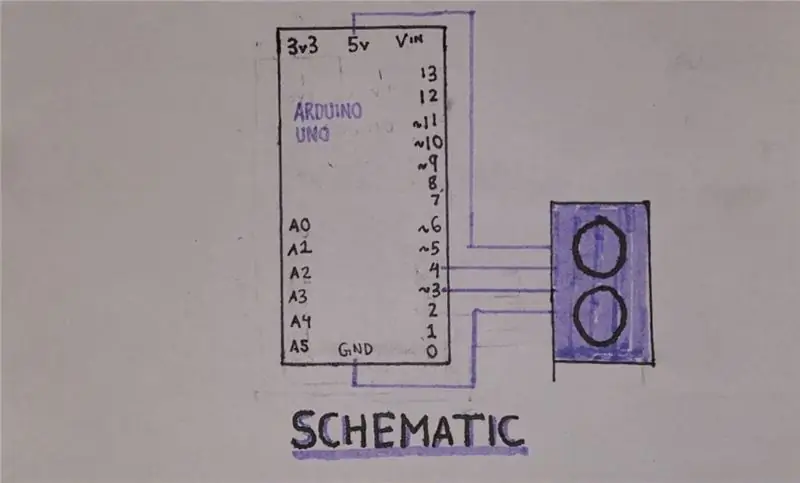
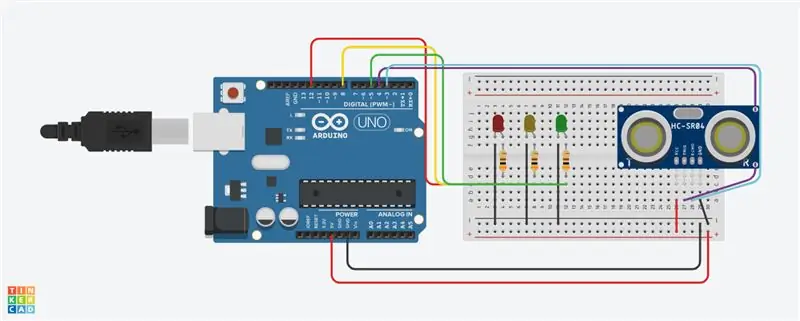
Commencez par retirer votre maquette avec un Arduino de la section des composants. Ensuite, vous pouvez connecter à la fois la terre {-} et l'alimentation {+} et les attacher aux broches extérieures de la planche à pain (comme on le voit sur l'image). Maintenant, vous pouvez faire glisser votre capteur de distance à 4 broches, placez-le en regardant la broche 26 à la broche 29 dans la rangée C sur la planche à pain. Continuez le câblage de votre capteur de distance en ajoutant la broche Arduino 4 à la broche 27 A sur la planche à pain et la broche Arduino -3 à la broche 28 A sur la planche à pain.
Étape 2: Câblage du voyant

Vous pouvez maintenant apporter 3 LED à votre maquette; placez-les dans la rangée G avec la première cathode LED en commençant par la broche 2. Continuez ensuite à placer chaque LED 2 broches une partie (vous pouvez changer la couleur de la LED en appuyant dessus avec votre souris). Vous pouvez maintenant procéder à l'ajout d'une résistance de 300Ω à l'anode de chaque LED (3 au total); ces résistances doivent être placées à partir de leur broche supérieure dans la rangée F et de la broche inférieure dans la rangée D. De plus, ajoutez un fil de connexion à partir de la cathode de la LED; rangée F au rail au sol (-). Enfin, ajoutez 3 fils reliant les broches Arduino à la planche à pain sous les résistances (rangée C); Broche Arduino 12 à la planche à pain 4 C, broche Arduino 8 à la planche à pain 8 C et broche Arduino -5 à la planche à pain 12 C.
Étape 3: Bloquer le code

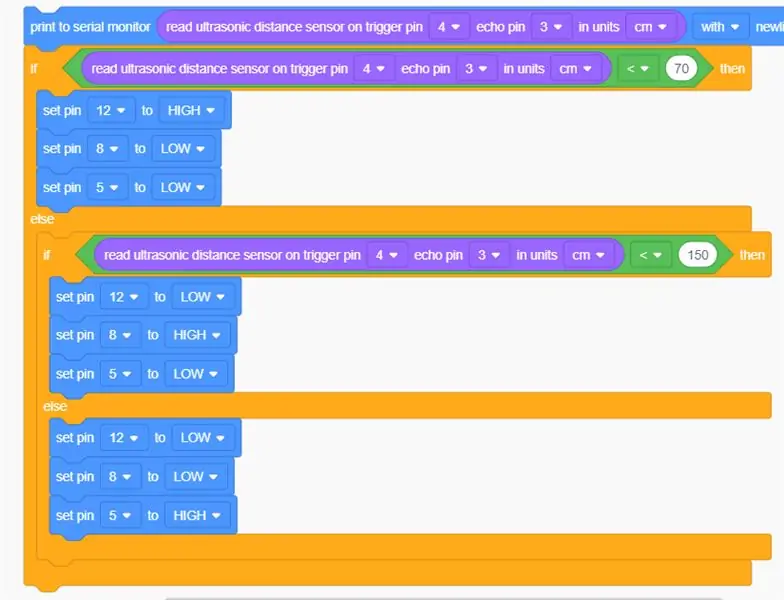
Pour commencer à ouvrir le "code" (en haut à droite de tinkerCAD), plusieurs options sont présentées une fois ouvertes. Tous les blocs que nous ajoutons influenceront et contrôleront facilement nos 3 LED. Ajoutez d'abord les cases principales vues sur la photo ci-dessus. Maintenant que vous avez quelques cases en bas, nous pouvons modifier certaines valeurs. Dans ce changement, les blocs "d'entrée" en valeur cm font tous nos nombres dans cette mesure. De plus, pour les deux paramètres mathématiques (blocs verts), remplacez les valeurs par < 70 dans la première case, puis < 150. De plus, vous pouvez ajouter 3 blocs de sortie numérique dans la déclaration elle-même, réglez la broche 12 sur haut et les broches 3 et 5 sur bas (connecté aux LED); dupliquez deux fois mais changez la seconde en 12 et 5 bas et 3 en haut, répétez pour le dernier bloc; 12 & 3 bas et 5 haut.
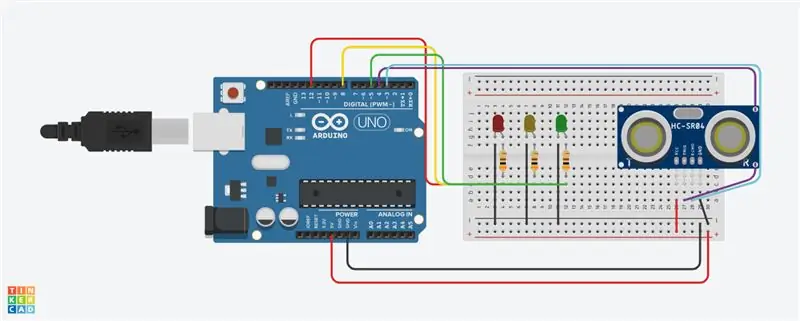
Étape 4: Circuits terminés

FÉLICITATIONS!!! Si vous avez terminé toutes ces étapes, votre circuit devrait maintenant fonctionner ! Vous pouvez désormais choisir de créer une version réelle de ce circuit si vous le souhaitez ! si vous avez des questions concernant ce circuit, veuillez les laisser ci-dessous !
Conseillé:
Mesurez la distance avec le capteur à ultrasons HC-SRF04 (dernière année 2020) : 3 étapes

Mesurer la distance avec le capteur à ultrasons HC-SRF04 (dernière année 2020) : qu'est-ce que le capteur à ultrasons (distance) ? Un ultrason (sonar) avec des ondes de haut niveau que les gens ne peuvent pas entendre. Cependant, nous pouvons constater la présence d'ondes ultrasonores partout dans la nature. Chez les animaux comme les chauves-souris, les dauphins… utilisez des ondes ultrasonores pour
Tutoriel : Comment utiliser le capteur de distance à ultrasons analogique US-016 avec Arduino UNO : 3 étapes

Tutoriel : Comment utiliser le capteur de distance à ultrasons analogique US-016 avec Arduino UNO : Description : Le module de démarrage à ultrasons US-016 permet des capacités de non-mesure de 2 cm ~ 3 m, tension d'alimentation 5 V, courant de fonctionnement 3,8 mA, prise en charge de la tension de sortie analogique, stable et fiable. Ce module peut être différent varie selon l'appli
CAPTEUR À ULTRASONS ANALOGIQUE pour la MESURE DE DISTANCE : 3 étapes

CAPTEUR À ULTRASONS ANALOGIQUE pour la MESURE DE DISTANCE : ces instructables traiteront de la façon d'utiliser un capteur à ultrasons connecté à Arduino et de mesurer avec précision les distances de 20 cm à 720 cm
Mesure de distance numérique bricolage avec interface de capteur à ultrasons : 5 étapes

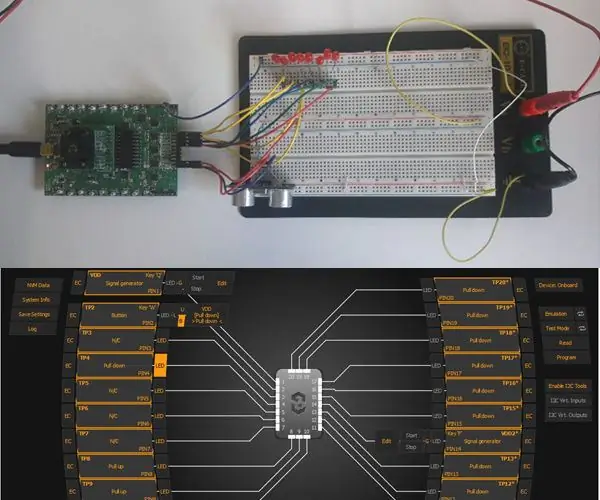
Mesure de distance numérique bricolage avec interface de capteur à ultrasons : l'objectif de cet Instructable est de concevoir un capteur de distance numérique à l'aide d'un GreenPAK SLG46537. Le système est conçu à l'aide de l'ASM et d'autres composants du GreenPAK pour interagir avec un capteur à ultrasons. Le système est conçu pour
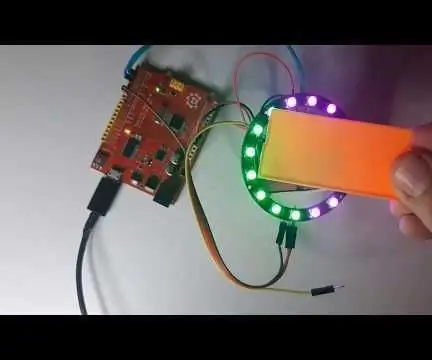
Capteur de distance à ultrasons à anneau LED Arduino : 8 étapes

Capteur de distance à ultrasons avec anneau LED Arduino : dans ce tutoriel, nous allons apprendre à utiliser un anneau LED avec un module à ultrasons pour mesurer la distance.Regardez une vidéo de démonstration
