
Table des matières:
- Fournitures
- Étape 1: Conhecendo O Sonoff
- Étape 2: Configurer un IDE De Desenvolvimento
- Étape 3: Instalando O Driver Da Placa
- Étape 4: Criando O Programa Para a Placa
- Étape 5: Fazendo O Upload Do Programa Para a Placa
- Étape 6: Conectando O Sonoff À Luminária
- Étape 7: Criando O Aplicativo Android
- Étape 8: Tester une Luminária
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

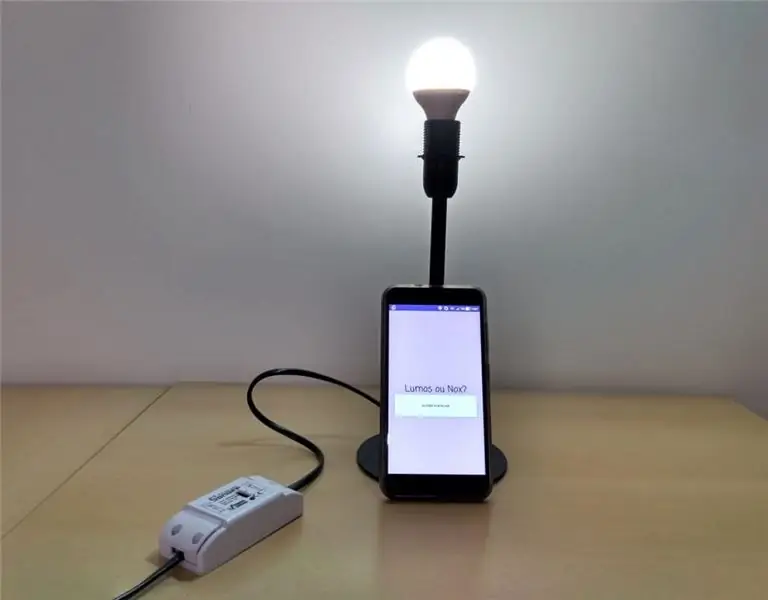
O projeto Lumos consiste en la construction d'un luminária controlada à partir d'un smartphone connecté à mesma rede móvel ou WiFi. Para controlar a luminária foi desenvolvido um aplicativo Android, que permite apgar e acender a luz utilizando além de um botão, commandos de voz, graças a integração com o Google Assistente.
Aplicabilidade: o projeto pode ser aplicado em ambientes residencenciais para projetos de automação residentncial.
Fournitures
Para a realização deste projeto foram utilizados os seguintes itens:
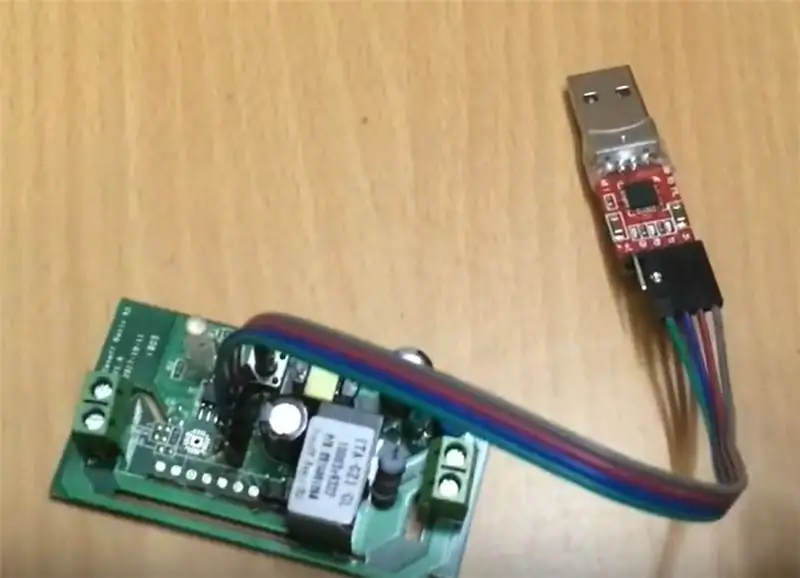
- Sonoff de base
- Convertisseur Modulo Usb 2.0 Para Rs232 Ttl Cp21024
- Pulls Fêmea/Fêmea
- Smartphone Android
- Luminaria comum
Étape 1: Conhecendo O Sonoff

O Sonoff é um dispositivo IoT (Internet das coisas) que permite acionar cargas AC atraves do WiFi. Une versão Basic possui um relé, um chip ESP8285, um regulador de tensão AC DC que permite alimentar a placa e memória flash. Este dispositivo já vem de fábrica com um firmware que é capaz de fazer com que o módulo se connecte ao servidor na nuvem através de uma rede WiFi e permite que todo o controle da placa seja feito remotamente a partir do aplicativo paralink na disponível download Stockez et pas de Google Play. Este dispositivo foi escolhido para o projeto, pois utiliza uma placa que já possui um módulo WiFi integrado e um produto de mercado completeo com bom acabamento externo e preço justo. Porém, o firmware de fábrica não foi utilizado, apenas o hardware. Desta forma, o primeiro passo a ser realizado é a construção do programa que será enviado para a placa do Sonoff.
Étape 2: Configurer un IDE De Desenvolvimento

Para o desenvolvimento do programa, foi utilizado o logiciel open source Arduíno IDE. Nele é possível desenvolver e realizar upload do programa diretamente para a placa conectada ao computador.
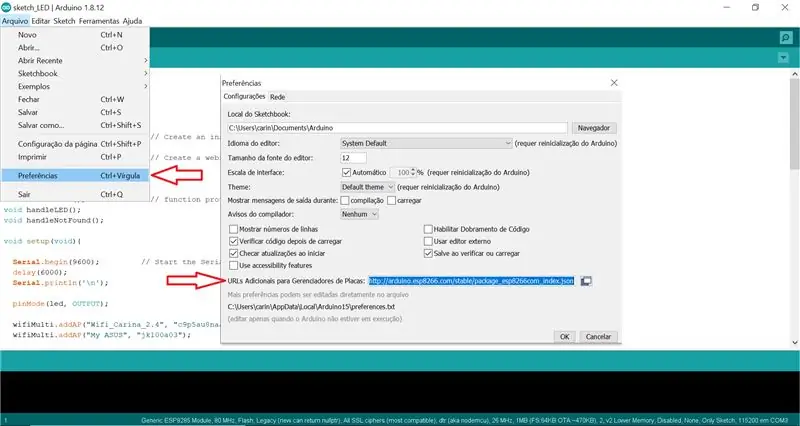
Porém por padrão a IDE não possui as configurações necessárias para a placa que estamos utilizando, visto isso precisamos adicionar uma nova URL de Gerenciadores de Placas nas Preferencias do Sistema e então fazer o download da placa ESP8266 placa às.
Após a finalização do download é necessário realizar as seguintes configurações no menu Ferramentas:
- Placa: "Module générique ESP8285"
- Mode Flash: DOUT
- Taille du flash: 1 Mo (FS: 64 Ko OTA: ~ 470 Ko)
Étape 3: Instalando O Driver Da Placa
Antes de conectar a nossa placa ao computador, é necessário instalar seu driver.
É possível encontrá-lo neste site para diversos sistemas operacionais.
Étape 4: Criando O Programa Para a Placa


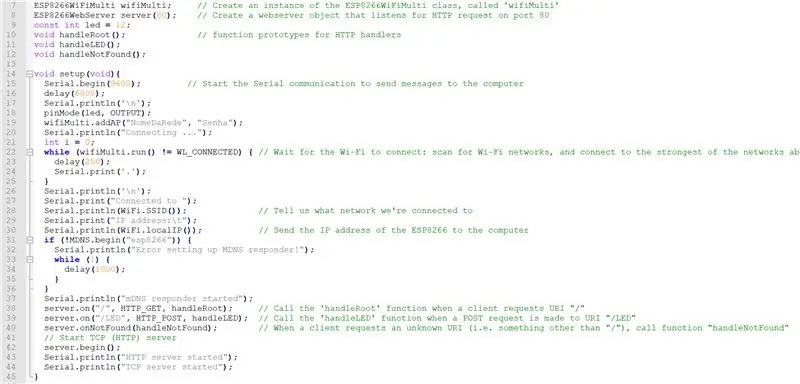
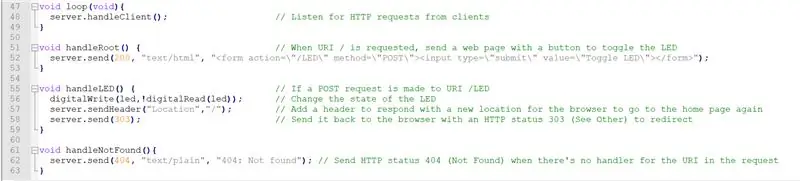
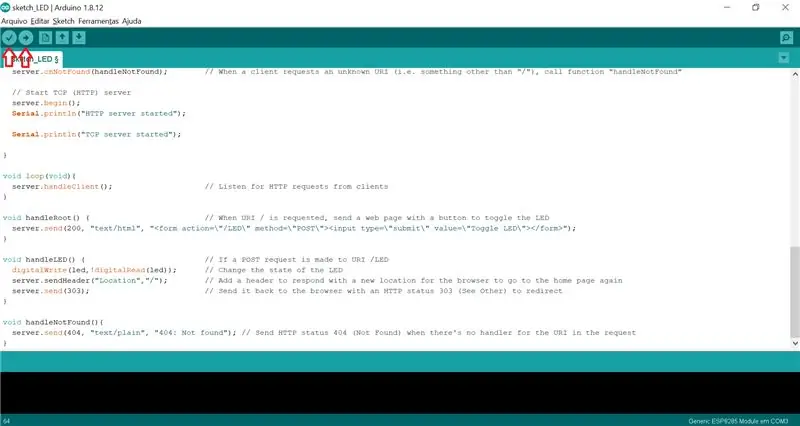
O programa representado nas imagens deste passo é composto por 5 métodos e abaixo explico cada um deles.
Installer:
Este é o primeiro método a ser executado ao conectar a placa à uma fonte de energia. A primeira ação a ser realizada é a conexão da placa à uma rede WiFi utilizando nome e senha informados no código, aqui é possível informar mais de uma rede como opção e a placa se conectará a rede com maior sinal disponível. Caso a placa se conecte com successo to alguma rede, será iniciado um servidor HTTP contento uma API que expõe os metodos POST e GET. Esta API é accès à partir de IP da placa na rede que é exibido aucun logo console após a conexão.
boucle:
Esta é uma função padrão que executa os commandos que são colocados nela infinitamente enquanto a placa estiver conectada na energia. O comportamento desejado neste caso, é que a placa fique em estado de espera aguardando pelos demandes feitos pelos clientses conectados à API.
handleRoot:
Este método é chamado quando é realizada um request com o método GET na API. Ele é responsável por exibir uma página HTML contento um botão que executa o método handleLED. Este método permite testar o programa utilizando um browser.
poignéeLED:
Este é o principal método do programa, ele é chamado quando é realizado um request com o método POST na API et também quando o botão do HTML exibido a partir do método handleRoot é acionado. Ele é responsável por inverter o estado do relé conectado à placa, ou seja, caso o relé esteja aberto, ao acionar a função ele é fechado. Caso o mesmo esteja fechado, ao acionar a função ele é aberto. Após conectar o Sonoff à luminária, isto fará com que a mesma acenda ou apague a lampada.
handleNotFound:
Este método envia uma resposta HTTP 404, caso seja feito um request para uma URI não existant.
Étape 5: Fazendo O Upload Do Programa Para a Placa


Após finalizar o desenvolvimento do programa, é necessário realizar o upload do mesmo para a placa para que possamos testar o que foi feito.
O primeiro passo é ouvrir o Sonoff e conectar a sua placa ao conector USB utilizando os jumpers (vide seção de Supplies deste tutorial). Énoncé important que os pinos da placa devem ser conectados aos seus respectivos pinos no conector USB, apenas o pino de 5V não será utilizado.
O segundo passo é conectar a placa ao computador utilizando o modo flash, para isso é necessário segurar o botão de reset existant na placa enquanto o conector é ligado to port USB do computador.
Após conectada, é possível no Arduíno IDE selecionar a porta em que a mesma está ligada. Feito isso, compiler o código utilizando o botão "Verificar" e faça o upload utilizando o botão "Carregar".
Étape 6: Conectando O Sonoff À Luminária

A luminária escolhida para o projeto é uma luminária comum que possui um interruptor em seu fio. Este interrupteur pour substituído pelo Sonoff.
Para conectar os cabos, é necessário se atentar os lados do Sonoff que estão indicados como "Input" e "Output". Sendo que no lado "Input" deve ser conectada a ponta que vem da tomada e do lado "Output", a ponta que vai para a lampada.
Outro ponto important, é que os fios não devem se cruzar, ou seja, se o fio azul foi conectado do lado direito no lado "Input", deve ser conectado também do lado direito no lado "Output".
Étape 7: Criando O Aplicativo Android


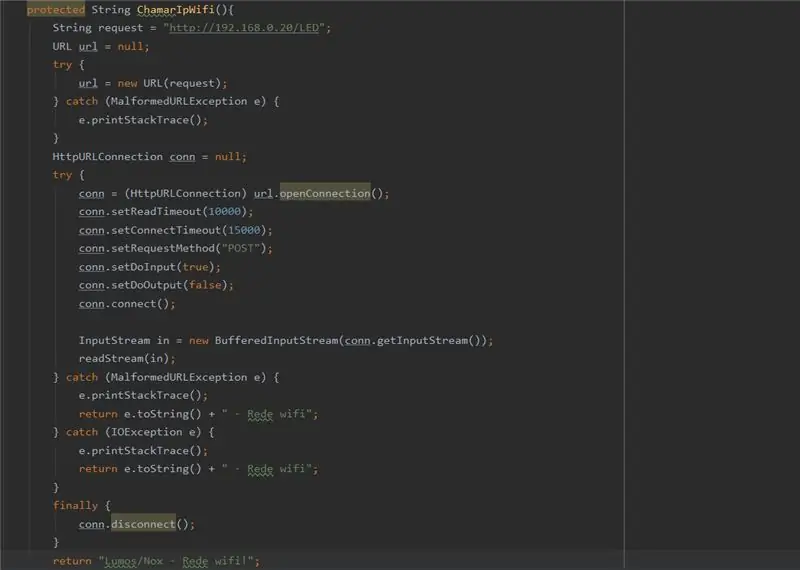
Conforme explicado anteriormente, para que possamos acender ou apagar a lampada da luminária é necessário realizar um request na API exposta pela placa. Para realizar esta chamada, foi desenvolvido um aplicativo Android integrado ao Google Assistente que permite abri-lo utilizando comandos de voz.
Pour desenvolvimento do aplicativo pou utilizada a IDE Android Studio, qui permet de programmer aplicativos Android nativos utilizada a language de programação Java.
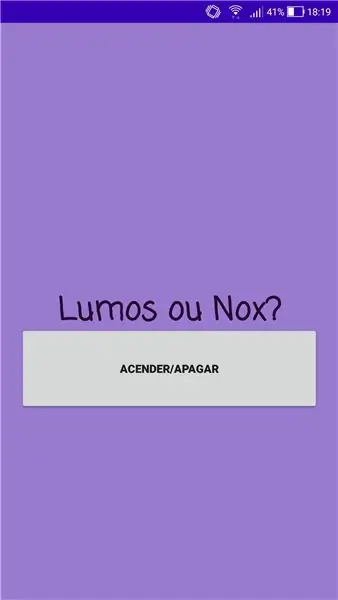
Une interface aplicativo é simple et possui apenas um botão que permite acender ou apgar a lampada. Este botão realiza uma chamada POST ao método handleLED da API exposta aucune IP da placa conectada à internet.
Énoncé important que para que o método funcione, o smartphone precisa estar conectado a mesma rede da placa, visto que estamos utilizando o IP como forma de identificação da API.
Para que o aplicativo tenha integração com o Google Assistente, basta adicionar um "intent filter" ao arquivo de manifesto do aplicativo (vide seção Referências).
Par fim, pour enviar ou aplicativo pour un smartphone connecté à un ordinateur et précis ou modo desenvolvedor sans dispositif, connecté à un ordinateur et clic sur l'option "Exécuter l'application" disponible avec IDE.
Conseillé:
Linefollower HoGent - Projet de synthèse : 8 étapes

Linefollower HoGent - Syntheseproject: Voor het vak syntheseproject kregen we de opdracht een linefollower te maken. Dans deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projet de stabilisateur de cardan : 9 étapes (avec photos)

Gimbal Stabilizer Project : Comment faire un cardanApprenez à faire un cardan à 2 axes pour votre caméra d'actionDans la culture d'aujourd'hui, nous aimons tous enregistrer des vidéos et capturer les moments, surtout lorsque vous êtes un créateur de contenu comme moi, vous avez certainement été confronté au problème de un vide si tremblant
Crédit supplémentaire de projet final ECG-BME 305 automatisé : 7 étapes

ECG automatisé - BME 305 Projet final Crédit supplémentaire : Un électrocardiogramme (ECG ou ECG) est utilisé pour mesurer les signaux électriques produits par un cœur qui bat et il joue un rôle important dans le diagnostic et le pronostic des maladies cardiovasculaires. Certaines des informations obtenues à partir d'un ECG incluent le rythme
Lumos l'arbre de Noël : 3 étapes

Lumos l'arbre de Noël : Mes enfants et moi avons construit ce projet pour ramener chez nous un peu de magie d'Universal Studios. Nous avons récemment visité le parc à thème et acheté des baguettes dans le magasin de baguettes d'Ollivander et nous nous sommes tellement amusés à faire le tour du parc en activant différents
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
