
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



Projets Makey Makey »
Dans ce projet, nous mélangeons le codage et l'informatique physique pour créer une installation artistique interactive. L'exemple partagé dans ce Instructable est un projet de codage étudiant qui combine des éléments graphiques et sonores avec une interface spécialement conçue. La combinaison de la programmation Scratch et du contrôleur alimenté Makey Makey crée une expérience artistique et d'apprentissage interactive impressionnante.
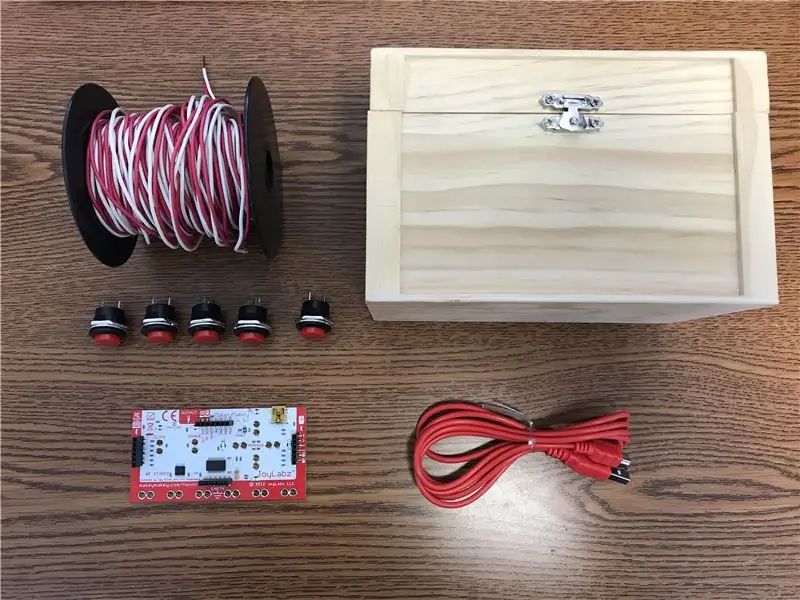
Étape 1: Matériaux et outils
-Ordinateur portable avec scratch
-Makey Makey
-5x commutateurs SPST momentanés (normalement éteints)
-2/C Fil d'annonciateur en cuivre massif
-Boite en bois
-Pistolet à colle chaude
-Percer
Étape 2: Coder



Le code utilisé dans cet exemple est disponible sur https://scratch.mit.edu/projects/52506506/. L'œuvre intitulée Peace at Rest a été codée par Connor Baker alors qu'il était un lycéen. L'artiste/codeur voulait créer une pièce éthérée et envoûtante qui incorpore du son et des images à l'œuvre.
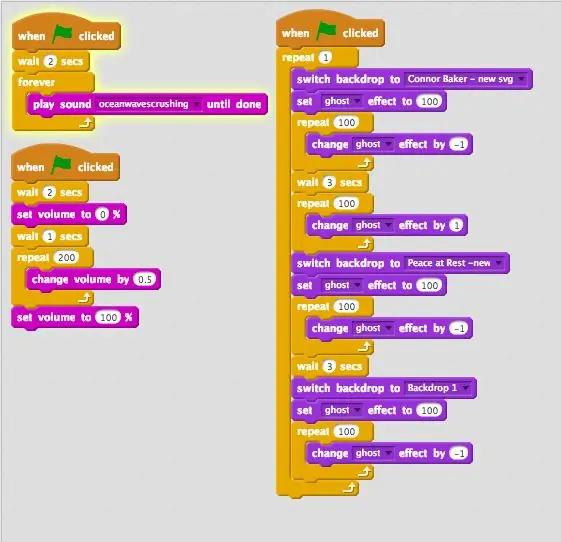
Contexte et introduction
Un son personnalisé, une image d'arrière-plan et des images d'écran de démarrage ont été importés
La fonction de répétition est utilisée pour introduire progressivement l'audio de fond des vagues qui s'écrasent
-Les fonctions de répétition sont également utilisées pour créer un écran de démarrage initial qui donne le nom de l'artiste et le nom de l'œuvre.
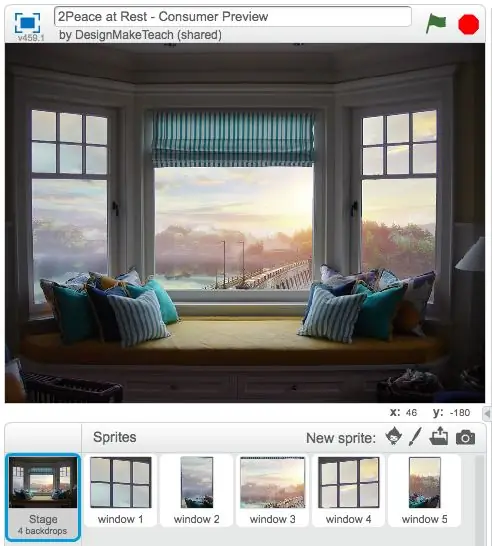
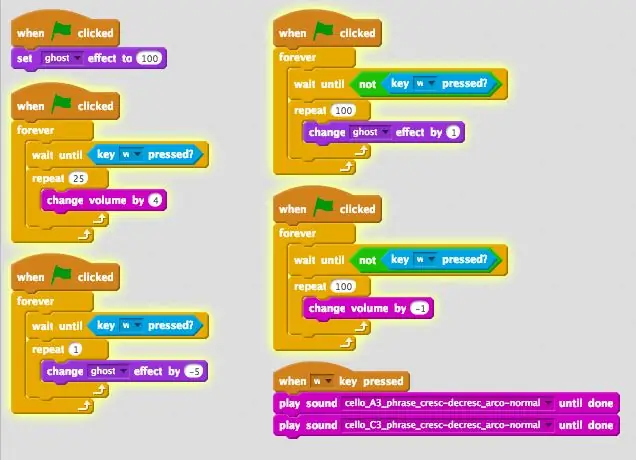
Sprites et son
-L'œuvre montre deux variations de la même scène. L'image d'origine est l'arrière-plan et les images des cinq zones de la fenêtre ont été recadrées à partir de la deuxième variante et enregistrées sous forme de fichiers image séparés. Ces cinq images ont été importées en tant que sprites dans le programme.
-Les cinq sprites sont soigneusement positionnés pour superposer l'arrière-plan et passer en toute transparence à la nouvelle image lorsqu'un bouton est enfoncé. -Les fonctions Forever et Repeat sont utilisées pour surveiller en permanence les pressions sur les touches et superposer des notes de musique sur les paysages sonores qui s'estompent lorsque le bouton est relâché.
Test et débogage
-Des tests et débogages répétés sont nécessaires pour créer une transition visuelle et auditive transparente.
-Chaque pression sur un bouton du clavier doit être testée individuellement et avec d'autres touches pour amener chaque sprite et jouer les notes d'instrument appropriées.
Étape 3: Interface informatique physique




Pour ce projet, nous utilisons une carte Makey Makey comme contrôleur pour l'installation artistique.
-Déterminer quelles entrées sur le Makey Makey seront utilisées pour le projet. (Dans cet exemple, W, A, S, D, F sont utilisés.)
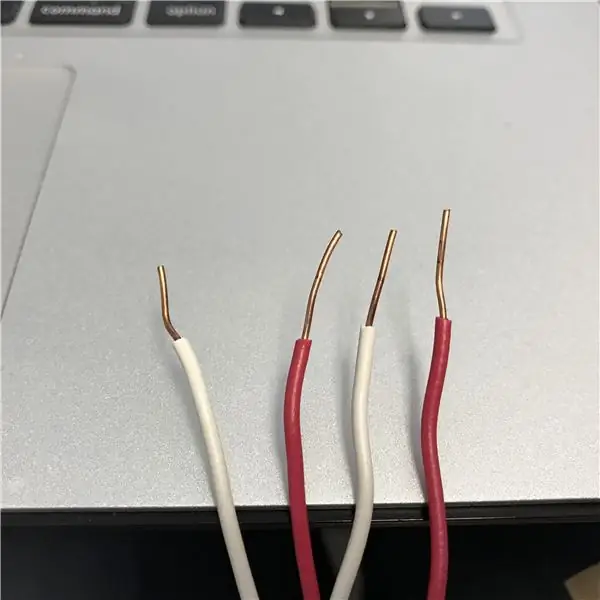
-Coupez 10 morceaux de fil annonciateur d'environ 8 de longueur.
-Dénudez 1 cm d'isolant à l'extrémité de chaque fil.
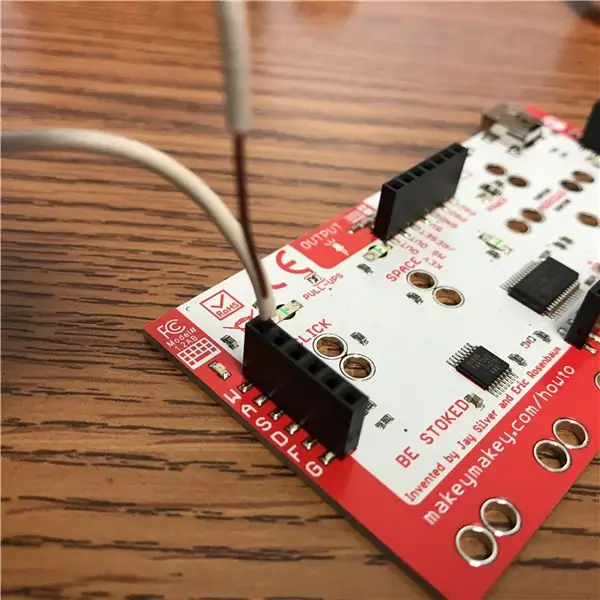
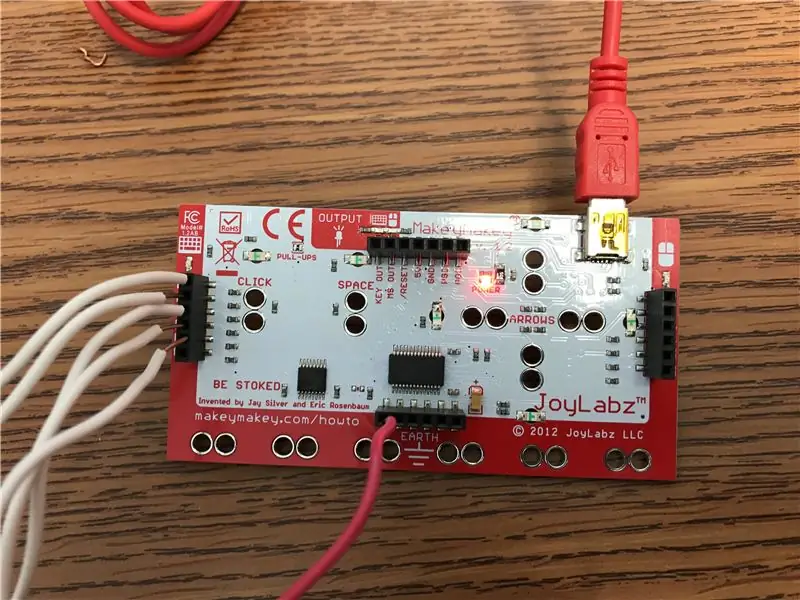
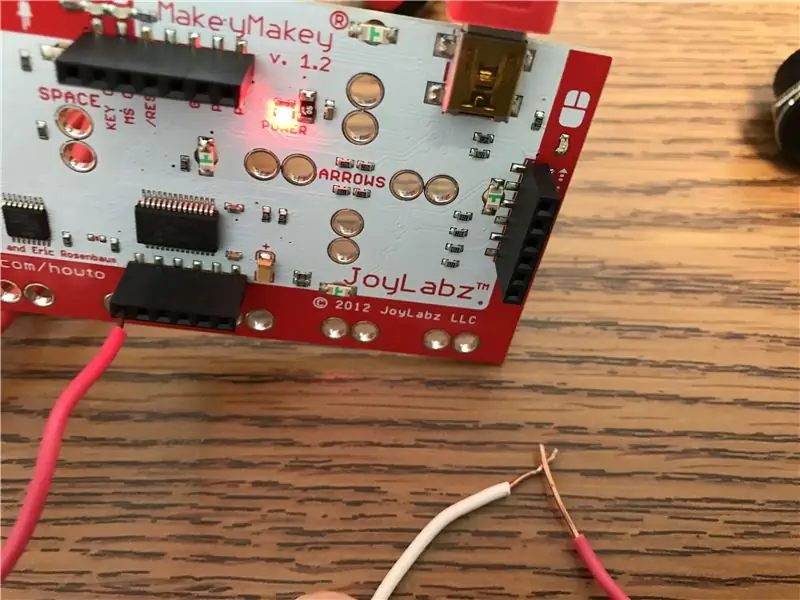
-Branchez une extrémité de chacun des cinq fils dans les en-têtes W, A, S, D et F à l'arrière du Makey Makey.
-Branchez une extrémité d'un 6ème fil dans l'une des ouvertures de l'en-tête EARTH à l'arrière du Makey Makey.
-Connectez le Makey Makey à l'ordinateur avec un câble USB.
- Exécutez le programme Scratch, puis touchez l'extrémité libre de W, A, S, D et F à l'extrémité libre du fil de TERRE un par un.
-Vérifiez que chaque connexion filaire déclenche correctement l'image et le son appropriés dans le programme.
Étape 4: Boîtier d'interface



Dans l'exemple La paix au repos, l'artiste a utilisé une boîte en bois qu'il a imaginée sur une petite table dans la pièce représentée dans l'œuvre.
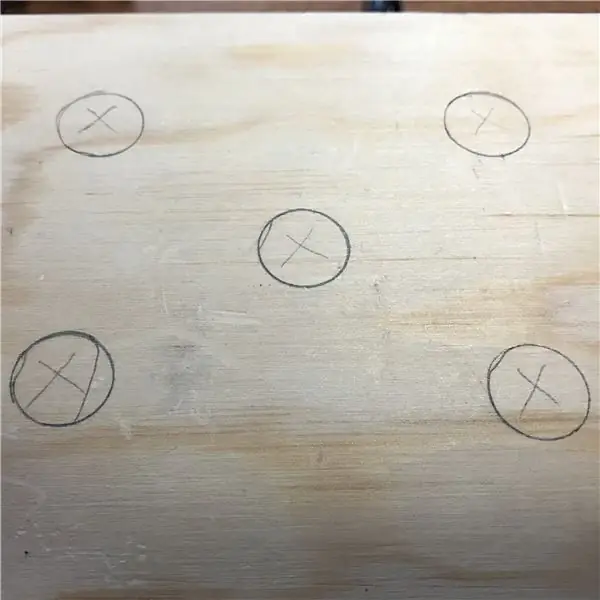
-Marquer l'emplacement souhaité des boutons sur le dessus de la pièce. (La disposition des boutons correspond à l'emplacement des 5 fenêtres dans la scène.)
-Percez des trous à chaque emplacement correspondant au diamètre de la tige des boutons utilisés. (Dans ce cas, la tige du bouton mesurait environ 16 mm et plusieurs trous plus petits devaient être percés, puis une lime utilisée pour créer les trous de diamètre correct.
-Percez un trou à l'arrière de la boîte pour s'adapter à la plus petite extrémité du câble USB utilisé pour connecter le Makey Makey.
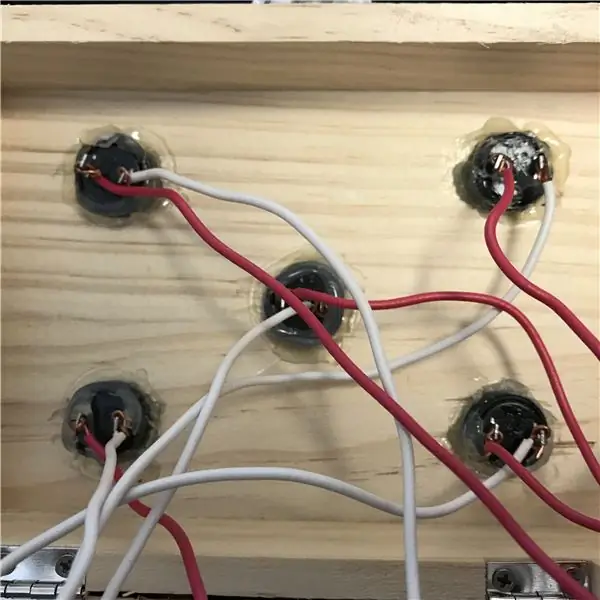
-Utilisez le matériel de bouton et/ou de la colle chaude pour fixer les boutons en place.
-Câblez un bras de chaque bouton aux en-têtes des touches A, S, D, F et W du Makey Makey correspondant à l'action souhaitée dans le programme Scratch à l'aide des fils annonciateurs prédécoupés.
-Câblez le deuxième bras de chaque bouton à l'en-tête EARTH sur le Makey Makey.
-Placez le Makey Makey dans la boîte et connectez le câble USB à travers le trou à l'arrière de la boîte.
-Connectez le Makey Makey à l'ordinateur portable.
- Exécutez le programme Scratch et testez chaque pression de bouton à la fois individuellement et ensemble.
-Afficher le travail. (Nous avons connecté le travail à un grand écran externe et à des haut-parleurs et avons créé l'interface pour que les participants au maker fair puissent l'essayer.)
Conseillé:
AURA – Artistique audio réactive : 4 étapes

AURA - Audio Reactive Artistry : Bonjour et bienvenue sur AURA. La musique et le son inspirent de nombreuses personnes, y compris moi et mon travail créatif. Pour l'une de mes œuvres artistiques, j'ai voulu prolonger l'expérience d'un concert de piano en déplaçant des objets dans la salle de concert de manière réactive à la musique bei
Gestion d'installation solaire basée sur le poids avec ESP32 : 7 étapes (avec photos)

Gestion solaire des plantes basée sur le poids avec ESP32: Cultiver des plantes est amusant et arroser et en prendre soin n'est pas vraiment un problème. Les applications de microcontrôleur pour surveiller leur santé sont partout sur Internet et l'inspiration pour leur conception vient de la nature statique de la plante et de la facilité de surveillance
Bot artistique : 10 étapes

Art Bot : dans ce instructable, vous apprendrez à faire un Art Bot ! C'est un moyen rapide et facile de construire votre propre robot
Recycler les vieux luminaires pour créer un éclairage LED artistique : 4 étapes

Recyclez les vieux luminaires pour créer un éclairage LED artistique : trouvez de vieux luminaires dans les friperies, les vide-greniers, etc. Nettoyez-les, puis incorporez des guirlandes lumineuses à LED pour créer un éclairage futuriste
Prototypes de bricolage (robots ou conception artistique), avec des pièces faites maison (guide de recyclage) Première partie : 4 étapes

Prototypes de bricolage (robots ou conception d'art), avec des pièces maison (guide de recyclage) Première partie : ce Instructable n'explique pas comment construire des robots ou des conceptions d'art, n'explique pas comment les concevoir, mais c'est un guide sur la façon de trouver matériaux adaptés à la construction (mécanique) de prototypes de robots (la grande majorité d'entre eux sont
