
Table des matières:
- Étape 1: Choses nécessaires
- Étape 2: Modifier l'épingle
- Étape 3: Câblage
- Étape 4: avant de souder
- Étape 5: soudure
- Étape 6: Tout assembler
- Étape 7: Placement sur le boîtier imprimé en 3D
- Étape 8: ajouter de l'acrylique
- Étape 9: Programmation
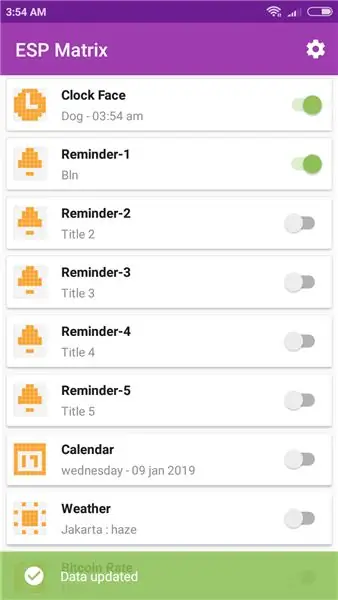
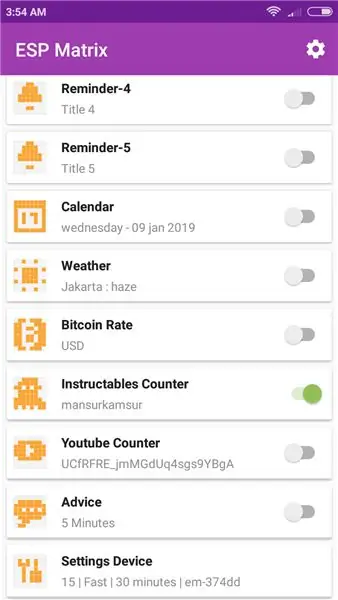
- Étape 10: Interface de l'application pour la configuration
- Étape 11: Créer un type long 64x8
- Étape 12: Profitez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.



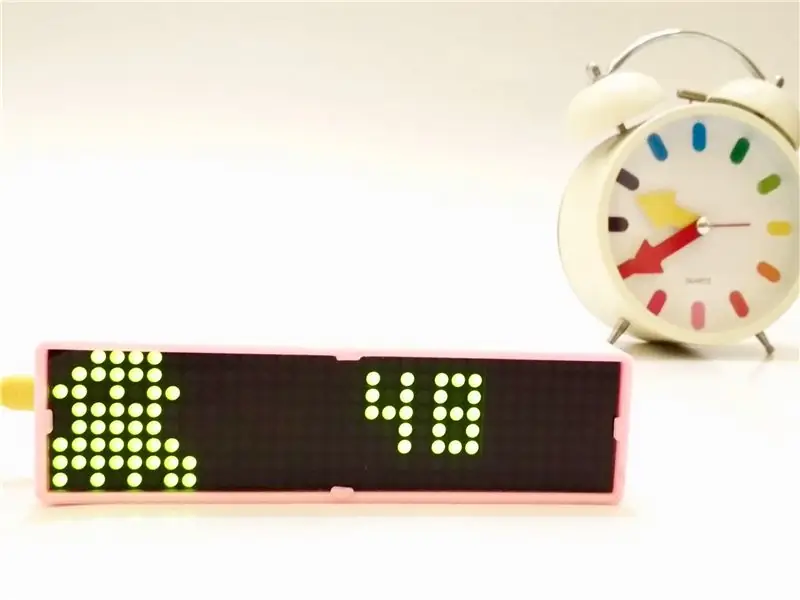
Créez votre propre horloge intelligente IoT qui peut:
- Afficher l'horloge avec une belle icône d'animation
- Afficher Rappel-1 à Rappel-5
- Afficher le calendrier
- Afficher les heures de prière musulmane
- Afficher les informations météo
- Afficher les actualités
- Afficher les conseils
- Afficher le taux Bitcoin
- Afficher le compteur de suiveurs et de vues Instructables
- Afficher le compteur d'abonnés Twitter
- Afficher le compteur de la page Facebook comme
- Afficher le compteur d'abonnés Instagram
- Afficher le compteur d'abonnés Youtube (en temps réel) et de vues
Facile à construire, il suffit d'un panneau à matrice de points LED Wemos D1 Mini et MAX7219. Pas besoin de compétences en programmation, pas besoin d'ordinateur portable/PC pour programmer le microcontrôleur Wemos ESP8266, juste besoin d'un téléphone Android pour télécharger un croquis/micrologiciel sur Wemos via USB OTG.
Il fonctionne de manière totalement autonome et peut être configuré et contrôlé via une application Android. Avec l'application, vous pouvez configurer et régler très facilement le périphérique IoT Smart Clock (ESPMatrix) avec une interface simple.
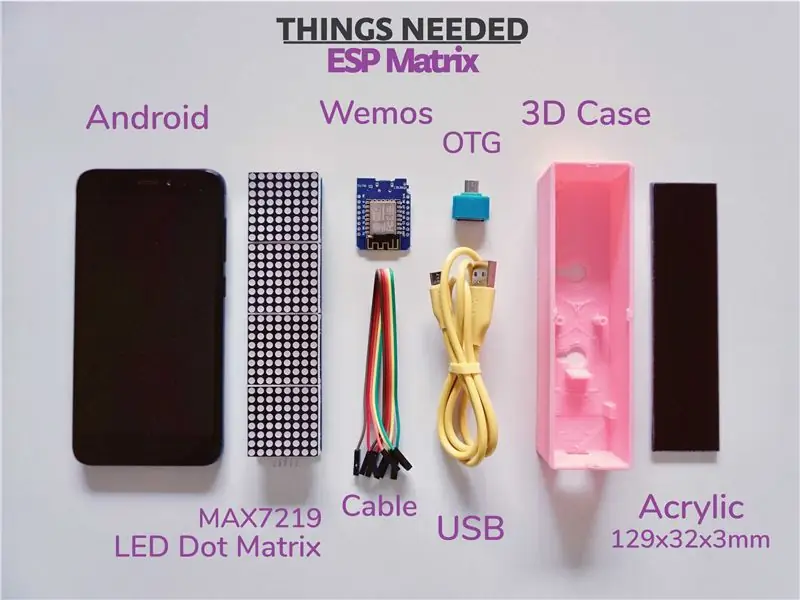
Étape 1: Choses nécessaires
Voici les éléments dont vous aurez besoin pour créer ESP Matrix:
- Wemos D1 Mini - ESP8266
- Panneau à matrice de points à DEL MAX7219
- Câble Dupont - Inclus dans le panneau matriciel LED
- Adaptateur OTG
- Câble micro-USB
- Boîtier imprimé en 3D
- Morceaux d'acrylique coloré transparent 129x32x3mm
- Téléphone Android (application ESP Matrix installée)
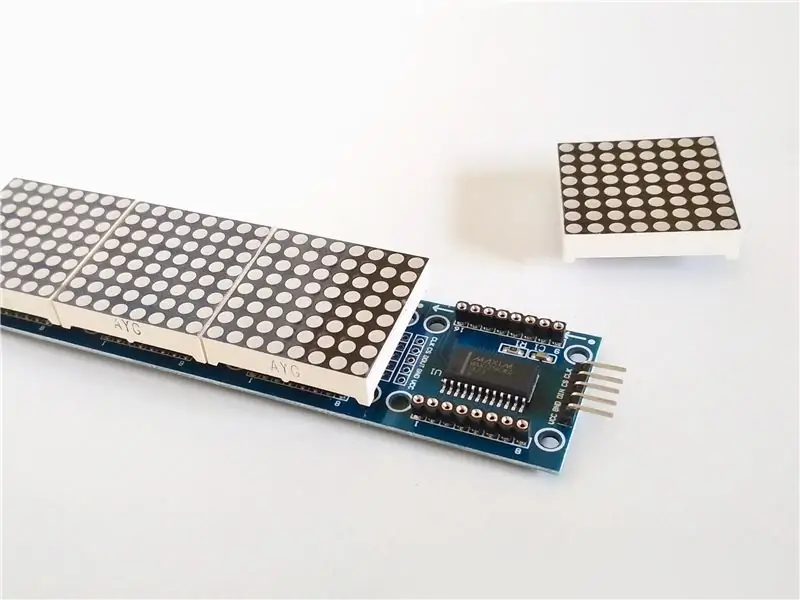
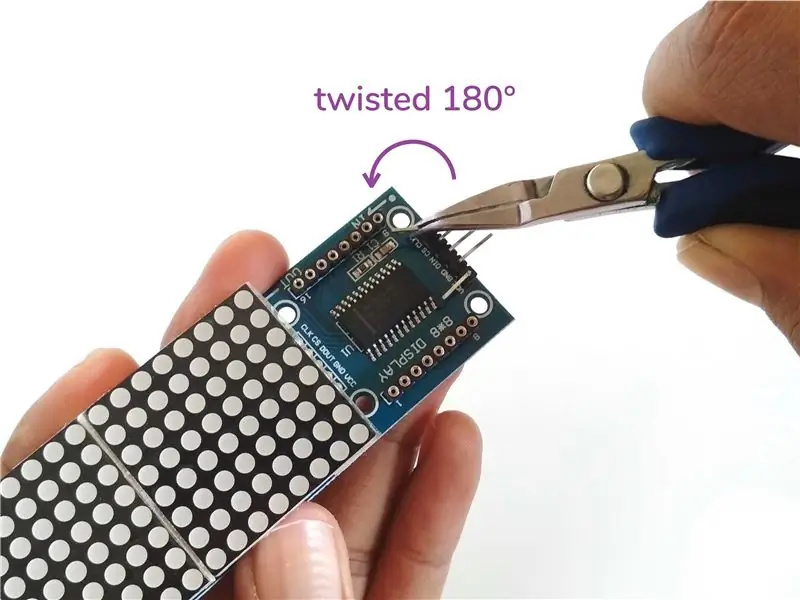
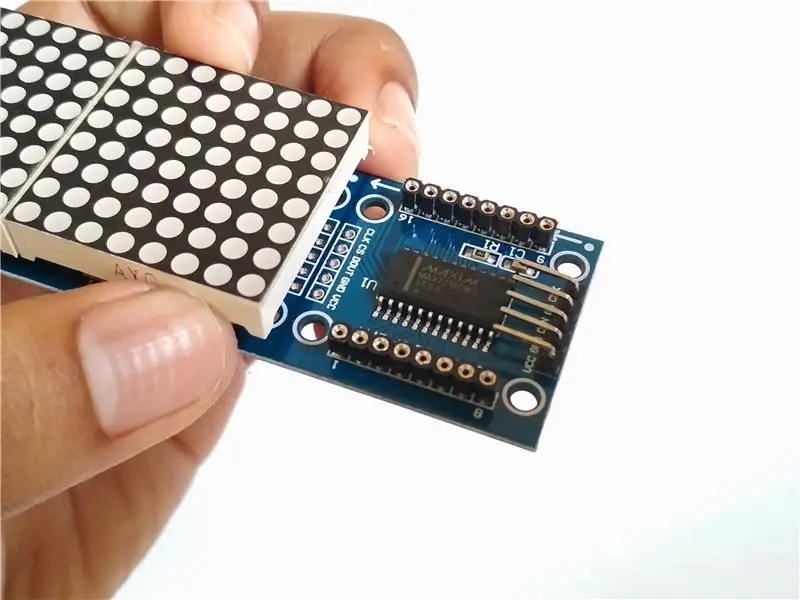
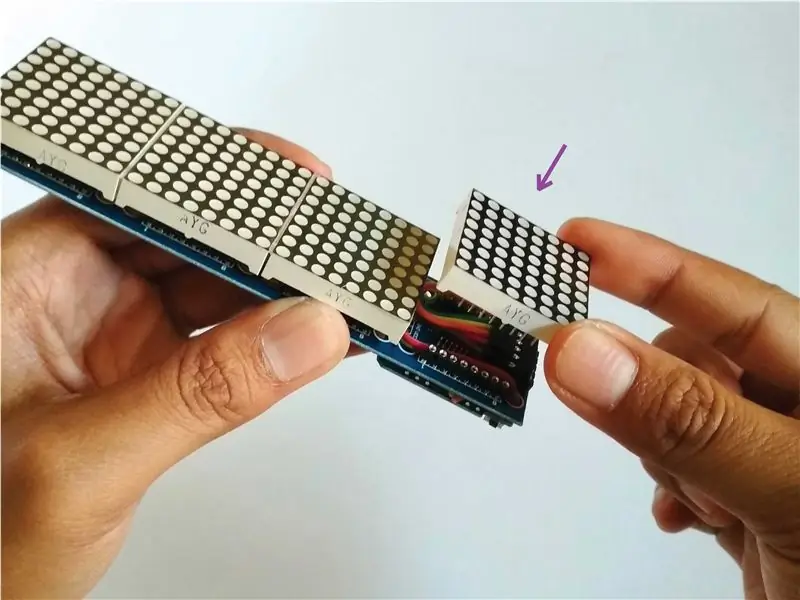
Étape 2: Modifier l'épingle



1) Retirez le composant de matrice de points LED dans la première colonne qui a la broche d'en-tête soudée sur la carte.
2) Tordu tous les en-têtes mâles à 180° à l'aide d'une pince à long bec, de sorte qu'ils pointent vers l'intérieur.
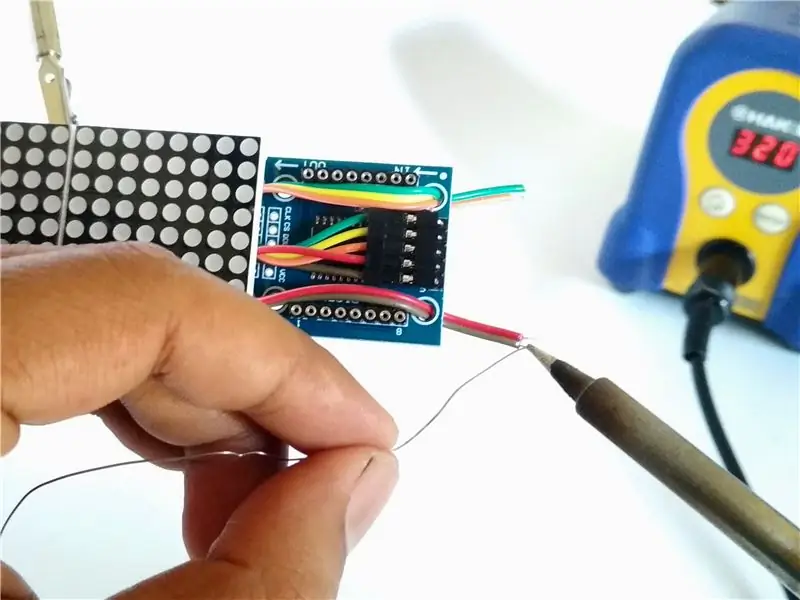
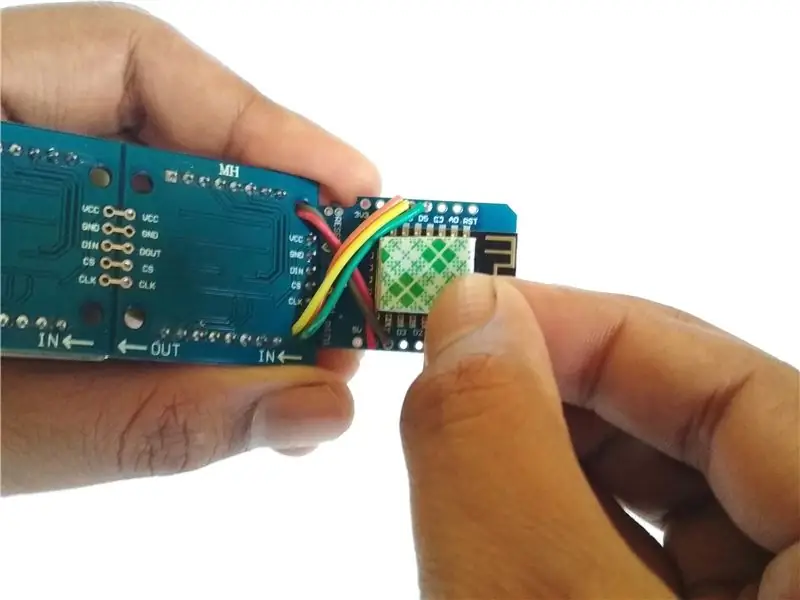
Étape 3: Câblage



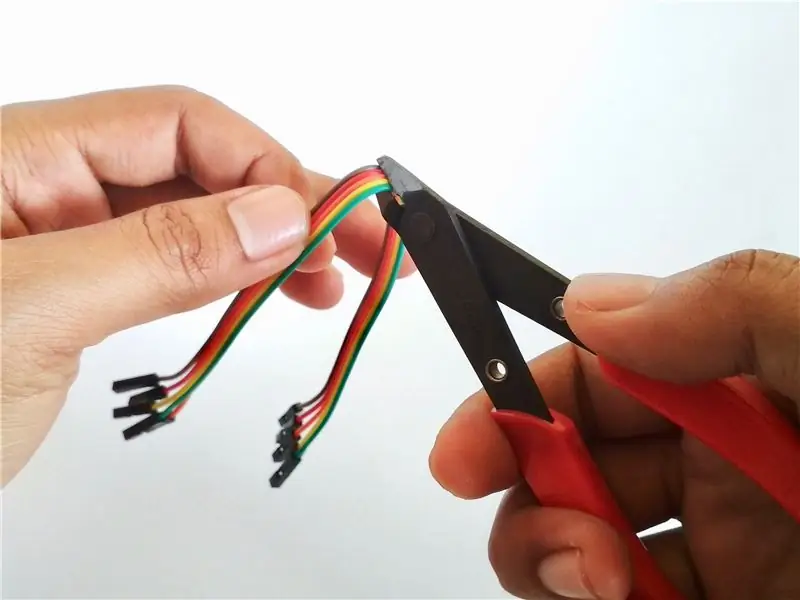
1) Coupez la moitié du câble dupont existant pour qu'il devienne environ 10 cm.
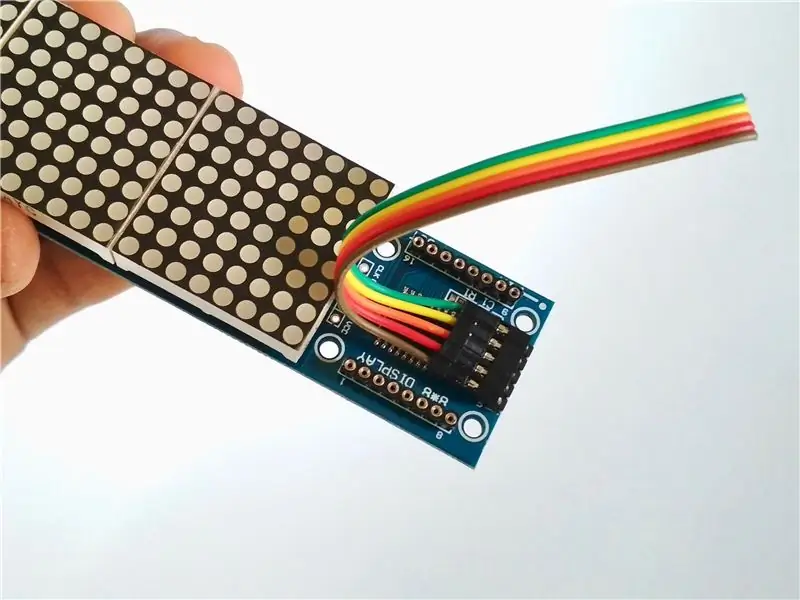
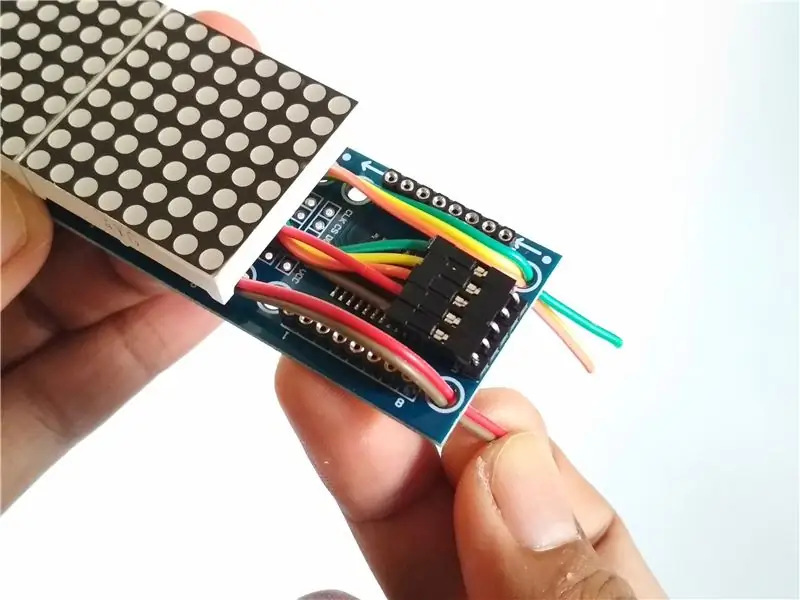
2) Connectez l'en-tête femelle sur le câble dupont avec l'en-tête mâle sur le panneau à matrice de points LED, voir l'image.
3) Séparez le câble en deux parties, 2 câbles pour VCC & GND, 3 câbles pour CLK DS & DIN. puis entrez dans le trou sur le pcb, voir photo.
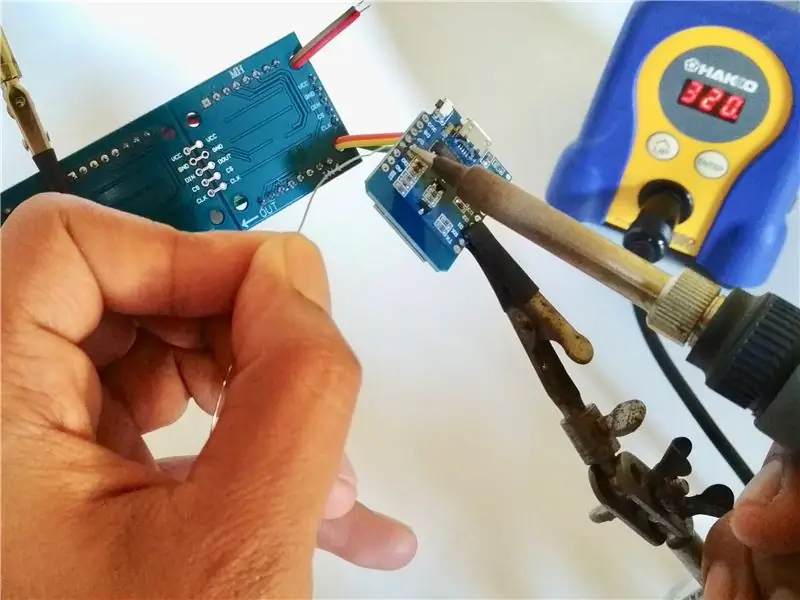
Étape 4: avant de souder


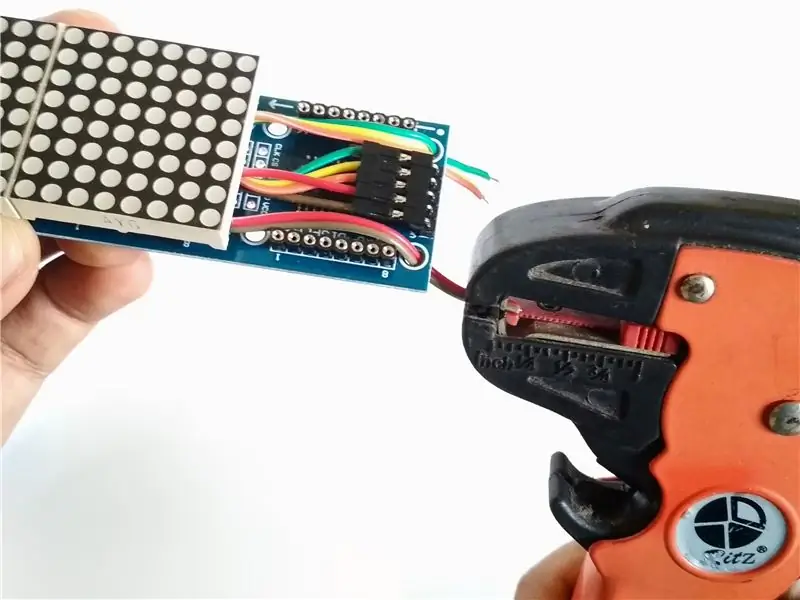
1) Décollez l'extrémité du câble à l'aide d'un outil à dénuder.
2) Ensuite, couvrez toutes les extrémités du câble avec de l'étain.
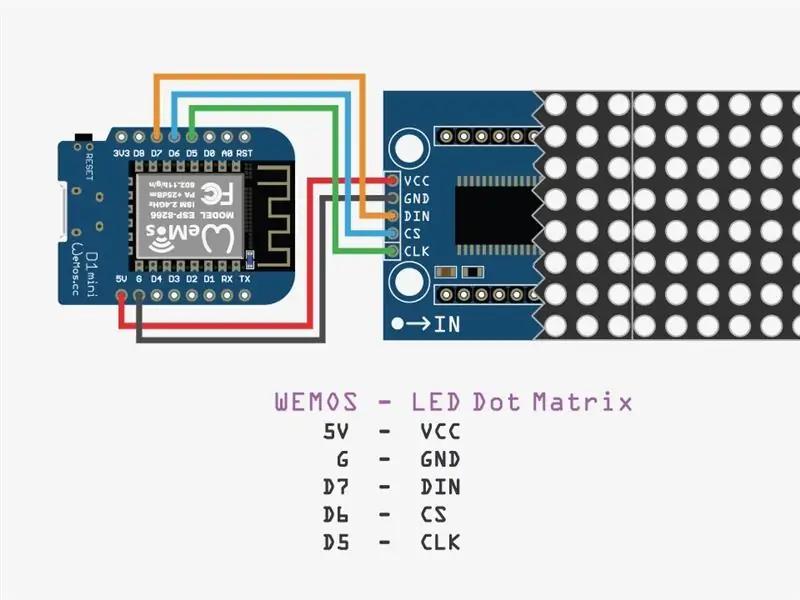
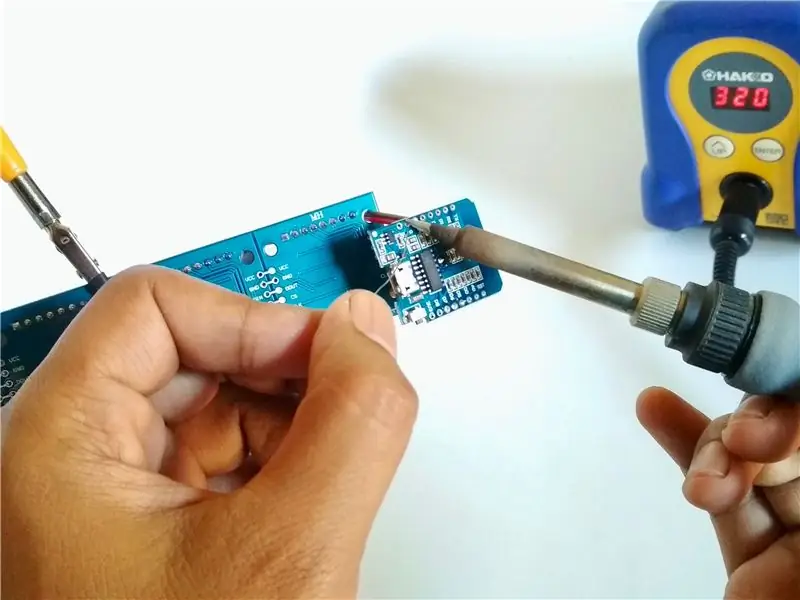
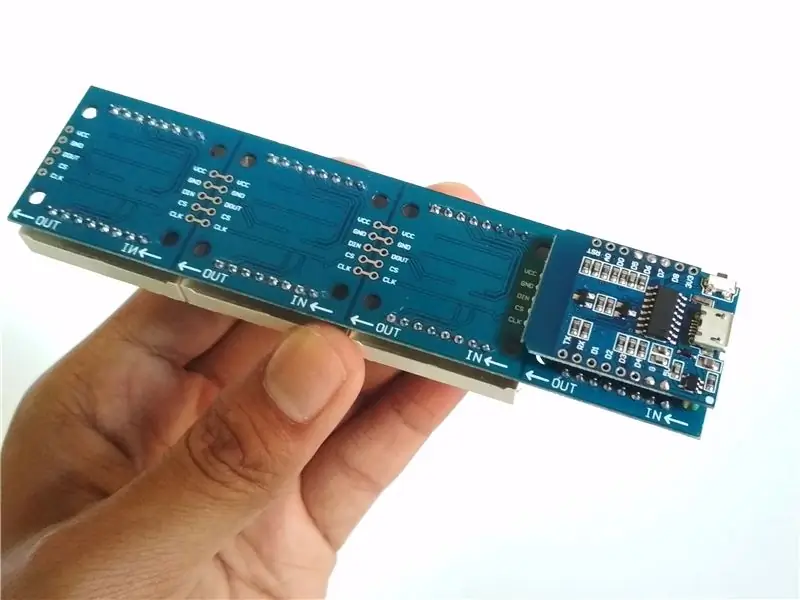
Étape 5: soudure



1) Souder pour connecter CLK à D5, CS à D6 et DIN à D7.
2) Souder pour connecter VCC à 5V et GND à G.
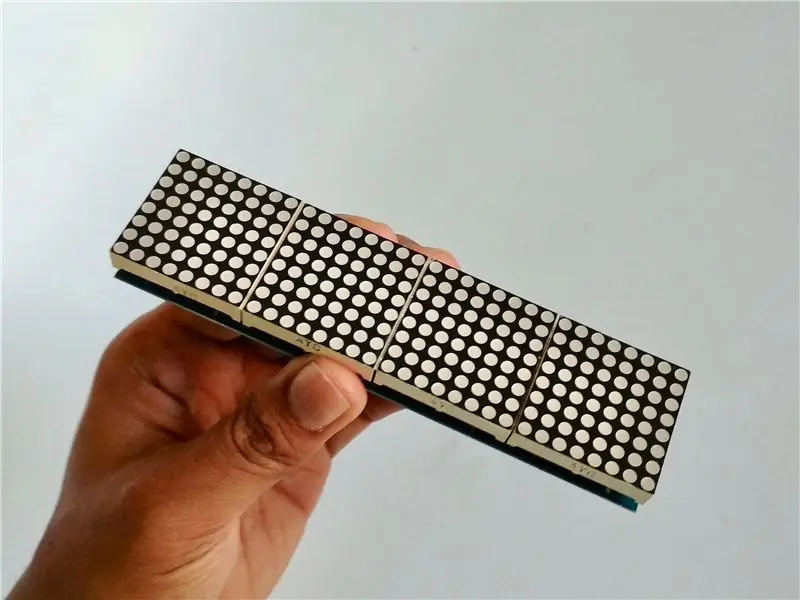
Étape 6: Tout assembler




Vous pouvez utiliser du ruban adhésif double face, pour coller entre le Wemos et le panneau matriciel LED Dot, voir l'image. Réinstallez également le composant de matrice de points LED qui a été retiré dans la première étape
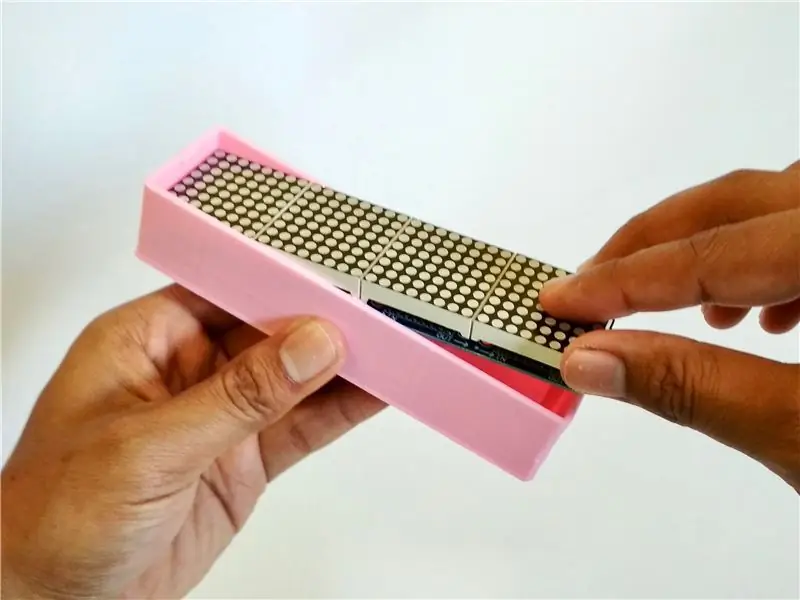
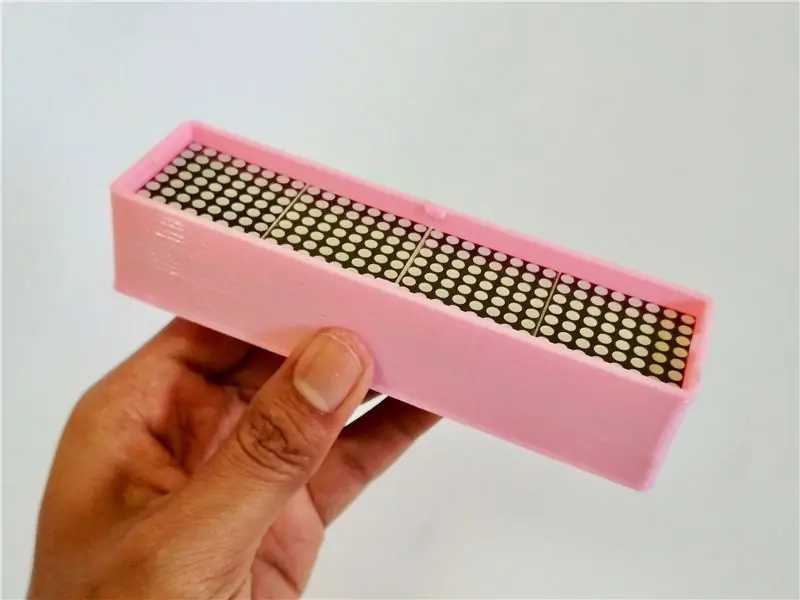
Étape 7: Placement sur le boîtier imprimé en 3D


Ce boîtier imprimé en 3D est conçu plus mince et pressé pour lui donner un aspect solide et robuste, donc pour l'installer, il n'est pas si facile d'avoir besoin d'un peu pressé.
La matrice ESP peut être fabriquée en deux tailles, une matrice courte de 32x8 pixels de LED utilise une matrice de points LED à 1 panneau et une longue 64x8 pixels de LED utilise une matrice de points LED à 2 panneaux, donc faire un boîtier imprimé en 3D dépend de votre choix.
- Fichier STL pour un court 32x8
- Fichier STL pour un long 64x8
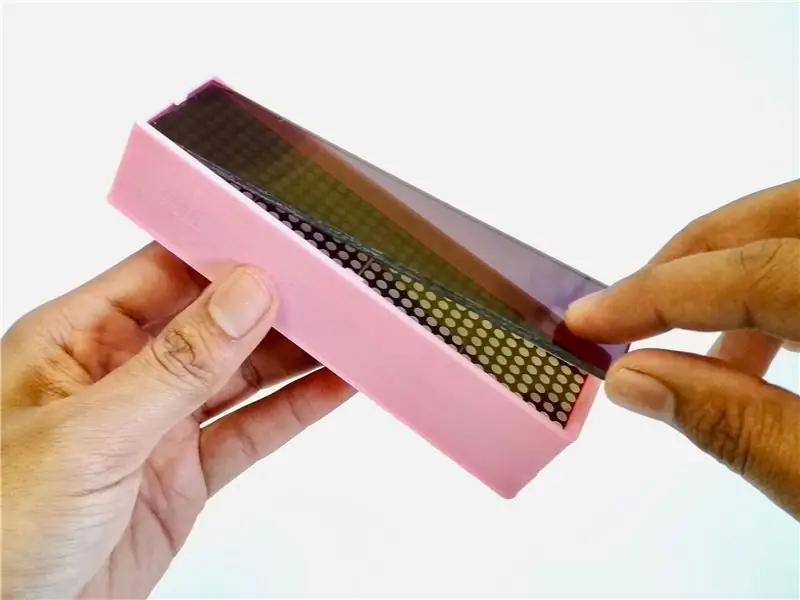
Étape 8: ajouter de l'acrylique


Pour que la lumière des LED soit plus claire et diffuse, sur la surface LED, ajoutez de l'acrylique de couleur noir transparent.
Il existe deux tailles d'acrylique:
- Un court: 129x32x3mm.
- Un long: 257x32x3mm
Étape 9: Programmation


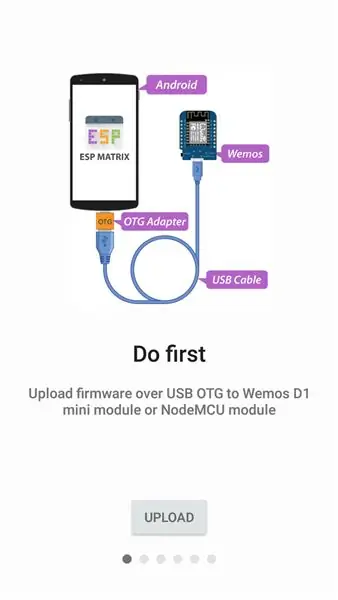
1) Pour programmer le Wemos ESP8266 (ESP Matrix) très simplement, il vous suffit de connecter Wemos (ESP Matrix) à un téléphone Android via un câble micro usb et un adaptateur OTG, voir photo.
2) Installez ensuite l'application ESP Matrix depuis Google Playstore.
3) Dans le premier écran d'accueil, appuyez sur le bouton TÉLÉCHARGER.
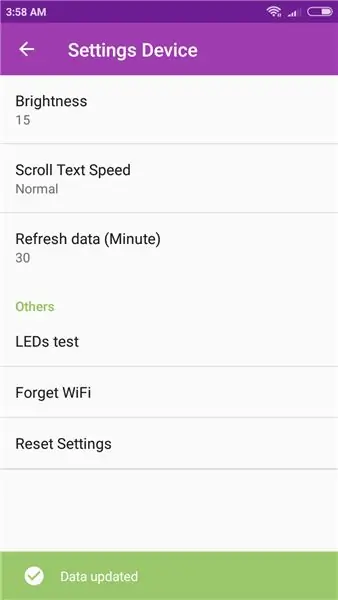
Étape 10: Interface de l'application pour la configuration



Une fois la programmation terminée, il est nécessaire de définir certains paramètres des appareils:
1) Connectez l'appareil ESP Matrix au réseau Internet à l'aide de l'application.
2) Vous devez vous inscrire pour obtenir une clé API sur openweathermap.org, puis copiez votre clé API dans l'option météo de l'application.
3) Vous avez besoin d'un identifiant de ville d'openweathermap.org, par exemple 2643743 pour Londres, puis copiez votre identifiant de ville dans l'option météo de l'application.
Étape 11: Créer un type long 64x8



Si vous n'êtes pas satisfait du type court parce que vous ne pouvez voir que des messages courts, vous pouvez donc faire en sorte que le type long soit deux fois plus long que la taille. Pour plus de détails, vous pouvez suivre le tutoriel dans cette vidéo.
Étape 12: Profitez
J'espère que vous apprécierez votre matrice ESP. Si vous le faites, partagez vos marques, partagez le lien, aimez et abonnez-vous. Comme toujours, si vous avez des questions, n'hésitez pas à me le faire savoir !
Conseillé:
Utilisation du CI pilote d'affichage à points/barres logarithmiques LM3915 : 7 étapes

Utilisation du circuit intégré pilote d'affichage à points/barres logarithmique LM3915 : Le LM3915 offre un moyen simple d'afficher un niveau de tension logarithmique à l'aide d'un ou plusieurs groupes de dix LED avec un minimum d'agitation. Si vous souhaitez faire un VU-mètre, vous devez utiliser le LM3916 que nous aborderons dans le dernier volet de ce tr
ESP8266 Horloge réseau sans RTC - Nodemcu NTP Horloge Pas de RTC - PROJET HORLOGE INTERNET : 4 étapes

ESP8266 Horloge réseau sans RTC | Nodemcu NTP Horloge Pas de RTC | PROJET D'HORLOGE INTERNET: Dans le projet, un projet d'horloge sans RTC prendra du temps sur Internet en utilisant le wifi et l'affichera sur l'écran st7735
Utilisation du CI pilote d'affichage à points/barres LM3914 : 5 étapes

Utilisation du circuit intégré de pilote d'affichage à points/barres LM3914 : bien que le LM3914 ait été un produit populaire à la fin du 20e siècle, il perdure et est toujours très populaire. Il offre un moyen simple d'afficher un niveau de tension linéaire à l'aide d'un ou plusieurs groupes de dix LED avec un minimum de tracas. Vous pouvez commander des LM3914 en
Utilisation du capteur d'empreintes digitales pour la présence du temps en combinaison avec la solution XAMP : 6 étapes (avec images)

Utilisation d'un capteur d'empreintes digitales pour l'assiduité en combinaison avec la solution XAMP : pour un projet scolaire, nous recherchions une solution sur la façon de suivre l'assiduité des élèves. Beaucoup de nos étudiants arrivent en retard. C'est un travail fastidieux de vérifier leur présence. D'un autre côté, il y a beaucoup de discussions parce que les étudiants diront souvent
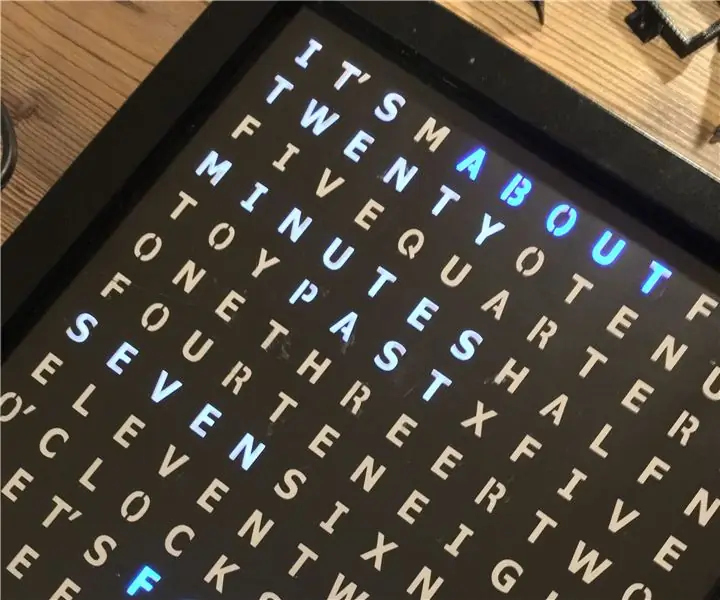
Horloge de mots Ribba avec Wemos D1 Mini (serveur de temps Internet) : 8 étapes (avec images)

Ribba Word Clock avec Wemos D1 Mini (Internet Time Server): Je suppose que tout le monde arrive au point où il chatouille dans ses doigts et il veut construire une Word Clock. Eh bien, c'est ma tentative et ma conclusion générale pour le construire aussi efficace que possible. Tout d'abord, je possède moi-même une imprimante 3D et j'ai accès
