
Table des matières:
- Étape 1: Schéma fonctionnel
- Étape 2: Logique du capteur
- Étape 3: Sélecteur de contact
- Étape 4: Partager la logique du bouton
- Étape 5: Aperçu de l'application sur un appareil réel
- Étape 6: Sélection d'un contact
- Étape 7: Envoi de l'emplacement
- Étape 8: Partage de l'application et test
- Étape 9: Fichier.apk à essayer
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

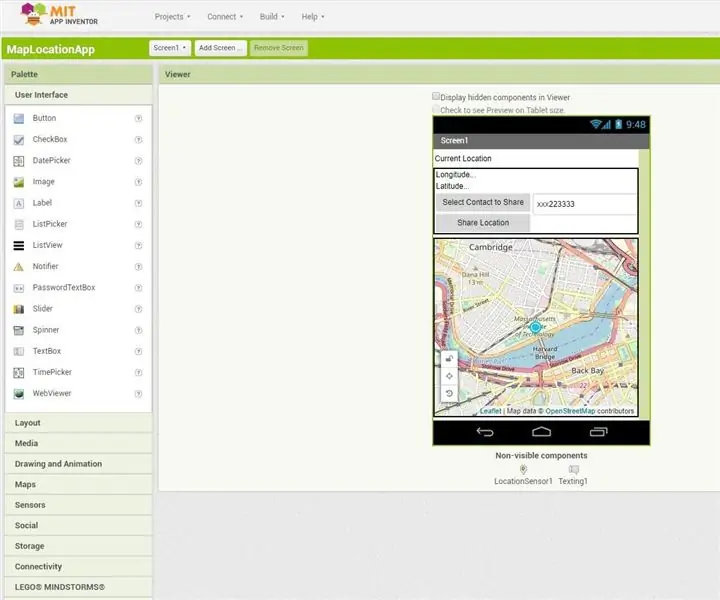
C'est la mise en page que j'ai créée pour cette application de partage de position.
Sur la première section de cet écran, l'utilisateur peut obtenir la longitude et la latitude de son emplacement actuel.
En sélectionnant le bouton Sélectionner le contact à partager, l'application de contact par défaut du téléphone s'ouvre et permet à l'utilisateur de sélectionner le contact avec lequel partager l'emplacement et le champ suivant (zone de texte) est rempli avec le numéro de contact du destinataire sélectionné ou l'utilisateur peut tapez directement le numéro de contact du destinataire dans la zone de texte.
En appuyant sur le bouton Partager l'emplacement, l'application de messagerie par défaut du téléphone s'ouvre et permet à l'utilisateur d'envoyer les détails de l'emplacement au destinataire.
Pour créer cette application, j'ai utilisé le MIT App Inventor, un environnement de programmation visuel et intuitif qui permet à tout le monde, même aux enfants, de créer des applications entièrement fonctionnelles pour smartphones et tablettes.
Étape 1: Schéma fonctionnel

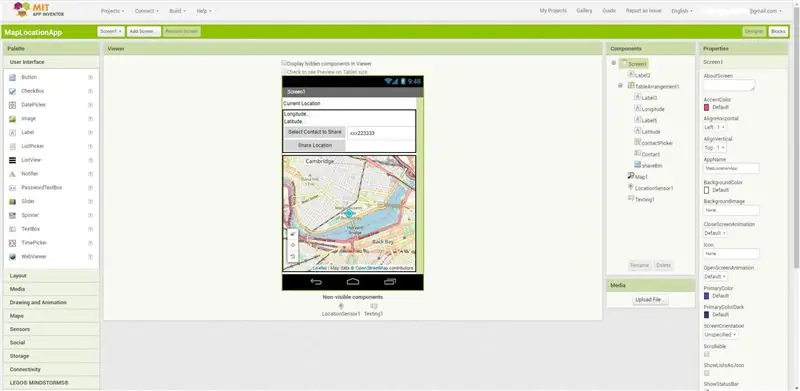
C'est le schéma fonctionnel pour construire la logique de l'application.
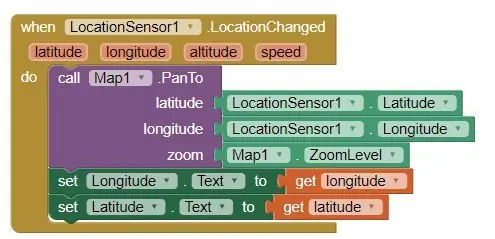
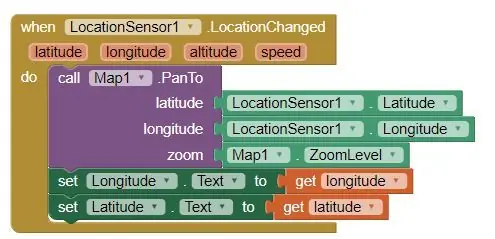
Étape 2: Logique du capteur

Dans cette application, le capteur de localisation est utilisé pour obtenir l'emplacement de l'utilisateur. Il fournit la longitude et la latitude de l'emplacement actuel et ces entrées sont transmises à la carte et à d'autres étiquettes pour afficher les valeurs respectives.
Étape 3: Sélecteur de contact

Lorsque vous cliquez sur le bouton ContactPicker et qu'un contact est sélectionné, le champ Contact est renseigné avec le numéro du destinataire. Ou l'Utilisateur peut saisir directement le numéro de contact du destinataire dans le champ Contact.
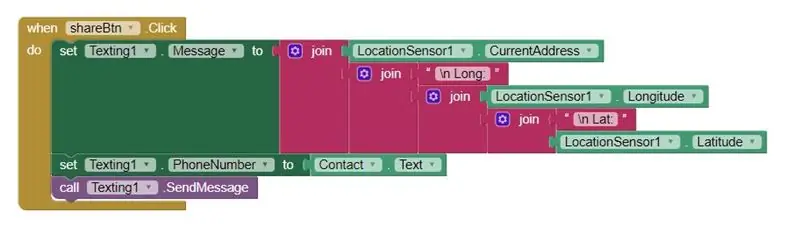
Étape 4: Partager la logique du bouton

Après avoir appuyé sur le bouton Partager l'emplacement:
1. la propriété Message de l'objet Texting est créée et est affectée à la valeur de l'adresse actuelle, de la longitude, de la latitude.
2. la propriété PhoneNumber de l'objet Texting est créée et reçoit la valeur du numéro de téléphone du champ Contact.
puis la procédure SendMessage est appelée, qui appelle l'application de messagerie par défaut du téléphone pour envoyer l'emplacement par SMS.
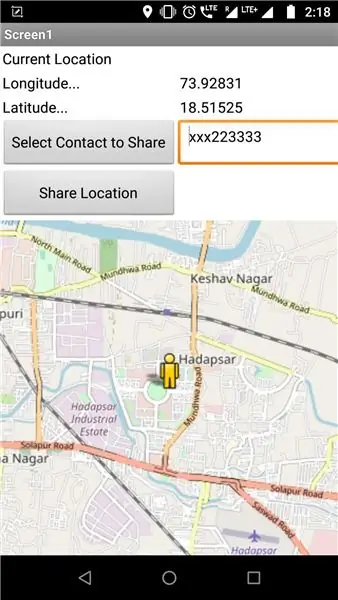
Étape 5: Aperçu de l'application sur un appareil réel

Cela donne un aperçu lorsque l'application est chargée sur un appareil réel.
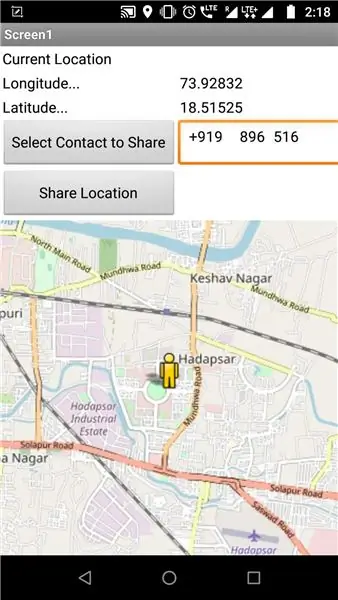
Étape 6: Sélection d'un contact

Le champ juste à côté de Sélectionner le contact à partager est renseigné avec le numéro de contact du destinataire.
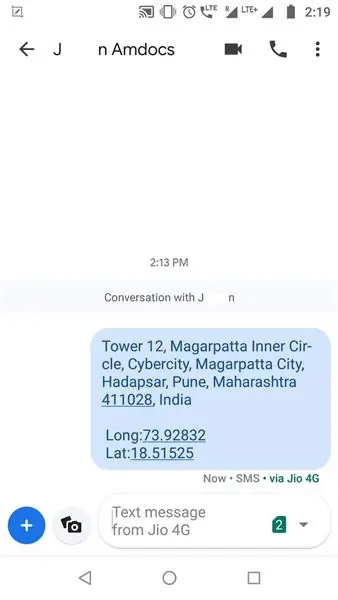
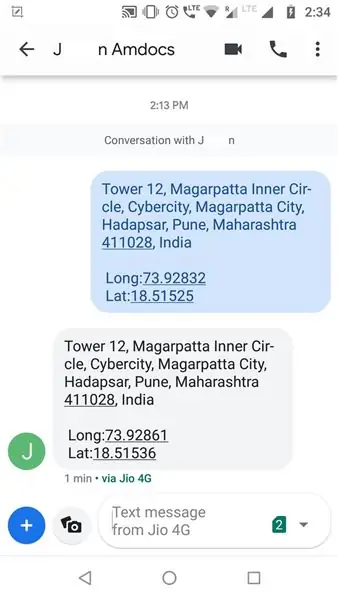
Étape 7: Envoi de l'emplacement

Après avoir appuyé sur le bouton Partager l'emplacement, l'application de messagerie par défaut du téléphone est appelée et les détails de l'emplacement sont envoyés.
Étape 8: Partage de l'application et test

J'ai partagé cette application avec mon ami et j'ai essayé d'obtenir l'emplacement à partir de son téléphone.
Étape 9: Fichier.apk à essayer
Utilisez ce fichier.apk pour installer l'application sur votre téléphone Android et essayez de la tester.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
