
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

J'ai créé cette corbeille avec Yeting Bao et Yuni Xie. Merci pour votre dévouement à ce projet:).
Utilisez un outil d'apprentissage automatique facile à utiliser pour créer une poubelle de recyclage de bouteilles intellectuelle pour le service de recyclage près de chez vous: une fois que vous déposez une bouteille dans la poubelle spéciale, l'écran à côté affichera son matériau.
Fournitures
Ce dont nous avons besoin, c'est d'une boîte pour les bouteilles que vous souhaitez recycler, d'un circuit photonique avec un microphone, d'un PC avec une connexion à Internet et d'un bouton (que nous utilisons avec un iPad).
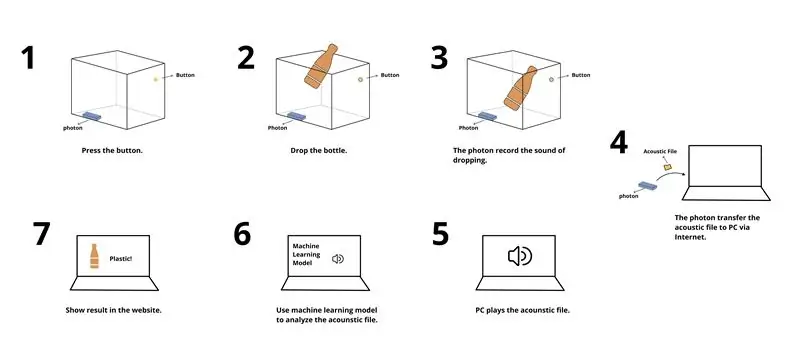
Étape 1: Jetez un œil à son fonctionnement

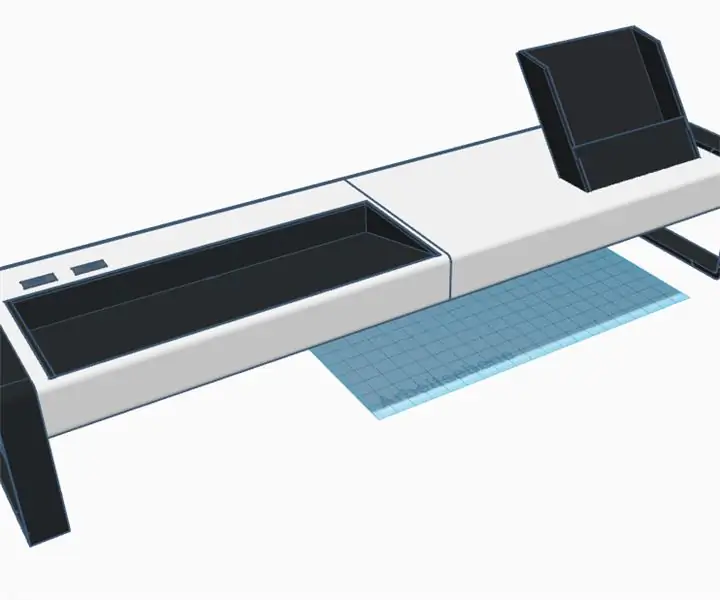
Étape 2: faire une boîte

Ici, nous utilisons quatre planches en acrylique et une planche en bois pour former la boîte. Vous pouvez utiliser n'importe quel matériau, mais assurez-vous qu'il soit suffisamment solide pour supporter des milliers de chutes de bouteilles et, bien sûr, il doit émettre des sons.
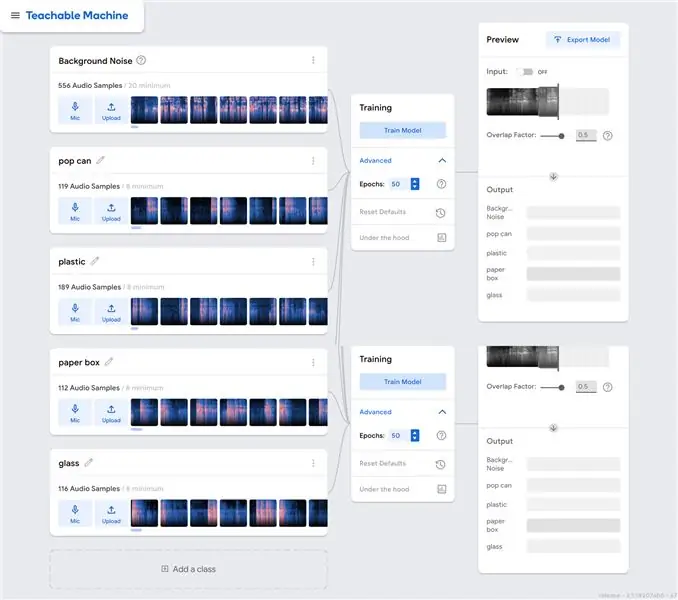
Étape 3: Entraînez votre modèle d'apprentissage automatique acoustique

Ici, nous utilisons notre prototype de corbeille pour simuler le fait de jeter différents types de bouteilles dans une poubelle. En utilisant la machine enseignable du site Web, nous enregistrons différents types de sons de chute et extrayons les échantillons sonores. Et puis en utilisant le modèle de train pour entraîner l'ordinateur à reconnaître ces différents types de sons. N'oubliez pas d'exporter le modèle afin qu'il puisse être utilisé sur votre site Web.
Dans ce processus, nous avons collecté le bruit de chute produit par quatre types de bouteilles (bouteille en plastique, canettes, boîte en papier, verre) qui sont fréquemment utilisées dans la vie quotidienne.
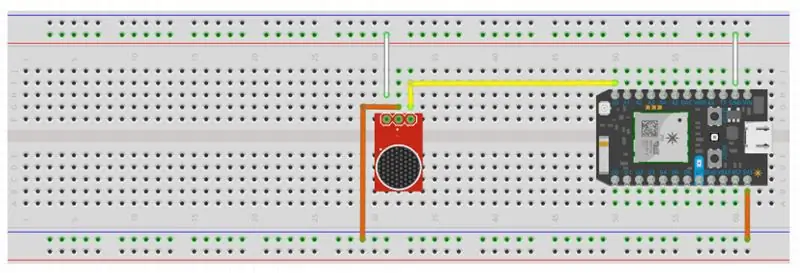
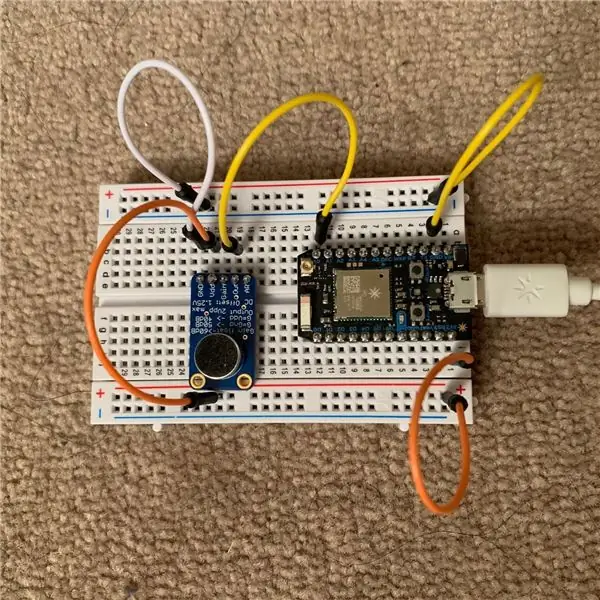
Étape 4: Construisez votre circuit photonique


Utilisez un microphone et un haut-parleur pour connecter le circuit photonique, voir l'image ci-dessus. N'oubliez pas de le brancher à l'alimentation.
Temps de dépannage
Si vous utilisez une autre version de photon ou de circuit Arduino, vous pourrez peut-être appliquer la bibliothèque d'apprentissage automatique « TensorFlowLite » à Photon. Cependant, notre version de photon ne remplit pas cette fonction. Au lieu de cela, nous utilisons la bibliothèque javascript de l'outil d'apprentissage automatique.
En attendant, notre version de photon ne peut pas envoyer l'audio à l'ordinateur et l'analyser en temps réel. Par conséquent, nous utilisons le package npm "Speaker" pour lire l'audio et l'analyser dans le navigateur.
Si vous disposez d'une autre version de photon ou d'Arduino, vous pouvez essayer des moyens plus simples d'envoyer l'audio à l'ordinateur ou d'appliquer une bibliothèque d'apprentissage automatique à votre circuit.
Étape 5: servez votre code sur ordinateur
Utilisez Node.js pour servir le code afin de recevoir l'audio et de le lire automatiquement. Vous pouvez
Vous pouvez le trouver sur Github.
Voici le code principal que nous avons utilisé dans cette étape.
…// Enregistrez le fichier wav localement et lisez-le lorsque le transfert est terminé
socket.on('data', function (data) { // Nous avons reçu des données sur cette connexion.writer.write(data, 'hex'); });
socket.on('end', function () { console.log('transmission complete, save to ' + outPath); writer.end(); var file = fs.createReadStream(outPath); var reader = new wav. Reader (); // l'événement "format" est émis à la fin de l'en-tête WAVE reader.on('format', function () { // l'en-tête WAVE est supprimé de la sortie du lecteur reader.pipe(new Speaker (wavOpts)); }); // dirige le fichier WAVE vers l'instance de Reader file.pipe(reader); }); }).listen(dataPort); …
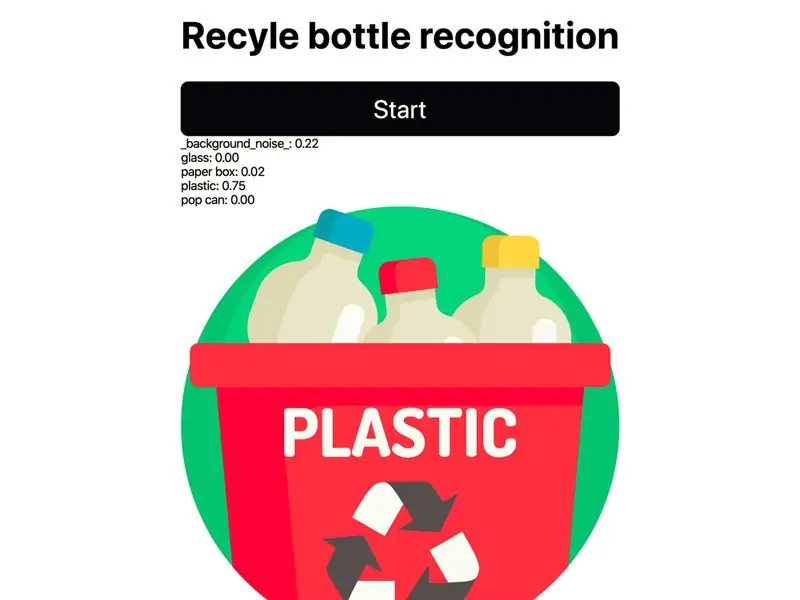
Étape 6: Développez votre visualisation


Utilisez javascript pour envoyer la requête AJAX à la particule et contrôlez la fonction « ouvrir ». Lorsque la fonction « open » est appelée et que la valeur est définie sur « 1 », le microphone du photon est allumé et enregistre pendant 3 secondes. L'audio enregistré sera envoyé à l'ordinateur et lu automatiquement.
Une fois que l'ordinateur a reçu l'audio, la reconnaissance apparaîtra sur la page.
Conseillé:
TRACEUR DE BOUTEILLES ROTATIF CNC : 9 étapes (avec photos)

TRACEUR DE BOUTEILLE ROTATIF CNC : J'ai ramassé des rouleaux, qui sont probablement utilisés dans l'imprimante. J'ai eu l'idée de les transformer en axe de rotation du traceur de bouteilles CNC. Aujourd'hui, j'aimerais partager comment construire un traceur de bouteilles CNC à partir de ces rouleaux et d'autres chutes. Pour d
COMMENT TRANSFORMER DES BOUTEILLES EN PLASTIQUE EN LAMPE DE BUREAU : 8 étapes

COMMENT METTRE DES BOUTEILLES EN PLASTIQUE EN LAMPE DE BUREAU : dans ce instructable, je vais vous montrer comment faire votre propre lampe de bureau super en utilisant des bouteilles en plastique vides stupides
CLEPCIDRE : une horloge numérique de bouteilles de cidre : 8 étapes (avec photos)

CLEPCIDRE : une horloge numérique des bouteilles de cidre : Avant de plonger dans la description de l'objet, je dois expliquer le contexte dans lequel il a été conçu et construit. Ma femme est artiste et travaille essentiellement avec de l'argile, en tant que céramiste, mais aussi avec d'autres matériaux comme le bois, l'ardoise ou le verre. Dans la plupart d'elle
Recycler des capsules de bouteilles en voiture électrique : 6 étapes

Recyclage des capsules de bouteilles en voiture électrique : Salut tout le monde. C'est notre mini voiture électrique C'est très facile à faire. S'il vous plaît, faites-le à la maison Si vous êtes un parent, ce sera très approprié pour jouer avec vos enfants. C'est très simple, ce sera très intéressant. Je vais vous guider, faisons-le
UChip - Bateau RC sans bouteilles en plastique et lecteur de CD-ROM ! : 4 étapes

UChip - Bateau RC hors de bouteilles en plastique et lecteur de CD-ROM ! : Après avoir mis en œuvre le matériel et le logiciel pour connecter mon drone Radio aux moteurs/servos, l'étape suivante consistait à faire bon usage du travail acharné effectué et à construire mon propre RC jouet, qui est… un bateau ! Comme je ne suis pas ingénieur en mécanique, j'ai opté pour la facilité
