
Table des matières:
- Étape 1: Esquissez l'appareil, dessinez l'idée d'initialisation
- Étape 2: Choisissez les bons composants
- Étape 3: préparer le schéma de câblage
- Étape 4: Informations supplémentaires avant le démarrage - Consommation électrique
- Étape 5: connectez l'écran
- Étape 6: connectez le module RTC
- Étape 7: Fixez le mur avant avec l'écran, l'horloge temps réel, la batterie et l'encodeur rotatif
- Étape 8: préparer des murs transparents
- Étape 9: Créer un mur de droite
- Étape 10: Créer un mur latéral gauche
- Étape 11: Créez la prise avec la carte universelle et les rails, connectez le RTC, l'encodeur, l'affichage et l'affichage
- Étape 12: Allumez-le avant de continuer
- Étape 13: ajoutez le TP4056 et la batterie, soudez l'interrupteur à glissière, ajoutez le fil de charge à la broche 5, soudez la prise programmable arrière
- Étape 14: Créer le capot supérieur
- Étape 15: Coder
- Étape 16: Testez l'appareil avant les touches finales
- Étape 17: Aperçu de l'interface
- Étape 18: Terminer le projet
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.




Sommaire
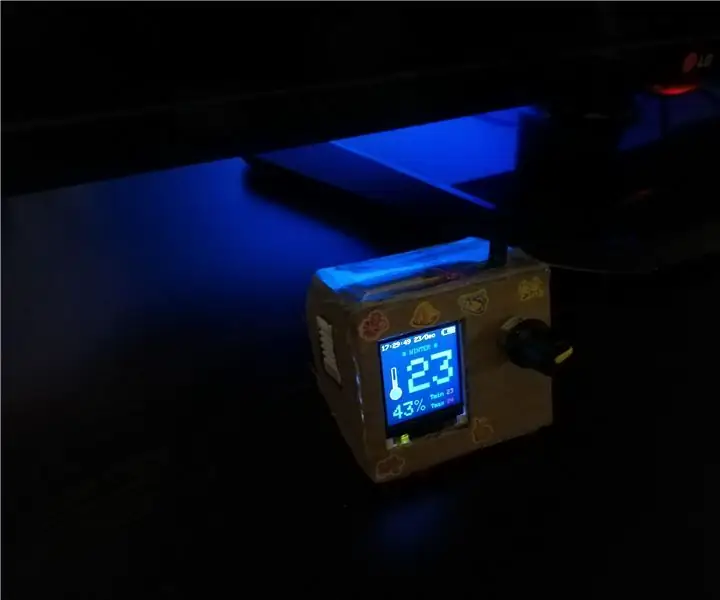
La dernière fois que j'ai acheté un thermomètre, j'ai vu qu'il y avait presque toujours une différence dans les valeurs. Ma tâche consistait à suivre la température et l'humidité à l'intérieur de la chambre de mon bébé. De plus, il y avait un problème pour lire les valeurs de 2-3 mètres sur la plupart des thermomètres et je devais me lever pour voir la valeur de température, le problème que j'ai avec la plupart des thermomètres était la lumière. Un autre problème était que je ne peux pas voir la valeur de la température car elle est sans rétro-éclairage afin d'économiser de l'énergie. Je ne veux pas économiser d'énergie, j'ai juste besoin de quelques heures de stockage d'énergie pour que cet appareil fonctionne si la ligne d'énergie principale s'arrête.
Alors je suis venu avec une idée:
- Pour créer un thermomètre avec possibilité de changer la valeur de la température.
- Qui peut être avec rétro-éclairage et couleurs.- Pour combiner tous les éléments que les thermomètres ordinaires ont: (RTC, batterie, Min Max t, etc.)- Et pour avoir des fonctionnalités supplémentaires comme les saisons et les vacances
J'ai donc commencé le projet avant 1 an. La partie logicielle m'a pris plusieurs mois. J'ai créé plusieurs versions du logiciel et au cours des 2 dernières semaines, j'ai terminé le projet.
Informations sur le logiciel de l'appareil
Code Arduino et bibliothèques:
Le code est également téléchargé à l'étape Code.
https://github.com/stlevkov/KT2_144
https://github.com/stlevkov/Arduino-Libraries
Caractéristiques de l'appareil
- Page de démarrage - affichant la date et l'heure du dernier téléchargement du micrologiciel.
- Page d'accueil - affichant l'heure, la date, l'icône de batterie, l'icône de température, la valeur de température, la valeur d'humidité, Tmax, Tmin, les saisons, les vacances, l'indicateur USB lorsqu'il est branché.
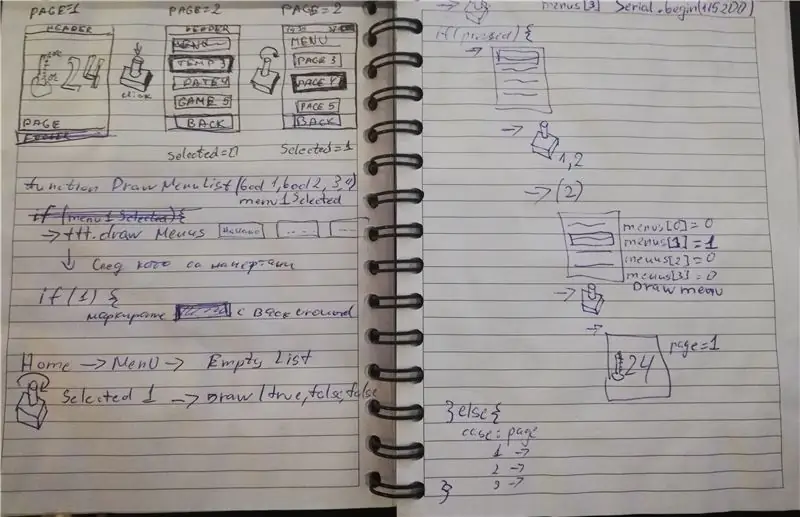
- Page de menu - avec les menus Temp, Horloge, Batterie, À propos, Retour
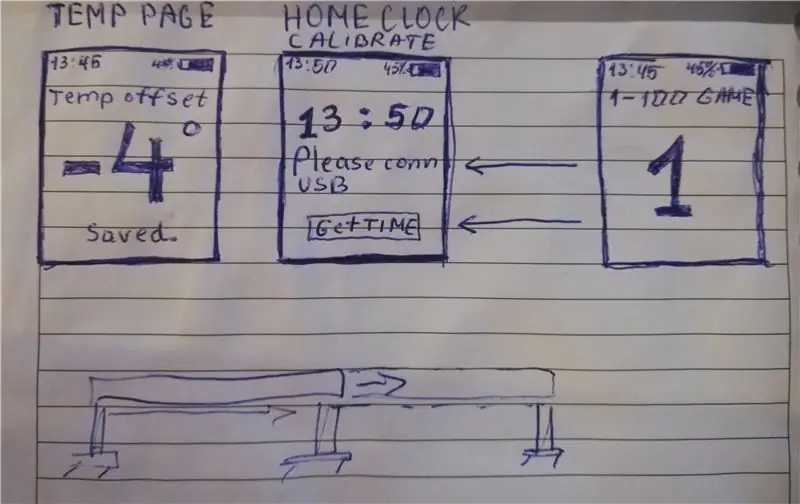
- Page Temp - permet de calibrer le capteur DHT
- Page Horloge - permet de modifier l'heure et la date
- Page de la batterie - affichant les informations sur la batterie, le pourcentage de pourcentage, la tension en mV, l'état de charge
- À propos de la page - affichant des informations pour l'auteur
- Fonction retour pour quitter le menu
- Panneaux transparents
- RTC longue durée de vie
- Batterie au lithium - jusqu'à ~ 9 heures (450 mAh)
- Indicateur de batterie faible - affichant l'icône en rouge ~ 5 minutes restantes.
- Différentes couleurs pour la - Basse, Moyenne, Haute température
- Messages de vacances et de saisons
- Prise programmable - à l'arrière
- Interface utilisateur - à l'aide de l'encodeur rotatif
La face arrière avec la planche ne sera pas couverte, car je veux que bébé voie et touche la planche, alors que l'appareil n'est pas allumé. Vous pouvez créer une sorte de couverture pour le verso du tableau.
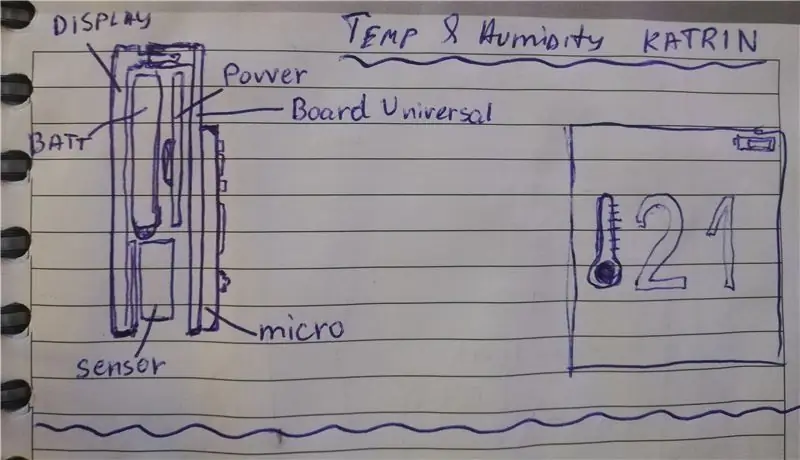
Étape 1: Esquissez l'appareil, dessinez l'idée d'initialisation



Décidez quoi avoir - combien de pages, de menus, comment changer les menus et les pages.
Si vous avez d'autres idées, vous pouvez les modifier avec le code arduino.
Décidez quelle forme vous voulez et ce qui peut être fait facilement. J'ai d'abord choisi l'impression 3D, mais j'ai ensuite décidé d'utiliser un matériau simple.
L'idée est d'avoir des parois transparentes en haut et en bas, vous pouvez également créer une boîte plus fine.
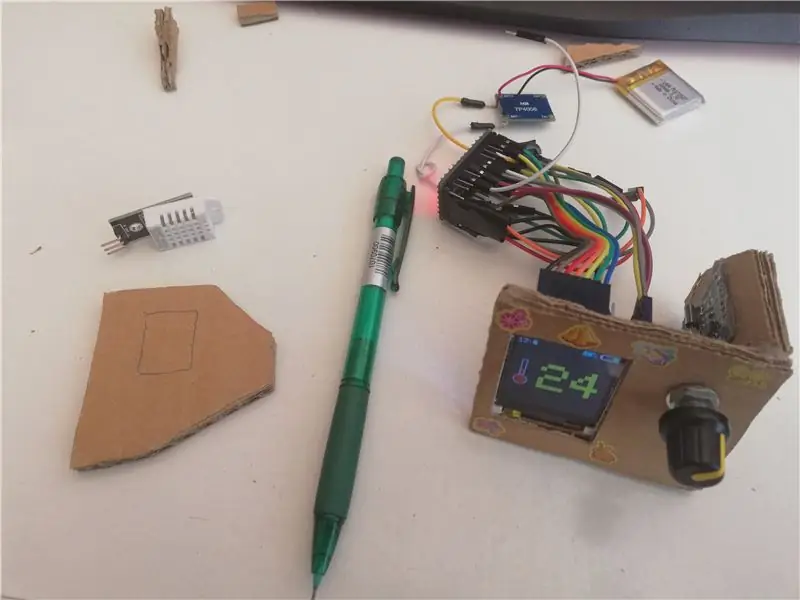
Les principales parties de la boîte sont donc:
- Avant - avec l'écran et l'encodeur rotatif
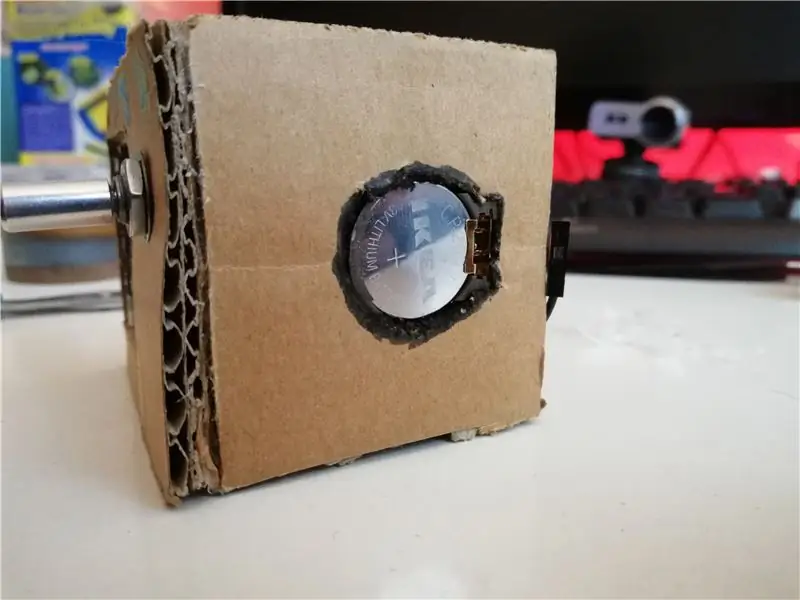
- A droite - avec le module RTC
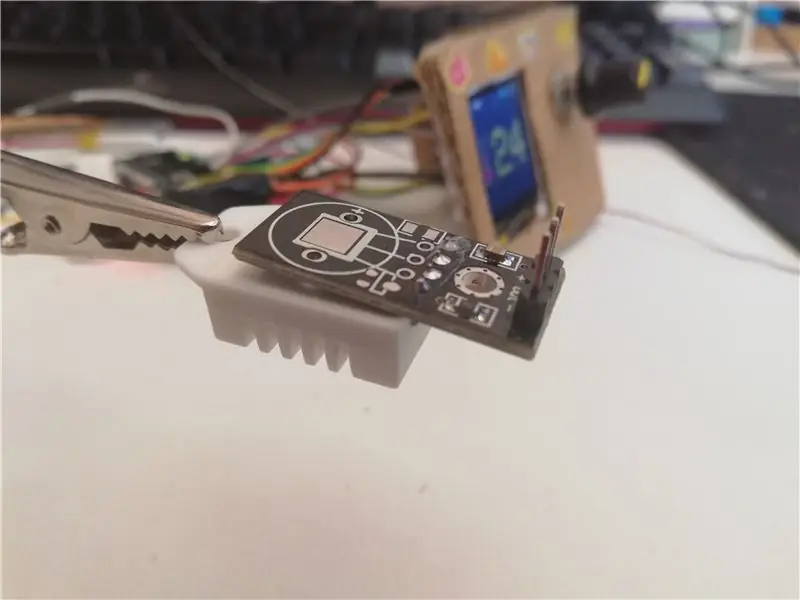
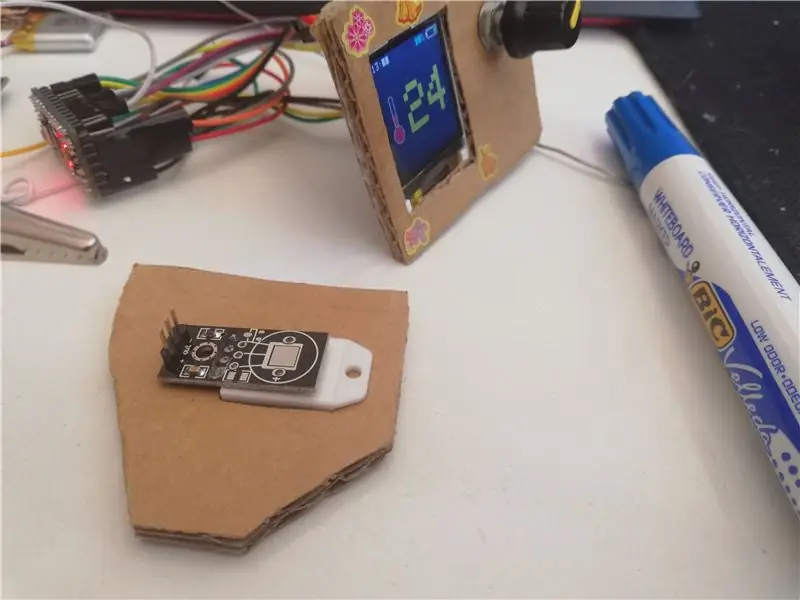
- Gauche - avec le module DHT
- Dos - avec le côté opposé de la planche
- Haut - Transparent avec la batterie 3.7V et l'interrupteur à glissière ON/OFF
- Bas - Transparent
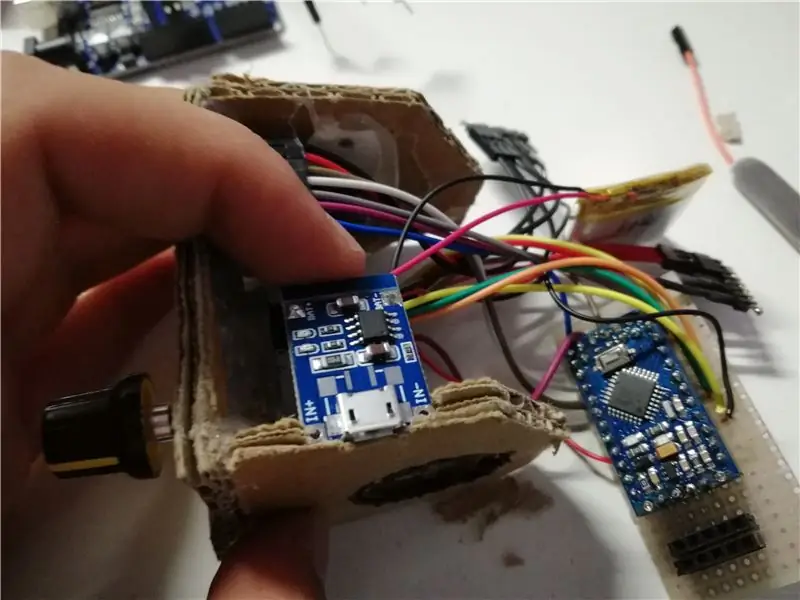
Étape 2: Choisissez les bons composants
- TP4056 Chargeur Micro USB 5V 1A 18650 Carte de charge de batterie au lithium - Ebay
- Module d'affichage LCD TFT 65K couleur 1.44" 128x128 SPI ST7735 - Ebay
- Module d'encodeur rotatif KY-040 pour Arduino - Ebay
- Capteur numérique de température et d'humidité DHT22 AM2302 - Ebay
- Minuscules modules RTC I2C Mémoire 24C32 DS1307 Carte de module RTC d'horloge en temps réel - Ebay
- Carte contrôleur Micro Pro ATmega328P 16MHz Arduino Pro Mini Module - Ebay
- Batterie rechargeable Lipo 3.7V 450mAh - Ebay
- Mini interrupteur à glissière 6 broches 2 positions DPDT On/On - Ebay
- Pile bouton CR2032 CR 2032 3V - Ebay
- 10x22cm Prototype de soudure en cuivre PCB Board Single Side Universal - Ebay
- Mâle et femelle 40 broches 2,54 mm prise d'en-tête bande à une rangée - Ebay
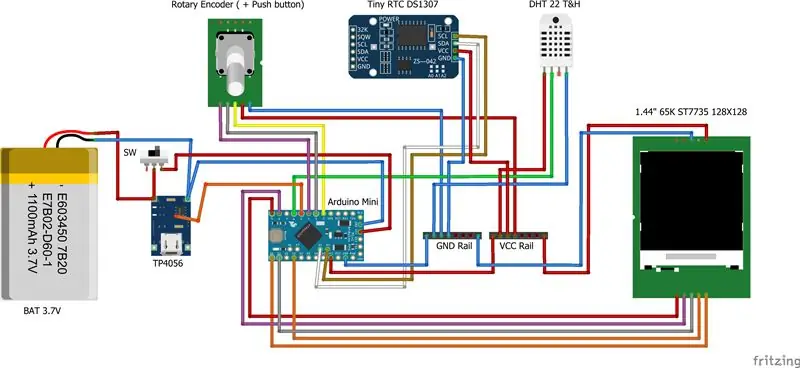
Étape 3: préparer le schéma de câblage

Le diagramme montre la connectivité des capteurs similaires, tandis que l'affichage est presque le même.
Pour une utilisation correcte des broches, consultez le code Arduino à l'étape Code.
Téléchargez le fichier fritzing pour plus de détails sur le brochage. Survolez les points du diagramme pour voir les broches exactes des modules.
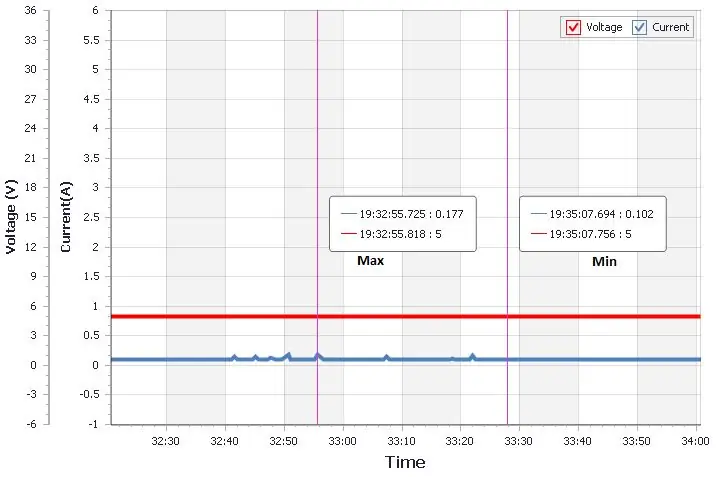
Étape 4: Informations supplémentaires avant le démarrage - Consommation électrique

Le projet utilise une batterie de 450 mAh, mais vous pouvez en utiliser une plus grande. Il suffit de jeter un œil à la consommation d'énergie afin de choisir et de calculer la bonne batterie pour des heures d'utilisation spécifiques. Lors de l'utilisation de 450 mAh, l'appareil peut fonctionner env. 9 heures.
Au repos, l'appareil fonctionne avec environ 0,102 A - Aucune optimisation d'économie d'énergie n'est effectuée ici
Lorsque le bouton est enfoncé, le courant élevé est appliqué et il est d'environ 0,177A.
Étape 5: connectez l'écran


L'écran utilise SPI pour la connexion.
Il existe une bibliothèque adafruit pour ce pilote ST7735.
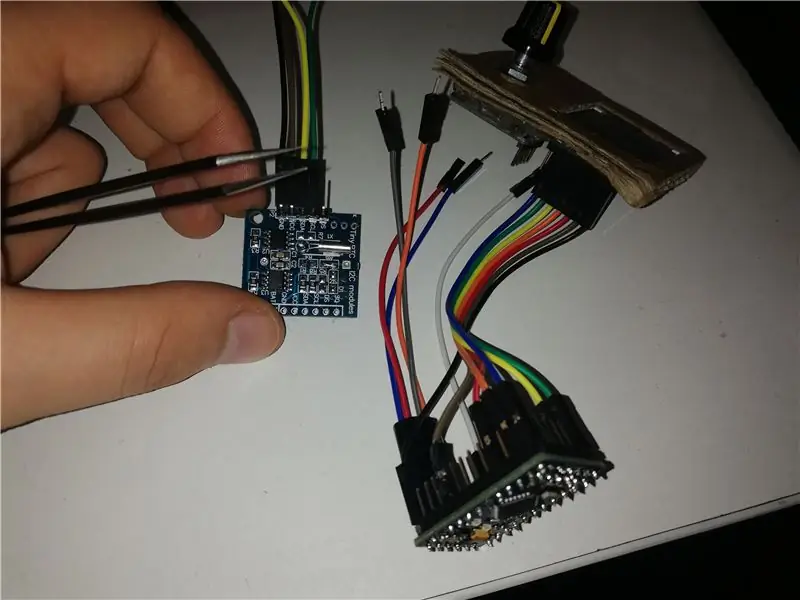
Étape 6: connectez le module RTC

Créer une modification de PCB afin d'utiliser la batterie CR2032.
- Supprimer D1
- Supprimer R4
- Supprimer R5
- Supprimer R6
- Court R6
Vous trouverez plus d'informations sur cette modification ici.
Étape 7: Fixez le mur avant avec l'écran, l'horloge temps réel, la batterie et l'encodeur rotatif



Si vous souhaitez démarrer l'appareil, téléchargez simplement le code à partir de l'étape Code et suivez les autres étapes tout en modifiant et en attachant les nouvelles pièces.
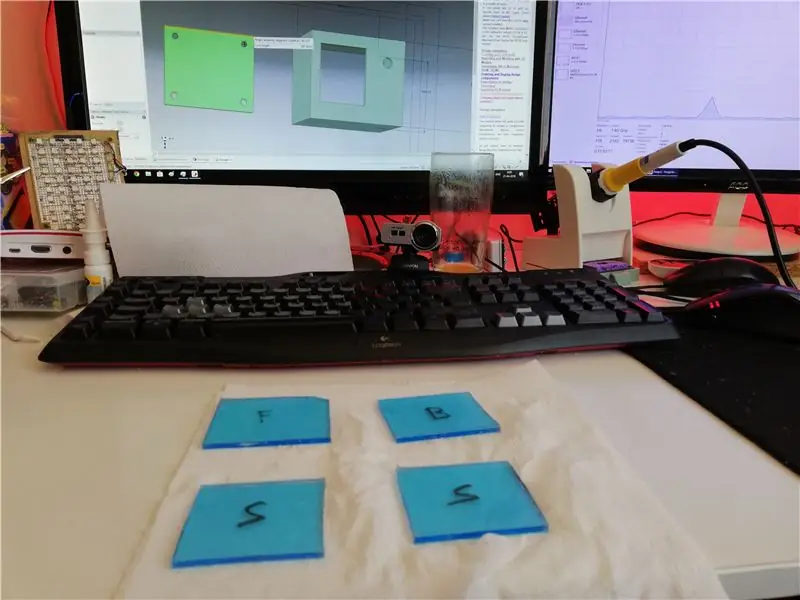
Étape 8: préparer des murs transparents

J'utilise du plexi 3mm. Vous pouvez utiliser un matériau transparent similaire. Je n'en utilise qu'un pour la face inférieure.
Étape 9: Créer un mur de droite


Créez le mur latéral droit. Utilisez la taille CR2032 pour le trou.
Étape 10: Créer un mur latéral gauche



Créez le mur latéral gauche. Utilisez la taille du module DHT pour le trou.
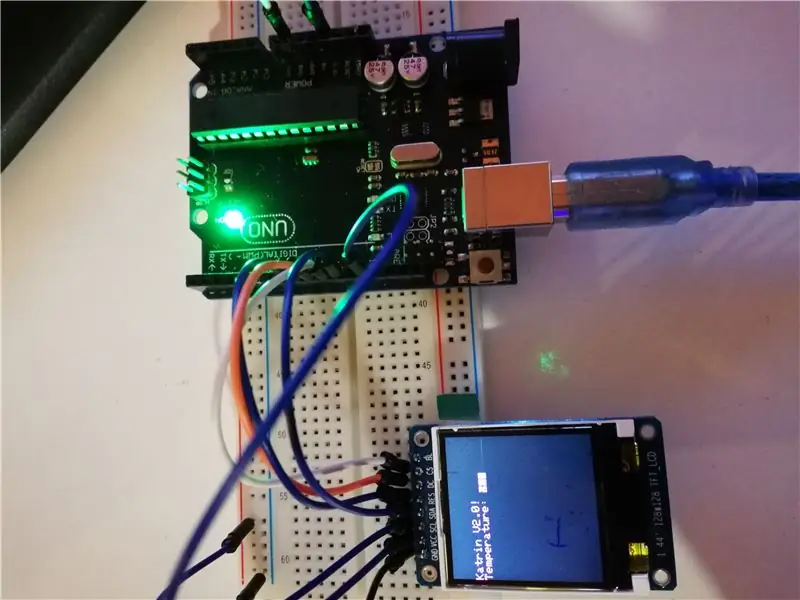
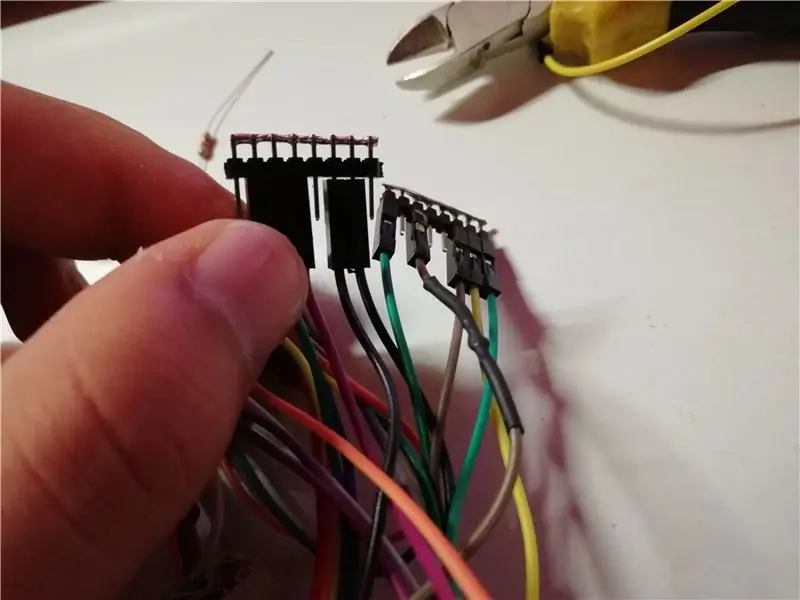
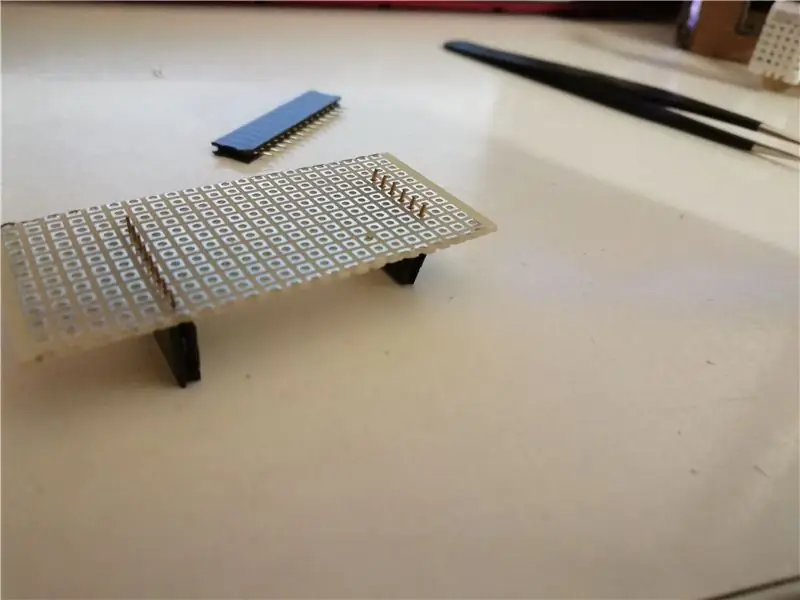
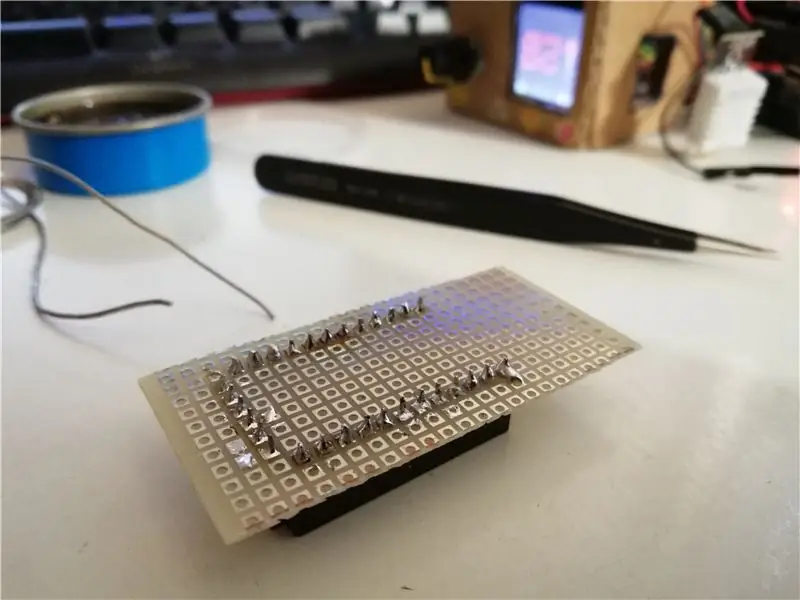
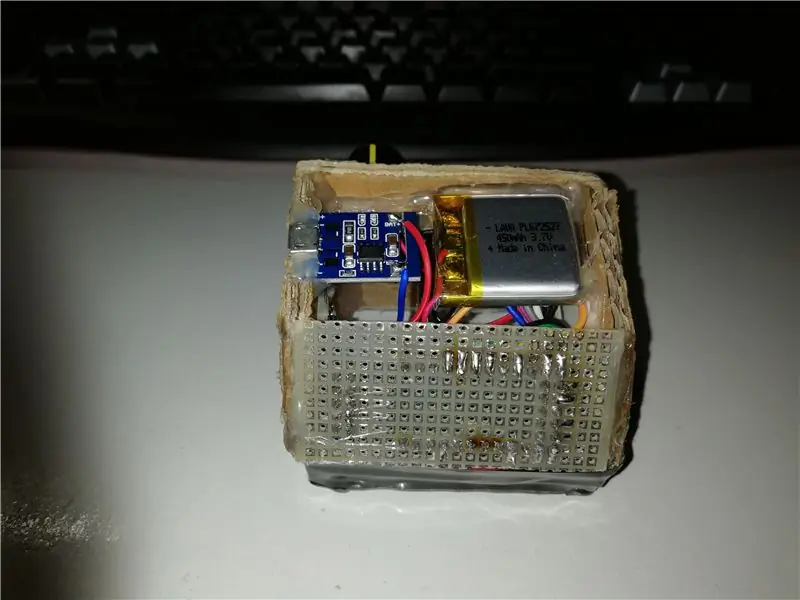
Étape 11: Créez la prise avec la carte universelle et les rails, connectez le RTC, l'encodeur, l'affichage et l'affichage



Connectez et soudez toutes les broches en suivant le schéma de câblage. Vous pouvez utiliser Arduino UNO avec une esquisse vide installée afin de programmer l'Arduino Mini. Broches nécessaires:
- VCC 5V
- GND
- Réception
- Émission
- RÉINITIALISER
N'oubliez pas de débrancher la batterie 3,7 V à cette étape si vous téléchargez le croquis avant de terminer avec les pièces.
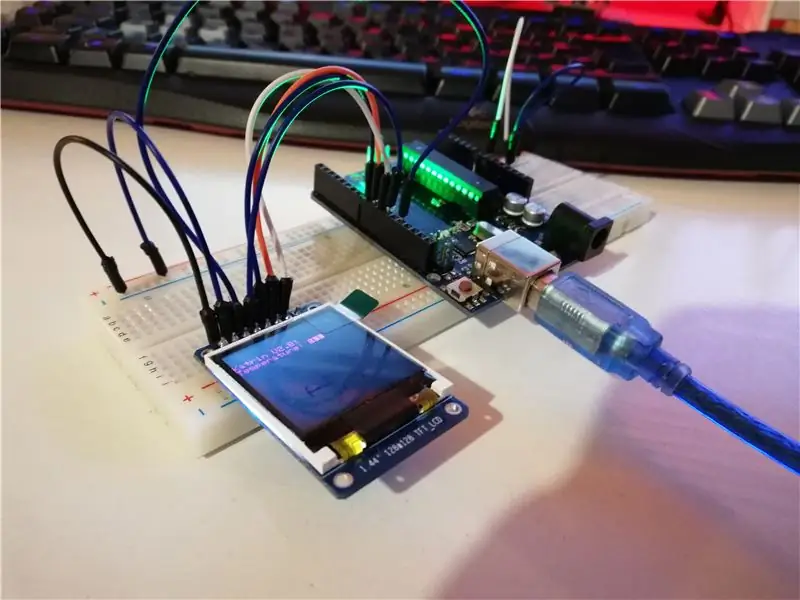
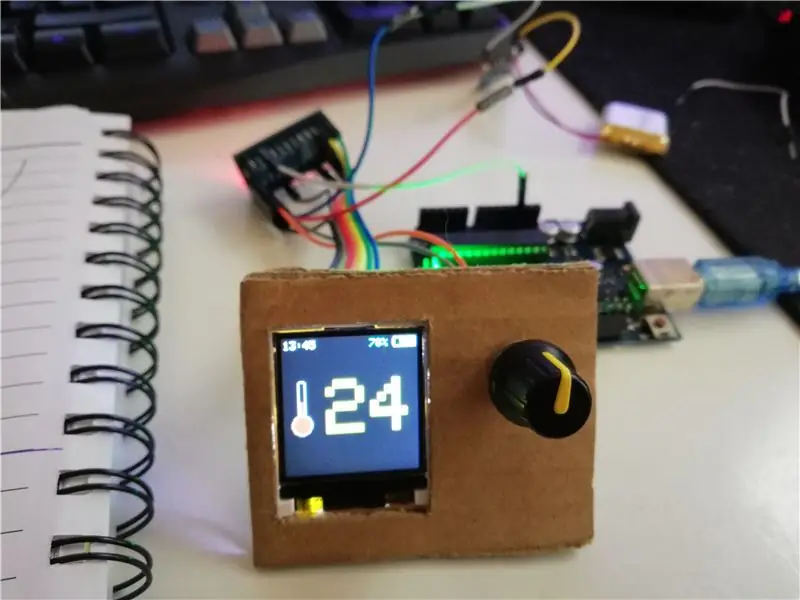
Étape 12: Allumez-le avant de continuer


À ce stade, vous pourrez allumer l'appareil et utiliser toutes les fonctions.
Utilisez l'aperçu vidéo pour voir quel était le logiciel sur la version 1.1. Il y a aussi un lien github dans l'étape de résumé pour voir la dernière mise à jour.
Allumez l'appareil avant de continuer avec les autres étapes avant de fermer le capot supérieur, assurez-vous qu'il fonctionne normalement.
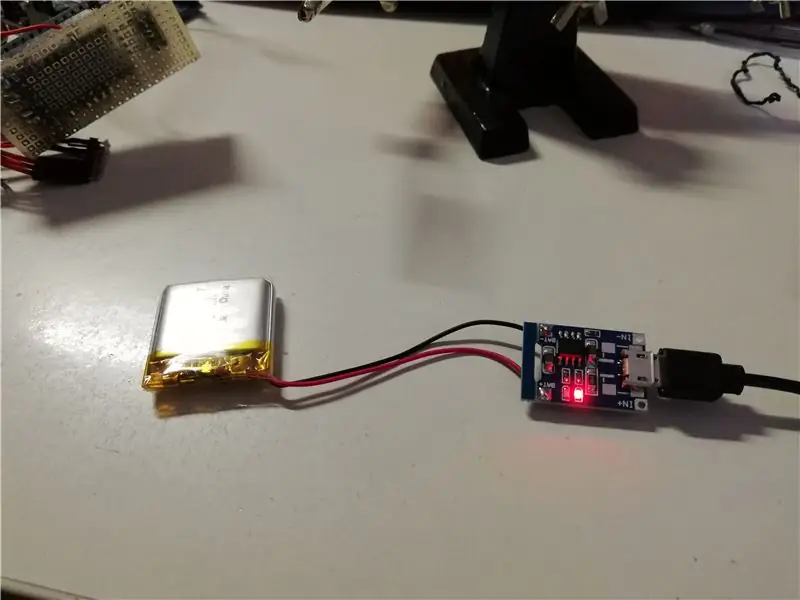
Étape 13: ajoutez le TP4056 et la batterie, soudez l'interrupteur à glissière, ajoutez le fil de charge à la broche 5, soudez la prise programmable arrière



Après chaque soudure, testez le système, assurez-vous que les pièces fonctionnent correctement avant de continuer.
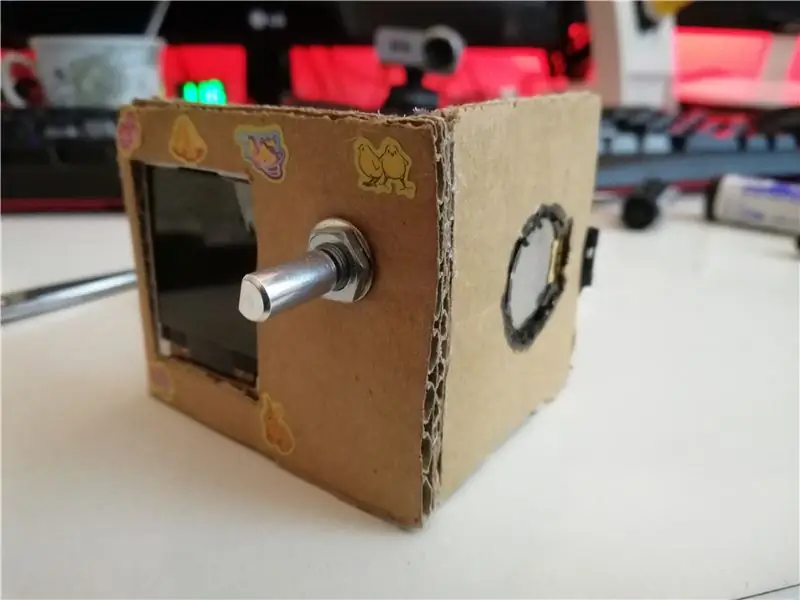
Étape 14: Créer le capot supérieur



J'utilise une feuille de plexi de 0,5 mm du boîtier de la banque d'alimentation.
Étape 15: Coder
Utilisez les paramètres de la section init pour définir vos préférences.
Pour les vacances, j'utilise le bulgare. Vous pouvez modifier le tableau en utilisant les jours fériés de votre pays.
L'appareil affiche 4 saisons, modifiez-les dans le code que vous préférez pour votre emplacement.
Si vos capteurs sont différents, suivez les définitions des broches et modifiez-les dans le code. J'ai laissé presque toutes les lignes des commentaires pour une meilleure compréhension du code.
Plateformes testées:
- Arduino UNO
- Arduino Pro Mini
Prenez les bibliothèques dont vous avez besoin dans le référentiel, utilisez-les, définies dans l'esquisse.
Étape 16: Testez l'appareil avant les touches finales



L'appareil est parfait, le mien est calibré -4*C, j'ai utilisé mon climatiseur Toshiba, 2 thermomètres simples à parois, et deux thermomètres digitaux pour le calibrer. Si votre capteur mesure des valeurs différentes, vous pouvez maintenant le modifier.
Étape 17: Aperçu de l'interface



N'oubliez pas de modifier les informations du micrologiciel dans la section d'initialisation du code pour afficher vos informations d'identification ou de les laisser telles quelles.
Conseillé:
Station météo en ligne (NodeMCU) : 7 étapes (avec photos)

Station météo en ligne (NodeMCU) : Hé les gars ! J'espère que vous avez déjà apprécié mon précédent instructable "Arduino Robot 4WR" et vous êtes prêt pour un nouveau, comme d'habitude j'ai fait ce tutoriel pour vous guider pas à pas pendant que vous faites votre propre projet électronique.Pendant la réalisation de ce
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
QuizBox - le quiz Internet hors ligne : 6 étapes

QuizBox - le quiz Internet hors ligne : Un quiz Internet hors ligne pour savoir quel subreddit vous êtes, qui n'en a pas besoin ? Aperçu Ci-dessous un aperçu rapide du contenu. Vidéo d'introduction et de présentation Impression de la boîte Ajout d'éléments électroniques Rédaction du code Réalisation d'un quiz Le résultat
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
Téléchargez et jouez à des jeux Flash en ligne ou hors ligne : 5 étapes

Télécharger et jouer à des jeux Flash en ligne ou hors ligne : dans ce instructable, je vais vous apprendre à télécharger des jeux flash. C'est génial pour jouer en voyage et des trucs où vous ne pouvez pas obtenir le wi-fi
