
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 4: Dans Visuino, ajoutez et définissez des composants
- Étape 5: dans les composants Visuino Connect
- Étape 6: générer, compiler et télécharger le code Arduino
- Étape 7: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous allons apprendre à utiliser rapidement et facilement le capteur d'intensité lumineuse GY-30 BH1750 avec Arduino.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin


- Arduino UNO (ou tout autre Arduino)
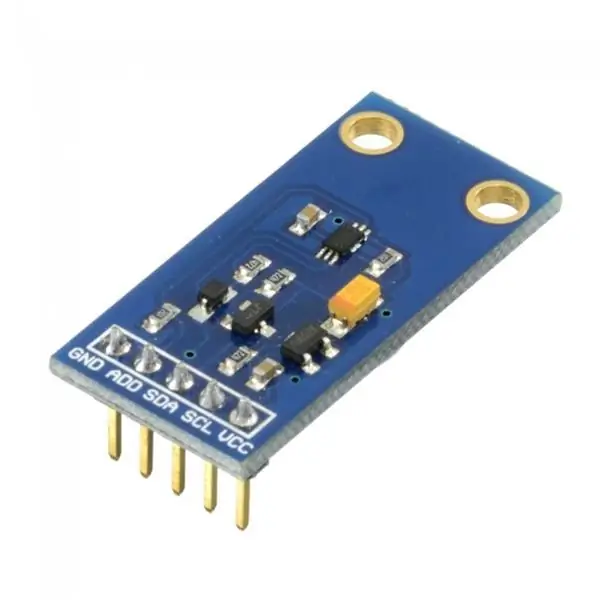
- Capteur d'intensité lumineuse GY-30 BH1750
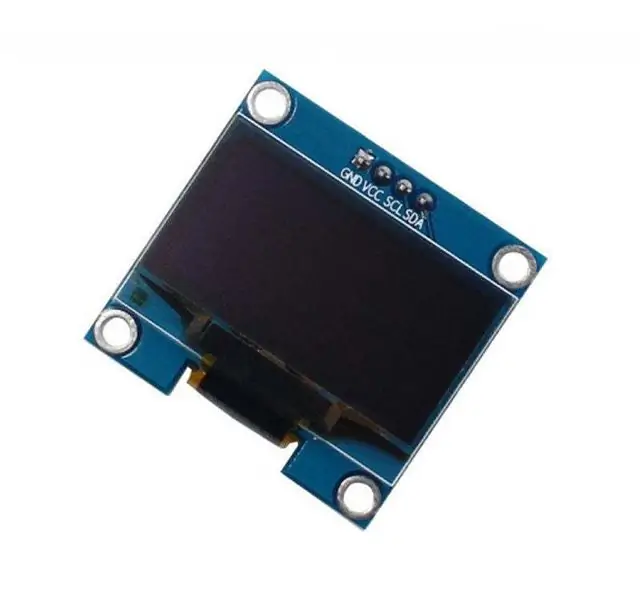
- Affichage OLED
- Planche à pain
- Fils de cavalier
- Programme Visuino: Télécharger Visuino
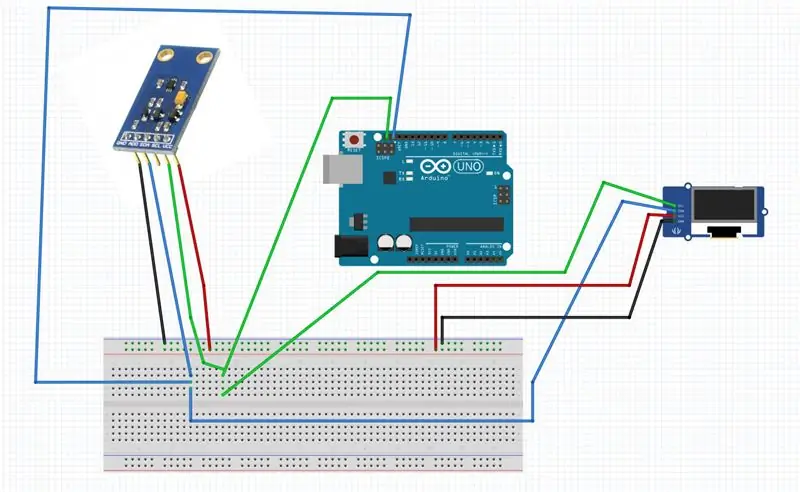
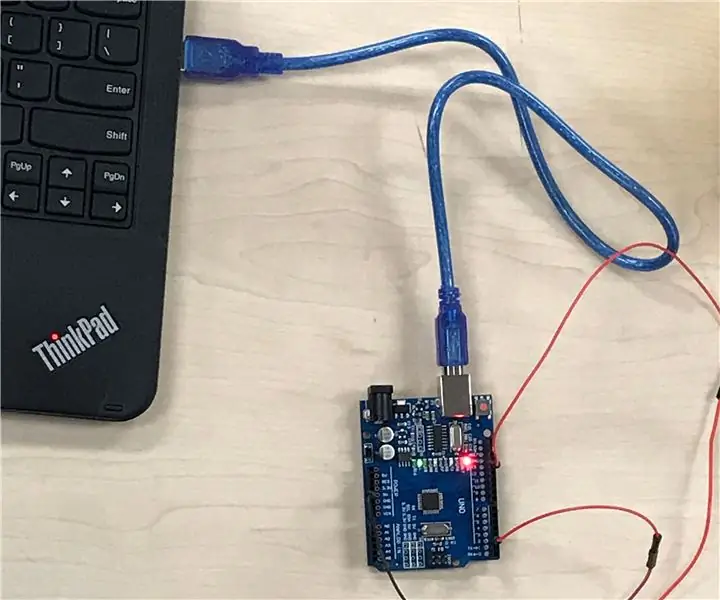
Étape 2: le circuit

- Connectez la broche positive Arduino [5V] à la broche positive de la planche à pain [Ligne rouge]
- Connectez la broche négative Arduino [GND] à la broche négative de la planche à pain [BlueLine]
- Connectez la broche Arduino [SCL] à la planche à pain
- Connectez la broche Arduino [SDA] à la maquette
- Connectez la broche d'affichage OLED [SCL] à la planche à pain <même ligne où la broche Arduino [SCL] est connectée
- Connectez la broche d'affichage OLED [SDA] à la planche à pain <même ligne où la broche Arduino [SDA] est connectée
- Connectez la broche d'affichage OLED [VCC] à la broche positive de la maquette [Ligne rouge]
- Connectez la broche d'affichage OLED [GND] à la broche négative de la maquette [BlueLine]
- Connectez la broche du capteur de lumière [SCL] à la planche à pain <même ligne où la broche Arduino [SCL] est connectée
- Connectez la broche du capteur de lumière [SDA] à la planche à pain <même ligne où la broche Arduino [SDA] est connectée
- Connectez la broche du capteur de lumière [VCC] à la broche positive de la planche à pain [Ligne rouge]
- Connectez la broche du capteur de lumière [GND] à la broche négative de la planche à pain [BlueLine]
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous aurez besoin d'avoir l'IDE Arduino installé à partir d'ici:
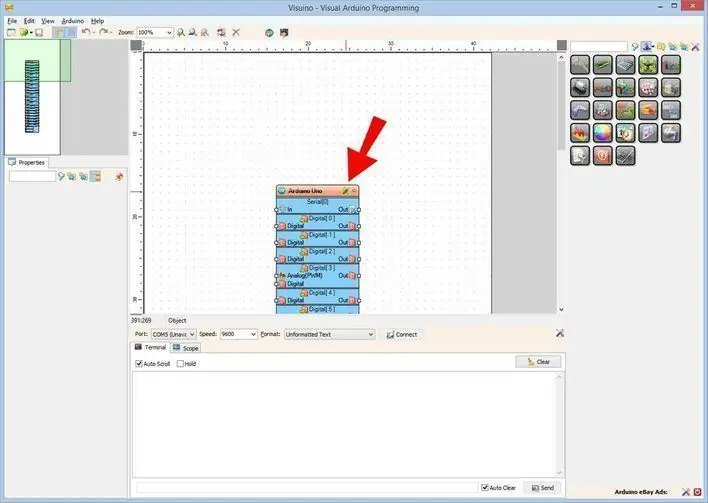
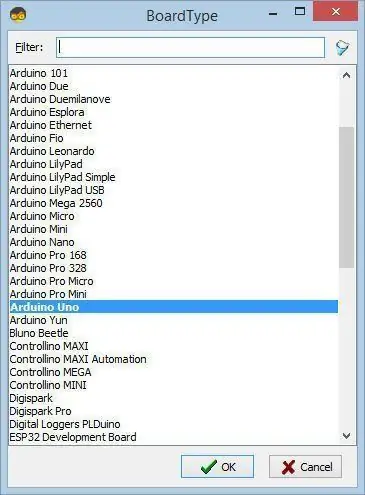
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino, ajoutez et définissez des composants




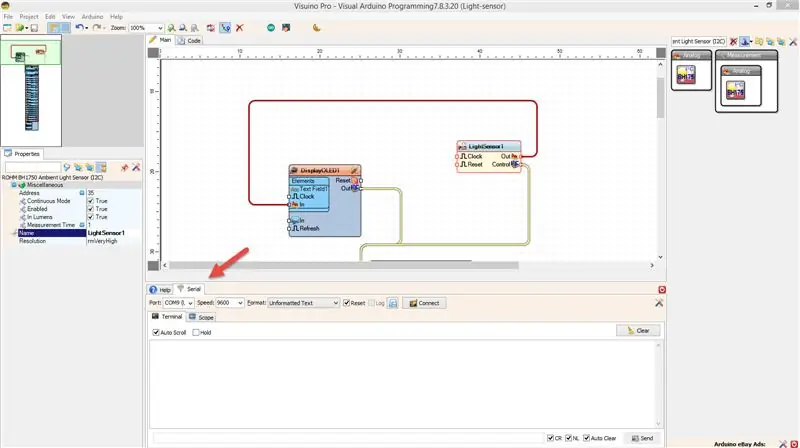
- Ajouter le composant "Rohm BH1750 Ambient Light Sensor (I2C)"
- Ajouter le composant "SSD1306/SH1106 OLED Display (I2C)"
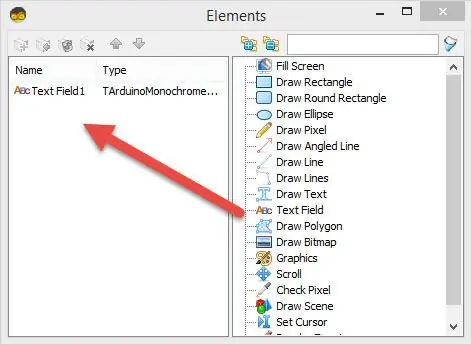
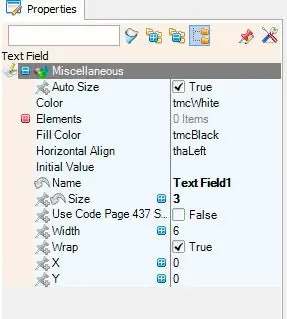
- Double-cliquez sur le composant "DisplayOLED1" et dans la fenêtre "Elements" faites glisser "Text Field" vers la gauche
- Sur le côté gauche, sélectionnez "TextField1" et dans la fenêtre des propriétés, définissez la taille: 3
Étape 5: dans les composants Visuino Connect

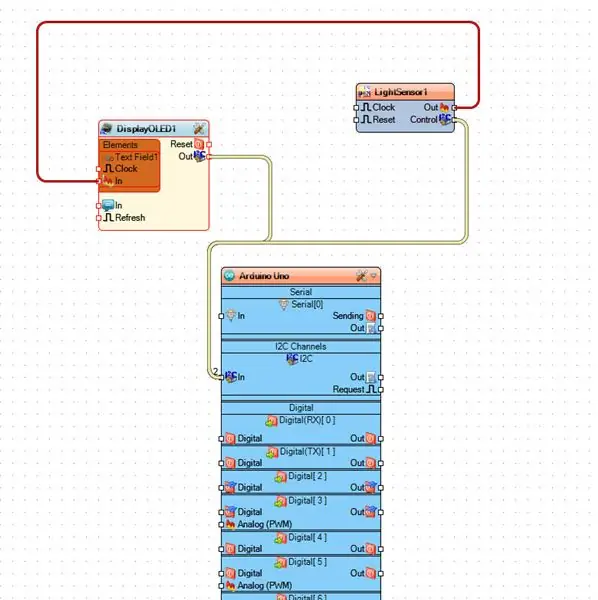
- Connectez la broche du composant "LightSensor1" [Control] à la broche Arduino I2C [In]
- Connectez la broche du composant "LightSensor1" [Sortie] à la broche du composant "DisplayOLED1>TextField1" [Entrée]
- Connectez la broche du composant "DisplayOLED1" [Out] à la broche Arduino I2C [In]
Étape 6: générer, compiler et télécharger le code Arduino


Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino
Dans l'IDE Arduino, cliquez sur le bouton Télécharger pour compiler et télécharger le code (Image 2)
Étape 7: Jouez

Si vous alimentez le module Arduino UNO, l'écran commencera à afficher un nombre d'intensité lumineuse qu'il obtient du capteur de lumière.
Remarque: si vous n'avez pas d'écran OLED, vous pouvez simplement câbler la broche "ListSensor1" [Out] à la broche Arduino Serial[0] [In] et surveiller l'intensité lumineuse dans l'onglet Série Visuino (Image 1)
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino, que j'ai créé pour ce Instructable, est également joint. Vous pouvez le télécharger ici et l'ouvrir dans Visuino:
Conseillé:
Comment câbler une ampoule plus ancienne ? : 8 étapes

Comment câbler une ampoule plus ancienne ? : Dans cette vidéo, je vous montre comment câbler un support d'ampoule. ABONNEZ-VOUS à notre chaîne pour des vidéos plus excitantes à l'avenir ! : http://bit.ly/37Jenkh ----- -------------------------------------------------- --------------------------------- Suivez-nous
Comment câbler + coder un capteur DHT11 : 8 étapes

Comment câbler + coder un capteur DHT11 : dans ces instructions, vous apprendrez comment câbler et coder un capteur DHT11. Il y a des vidéos, des photos et des mots pour vous faciliter la tâche. J'espère que ce sera facile pour vous à faire
Comment utiliser le terminal Mac et comment utiliser les fonctions clés : 4 étapes

Comment utiliser le terminal Mac et comment utiliser les fonctions clés : Nous allons vous montrer comment ouvrir le terminal MAC. Nous vous montrerons également quelques fonctionnalités du terminal, telles que ifconfig, le changement de répertoire, l'accès aux fichiers et arp. Ifconfig vous permettra de vérifier votre adresse IP, et votre annonce MAC
Compteur de lumière Arduino DIY avec capteur BH1750 : 6 étapes (avec photos)

Compteur de lumière Arduino DIY avec capteur BH1750 : dans ce Instructable, je vais vous montrer comment construire un posemètre avec un grand écran LCD Nokia 5110 à l'aide d'Arduino. La construction d'un posemètre est une excellente expérience d'apprentissage. Lorsque vous aurez fini de construire ce projet, vous aurez une meilleure compréhension
Comment câbler un moteur de machine à laver en tant que générateur : 3 étapes (avec photos)

Comment câbler un moteur de machine à laver en tant que générateur: Comment câbler un moteur de machine à laver en tant que générateur ou les bases du câblage du générateur de moteur de machine à laver est un tutoriel sur les principes de câblage universels du moteur dans l'alimentation CC et CA. Un générateur est un appareil qui convertit la puissance motrice en puissance électrique
