
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 4: Dans Visuino, ajoutez des composants
- Étape 5: Dans Visuino Set Composants
- Étape 6: Dans les composants Visuino Connect
- Étape 7: générer, compiler et télécharger le code Arduino
- Étape 8: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.


Dans ce tutoriel, nous allons apprendre à créer une station météo simple à l'aide d'Arduino, d'un capteur DHT11, d'un écran OLED et de Visuino pour afficher la température et l'humidité.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin


- Arduino UNO (ou tout autre Arduino)
- Affichage OLED
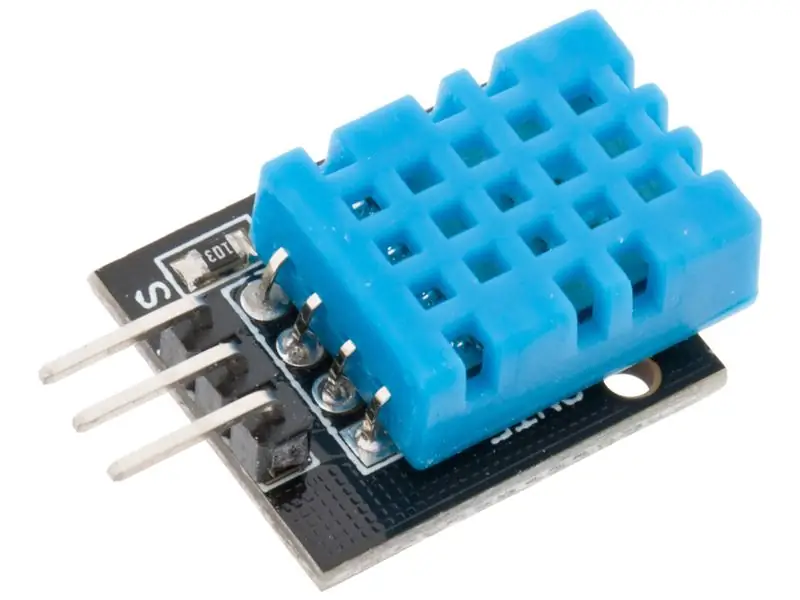
- Capteur de température/humidité DHT11
- Fils de cavalier
- Programme Visuino: Télécharger Visuino
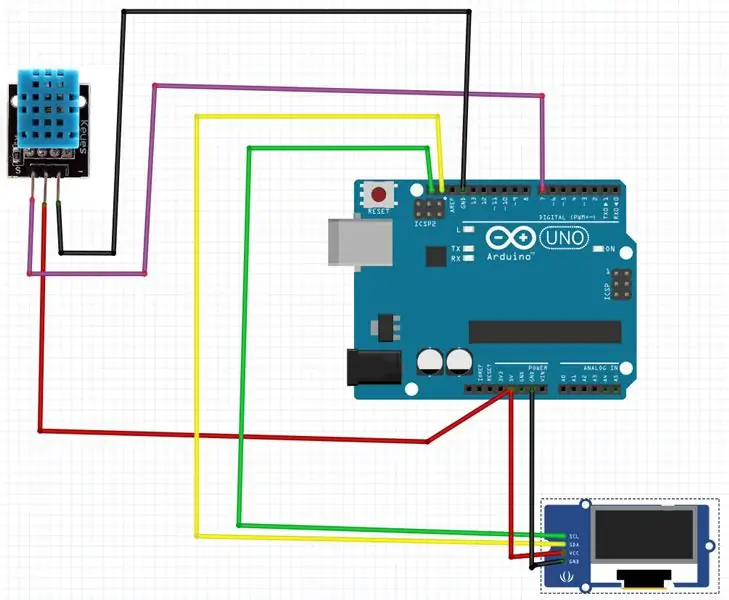
Étape 2: le circuit

- Connectez la broche du capteur DHT11 (VCC ou +) à la broche Arduino (5V)
- Connectez la broche du capteur DHT11 (GND ou -) à la broche Arduino (GND)
- Connectez la broche du capteur DHT11 (S) à la broche numérique Arduino (7)
- Connectez la broche d'affichage OLED (VCC) à la broche Arduino (5V)
- Connectez la broche d'affichage OLED (GND) à la broche Arduino (GND)
- Connectez la broche d'affichage OLED (SCL) à la broche Arduino (SCL)
- Connectez la broche d'affichage OLED (SDA) à la broche Arduino (SDA)
Étape 3: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous devrez installer l'IDE Arduino à partir d'ici:
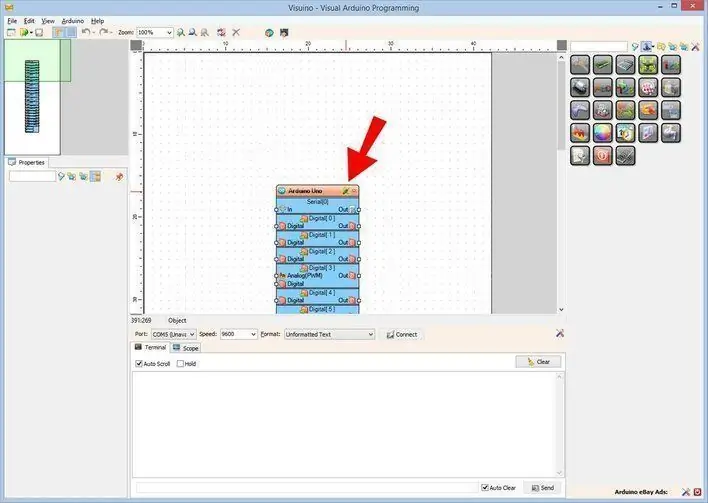
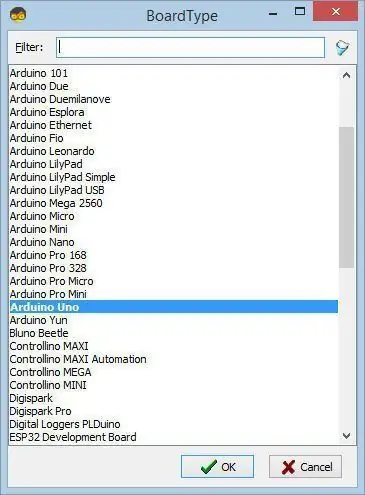
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 4: Dans Visuino, ajoutez des composants


- Ajouter le composant "SSD1306/SH1106 OLED Display (I2C)"
- Ajouter 2X composant "Analogique au texte"
- Ajouter le composant "Humidité et thermomètre DHT11/21/22/AM2301"
Étape 5: Dans Visuino Set Composants



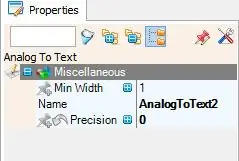
- Sélectionnez le composant "AnalogToText1" et dans la fenêtre de propriétés, définissez "Precision" sur 0 (Picture1)
- Sélectionnez le composant "AnalogToText2" et dans la fenêtre de propriétés, définissez "Precision" sur 0 (Picture1)
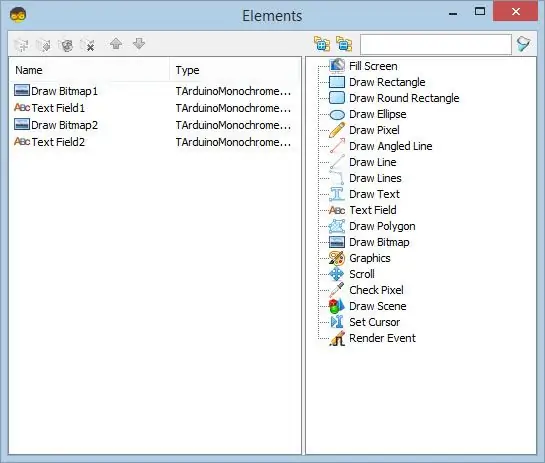
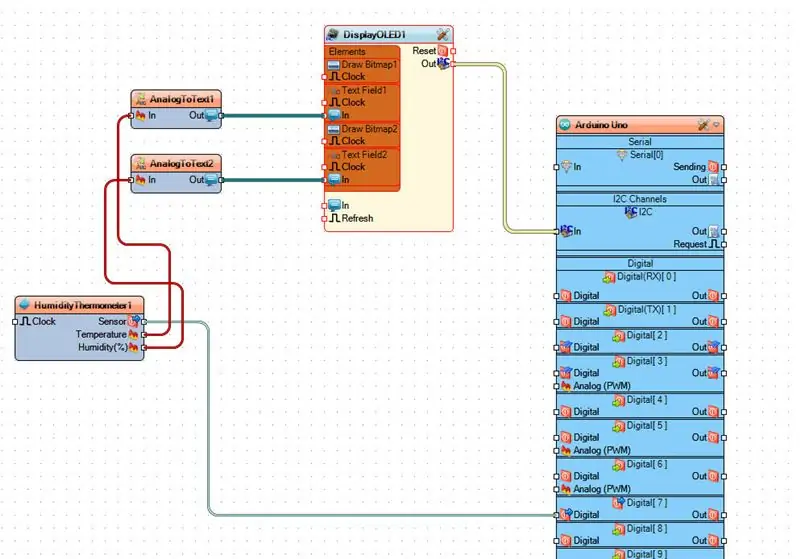
- Sélectionnez le composant "DisplayOLED1" et double-cliquez dessus. (Photo2)
- Dans la fenêtre des éléments, faites glisser 2X "Draw Bitmap" vers la gauche (Image2)
- Dans la fenêtre de l'élément, faites glisser 2X "Champ de texte" vers la gauche (Image2)
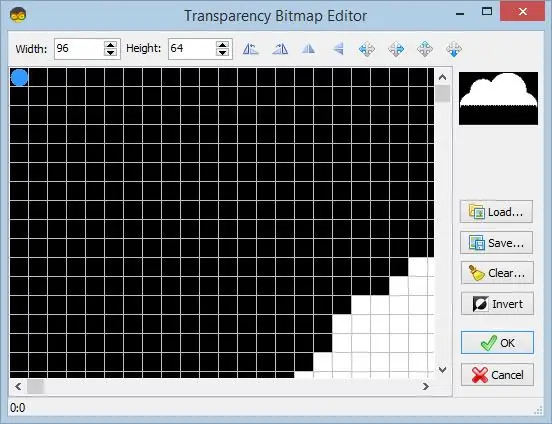
- Dans la fenêtre des éléments, sélectionnez "Draw Bitmap1" à gauche et dans la fenêtre des propriétés, définissez "Y" sur 30 et sélectionnez "Bitmap" et cliquez sur les 3 points.
- Dans "Transparency Bitmap Editor", cliquez sur le bouton "Charger" et chargez le bitmap "Cloud" à partir du fichier. Remarque: le Bitmap "Cloud" est disponible ici en téléchargement ou vous pouvez en rechercher plus ici,
- Fermez "l'éditeur de bitmap de transparence"
- Dans la fenêtre des éléments, sélectionnez "Draw Bitmap2" à gauche et dans la fenêtre des propriétés, définissez "X" sur 75 et sélectionnez "Bitmap" et cliquez sur les 3 points.
- Dans "Transparency Bitmap Editor", cliquez sur le bouton "Load" et chargez le bitmap "Drop" à partir du fichier.
- Fermez "l'éditeur de bitmap de transparence"
- Dans la fenêtre des éléments, sélectionnez "TextField1" et dans la fenêtre des propriétés, définissez "taille" sur 4, "X" sur 5, "Y" sur 5
- Dans la fenêtre des éléments, sélectionnez "TextField2" et dans la fenêtre des propriétés, définissez "taille" sur 2, "X" sur 105, "Y" sur 5
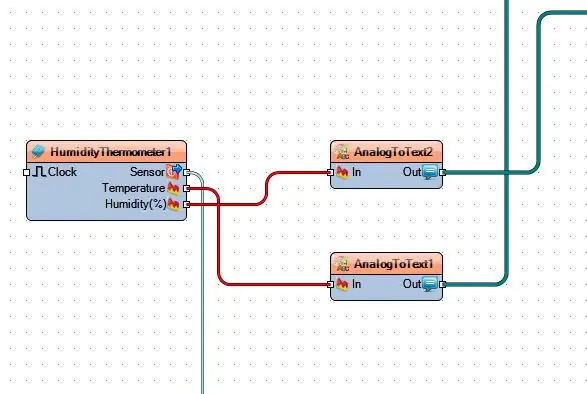
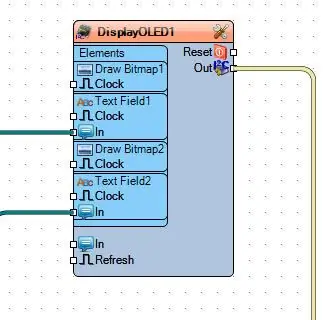
Étape 6: Dans les composants Visuino Connect


- Connectez la broche du composant "DisplayOLED1" [Out] à la broche Arduino I2C [In]
- Connectez la broche du composant "HumidityThermometer1" [Capteur] à la broche numérique Arduino [7]
- Connectez la broche du composant "HumidityThermometer1" [Temperature] à la broche AnalogToText1 [In]
- Connectez la broche du composant "HumidityThermometer1" [Humidity] à la broche AnalogToText2 [In]
- Connectez la broche "AnalogToText1" [Sortie] à "DisplayOLED1"> broche du composant TextField1 [Entrée]
- Connectez la broche "AnalogToText2" [Sortie] à "DisplayOLED1"> broche du composant TextField2 [Entrée]
Étape 7: générer, compiler et télécharger le code Arduino


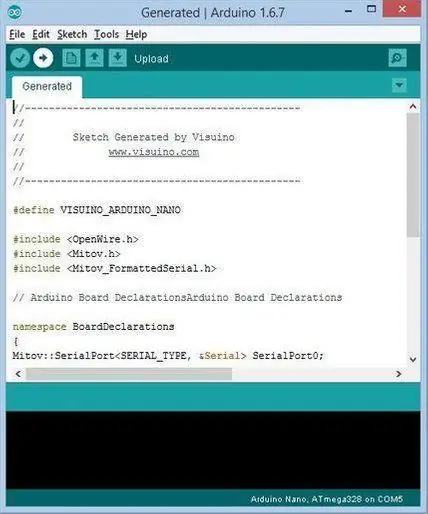
Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino
Dans l'IDE Arduino, cliquez sur le bouton Télécharger pour compiler et télécharger le code (Image 2)
Étape 8: Jouez
Si vous alimentez le module Arduino UNO, la température ambiante et le niveau d'humidité doivent être affichés sur l'écran OLED.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino que j'ai créé pour ce Instructable est également joint, vous pouvez le télécharger ici et l'ouvrir dans Visuino:
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo ESP8266/ESP32 avec écran LCD TFT : 8 étapes

Station météo ESP8266/ESP32 avec écran LCD TFT (s): Bonjour! Dans ce court instructable, je voudrais présenter mon deuxième projet Esp8266 WS. Depuis que j'ai posté mon premier projet ESP, je voulais m'en faire un deuxième. J'ai donc eu du temps libre pour retravailler un ancien code source pour l'adapter à mes besoins. Donc, si cela ne vous dérange pas, je
Station météo DIY avec écran Nextion et Arduino : 11 étapes

Station météo DIY avec affichage Nextion et Arduino : dans ce didacticiel, nous utiliserons l'affichage Nextion, le module de temps rtc1307, Arduino UNO et Visuino pour afficher l'heure, la température et l'humidité actuelles.Regardez une vidéo de démonstration
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
