
Table des matières:
- Étape 1: Câblage et pratique
- Étape 2: Ouvrez Webduino Blockly et utilisez la zone de démonstration Web
- Étape 3: placez un « tableau » dans l'espace de travail, remplissez le nom du tableau. Placez un bloc « LED » dans la pile
- Étape 4: Cliquez sur « Contrôle vocal » et placez le bloc « Démarrer la reconnaissance » dans la pile
- Étape 5: Définissez les « résultats intermédiaires » sur le bloc « Contrôle vocal » pour contrôler la façon dont nous voulons que la reconnaissance vocale lise notre discours
- Étape 6: placez un bloc « Afficher le texte » avec un « texte reconnu » et définissez les règles de reconnaissance
- Étape 7: Si vous avez besoin de plusieurs commandes, utilisez un bloc "Liste"
- Étape 8: Vérifiez si la carte est en ligne et « Exécutez les blocs ». Ensuite, "Autorisez" Chrome à utiliser votre microphone
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-01-23 14:45.

Webduino utilise le navigateur Internet Chrome pour contrôler toutes sortes de composants électroniques, nous devrions donc pouvoir utiliser toutes les autres fonctions que Chrome a à offrir. Dans cet exemple de projet, nous utiliserons l'API Speech de Chrome. Grâce à la reconnaissance vocale de Google, nous pouvons facilement contrôler une lumière LED. La même méthode pourrait être utilisée avec un relais, nous permettant de contrôler une ampoule, une serrure de porte ou des appareils ménagers.
Texte intégral de ce projet:
Webduino Blockly:
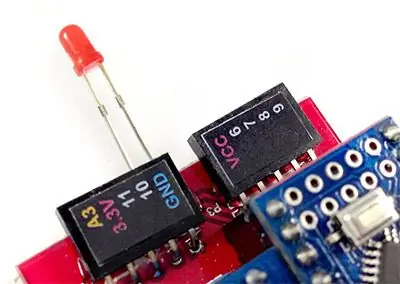
Étape 1: Câblage et pratique

La branche la plus longue va au potentiel élevé (broches qui ont un numéro) et la branche la plus courte va au potentiel bas (GND). Pour ce tutoriel, connectez la jambe la plus longue à 10 et la jambe la plus courte à GND.
Étape 2: Ouvrez Webduino Blockly et utilisez la zone de démonstration Web
Ouvrez l'éditeur Webduino Blocky et cliquez sur le bouton "Zone de démonstration Web", cliquez sur le menu déroulant et choisissez "Afficher le texte".
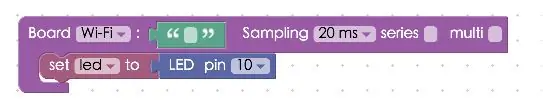
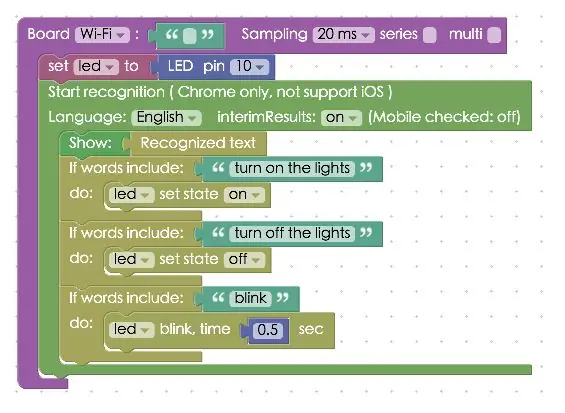
Étape 3: placez un « tableau » dans l'espace de travail, remplissez le nom du tableau. Placez un bloc « LED » dans la pile

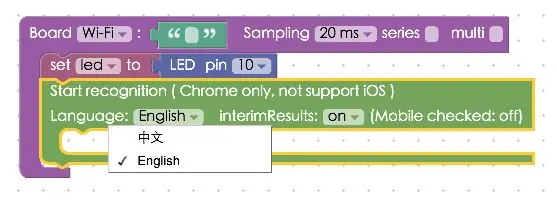
Étape 4: Cliquez sur « Contrôle vocal » et placez le bloc « Démarrer la reconnaissance » dans la pile

La reconnaissance vocale ne peut fonctionner qu'avec une seule langue à la fois (ici on peut choisir le mandarin ou l'anglais).
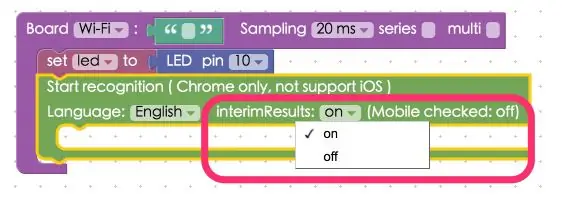
Étape 5: Définissez les « résultats intermédiaires » sur le bloc « Contrôle vocal » pour contrôler la façon dont nous voulons que la reconnaissance vocale lise notre discours

S'il est réglé sur "on", il reconnaîtra chaque mot prononcé, et s'il est réglé sur "off", il reconnaîtra les pauses créant des phrases. Si vous utilisez un navigateur sur un ordinateur, nous vous recommandons de le régler sur « on », afin que vous obteniez de meilleurs résultats. Si vous utilisez un téléphone mobile, réglez-le sur « off ». La reconnaissance vocale ne fonctionnera que pour les téléphones fonctionnant sous Android.
Étape 6: placez un bloc « Afficher le texte » avec un « texte reconnu » et définissez les règles de reconnaissance

Placez ensuite un bloc "if word include / do" à l'intérieur du bloc "Recognition" pour programmer une action. Dans l'exemple, nous faisons allumer et éteindre une LED lorsque nous disons "allumer les lumières" et "éteindre les lumières". Ou, si nous disons "clignoter", la LED clignotera.
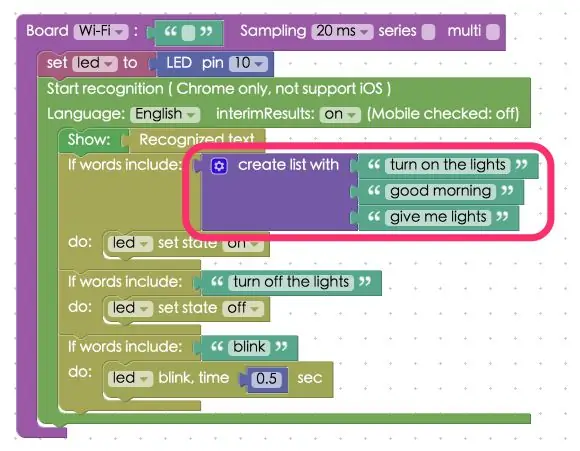
Étape 7: Si vous avez besoin de plusieurs commandes, utilisez un bloc "Liste"

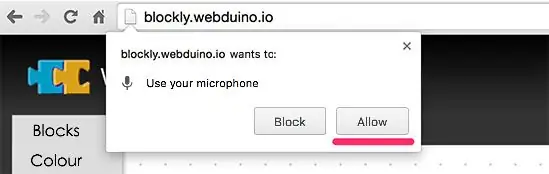
Étape 8: Vérifiez si la carte est en ligne et « Exécutez les blocs ». Ensuite, "Autorisez" Chrome à utiliser votre microphone

Lisez plus de tutoriels de Webduino ici.
Conseillé:
Ailes de cosplay activées par le mouvement à l'aide de Circuit Playground Express - Partie 1 : 7 étapes (avec photos)

Ailes de cosplay activées par le mouvement à l'aide de Circuit Playground Express - Partie 1 : Il s'agit de la première partie d'un projet en deux parties, dans lequel je vais vous montrer mon processus de fabrication d'une paire d'ailes de fée automatisées. La première partie du projet est la mécanique des ailes, et la deuxième partie le rend portable et ajoute les ailes
Rénovez les lumières LED activées par le son dans un jukebox : 4 étapes

Mettre à niveau les lumières LED activées par le son dans un jukebox : j'avais pensé à essayer de faire des lumières qui changeraient de couleur avec de la musique, à ajouter à un jukebox, pendant un certain temps et quand j'ai vu le défi de vitesse de la bande LED, et comme nous sommes en confinement en ce moment, je pensais que ce serait
Sonoff multicanal - Lumières activées par la voix : 4 étapes (avec photos)

Sonoff multicanal - Lumières activées par la voix : il y a 5 ans, les lumières de ma cuisine allaient à la perfection. L'éclairage sur rail était défaillant et l'éclairage sous le comptoir était tout simplement indésirable. Je voulais aussi diviser l'éclairage en canaux pour mieux éclairer la pièce pour diff
Pulse (LED activées par le volume): 7 étapes (avec photos)

Pulse (LED activées par le volume) : avez-vous déjà voulu construire quelque chose avec des LED, mais vous ne saviez pas par où commencer ? Ce guide vous donnera quelques étapes faciles à suivre pour concevoir votre propre code de visualisation de volume pour les lumières LED adressables. Ceci est un sonomètre de bureau amusant, rave de
LED clignotantes activées par la lumière : 4 étapes

LED clignotantes activées par la lumière : dans ce Instructable, je vais vous montrer comment assembler un circuit LED clignotant qui s'allume lorsque vous agitez votre main dessus, clignote pendant une seconde ou deux, puis s'estompe. J'ai obtenu le schéma du circuit de clignotement de l'instruction de steven123654
