
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:06.
- Dernière modifié 2025-06-01 06:09.

Mise à jour: 26.09.2019 - Le temps passe vite et les changements technologiques. Depuis que j'ai créé ce projet, Facebook a modifié ses API et la configuration de son APP. L'étape de création d'une application Facebook a donc expiré. Aujourd'hui, je n'ai plus accès ni possibilité de suivre cette étape. Pourtant, je laisse ce tutoriel comme une source d'inspiration pour créer quelque chose de similaire, même s'il a expiré. Bonne chance avec vos projets et laissez un commentaire si vous avez fait quelque chose de similaire.
Inspiré par le compteur d'abonnés YouTube de Becky Stern, j'ai voulu faire un affichage du nombre de likes pour une page Facebook. Mon objectif avec ce projet était de faire ressortir le nombre de fans d'une page Facebook. Pas n'importe lequel mais un que j'administre. Coder C n'est pas mon domaine alors j'ai commencé par beaucoup d'essais et d'erreurs. Mais j'ai abouti à un résultat qui a fonctionné.
Voici ce dont vous avez besoin pour ce projet:
Logiciel
Application Facebook
Empreinte Facebook
IDE Arduino
Bibliothèques pour Arduino IDE
WIFI ESP8266
Affichage à sept segments
JSON
Matériel
Ikea Ribba 000.783.34 (ou un autre cadre pour contenir le projet)
NodeMCU (mini)
Affichage
Outils
Outil rotatif ou quelque chose pour faire un trou carré dans la plaque arrière du cadre.
Étape 1: Créer une application Facebook


Cela peut être fait sur developer.facebook.com. Une fois l'application créée, notez l'ID de l'application et le secret de l'application. Vous en aurez besoin dans le code.
Vous voulez tester l'accès pour votre APP ? Rendez-vous sur
Entrez ce qui suit: AAA ?access_token= BBB | CCC &fields=fan_count
- AAA = identifiant ou nom de la page Facebook,
- BBB = ID de l'application
- CCC = secret de l'application
Notez le | (pipe) entre App ID et App Secret.
Étape 2: Matériel - Électronique

Passons maintenant à la partie amusante. J'ai utilisé un NodeMCU Mini. Ceux-ci sont disponibles dans diverses variétés et gammes de prix dans une variété de magasins en ligne et sur eBay. Il y avait deux raisons pour lesquelles j'ai choisi un mini. La première raison était que j'en avais déjà un couché dans mon tiroir. L'autre raison était qu'il est petit et prend peu de place dans un cadre photo.
J'ai acheté un écran composé de quatre segments montés sur une carte électronique, je n'ai donc besoin d'utiliser que quatre des E/S de NoceMCUen.
REMARQUE: NodeMCU n'a qu'une sortie de 3,3 V tandis que l'écran aura de préférence 5 V. Il fonctionnera avec 3.3V mais s'allumera légèrement. Heureusement pour moi, mon NodeMCU donne des sorties 5V via VIN.
Comme vous pouvez le voir sur mon image quelque peu floue, le VIN, le VCC et la broche de données sont alignés. Cela signifie que je n'ai besoin d'aucun fil entre le NodeMCU et l'écran. Faites simplement glisser les cartes ensemble et ajoutez un peu de soudure.
- NIV 5V
- TERRE TERRE
- D4 DIO
- D3 CLK
Avis de non-responsabilité: je n'assume aucune responsabilité quant à la connexion de vos équipements entre eux et à tout dommage pouvant survenir sur votre équipement si vous suivez mon exemple. Heureusement, cette configuration semble me fonctionner.
Étape 3: Quincaillerie - Cadre



J'ai acheté un Ikea Ribba 000.783.34. La raison pour laquelle j'ai acheté ce cadre est qu'il a un cadre profond. Ensuite, je peux facilement installer l'écran et l'électronique.
L'image ci-dessus montre que j'ai fait des trous pour l'affichage. J'ai fait un modèle que j'ai attaché à la plaque arrière et marqué où je voulais avoir l'affichage. Ensuite, j'ai utilisé un outil rotatif pour faire le trou.
L'étape suivante consistait à modifier le placement de l'écran et à le rendre aussi lumineux que possible à travers le papier devant. Comme vous le comprenez probablement, je n'ai pas commencé par le cadre lui-même. Car il serait inutile de construire un affichage dans un cadre si je n'avais pas de numéro à afficher.
Après avoir créé une application Facebook, j'ai dû me plonger dans un monde un peu inconnu. Je n'y connais pas grand chose en programmation C++. Mais s'est retrouvé avec un résultat satisfaisant après de nombreux essais et erreurs.
Étape 4: Logiciel - Bibliothèques Arduino
WIFI: Afin de se connecter aux réseaux sans fil, nous avons besoin d'une bibliothèque pour ESP8266. Si vous ne l'avez pas auparavant, allez ici https://github.com/esp8266/Arduino et suivez les étapes pour l'ajouter à Arduino IDE.
Affichage: La bibliothèque suivante est pour l'affichage à sept segments. Téléchargez la bibliothèque Arduino SevenSegmentTM1637 à partir de https://github.com/bremme/arduino-tm1637 J'ai essayé plusieurs bibliothèques différentes pour l'affichage. Celui-ci était le premier que j'ai trouvé qui fonctionnait avec mon tableau d'affichage.
JSON: la dernière bibliothèque sert à gérer les données JSON de Facebook. Téléchargez ArduinoJson - Bibliothèque JSON C++ pour l'IoT depuis
Empreinte digitale Facebook: Pour se connecter à Facebook, nous avons également besoin d'une empreinte digitale. Au lieu d'essayer de vous expliquer cela, je vous recommande de jeter un œil à la documentation
Étape 5: Logiciel - Code
Téléchargez le code ici:
- AAA = identifiant ou nom de la page Facebook
- BBB = identifiant d'application Facebook
- CCC = secret de l'application
- DDD = empreinte digitale
Conseillé:
Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : 5 étapes (avec photos)

Plateforme avec des niveaux infinis sur GameGo avec Makecode Arcade : GameGo est une console portable de jeu rétro compatible Microsoft Makecode développée par TinkerGen STEM education. Il est basé sur la puce STM32F401RET6 ARM Cortex M4 et est destiné aux éducateurs STEM ou simplement aux personnes qui aiment s'amuser à créer un jeu vidéo rétro
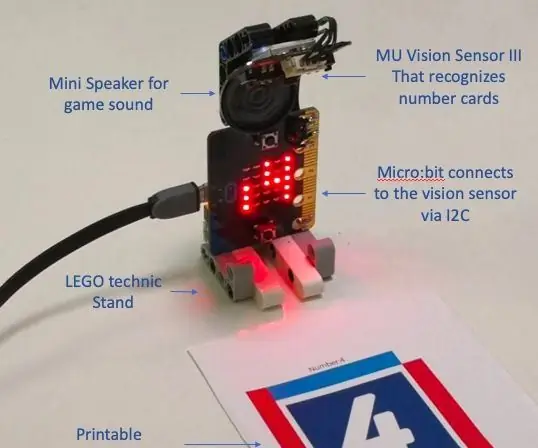
Mini machine de jeu "Devinez le nombre" avec Micro:bit : 10 étapes

Mini machine de jeu « Devinez le nombre » avec Micro:bit : avez-vous déjà joué à « Devinez le nombre » ? Il s'agit d'une mini machine de jeu très facile à construire qui joue à "Devinez le nombre" avec vous. Nous avons conçu ce projet de bricolage pour encourager le jeu physique et aider les enfants à apprendre la programmation. Il utilise une MU
Gardez votre bébé au frais cet été - Contrôlez les fans stupides avec des choses intelligentes ! : 6 étapes (avec photos)

Gardez votre bébé au frais cet été - Contrôlez les fans stupides avec des choses intelligentes ! : Il y a deux semaines au moment d'écrire ces lignes, je suis devenu le père d'un incroyable petit garçon ! Avec le changement des saisons, les jours qui rallongent et les températures qui se réchauffent, j'ai pensé qu'il serait bien d'avoir une sorte de moniteur dans le n
Comment piloter un grand nombre de LED à partir de quelques broches de microcontrôleur : 6 étapes (avec photos)

Comment piloter un grand nombre de LED à partir de quelques broches de microcontrôleur. : En utilisant le fait que de nombreuses broches de microcontrôleur ont trois états (+V, GND ou "haute impédance", vous pouvez piloter N*(N-1) LED à partir de N broches Ainsi, le petit microcontrôleur à 8 broches comme un PIC12Fxxx ou un ATtiny11 peut piloter 20 LED sur ses cinq disponibl
Le signe ultime des fans de sport ! : 5 étapes (avec photos)

Le signe ultime des fans de sport ! : Êtes-vous un fan de sport et assistez-vous à des matchs ? Fatigué des panneaux d'affichage ringards? Voulez-vous faire le signe de fan ultime? Le voici… le premier panneau de ventilateur à DEL clignotant au monde
