
Table des matières:
- Étape 1: Ingresar a La Pagina De Adafruit.io
- Étape 2: Tableau de bord Creamos Un Bloque Dentro De Nuestra Nueva
- Étape 3: Seleccionamos El Tipo De Bloque
- Étape 4: Nombramos a Nuestro Bloque
- Étape 5: Seleccionar Nuestro Block Nombrado
- Étape 6: Ingresamos a La Pagina Ifttt
- Étape 7: Applet Creamos Una Nueva
- Étape 8: Seleccionar Primer Parte (si cela)
- Étape 9: sélectionnez l'assistant Google
- Étape 10: Déclencheur Selecionamos Nuestro
- Étape 11: Sleccionar "that" De La Frase "si This Then That"
- Étape 12: Seleccionamos a Adafruit Y Agregamos Envoyer des données
- Étape 13: Ingresamos Los Nuevos Requerimientos
- Étape 14: Finalizar El Apartado Para Encender Nuestro Foco
- Étape 15: Descargar Codigo
- Étape 16: Descarga La Librería De Mqtt_ Server
- Étape 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Étape 18:
- Étape 19: Agregar Librería Mqtt_server
- Étape 20: Cambia Los Apartados Del Código
- Étape 21: Réaliser Las Conexiones
- Étape 22: Cargar El Codigo
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:45.


En esta ocasion traemos un tutorial para el control de el encendido y apagado de un foco por medio de comandos de voz ayudados de google assistant y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266 o un Node mcu.
para comezar necesitaremos los siguientes materiales:
1.- plate-forme de desarrollo Wi-fi (Node Mcu, lolin o un modulo generico Esp8266).
2.- 2 résistances de 10k ohms
3.- 1 transistor 2n2222 ou bc548
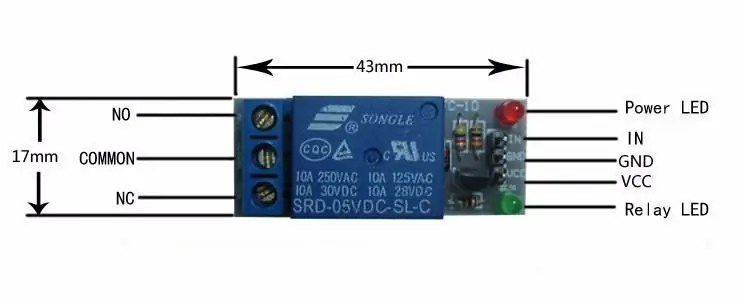
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- aproximadamente 8 câbles dupont o jumpers
7.- foco, socket, clavija y 4 metros de cable para hacer un test.
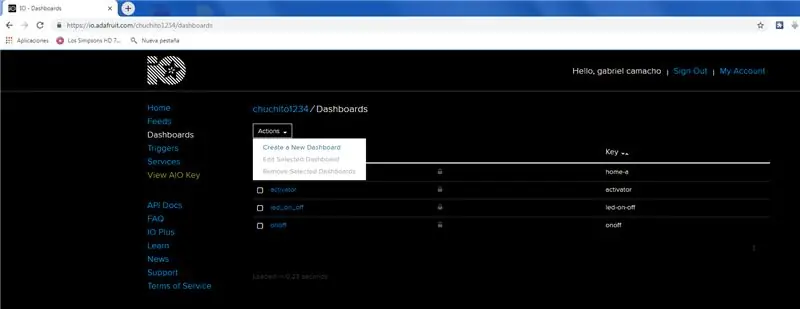
Étape 1: Ingresar a La Pagina De Adafruit.io

Ingresamos a la pagina www.adafruit.io
Si no tenemos un account generamos uno, no tiene ningún costo, ya que tengamos un account generado nos vamos a la parte de dashboard y selecticionamos la opción de "create a new dashboard".
Le damos un nombre y seleccionamos la opción de "create"
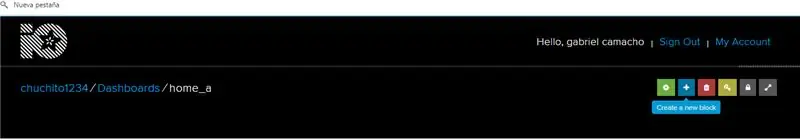
Étape 2: Tableau de bord Creamos Un Bloque Dentro De Nuestra Nueva
Ya creada nuestra nueva dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
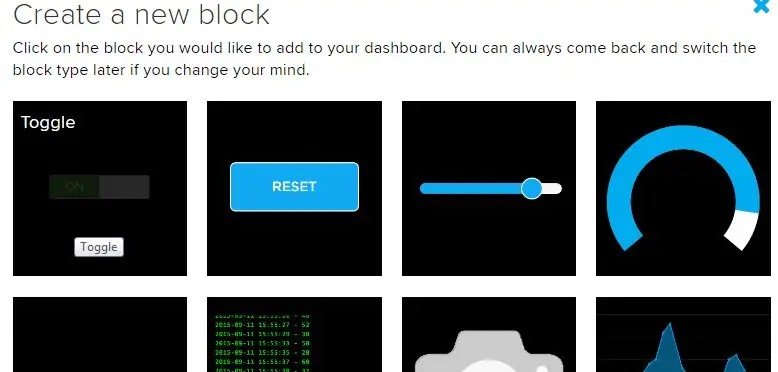
Étape 3: Seleccionamos El Tipo De Bloque

Seleccionamos el bloque llamado Toggle para agregar un botón, que cambiara de valor conforme nuestro comando de voz.
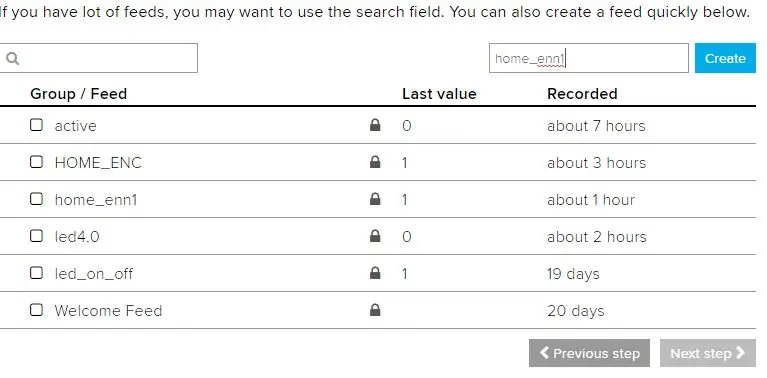
Étape 4: Nombramos a Nuestro Bloque

Le damos un nombre a nuestro bloque, este sera al que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encuentran en la parte de abajo.
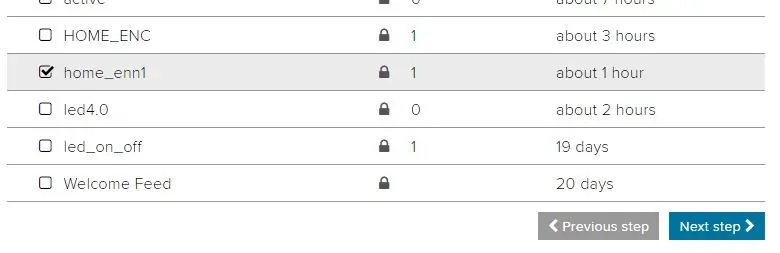
Étape 5: Seleccionar Nuestro Block Nombrado


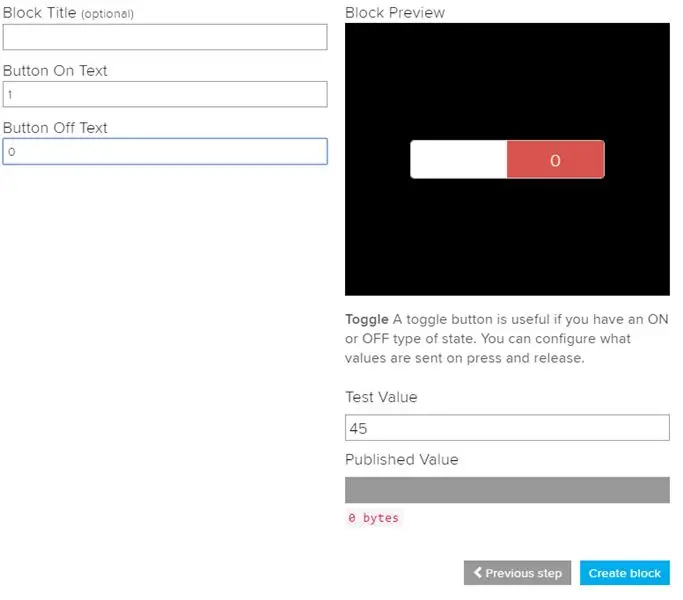
Seleccionamos nuestro nuevo block y damos cliquez sur "Next step" hecho esto cambiamos el "Button text on" por un 1 y el "Button text off" por un 0, como lo muestra la segunda imagen de esta sección; para finalizar seleccionamos "Créer un bloc, sin cambiar nada mas en esa parte.
Étape 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos a la pagina siguiente:
ifttt.com.
una vez estando en la pagina crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro compte seleccionaremos el apartado de "Mes applets"
Étape 7: Applet Creamos Una Nueva

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
Étape 8: Seleccionar Primer Parte (si cela)

Seleccionamos la palabra "this" en la frase "If this then that " para posteriormente seleccionar a Google assistant
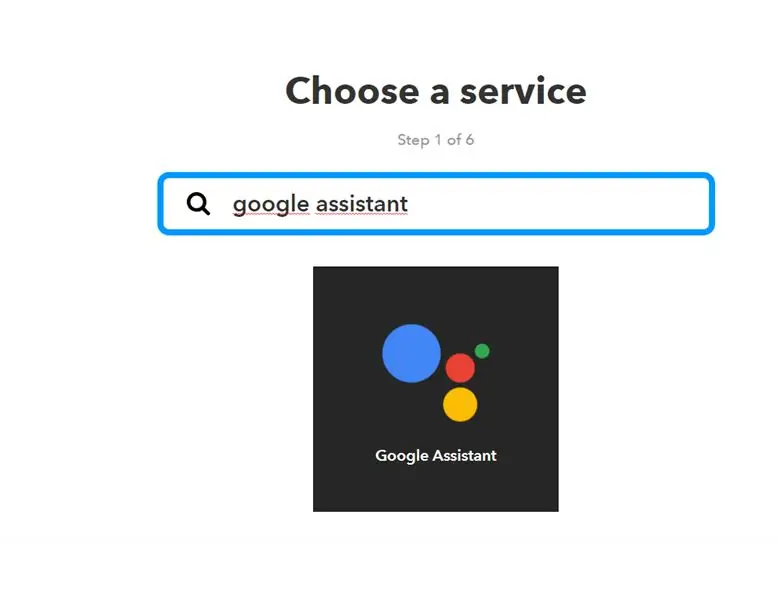
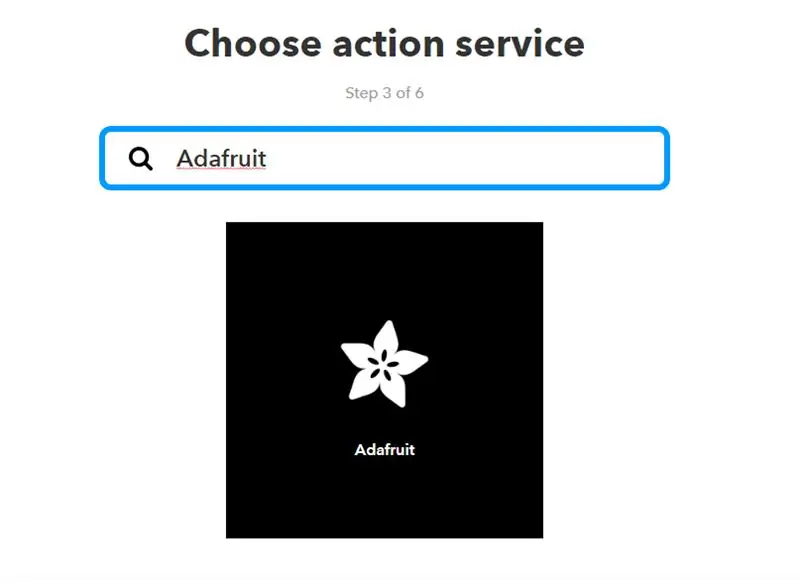
Étape 9: sélectionnez l'assistant Google

Tecleamos google assistant en el buscador de servicios de la pagina iftt y seleccionamos Google Assistant, como lo muestra la imagen.
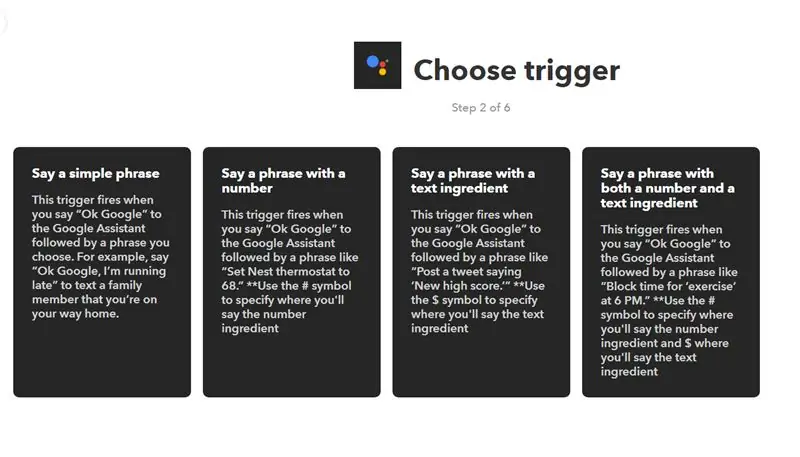
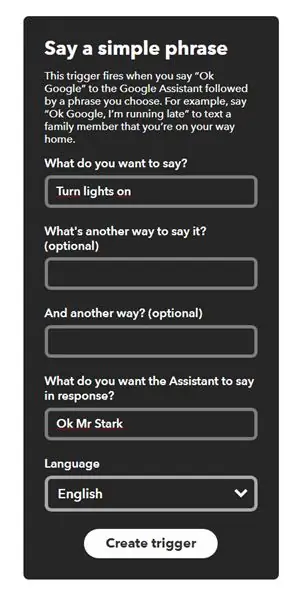
Étape 10: Déclencheur Selecionamos Nuestro


Seleccionamos la primer opción como Trigger en el apartado de "dire une phrase simple", hecho esto nos desplegara una nueva pagina en donde debemos ingresar lo que queremos decir en el apartado de "que voulez-vous dire", aqui escribiremos una frase para que google assistant reconozca, en este caso se escogió la frase de "allumer les lumières" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frasea para que, google assistant te répond caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Es posible cambiar el lenguaje a español si deseas hacerlo no existe ningún problema.
Hecho lo anterior seleccionamos el apartado de "Créer un déclencheur".
Étape 11: Sleccionar "that" De La Frase "si This Then That"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
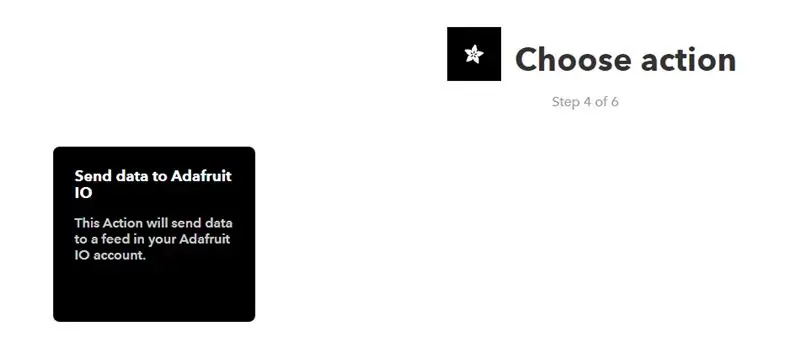
Étape 12: Seleccionamos a Adafruit Y Agregamos Envoyer des données


Aquí sleccionaremos la opción de Adafruit, escribiendo and el buscador de servicios the palabra "Adafruit", posteriormente select the opción de "Send Data To Adafruit IO" la cual es the única opción and ise apartado.
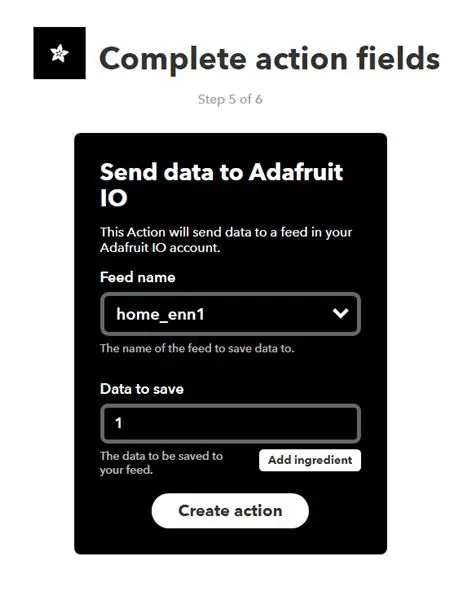
Étape 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se le agregara un 1, dato que sera enviado a la pagina de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
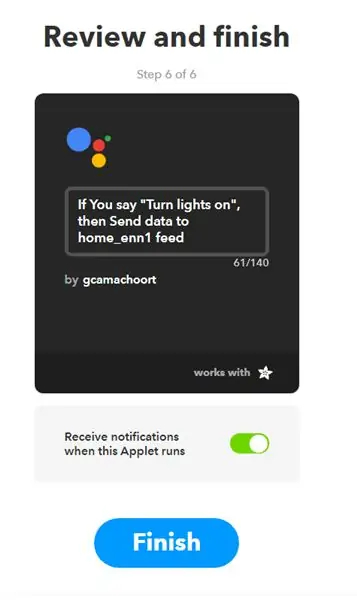
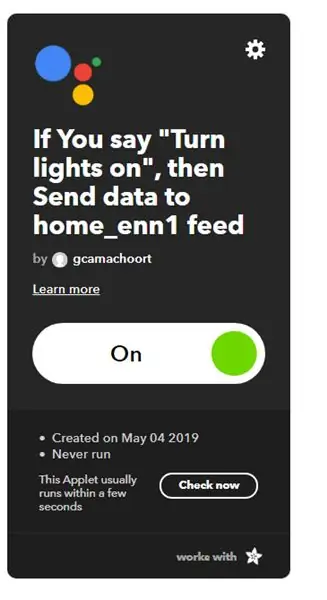
Étape 14: Finalizar El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA IMPORTANT*****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: " Turn lights off " y en el apartado de " Send Data to Adafruit IO " se ingresara el dato de " 0 " para que este nuevo dato remplace al anterior en la pagina de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la introducción de estas instrucciones.
Étape 15: Descargar Codigo
Descarga el código de nuestra plateforma de desarrollo y abre Arduino IDE (programa de Arduino).
Étape 16: Descarga La Librería De Mqtt_ Server
Librería de mqtt_server pour Adafruit
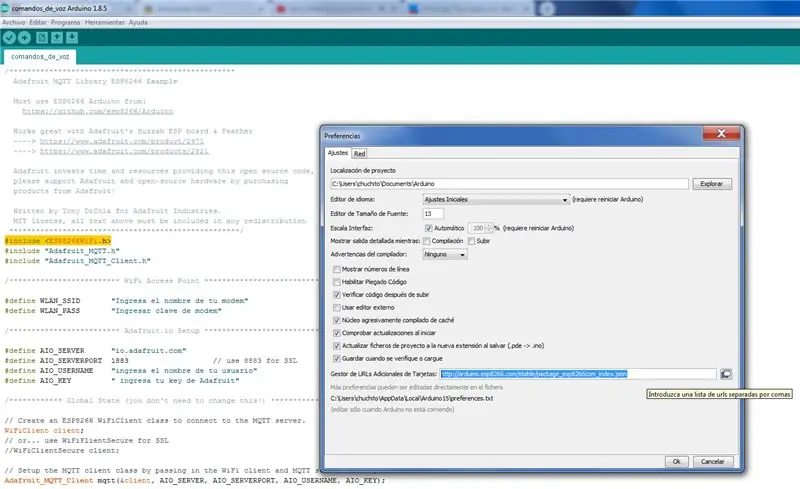
Étape 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE:(como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
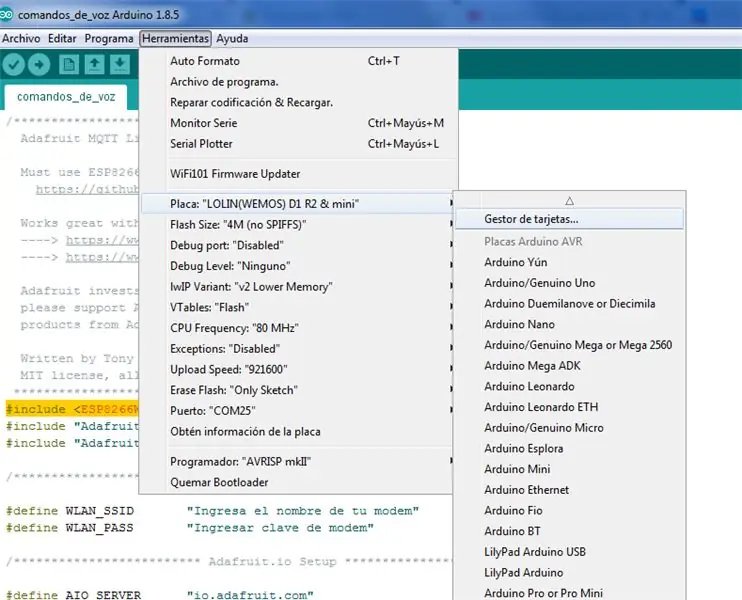
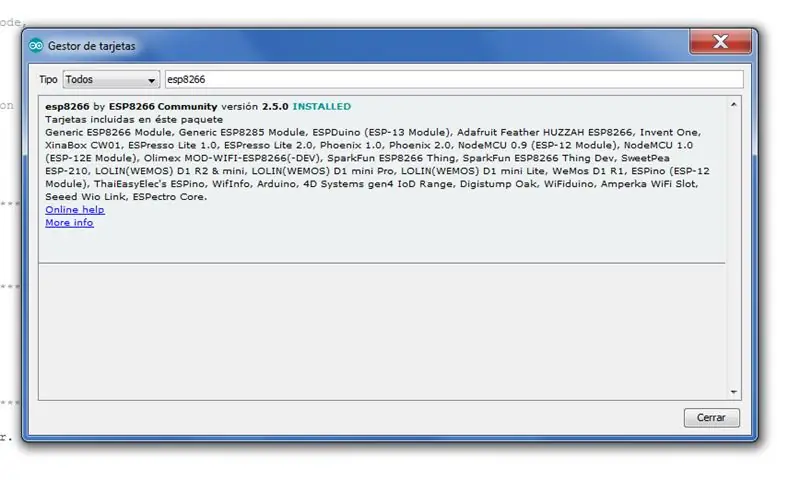
Étape 18:


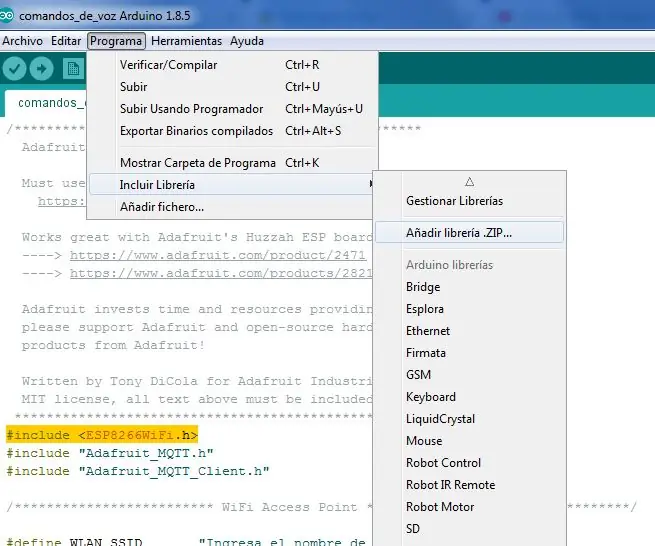
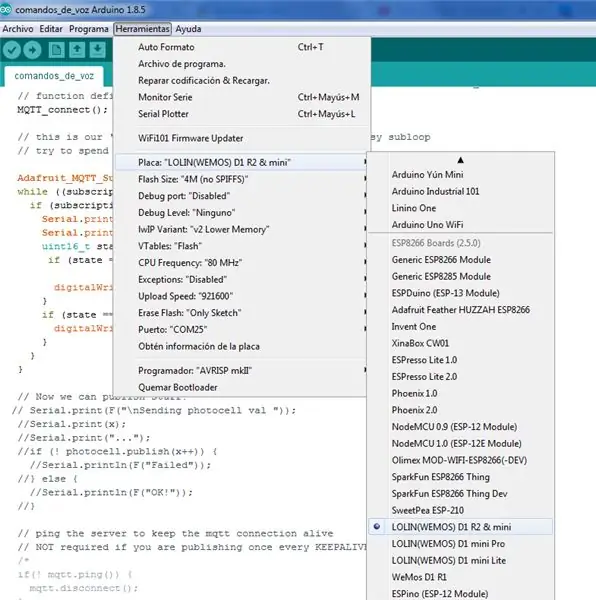
Ya que se ah agregado la liga para descargar las diferentes platesformas de desarrollo que utilizan wi-fi tales como Node mcu, Lolin, generic esp8266 module, etc se deberán instalar en tu programa de Arduino IDE seleccionando el apartado de herramientas, gestor de tecleando en la zona de filtrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Étape 19: Agregar Librería Mqtt_server


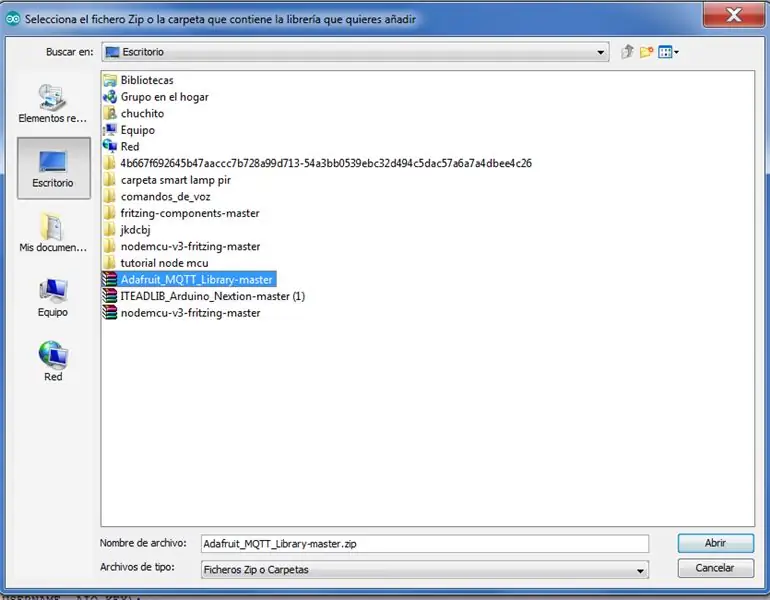
Agregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar a se donde se descargo, para a finaliza in clique descargo. (como lo muestran las imagenes)
Étape 20: Cambia Los Apartados Del Código




Cambia los apartados del código con la leyenda de ingresar datos tales como:
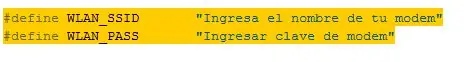
1.-Nombre de modems:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu modem:
#define WLAN_PASS "Ingresar clave de modem"
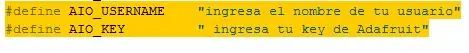
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o key de Adafruit (la cual se encuentra en la pagina de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY " ingresa tu key de Adafruit"
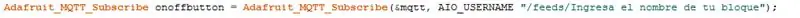
5.-Ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe(&mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
*****Nota*****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
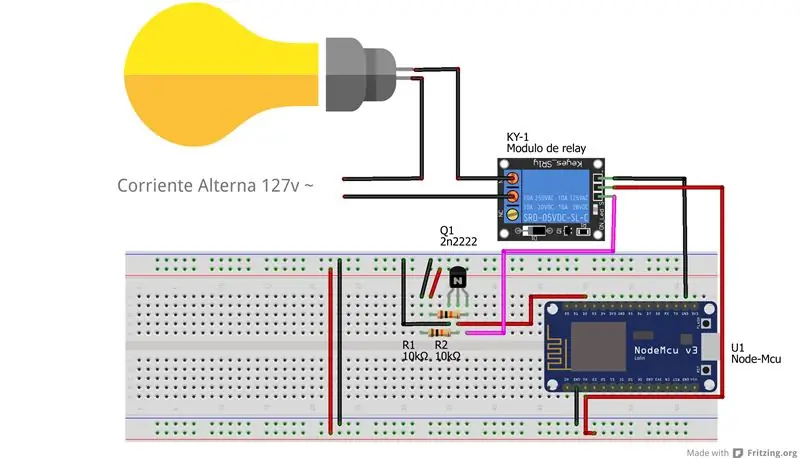
Étape 21: Réaliser Las Conexiones



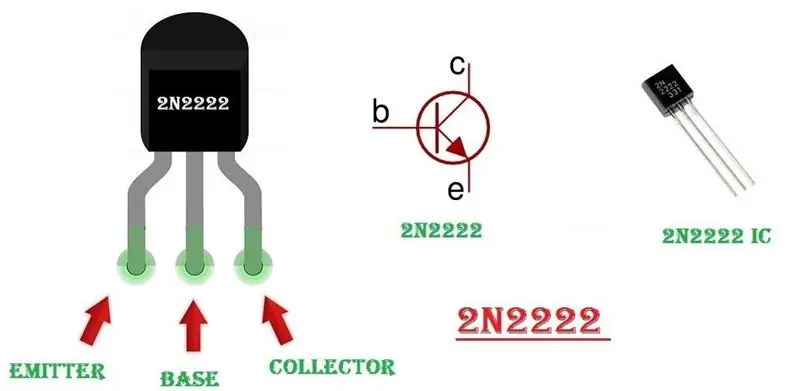
Realizar las conexiones de nuestro diagrama, te dejare las referencias del modulo de relevador así como del transistor 2n2222.
Étape 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particular se selecciono la tarjeta LOLIN(WEMOS) selecciona el puerto com al cual se ah conectado y listo, si tienes drivers problemca con el Circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Conseillé:
Comando Por Voz - DragonBoard410c : 5 étapes

Comando Por Voz - DragonBoard410c: Este guia irá Ensinar a instalar e configurar o programa Julius junto com o Coruja, que são respectivamente um programa de reconhecimento de voz e o modelo acústico em Português.A vantagem da utilizaç do &
Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 Étapes

Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En este proyecto vamos a encender y apagar un led a través de comandos at con el Motorola C261 y el famoso microcontrolador 16F84A
Contrôle de la luminosité Contrôle LED basé sur PWM à l'aide de boutons-poussoirs, Raspberry Pi et Scratch : 8 étapes (avec photos)

Contrôle de la luminosité Contrôle des LED basé sur PWM à l'aide de boutons poussoirs, Raspberry Pi et Scratch : j'essayais de trouver un moyen d'expliquer le fonctionnement du PWM à mes étudiants, alors je me suis fixé pour tâche d'essayer de contrôler la luminosité d'une LED à l'aide de 2 boutons poussoirs - un bouton augmentant la luminosité d'une LED et l'autre la diminuant. Pour programmer
Contrôle WIFI BANDE LED RVB ESP8266 - NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi - Contrôle de Smartphone RVB LED STRIP : 4 étapes

Contrôle WIFI BANDE LED RVB ESP8266 | NODEMCU en tant que télécommande IR pour bande LED contrôlée via Wifi | Contrôle par smartphone RVB LED STRIP : Salut les gars, dans ce tutoriel, nous allons apprendre à utiliser nodemcu ou esp8266 comme télécommande IR pour contrôler une bande LED RVB et Nodemcu sera contrôlé par smartphone via wifi. Donc, en gros, vous pouvez contrôler la BANDE LED RVB avec votre smartphone
Comment faire un robot mobile contrôlé - Basé sur DTMF - Sans Microcontrôleur & Programmation - Contrôle depuis n'importe où dans le monde - RoboGeeks : 15 étapes

Comment faire un robot mobile contrôlé | Basé sur DTMF | Sans Microcontrôleur & Programmation | Contrôle depuis n'importe où dans le monde | RoboGeeks : Vous voulez créer un robot qui peut être contrôlé de n'importe où dans le monde, allons-y
