
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-06-01 06:09.

Dans ce guide, je vais vous montrer comment la plupart des développeurs Web créent leurs sites et comment vous pouvez éviter les créateurs de sites Web coûteux qui sont souvent trop limités pour un site plus grand.
Je vous aide aussi à éviter certaines erreurs que j'ai commises à mes débuts.
Étape 1: Obtenez un hébergement Web et enregistrez un nom de domaine

Afin de configurer votre WordPress (ou tout autre type de site Web), vous aurez besoin de deux choses:
- Nom de domaine (une adresse Web comme YourSiteName.com)
- Hébergement Web (un service qui connecte votre site à Internet)
Afin de stocker vos images, contenus et fichiers de sites Web, vous aurez besoin d'un hébergement Web. Sans hébergement Web, votre site Web ne sera pas visible sur Internet.
Posséder votre propre nom de domaine semble beaucoup plus professionnel que d'avoir votre site sur le domaine de quelqu'un d'autre (comme votreentreprise.mon-site-gratuit.com), et c'est aussi très abordable. La plupart des hébergeurs proposent des domaines GRATUITEMENT pendant un an (généralement environ 15 $/an).
En un mot - sans hébergement Web et nom de domaine, votre site Web n'existera PAS.
Où enregistrer un nom de domaine et obtenir un hébergement Web ?
Divulgation complète: je gagne une commission si vous finissez par acheter Bluehost via mes liens de parrainage dans ce guide. Cela m'aide à maintenir WebsiteSetup opérationnel et à jour. Merci pour votre aide.
J'ai principalement utilisé Bluehost comme hébergement Web et registraire de domaine gratuit.
Leur prix de lancement commence à partir de 2,75 $/mois et ils lancent actuellement un nom de domaine gratuitement (première année) - cela vaut donc la peine de les vérifier.
Ils sont également l'un des fournisseurs d'hébergement les plus populaires sur le marché, ils sont donc certainement bien établis et suffisamment sécurisés pour héberger votre site Web.
Bien que la plupart de leurs serveurs soient basés aux États-Unis, ils peuvent gérer beaucoup de trafic provenant du monde entier. Et c'est probablement moins cher que votre hôte local.
En tant que personne vivant en Europe, je préfère toujours les utiliser. Vous avez déjà un nom de domaine et un hébergement ?
Allez-y et passez à l'étape 2, où j'expliquerai comment vous pouvez configurer votre site Web.
Téléchargez pas à pas comment vous inscrire auprès d'un hébergeur (et enregistrer un nom de domaine si vous ne l'avez pas encore) ci-dessous:
Étape 2: Configurez votre site Web



Une fois que vous avez acheté votre nom de domaine et configuré votre hébergement, vous êtes bien parti !
Il est maintenant temps de mettre votre site Web en service. La première chose à faire est d'installer WordPress sur votre domaine.
Installation de WordPress
Il existe deux manières possibles d'installer WordPress, l'une BEAUCOUP plus facile que l'autre.
1. Pour créer un site web avec WordPress (ou Joomla et Drupal), utilisez « l'installation en un clic »:
Presque toutes les sociétés d'hébergement fiables et bien établies ont intégré l'installation en 1 clic pour WordPress, ce qui permet de démarrer en un clin d'œil.
Si vous vous êtes inscrit auprès de Bluehost ou de toute autre société d'hébergement similaire, vous devriez trouver votre «installation en 1 clic» dans le panneau de configuration de votre compte.
Voici les étapes à suivre (elles devraient être similaires/identiques sur toutes les principales sociétés d'hébergement Web):
- Connectez-vous à votre compte d'hébergement (Bluehost).
- Accédez à votre panneau de contrôle.
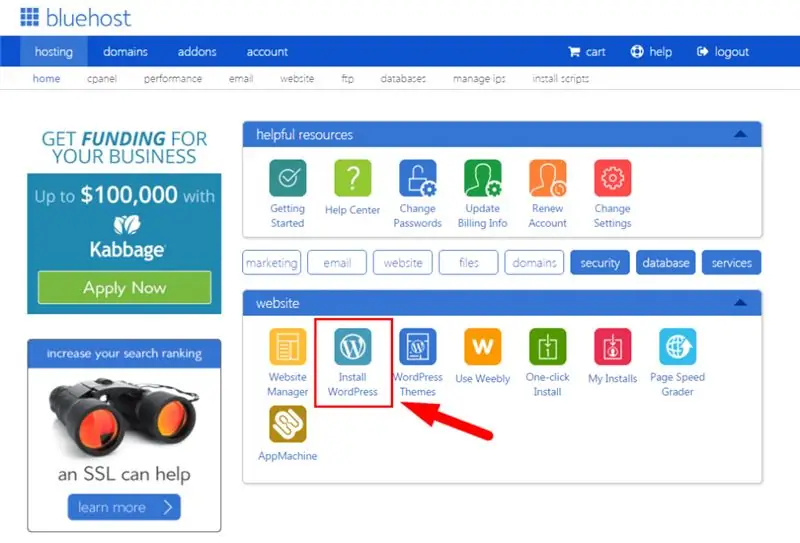
- Recherchez l'icône « WordPress » ou « Site Web ».
- Choisissez le domaine où vous souhaitez installer votre nouveau site Web.
- Cliquez sur le bouton « Installer maintenant » et vous aurez accès à votre nouveau site Web WordPress.
(Vérifiez l'image 2 ci-dessus)
2. OU INSTALLATION MANUELLE (Pour ceux qui n'utilisent pas Bluehost ou tout autre hébergeur similaire):
Si, pour une raison quelconque (certaines sociétés d'hébergement ne proposent pas d'installation en un clic pour WordPress), vous n'avez pas la possibilité d'installer WordPress automatiquement, consultez ce guide manuel ci-dessous:
1) Téléchargez WordPress à partir d'ici:
2) Créez un nouveau dossier sur votre bureau et décompressez WordPress dedans
3) Recherchez un fichier nommé wp-config-sample.php et renommez-le en: wp-config.php
4) Ouvrez maintenant le wp-config.php (avec le bloc-notes par exemple) et remplissez les lignes suivantes:
- define('DB_NAME', 'database_name_here'); - Nom de la base de données (si vous ne le connaissez pas, demandez-le à votre support hébergement)
- define('DB_USER', 'username_here'); - Votre nom d'utilisateur d'hébergement
- define('DB_PASSWORD', 'password_here'); - Votre mot de passe d'hébergement
Après avoir rempli les lacunes, enregistrez le fichier.
5) Connectez-vous maintenant à votre ftp d'hébergement (téléchargez FileZilla pour cela). L'adresse FTP est généralement ftp.votredomaine.com, le nom d'utilisateur et le mot de passe sont les mêmes que ceux que vous avez utilisés pour vous inscrire auprès de votre hébergeur
6) S'il existe un fichier nommé "index", supprimez-le. Après cela, téléchargez tous les fichiers de votre dossier WordPress sur votre serveur FTP. Je pense que vous pouvez utiliser la fonction "glisser-déposer" dans FileZilla
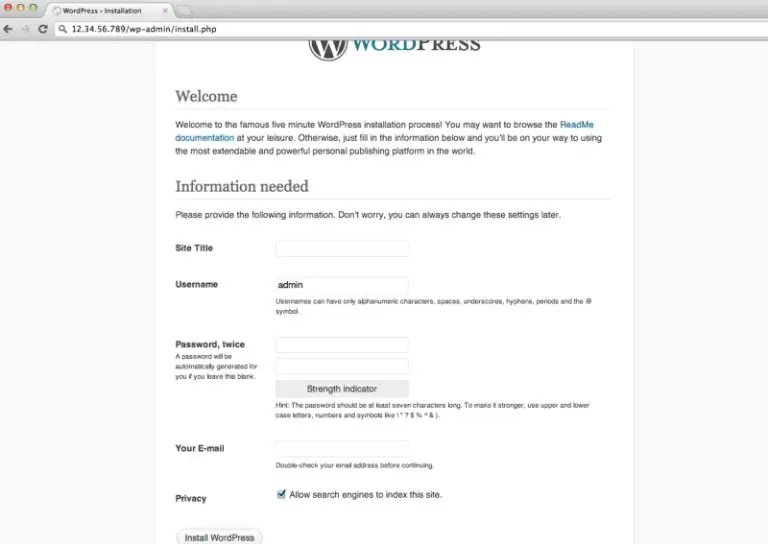
7) Une fois que vous avez terminé les étapes précédentes, allez à l'URL: votredomaine.com/wp-admin/install.php C'est la page que vous devriez voir: (Vérifiez l'image 3 ci-dessus)
Remplissez simplement les formulaires et vous êtes prêt!
Pssst - s'ils n'ont pas d'installation en 1 clic, vous avez peut-être affaire à un mauvais hôte !
Étape 3: Concevez votre site Web



Une fois que vous avez installé avec succès WordPress sur votre domaine, vous verrez un site très basique mais propre.
Mais vous ne voulez pas ressembler à tout le monde, n'est-ce pas ?
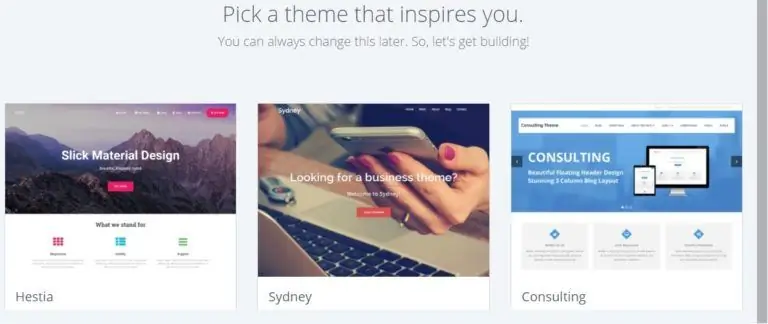
C'est pourquoi vous avez besoin d'un thème - un modèle de conception qui indique à WordPress à quoi devrait ressembler votre site Web. Voir un exemple de thème WordPress gratuit que vous pouvez installer:
(Vérifiez l'image ci-dessus 2)
C'est ici que ça devient amusant: il y a plus de 1500 thèmes géniaux et conçus par des professionnels que vous pouvez choisir et personnaliser pour votre propre siège.
La plupart des thèmes WordPress sont gratuits et hautement personnalisables.
Voici comment trouver un thème que vous aimez
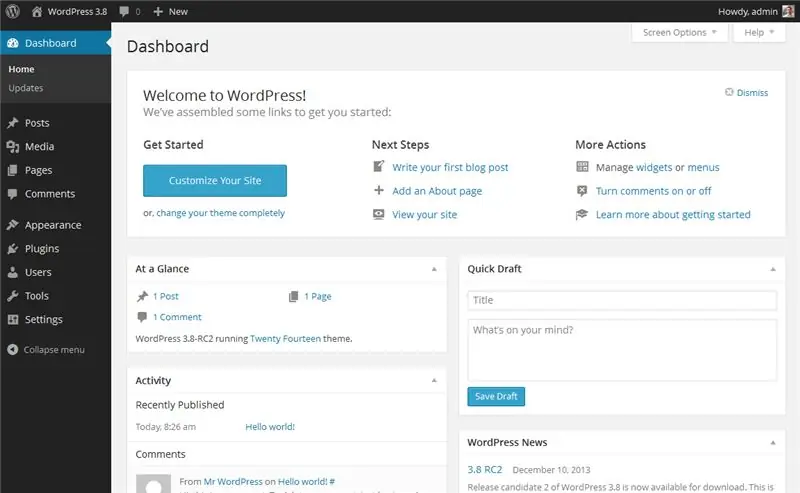
1. Connectez-vous à votre tableau de bord WordPress: si vous ne savez pas comment procéder, saisissez: https://votresite.com/wp-admin (remplacez « votresite » par votre domaine). Voici à quoi ressemble le tableau de bord WordPress:
(Vérifiez l'image ci-dessus 3)
2. Accédez à des thèmes GRATUITS: une fois que vous êtes sur le tableau de bord, vous avez accès à plus de 1500 thèmes gratuits ! Recherchez simplement « Apparence » dans la barre latérale, puis cliquez sur « Thèmes ».
Si vous voulez quelque chose de plus professionnel ou élégant que ce que vous trouvez ici, vous pouvez vous rendre sur ThemeForest.net où il y a une grande bibliothèque de thèmes à choisir à des coûts variables.
Mais avant de faire cela, je vous suggère vraiment d'essayer au moins de passer du temps à parcourir les thèmes gratuits. Beaucoup d'entre eux sont en fait vraiment professionnels et bien faits; alors ne les effacez pas.
Comme vous pouvez le voir ci-dessus, l'installation d'un nouveau thème pour votre site Web est très simple.
Vous pouvez rechercher des mots-clés spécifiques et/ou utiliser des filtres pour trouver des thèmes qui correspondent à votre style. Trouver le thème parfait peut prendre un certain temps, mais cela en vaut la peine.
Vous devez également rechercher des thèmes « réactifs », car cela signifie qu'ils auront fière allure sur n'importe quel appareil mobile. Saisissez-le simplement comme l'un de vos mots-clés et vous serez prêt !
3. Installez votre nouveau thème
Une fois que vous avez trouvé un thème que vous aimez, l'installer est aussi simple que de cliquer sur « Installer » suivi de « Activer ».
IMPORTANT: le changement de thème ne supprimera pas vos articles, pages et contenus précédents. Vous pouvez changer de thème aussi souvent que vous le souhaitez sans avoir à vous soucier de perdre ce que vous avez créé.
Étape 4: Ajoutez du contenu à votre site Web



Une fois votre thème installé, vous êtes prêt à commencer à créer du contenu. Examinons rapidement quelques-unes des bases:
Ajout et modification de pages:
Vous voulez une page « Services » ou une page « À propos de moi » (comme j'en ai dans mon menu en haut du site) ?
1. Regardez le long de la barre latérale du tableau de bord WordPress pour « Pages » -> « Ajouter un nouveau ».
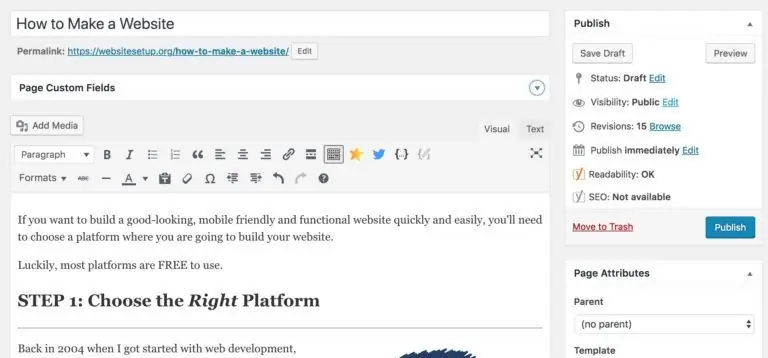
2. Vous trouverez un écran qui ressemble beaucoup à ce que vous avez peut-être vu dans Microsoft Word. Ajoutez du texte, des images et plus encore pour créer la page de votre choix, puis enregistrez-la lorsque vous avez terminé. (Vérifiez l'image ci-dessus 1)
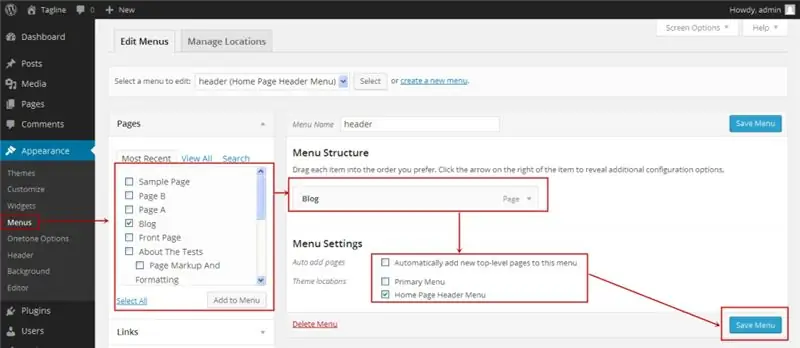
Ajouter des pages au menu: Si vous souhaitez que votre nouvelle page soit liée à votre barre de navigation, 1. Enregistrez toutes les modifications que vous avez apportées à la page en cliquant sur « Mettre à jour »
2. Cliquez sur « Apparence » -> « Menus » dans la barre latérale du tableau de bord WordPress.
3. Recherchez la page que vous avez créée et ajoutez-la à la liste en cliquant sur la case à côté de celle-ci, puis sur « Ajouter au menu ».
(Vérifiez l'image ci-dessus 2)
Ajouter et modifier des articles:
Si vous avez un blog sur votre site Web, vous vous tournerez ensuite vers « Articles ». Vous pouvez utiliser différentes catégories pour regrouper des publications similaires.
Si vous souhaitez ajouter un blog à votre site Web, vous pouvez utiliser différentes catégories et publications. Supposons que vous souhaitiez créer une catégorie nommée « Blog ». Ajoutez-le simplement à votre menu et commencez à publier des articles.
Voici ce que vous devez faire:
Créez une nouvelle catégorie en allant dans « Articles -> Catégories »
OU
Créez un article de blog en allant dans « Articles -> Ajouter un nouveau ». Une fois que vous avez terminé d'écrire votre article de blog, vous devez ajouter la bonne catégorie pour cela
Une fois que vous avez créé votre catégorie, ajoutez-la simplement au menu et vous êtes en affaires !
Personnalisation et ajustements sans fin…
Dans cette section, je vais couvrir certaines des choses de base qui me sont posées tout le temps et qui vous aideront à peaufiner votre site Web.
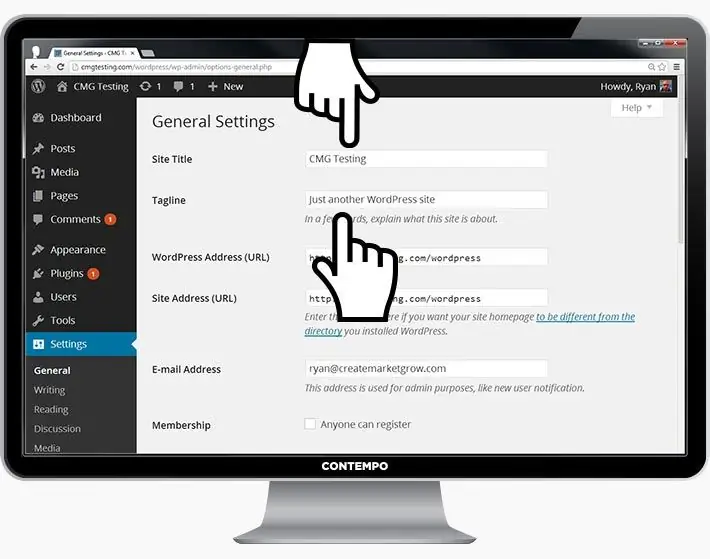
Changer votre titre et votre slogan
Les titres de page expliquent aux chercheurs de quoi parle votre site Web. Ils jouent également un rôle important dans la façon dont les moteurs de recherche déterminent votre classement. Vous voulez être sûr qu'ils ont les mots-clés que vous souhaitez cibler (mais de manière naturelle, écrits pour de vraies personnes).
Vous devez utiliser un titre unique sur chaque page de votre site. Par exemple, le titre de mon site est « Comment créer un site Web ».
(Vous ne le trouvez pas ? Maintenez simplement votre souris sur l'onglet en haut de votre navigateur Web).
Des slogans sont ajoutés à la fin des titres sur chaque page. Le slogan de mon site est « Guide étape par étape »
Pour modifier le titre et le slogan de votre site Web, accédez à « Paramètres -> Général » et remplissez le formulaire ci-dessous: (Vérifiez l'image ci-dessus 3)
Désactiver les commentaires pour les articles et les pages
Certains sites Web (sites d'entreprises/d'organisations principalement) ne veulent pas que leurs visiteurs puissent commenter leurs pages.
Voici comment fermer les commentaires sur les pages WordPress:
- 1. Pendant que vous écrivez une nouvelle page, cliquez sur « Options d'écran » dans le coin supérieur droit.
- 2. Cliquez sur la case « Discussion ». La case « Autoriser les commentaires » apparaîtra en bas.
- 3. Décochez « Autoriser les commentaires ».
Vous voulez désactiver les commentaires sur chaque nouvelle page par défaut ?
1. Allez dans "Paramètres -> Discussion" et décochez "Autoriser les gens à publier des commentaires sur les nouveaux articles" (Vérifiez l'image ci-dessus 4)
Configuration d'une page d'accueil statique:
Certaines personnes me contactent en me disant qu'elles sont frustrées que leur page d'accueil ressemble à un article de blog. Vous pouvez résoudre ce problème en rendant votre page d'accueil « statique ».
Une page statique est une page qui ne change pas. Contrairement à un blog, où le premier nouvel article apparaîtra en haut à chaque fois, une page « statique » affichera le même contenu chaque fois que quelqu'un vient sur le site - comme une page d'accueil que vous avez conçue.
Pour configurer une page d'accueil statique:
1. Allez dans "Paramètres -> Lecture"2. Choisissez une page statique que vous avez créée. « Page d'accueil » désigne votre page d'accueil. La « page des articles » est la page d'accueil de votre blog (si l'ensemble de votre site n'est pas un blog).
Si vous ne choisissez pas vous-même une page statique, WordPress prendra vos derniers articles et commencera à les afficher sur votre page d'accueil. (Vérifiez l'image ci-dessus 5)
Barre latérale d'édition:
La plupart des thèmes WordPress ont une barre latérale sur le côté droit (dans certains cas, c'est sur la gauche).
Si vous souhaitez vous débarrasser de la barre latérale ou éditer des éléments dont vous n'avez pas besoin comme "Catégories", "Méta" et "Archives", qui sont généralement inutiles, voici comment:
1. Accédez à « Apparence -> Widgets » dans le tableau de bord WordPress.
2. À partir de là, vous pouvez utiliser le glisser-déposer pour ajouter différentes « boîtes » à votre barre latérale ou supprimer les éléments que vous ne voulez pas.
Il existe également une "zone HTML" - une zone de texte dans laquelle vous pouvez utiliser du code HTML. Pour les débutants, ne vous inquiétez pas à ce sujet - faites simplement glisser et déposez les éléments que vous souhaitez dans votre barre latérale.
Installer des plugins pour tirer le meilleur parti de WordPress
Qu'est-ce qu'un plugin ? Les « plugins » sont des extensions conçues pour étendre les capacités de WordPress, en ajoutant des fonctionnalités et des fonctions à votre site qui ne sont pas intégrées.
Ce sont des raccourcis pour que votre site fasse ce que vous voulez, sans avoir à créer les fonctionnalités à partir de zéro.
Vous pouvez utiliser des plugins pour tout faire, de l'ajout de galeries de photos et de formulaires de soumission à l'optimisation de votre site Web et à la création d'une boutique en ligne.
Comment installer un nouveau plugin ?
Pour commencer à installer des plugins, allez dans « Plugins -> Ajouter un nouveau » et lancez simplement la recherche.
Gardez à l'esprit qu'il existe plus de 25 000 plugins différents, vous avez donc BEAUCOUP de choix !
L'installation est facile - une fois que vous avez trouvé un plugin que vous aimez, cliquez simplement sur "Installer".
Pour vous faire gagner du temps, j'ai dressé une liste des plugins les plus populaires que les webmasters trouvent utiles:
#1 Formulaire de contact 7: Mon site Web a un formulaire de contact sur ma page À propos de moi. C'est une fonctionnalité géniale, car les gens (comme vous !) peuvent remplir le formulaire et m'envoyer un e-mail sans se connecter à leur propre fournisseur de messagerie. Si vous voulez faire quelque chose de similaire, procurez-vous certainement ce plugin.
#2 Yoast SEO pour WordPress: Si vous souhaitez rendre votre site WordPress encore plus convivial pour le référencement, ce plugin est un incontournable. C'est gratuit, et c'est génial. Vous pourrez modifier vos balises de titre, vos méta-descriptions et plus encore, le tout depuis la page elle-même - plus besoin de vous soucier des paramètres WordPress.
#3 Google Analytics: Intéressé par le suivi de vos visiteurs/trafic et de leur comportement ? Installez simplement le plugin, connectez-le à votre compte Google et vous êtes prêt à partir.
Bien sûr, ce n'est que la pointe de l'iceberg ! Voici une liste de plugins recommandés par moi:
1. Yoast SEO
2. Akismet Anti-Spam
3. WooCommerce
4. TinyMCE Avancé
5. Sécurité WordFence
6. Plans de site Google XML
7. WP Super Cache
8. Tableau de bord Google Analytics pour WP par ExactMetrics
9. Plugin de sauvegarde WordPress UpdraftPlus
10. Générateur de pages Elementor
11. Compression et optimisation d'images Smush
Et la liste continue.
Conseillé:
Comment créer un site Web de base à l'aide du Bloc-notes : 4 étapes

Comment créer un site Web de base à l'aide du Bloc-notes : Est-ce que quelqu'un s'est demandé » comment créer un site Web à partir d'un programme d'écriture de base ? site Web utilisant uniquement le bloc-notes
Lévitation acoustique avec Arduino Uno étape par étape (8 étapes): 8 étapes

Lévitation acoustique avec Arduino Uno étape par étape (8 étapes) : transducteurs de sons à ultrasons L298N Alimentation adaptateur femelle CC avec une broche CC mâle Arduino UNOBreadboardComment cela fonctionne : Tout d'abord, vous téléchargez le code sur Arduino Uno (c'est un microcontrôleur équipé de et des ports analogiques pour convertir le code (C++)
Comment créer un site Web simple et élégant avec Bootstrap 4: 7 étapes

Comment créer un site Web élégant et simple avec Bootstrap 4: Le but de ce Instructable est de donner à ceux qui sont familiarisés avec la programmation - HTML ou autre - une introduction simple à la création d'un portfolio en ligne avec Bootstrap 4. Je vais vous guider à travers la configuration initiale du site, comment en créer quelques-uns
Comment créer un site Web de babillard électronique en utilisant PHP et MYSQL : 5 étapes

Comment faire un site Web de babillard en utilisant PHP et MYSQL : Cette instructable vous montrera comment créer un site Web de babillard en utilisant php, mysql, html et css. Si vous débutez dans le développement Web, ne vous inquiétez pas, il y aura des explications détaillées et des analogies afin que vous puissiez mieux comprendre les concepts. Tapis
Comment créer un site Web sur un Raspberry Pi, avec Node.js, Express et MongoDB Partie 1 : 6 étapes

Comment créer un site Web sur un Raspberry Pi, avec Node.js, Express et MongoDB… Partie 1 : Bienvenue dans la PARTIE 1 de mon didacticiel sur l'application Web node.js. La partie 1 passera en revue le logiciel nécessaire utilisé pour le développement d'applications node.js, comment utiliser la redirection de port, comment créer une application à l'aide d'Express et comment exécuter votre application. La deuxième partie de ce
