
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: le circuit
- Étape 3:
- Étape 4: Démarrez Visuino et sélectionnez le type de carte Arduino UNO
- Étape 5: Dans Visuino, ajoutez des composants
- Étape 6: Dans Visuino, définissez les propriétés des composants
- Étape 7: dans les composants Visuino Connect
- Étape 8: générer, compiler et télécharger le code Arduino
- Étape 9: Jouez
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.



Dans ce tutoriel nous utiliserons un LCD TFT ST7735 connecté à Arduino UNO et Visuino pour afficher une image et un nombre aléatoire.
Regardez une vidéo de démonstration.
Étape 1: ce dont vous aurez besoin


- Arduino UNO (ou tout autre Arduino)
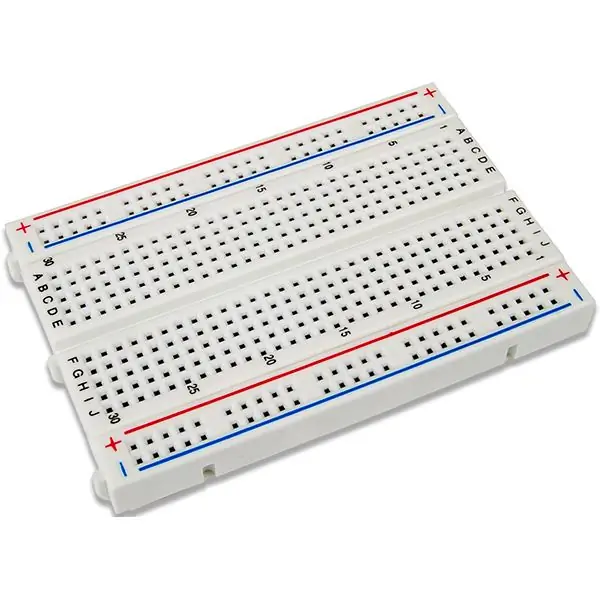
- Planche à pain
- Fils de cavalier
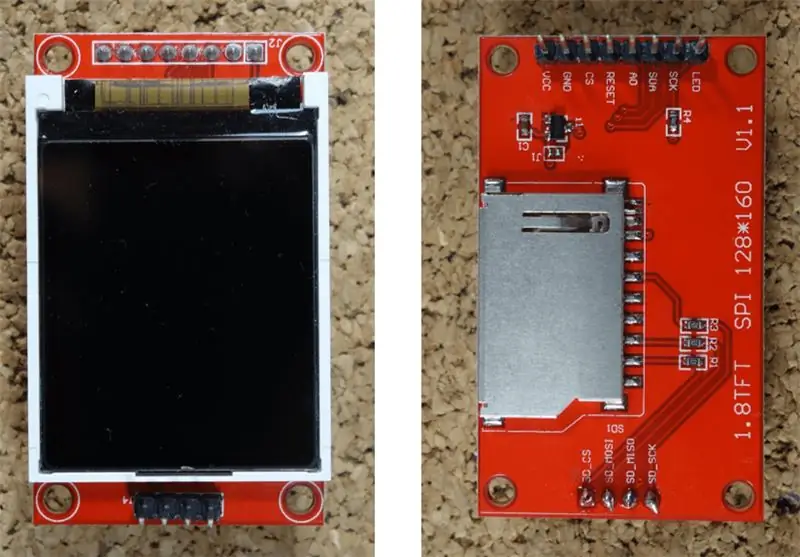
- LCD TFT ST7735
- Programme Visuino: Télécharger Visuino
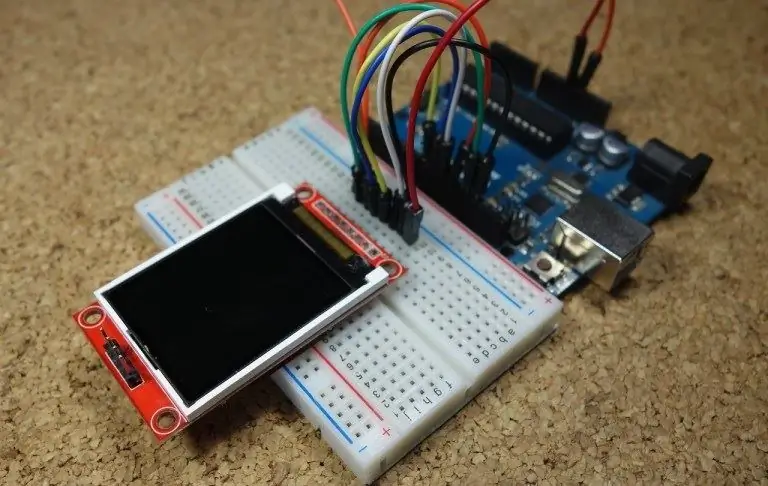
Étape 2: le circuit


Relier:
1.8 PIN d'affichage TFT [LED] à PIN Arduino [3,3 V]
1.8 PIN d'affichage TFT [SCK] à PIN Arduino [13]
1.8 PIN d'affichage TFT [SDA] à PIN Arduino [11]
1.8 PIN d'affichage TFT [A0 ou DC] vers PIN Arduino [9]
1.8 PIN d'affichage TFT [RESET] au PIN Arduino [8]
1.8 PIN d'affichage TFT [CS] à PIN Arduino [10]
1.8 PIN d'affichage TFT [GND] à PIN Arduino [GND]
1.8 PIN d'affichage TFT [VCC] à PIN Arduino [5V]
REMARQUE: certaines cartes Arduino ont des broches SPI différentes, alors assurez-vous de vérifier la documentation de votre carte.
Étape 3:

Tout ce que vous avez à faire est de glisser-déposer des composants et de les connecter ensemble. Visuino créera le code de travail pour vous afin que vous ne perdiez pas de temps à créer le code. Il fera tout le travail difficile pour vous rapidement et facilement ! Visuino est parfait pour tout type de projets, vous pouvez facilement créer des projets complexes en un rien de temps !
Téléchargez le dernier logiciel puissant Visuino
Étape 4: Démarrez Visuino et sélectionnez le type de carte Arduino UNO


Pour commencer à programmer l'Arduino, vous aurez besoin d'avoir l'IDE Arduino installé à partir d'ici:
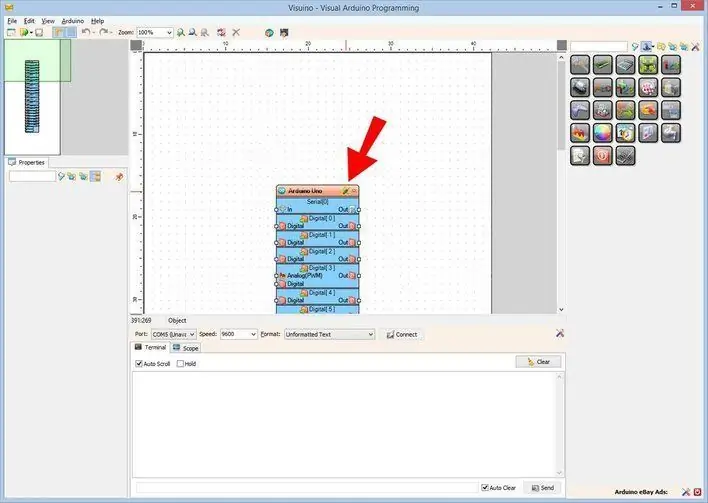
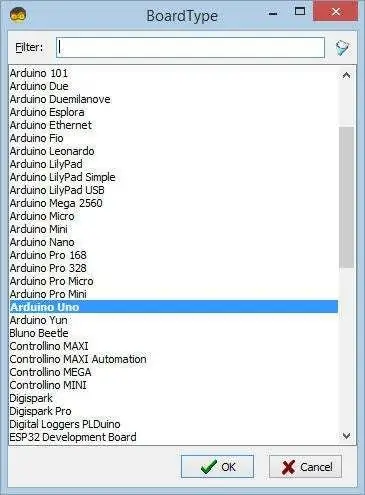
Veuillez noter qu'il existe des bogues critiques dans Arduino IDE 1.6.6. Assurez-vous que vous installez 1.6.7 ou supérieur, sinon ce Instructable ne fonctionnera pas ! Si vous ne l'avez pas fait, suivez les étapes de ce Instructable pour configurer l'IDE Arduino pour programmer Arduino UNO ! Le Visuino: https://www.visuino.eu doit également être installé. Démarrez Visuino comme indiqué dans la première image Cliquez sur le bouton "Outils" sur le composant Arduino (Image 1) dans Visuino Lorsque la boîte de dialogue apparaît, sélectionnez "Arduino UNO" comme indiqué sur l'image 2
Étape 5: Dans Visuino, ajoutez des composants



- Ajout du composant "TFT Color Display ST7735"
- Ajouter un composant "Générateur d'impulsions"
- Ajouter le composant "Générateur d'entiers aléatoires"
Étape 6: Dans Visuino, définissez les propriétés des composants


- Sélectionnez le composant "PulseGenerator1" et réglez la fréquence sur 1
- Sélectionnez le composant "RandomIntegerGenerator1" et réglez "Max" sur "1000" et "Min" sur ''0"
- Sélectionnez le composant "Display1" et définissez "Type" sur "dtST7735R_BlackTab"
REMARQUE: Certains écrans ont des propriétés différentes, alors expérimentez en sélectionnant différents types pour trouver celui qui fonctionne le mieux, dans mon cas, je choisis "dtST7735R_BlackTab"
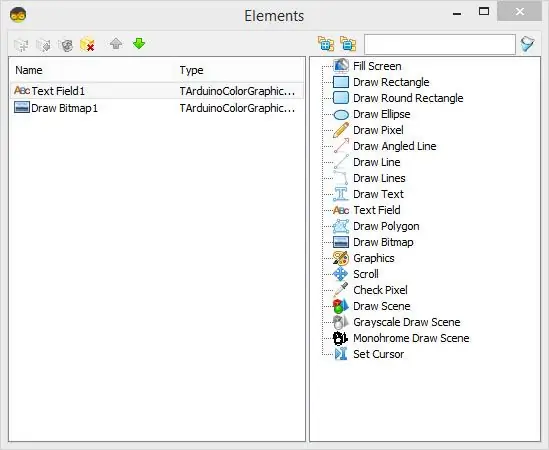
Double-cliquez sur le composant "Display1" et:
- dans la boîte de dialogue, faites glisser "Champ de texte" vers la gauche, définissez la taille:3, X:10, Y:10
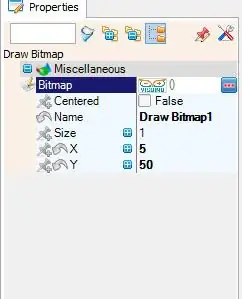
- dans la boîte de dialogue, faites glisser "Draw Bitmap" vers la gauche, chargez le bitmap (dans mon cas, un logo Visuino) définissez X:5, Y:50
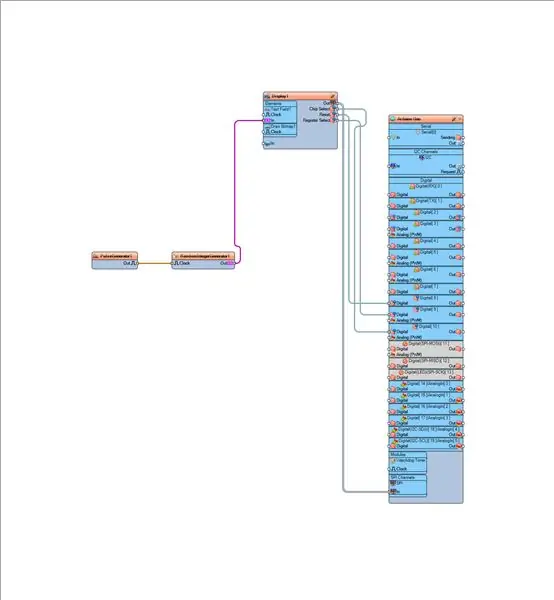
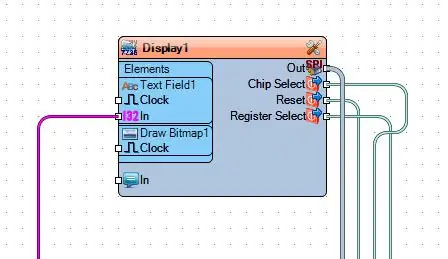
Étape 7: dans les composants Visuino Connect


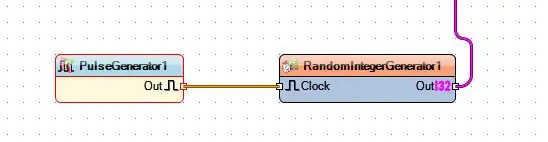
- Connectez la broche du composant "PulseGenerator1" [Out] à la broche "RandomIntegerGenerator1" [Clock]
- Connectez la broche du composant "RandomIntegerGenerator1" [Sortie] à la broche "Display1"> "TextField1" [In]
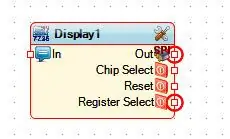
- Connecter la broche du composant "Display1" [Out] SPI à la broche Arduino SPI [In]
- Connectez la broche du composant "Display1" [ChipSelect] à la broche numérique Arduino [10]
- Connectez la broche du composant "Display1" [Réinitialiser] à la broche numérique Arduino [8]
- Connectez la broche du composant "Display1" [Register Select] à la broche numérique Arduino [9]
Étape 8: générer, compiler et télécharger le code Arduino


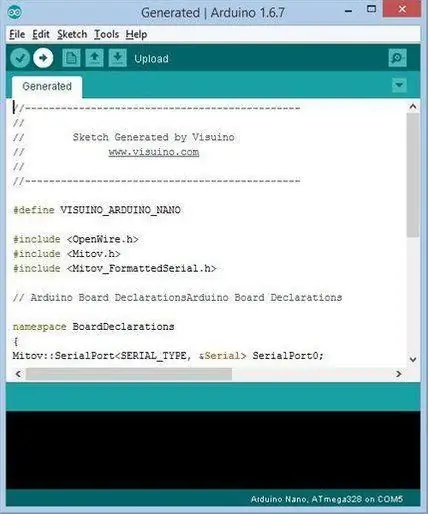
Dans Visuino, appuyez sur F9 ou cliquez sur le bouton affiché sur l'image 1 pour générer le code Arduino et ouvrez l'IDE Arduino
Dans l'IDE Arduino, cliquez sur le bouton Télécharger pour compiler et télécharger le code (Image 2)
Étape 9: Jouez
Si vous alimentez le module Arduino UNO, l'écran commencera à afficher une image et chaque seconde un nombre aléatoire.
Toutes nos félicitations! Vous avez terminé votre projet avec Visuino. Le projet Visuino, que j'ai créé pour ce Instructable, est également joint. Vous pouvez le télécharger et l'ouvrir dans Visuino:
Conseillé:
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
Écran LCD I2C/IIC - Convertir un écran LCD SPI en écran LCD I2C : 5 étapes

Écran LCD I2C/IIC | Convertir un écran LCD SPI en écran LCD I2C : l'utilisation de l'écran lcd spi nécessite trop de connexions, ce qui est vraiment difficile à faire
Comment utiliser le terminal Mac et comment utiliser les fonctions clés : 4 étapes

Comment utiliser le terminal Mac et comment utiliser les fonctions clés : Nous allons vous montrer comment ouvrir le terminal MAC. Nous vous montrerons également quelques fonctionnalités du terminal, telles que ifconfig, le changement de répertoire, l'accès aux fichiers et arp. Ifconfig vous permettra de vérifier votre adresse IP, et votre annonce MAC
Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT - Arduino Mega RTC avec écran TFT de 3,5 pouces : 4 étapes

Comment faire une horloge en temps réel à l'aide d'Arduino et d'un écran TFT | Arduino Mega RTC avec un écran TFT de 3,5 pouces : visitez ma chaîne Youtube. Module RTC 2560 et DS3231….Avant de commencer…vérifiez la vidéo de ma chaîne YouTube..Remarque : - Si vous utilisez Arduin
Orange PI HowTo: Configurez-le pour l'utiliser avec un écran LCD TFT HDMI de 5 ": 8 étapes (avec images)

Orange PI HowTo: Configurez-le pour l'utiliser avec un écran LCD TFT HDMI de 5 ": Si vous avez été assez prudent pour commander un écran LCD TFT HDMI avec votre Orange PI, vous êtes probablement découragé par les difficultés à essayer de le forcer à fonctionner . Alors que d'autres n'ont même pas pu noter d'obstacles. La clé est qu'il y a au
