
Table des matières:
- Étape 1: Rassemblement des outils
- Étape 2: Création de l'écran de TeaCelebration
- Étape 3: Comment créer un compte de service pour Fusion Tables avec la console des développeurs Google
- Étape 4: Comment créer des tables à partager
- Étape 5: Détermination de l'URL et de l'ID de votre table Fusion
- Étape 6: Création de blocs dans MIT APP
- Étape 7: télécharger l'application dans Google Play Store
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Avez-vous déjà voulu créer votre propre application qui peut être disponible sur Google Play Store !!! Si vous avez une entreprise, ce tutoriel va changer votre vie. Après avoir lu ceci attentivement, vous serez en mesure de créer votre propre application. Avant de commencer avec cet Instructable, vous devez lire deux autres Instructables. Lien de ces deux sont donnés ci-dessous. Ces Instructables sont les didacticiels de base du développement d'applications.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Donc, pour faire une demande, nous avons supposé que nous disposions d'un petit magasin de thé avec 20 numéros de variété de thé, puis avec l'aide de votre propre application, les clients peuvent commander le thé avant d'arriver à votre magasin de thé ou pour une livraison à domicile.
Ce didacticiel suppose que vous connaissez les bases d'App Inventor, notamment l'utilisation du concepteur de composants pour créer une interface utilisateur et l'utilisation de l'éditeur de blocs pour spécifier le comportement de l'application. Si vous n'êtes pas familiarisé avec les bases, essayez de parcourir certains des didacticiels de base avant de continuer.
Avant de créer cet Instructable, nous avons traversé tant d'idées différentes, comme nous allons créer une application pour la boutique de médecine, le restaurant, les cosmétiques, les pièces automobiles, la librairie, etc. Enfin, nous avons décidé de créer une application pour le magasin de thé. Le nom de cette application est décidé d'être "TeaCelebration".
La même application peut être utilisée pour tous les types d'entreprises avec un investissement presque nul. Alors commençons.
Étape 1: Rassemblement des outils

L'outil principal pour construire ce projet est de se familiariser avec MIT APP Inventor, Google Fusion Table, Google Console, Google Play Store. Une petite connaissance de ceux-ci est suffisante, pas besoin d'approfondir ces sujets. Cependant, nous avons couvert toutes les étapes nécessaires pour construire ce projet de manière simple.
D'autres choses requises avant de commencer ce projet sont:-
- Connectivité Internet.
- Application MIT Inventor installée sur mobile.
- Compte Gmail
- Table de fusion - Une table de fusion est un service Google pour prendre en charge la collecte, la gestion, le partage et la visualisation des données. Les données sont stockées dans le cloud de Google. Toutes les données sont stockées dans une table (ou des tables) publique accessible via Google Drive, et permet à différents utilisateurs d'ajouter des informations aux tables.
Étape 2: Création de l'écran de TeaCelebration



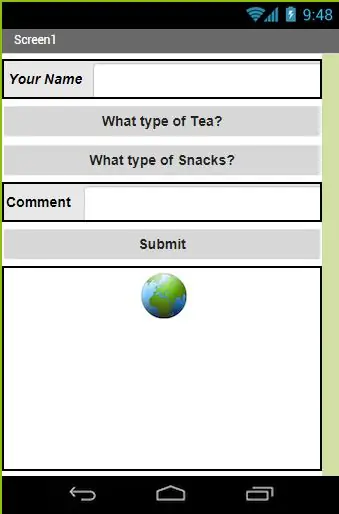
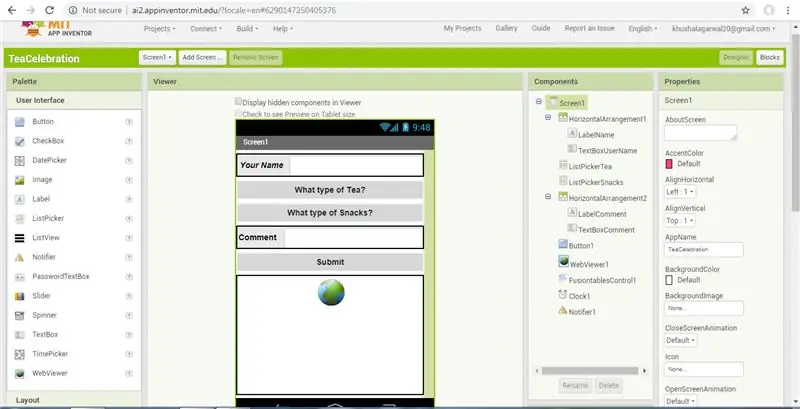
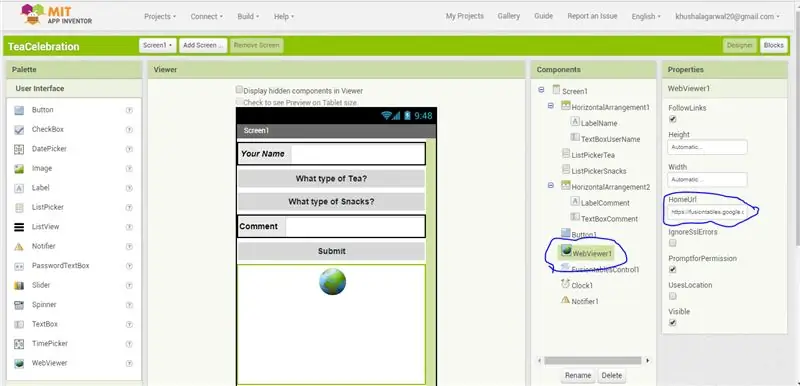
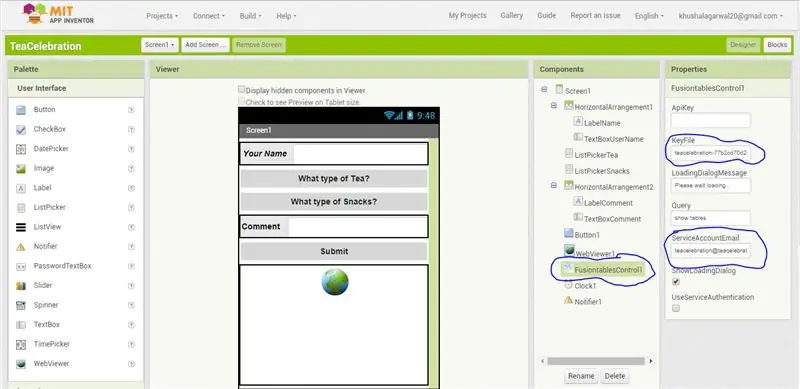
L'application TeaCelebration utilise plusieurs autres types de composants. On suppose que vous avez appris à les utiliser dans les didacticiels mentionnés précédemment. Utilisez la fenêtre du concepteur pour créer l'interface de TeaCelebration. Une fois terminé, le concepteur doit ressembler à la figure ci-jointe nommée Screen1.
J'espère que vous serez familiarisé avec le composant utilisé pour créer cet écran et son fonctionnement. Si vous rencontrez un problème concernant cet écran, veuillez consulter la figure:- Component1 & Component2.
Étape 3: Comment créer un compte de service pour Fusion Tables avec la console des développeurs Google



Les tableaux de fusion sont un excellent moyen basé sur le cloud pour conserver les données de votre application App Inventor. Avant de pouvoir utiliser Fusion Tables, vous devez configurer plusieurs éléments.
1. Ouvrez console.developers.google.com
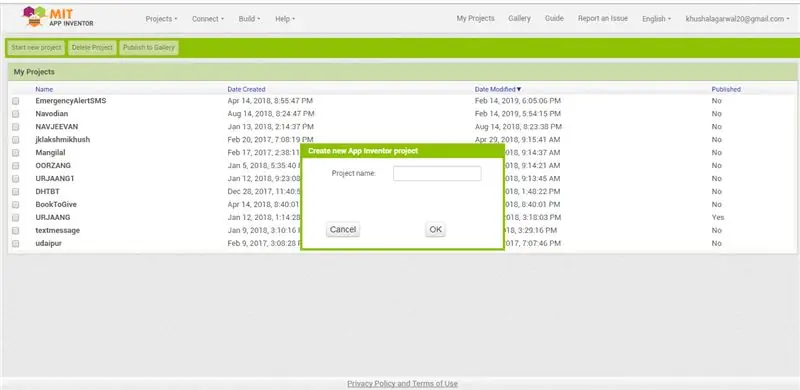
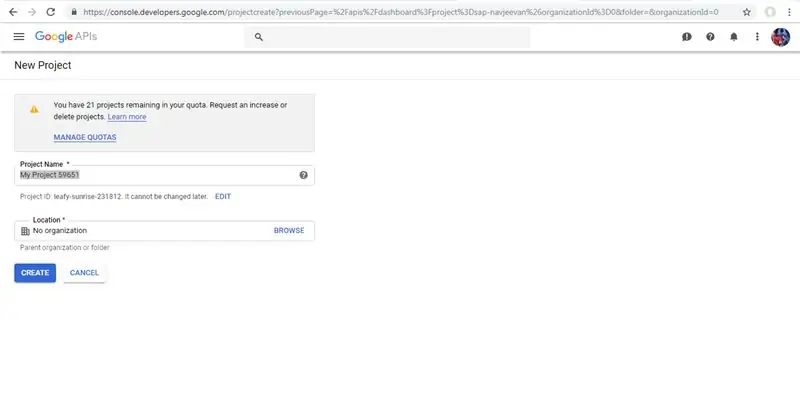
Cliquez sur « Créer un nouveau projet » ou sélectionnez le projet dans la liste déroulante si vous avez déjà un projet. Google vous demandera un nom de projet. Choisissez un nom qui n'inclut pas d'espaces. Ici, nous avons sélectionné le nom du projet TeaCelebration. Ce que l'on peut voir sur la figure ci-jointe.
2. Après avoir créé le projet, cliquez sur le menu dans le coin supérieur gauche de la console des développeurs (trois lignes horizontales).
3. cliquez sur gestionnaire d'API
4. Si vous ne le regardez pas déjà, cliquez sur le gestionnaire d'API dans le menu de la console du développeur.
5. recherchez "Fusion Tables" dans la liste des API et cliquez sur Fusion Tables API
6. Cliquez sur « Activer »
Une fois activé, le bouton changera et vous invitera à créer des informations d'identification. (L'API n'est activée que pour le projet actuellement sélectionné. Si vous n'en avez qu'un, pas de problème)
7. Cliquez sur le bouton "Aller aux informations d'identification" pour continuer.
8. Si vous venez du bouton « Aller aux informations d'identification » (7), recherchez la phrase qui dit « Si vous le souhaitez, vous pouvez ignorer cette étape et créer une clé API, un ID client ou un compte de service ». Cliquez sur "compte de service".
8.1 (Alternative à 8) Si vous n'êtes pas venu du bouton "Aller aux informations d'identification", sélectionnez "Informations d'identification" après avoir sélectionné le gestionnaire d'API dans le menu de la console du développeur. Cliquez ensuite sur « Nouvelles informations d'identification » puis « Clé de compte de service »
9. Cliquez sur « Créer un compte de service »
10. Donnez-lui un nom simple sans espaces, comme TeaCelebration.
Cochez "Activer la délégation à l'échelle du domaine Google Apps". Saisissez le nom de votre produit, qui est le nom de l'application que vous créez ! Cliquez ensuite sur Créer. Après un moment, il signalera "Compte de service créé". Cliquez sur "fermer"
11. ID de compte de service - Vous devriez maintenant voir une page intitulée « IAM & Admin » qui affiche les comptes de service pour votre projet. Cela devrait ressembler à ci-dessous, avec le nouveau compte de service répertorié et une (longue) adresse e-mail, intitulée « ID de compte de service ». Vous aurez besoin de cette adresse e-mail plus tard dans App Inventor.
Si vous avez besoin de revenir à cette page IAM & Admin, vous pouvez la trouver en accédant à la console développeur https://console.developers.google.com et en sélectionnant IAM & Admin dans le menu à trois lignes horizontales en haut à gauche. Sélectionnez ensuite soit Comptes de service, soit Autorisations pour voir l'adresse e-mail (identifiant du compte de service).
12. Obtenez votre clé - Avec un compte de service maintenant configuré, vous pouvez obtenir une clé à importer dans App Inventor. À partir de la page API Manager Credentials, sélectionnez votre compte de service. cliquez sur « Créer des informations d'identification ». Choisissez que vous voulez une clé de compte de service. Choisissez le compte pour lequel vous voulez une clé (vous n'en avez probablement qu'une, celle que nous venons de créer - sélectionnez-la dans la liste déroulante et sélectionnez Type de clé: P12. Cliquez sur « Créer ».
Vous téléchargerez immédiatement un nouveau fichier qui se termine par.p12. Il s'agit du fichier que vous devrez télécharger dans App Inventor. Si ce fichier contient des espaces dans son nom, renommez-le pour supprimer les espaces. App Inventor rejettera le fichier s'il contient des espaces ou des caractères étranges dans le nom, vous pouvez donc aussi bien le vérifier maintenant.
Vous aurez également la possibilité de créer un mot de passe pour la clé, avec le mot de passe initial "notasecret". Vous pouvez le laisser tel quel, à moins que vous ne souhaitiez créer votre compte de service App Inventor app.
Ouf! Ce fut un long processus. À la fin de tout cela, vous devriez avoir un compte de service, ainsi qu'un identifiant de compte (adresse e-mail) et une clé de compte de service p12
Étape 4: Comment créer des tables à partager



Vous avez maintenant la possibilité de partager des tables Fusion. Ici, nous discutons de la façon de créer des tables à partager.
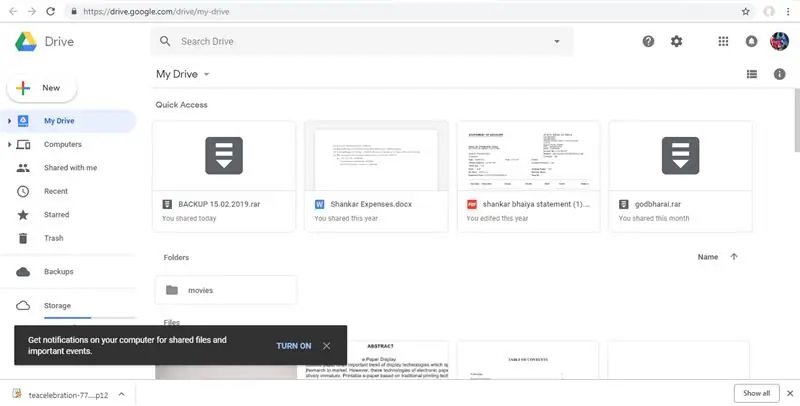
Ouvrez Google Drive sur drive.google.com
1. "Connecter" Fusion Tables à Drive
Cliquez sur « NOUVEAU », puis « Plus », puis « Connecter plus d'applications ». (Les tables de fusion peuvent déjà être disponibles dans ce menu, auquel cas, vous pouvez ignorer cette étape.)
Recherchez « tables de fusion » et cliquez sur « CONNECTER » sur la carte des tables de fusion.
2. Créez un nouveau tableau
Cliquez sur "NOUVEAU" dans Drive, sélectionnez "Plus" et cliquez sur "Google Fusion Tables".
Il vous demandera si vous souhaitez importer un fichier de données existant ou commencer avec une nouvelle table complètement vide. Les choix ici sont à vous, et à vous seul ! Ensuite, il vous amènera dans votre nouvelle Fusion Table.
La configuration des données et de la structure de la table dépend de votre application.
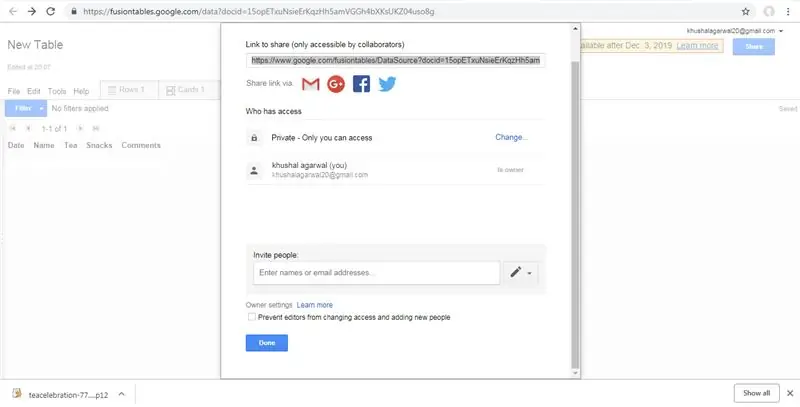
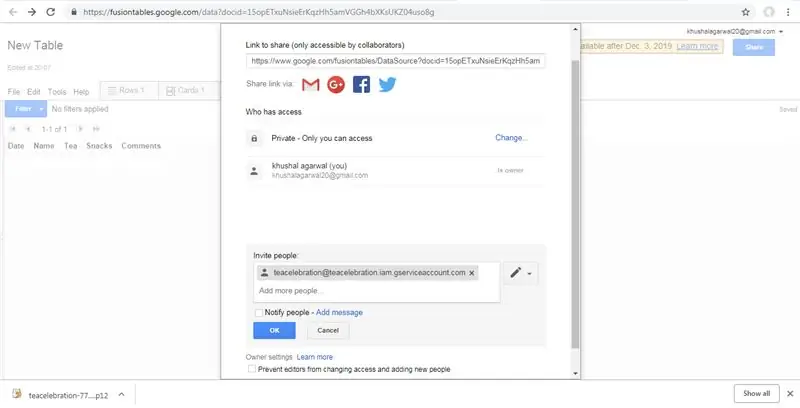
3. Partagez la table avec le compte de service.
Pour qu'App Inventor puisse accéder à cette table, elle doit être partagée avec l'adresse e-mail du compte de service que vous avez créée. …@developer.gserviceaccount.com) Assurez-vous que « Peut modifier » est sélectionné. Décochez "notifier les personnes" (le compte de service n'est pas une personne réelle, il ne se soucie donc pas de la notification) Cliquez sur "OK", et quand il est dit "ignorer l'envoi de la notification ?" cliquez sur OK". Cliquez sur « Terminé »
Étape 5: Détermination de l'URL et de l'ID de votre table Fusion


Dans l'éditeur de blocs, vous allez définir la propriété HomeURL du composant WebViewer pour qu'elle pointe vers l'URL de votre table. Pour trouver l'URL de votre Fusion Table:
1. Dans votre navigateur, accédez à la Fusion Table que vous venez de créer.
2. Allez dans le menu et sélectionnez Outils > Publier.
3. Vous verrez un avis indiquant: "Ce tableau est privé et ne sera pas visible".
4. Cliquez sur le lien bleu indiquant « Modifier la visibilité ». Dans la liste « Qui a accès », cliquez sur le lien bleu « Modifier… » à côté de « Privé - Seules les personnes répertoriées ci-dessous… »
5. Choisissez « Public sur le Web » ou « Tous les utilisateurs disposant du lien ». L'un ou l'autre de ces paramètres fonctionnera pour ce didacticiel. À l'avenir, vous devrez décider de ce paramètre en fonction de la sensibilité de vos données.
6. Cliquez sur le bouton vert Enregistrer, puis sur le bouton bleu Terminé.
7. De retour sur la page Fusion Table, accédez à la barre de menus et sélectionnez Outils > Publier. Sélectionnez l'URL dans la zone de texte supérieure (libellée « Envoyer par e-mail ou messagerie instantanée »), copiez l'URL et revenez à App Inventor. Vous allez coller l'URL dans le bloc de définition de TABLE_URL.
8. Vous pouvez trouver l'ID de la table en naviguant jusqu'à votre table, puis en sélectionnant Fichier > À propos de cette table dans le menu.
Téléchargez votre fichier de clé.p12
Dans le concepteur, téléchargez le fichier de clé que vous avez téléchargé à partir de la console développeur. Téléchargez-le sous Média, de la même manière que vous téléchargeriez un fichier image. Cliquez sur le composant FusiontablesControl1 et recherchez la propriété KeyFile. Cliquez à l'endroit où il est indiqué "aucun" sous KeyFile et sélectionnez le fichier.p12 que vous avez précédemment téléchargé.
Étape 6: Création de blocs dans MIT APP



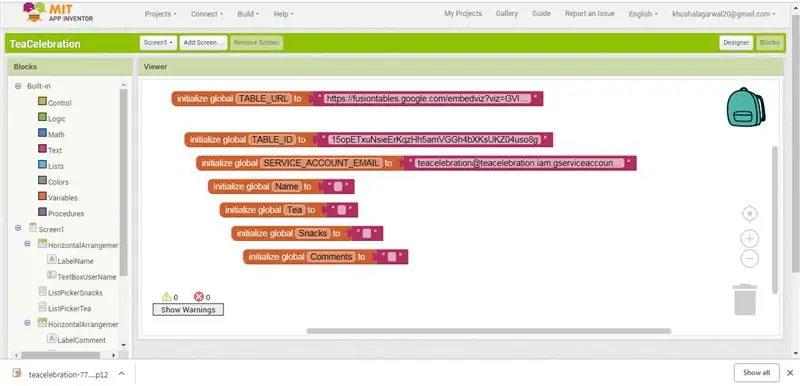
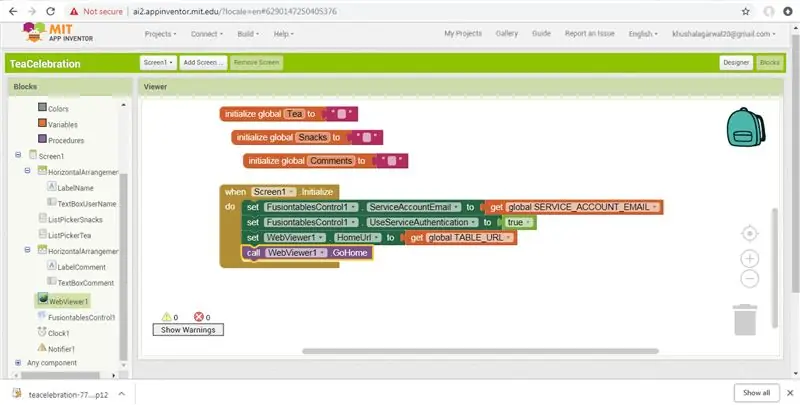
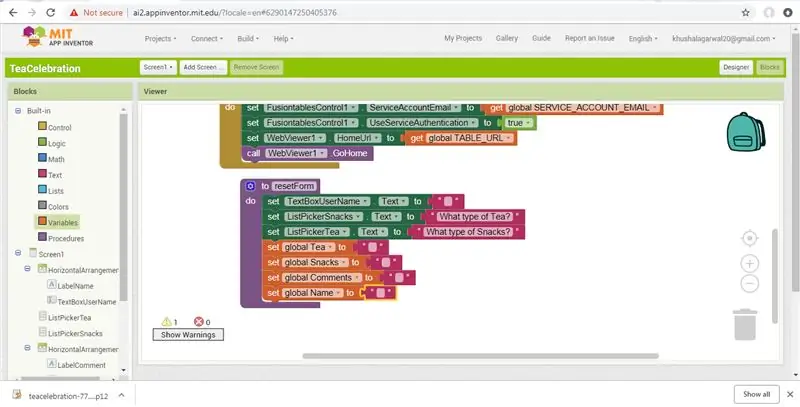
Ouvrez l'éditeur de blocs pour pouvoir programmer le comportement de l'application. Avant de lire cette étape, veuillez consulter toutes les captures d'écran ci-jointes, car je suis sûr que vous pouvez facilement créer des blocs comme indiqué dans la capture d'écran sans lire la procédure ci-dessous.
1. Il est important d'effectuer certaines étapes d'initialisation à chaque démarrage de l'application. Celles-ci se font dans le bloc "Screen1. Initialize". Pour cette application, nous devons définir les valeurs initiales de la propriété de compte de service du composant FusionTable (définie sur le global SERVICE_ACCOUNT_EMAIL) et la propriété HomeURL du composant WebViewer (définie sur le global TABLE_URL). Veuillez vous référer à la capture d'écran ci-jointe pour une meilleure compréhension.
2. Configurez la procédure "resetForm" comme indiqué ci-dessous. Après avoir enregistré une entrée, cette procédure réinitialise l'interface à son état d'origine.
3. Liste des blocs de sélection
Dans le concepteur, vous définissez les choix pour les types de thé et de collations en remplissant la propriété "Sélection" avec des listes séparées par des virgules. Ces choix préprogrammés seront affichés sur l'interface utilisateur afin que l'utilisateur puisse sélectionner son thé et ses collations. Leurs sélections sont stockées dans les variables Thé et Snacks.
4. Insertion de données dans la table de fusion
Le composant FusiontablesControl est utilisé pour envoyer les données à la Fusion Table. Cette action créera une nouvelle ligne dans la Fusion Table, définissant les valeurs des différentes colonnes impliquées. App Inventor facilite cette opération, mais vous devez veiller à ce que la requête d'insertion soit correctement formatée. Il y a d'abord une liste de noms de colonnes, suivie d'une liste de valeurs. L'ordre des noms de colonnes et des noms de valeurs doit être dans le même ordre afin qu'ils correspondent. Un exemple de ce à quoi cela pourrait ressembler est joint. Tout d'abord, configurez une nouvelle procédure avec résultat qui prend une chaîne comme argument et renvoie cette même chaîne entourée de guillemets simples. La procédure quotify est utilisée dans la procédure InsertDataInTable pour placer des guillemets autour de toutes les valeurs de la requête. Il s'occupe également d'"échapper" les guillemets simples ou les apostrophes entrés par l'utilisateur. Vous pouvez envoyer des apostrophes simples dans le cadre d'une valeur dans la requête, de sorte que le bloc "remplacer tout" ajoute un guillemet simple supplémentaire. Deux guillemets simples d'affilée sont interprétés comme un seul guillemet. Les figures ci-dessous montrent comment faire la procédure. Notez que vous devez dire au bloc de procédure d'ajouter un paramètre. Pour ce faire, utilisez l'icône bleue qui ouvre une petite fenêtre dans laquelle vous spécifiez le nombre d'éléments dont vous avez besoin pour agir en tant que paramètres. Dans ce cas, vous n'en avez besoin que d'un. App Inventor nommera automatiquement le paramètre "x" mais vous pouvez le renommer en "str" en cliquant sur le x et en tapant directement dans le bloc. De même, vous pouvez renommer la procédure de « procédure » en « quotify » en la saisissant directement dans le bloc.
Utilisez le bloc InsertRow du composant Fusion Table. Pour construire la liste de valeurs, nous utilisons le bloc de texte de jointure d'App Inventor.
Pour cette application, les noms de colonnes doivent correspondre aux noms de colonnes de la table que nous avons créée précédemment. Leurs valeurs respectives sont issues des variables globales de la procédure. Remarque: Si vous n'avez pas utilisé ces mots exacts pour les colonnes de votre table, assurez-vous d'utiliser les noms de colonne de votre table lorsque vous créez votre requête.
5. Une fois que l'utilisateur a entré son nom, ses choix de thé et ses commentaires, il clique sur le bouton Soumettre. L'application teste pour s'assurer que les champs nom, thé et collations contiennent des valeurs et invite l'utilisateur à réessayer si l'une des réponses requises est manquante. Notez que le bloc de comparaison de textes est utilisé (trouvez-le sous Palette intégrée, tiroir de texte). Ce bloc compare deux chaînes de texte pour voir si elles sont égales. Si toutes les informations requises sont présentes, il appelle la procédure InsertDataInTable (voir figure ci-jointe).
6. Gestion de la réponse du service Fusion Tables
L'événement FusiontablesControl. GotResult sera déclenché lorsque l'application recevra une réponse du service Fusion Tables de Google. Pour une requête d'insertion, le service renverra le rowID de la nouvelle ligne qui a été insérée ou un message d'erreur en cas de problème. Dans cet exemple simple, nous utilisons le bloc "contains" (trouvez-le sous Palette intégrée, tiroir de texte) pour vérifier si la chaîne de résultat contient le rowID. Si c'est le cas, alors nous savons que le rowID a été reçu, et nous invoquons ensuite la procédure WebViewer. GoHome, qui recharge la "HomeURL" comme spécifié dans les propriétés de WebViewer. Notez que cet ensemble de blocs appelle également la procédure resetForm. Après avoir enregistré une entrée, il réinitialise l'interface à son état d'origine.
Vous avez terminé! Packagez l'application en accédant à Package for Phone sur le Designer. Vous pouvez maintenant tester l'application aux fins de la TeaCelebration. Une fois que vous aurez compris ce didacticiel, vous serez prêt à créer de nouvelles tables de fusion et à modifier l'application pour collecter différents types de données auprès des utilisateurs.
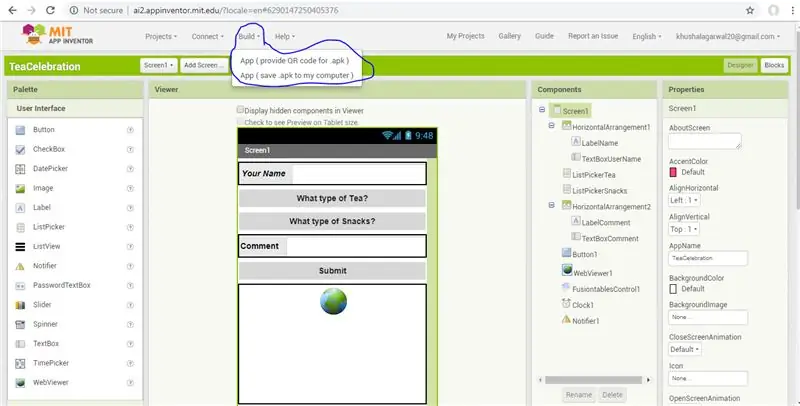
Étape 7: télécharger l'application dans Google Play Store

Il est très facile de télécharger l'application sur Google Play Store. Il suffit de google "Comment télécharger l'application sur Google Play Store" et vous obtiendrez toutes les informations de google lui-même. Ci-dessous le lien de google: -
support.google.com/googleplay/android-dev…
Vous n'avez qu'à télécharger le fichier APK dans Play Console.
Pour enregistrer le fichier APK, allez dans Build in MIT App et sélectionnez l'option " Save.apk to my computer ".
Enfin, après avoir fait toutes ces choses, votre application est prête à être utilisée. Si vous ne souhaitez pas télécharger l'application sur Google Play Store, partagez simplement l'application avec vos amis/clients, etc.
C'est uniquement à des fins d'apprentissage et vous avez maintenant tellement d'options pour augmenter, diminuer, afficher masquer la table de fusion.
Cette instructable est très Unique. Maintenant, c'est à vous d'utiliser la procédure. Se réunira dans le prochain Instructable.
Merci d'avoir lu.
Conseillé:
Comment créer une application Android avec Android Studio : 8 étapes (avec photos)

Comment créer une application Android avec Android Studio : Ce didacticiel vous apprendra les bases de la création d'une application Android à l'aide de l'environnement de développement Android Studio. À mesure que les appareils Android deviennent de plus en plus courants, la demande de nouvelles applications ne fera qu'augmenter. Android Studio est un logiciel facile à utiliser (un
Comment créer une page Web simple à l'aide de crochets pour les débutants : 14 étapes

Comment créer une page Web simple à l'aide de crochets pour les débutants : IntroductionLes instructions suivantes fournissent des instructions étape par étape pour créer une page Web à l'aide de crochets. Brackets est un éditeur de code source axé principalement sur le développement Web. Créé par Adobe Systems, il s'agit d'un logiciel gratuit et open source sous licence
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
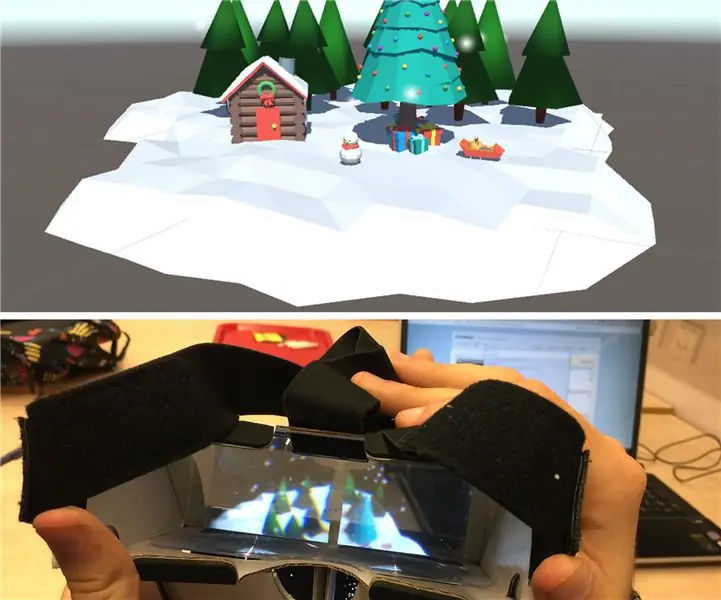
DeskMagic - Créer une application pour votre casque Aryzon AR (TfCD): 22 étapes

DeskMagic - Création d'une application pour votre casque Aryzon AR (TfCD): Dans ce Instructable, nous allons suivre étape par étape le processus de création d'une application de réalité augmentée (AR) simple pour le casque Aryzon AR. Aucune expérience en programmation ou autre n'est requise. Bien que l'application soit assez basique, c'est un moyen amusant et facile de
Pile bouton pour les expériences ou les petites applications. : 5 étapes

Pile bouton pour les expériences ou les petites applications. : Salut tout le monde ! Apprenons à fabriquer une batterie ! Vraiment simple, facile et pas cher. Ils sont parfaits pour les expériences et les tests, ou pour les petites applications nécessitant 3,0 - 4,5 volts
