
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Filia Veux dire Amitié en grec ancien. L'idée est d'avoir deux lampes dans différentes parties du monde, et lorsque vous touchez une lampe, les deux changent de couleur au hasard. Donc, si vous voulez montrer à quelqu'un à l'autre bout du monde que vous pensez à lui, vous pouvez appuyer sur la lampe et les couleurs changeront, alors ils peuvent faire de même (s'ils sont éveillés).
Comment ça marche?
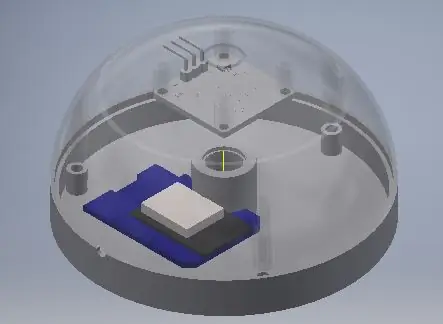
Les deux lampes sont équipées d'un capteur tactile, d'une LED RGB et d'un WEMOS D1 Mini (puce de connexion WiFi), et sont connectées à l'alimentation via un câble USB. Au milieu se trouve un serveur Amazon IoT (Interner of Things), qui est un serveur de publication-abonnement (à chaque message qui lui est envoyé, il le diffuse à tous les appareils connectés).
Chaque lampe:
- Tentatives de connexion au WiFi
- En cas d'échec, il ouvre son propre réseau (en tant que point d'accès) et vous permet de saisir les informations d'identification pour le réseau souhaité.
- S'il réussit, il se connecte au serveur et attend une entrée ou un message du serveur.
- En touchant le capteur, il randomise une couleur et l'envoie au serveur, qui l'enverra à toutes les lampes.
- À chaque message du serveur, il définit la couleur sur la couleur du message.
Étape 1: Étape 1 - Ce dont vous aurez besoin

Outils
- Fer à souder (et à souder bien sûr. Vous pouvez également utiliser un aspirateur à souder, une troisième main et un support de fer à souder si vous le souhaitez, c'est votre choix. Je les recommande tous.)
- Pince ou outil de dénudage de fils (si vous prévoyez de dénuder les fils vous-même, ce que vous devrez probablement faire).
- Multimètre, pour s'assurer que notre circuit n'a pas de pénurie.
- Ciseaux
- Tournevis. Assurez-vous d'en avoir des solides, car vous devrez créer vous-même le filetage.
- Pistolet à colle chaude et de la colle.
- Imprimante 3D ou accès à une. Il doit pouvoir imprimer en blanc, et créer une paroi très fine (2 mm). J'ai envoyé le mien à une imprimerie professionnelle, cela m'a coûté environ 20 $ et en valait vraiment la peine, car ils l'ont parfaitement fait.
- Un serveur AWS IoT. La création d'un tel serveur dépasse le cadre de cette instructable, mais voici un lien vers une vidéo qui l'explique. L'interface utilisateur a peut-être un peu changé, mais l'idée générale est la même. Enregistrez un appareil là-bas et enregistrez le code qui y est utilisé, vous devrez l'insérer dans le code plus tard.
Matériaux et pièces
- Iso
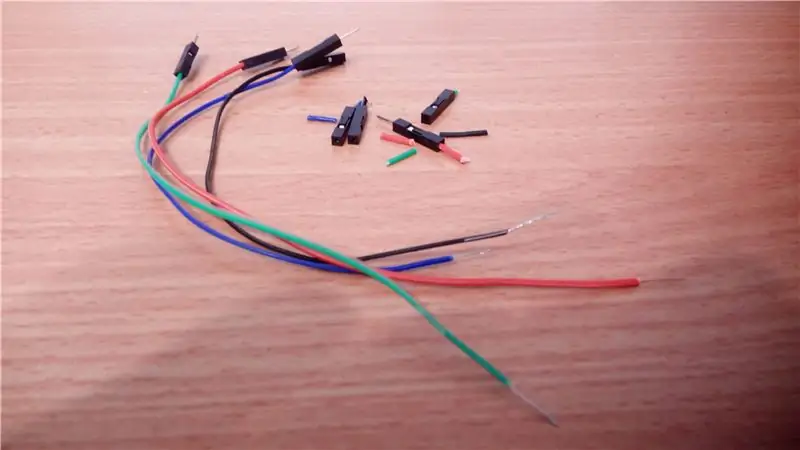
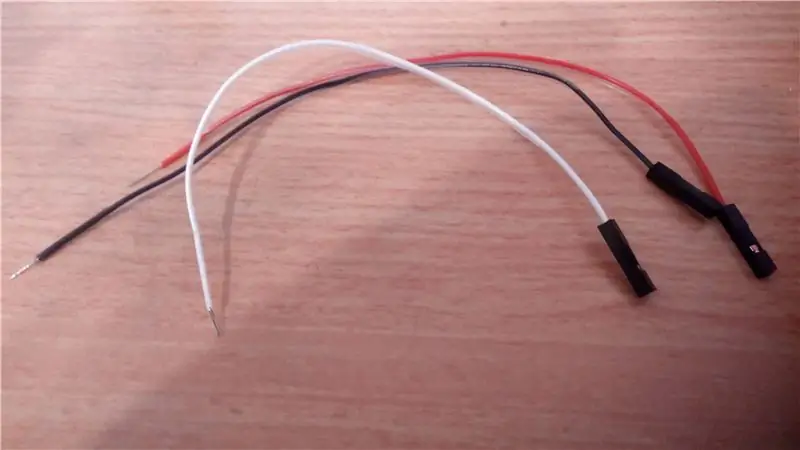
- Fils. J'utilise des cavaliers à code couleur pour rendre le guide plus compréhensible, mais vous n'êtes pas obligé de le faire. Il est courant de marquer le positif en rouge et le négatif en noir ou en bleu. Au total, nous utilisons environ 20 cm de fils par lampe.
- Câble USB (un par lampe)
- Des vis. Les vis que nous utilisons doivent s'adapter aux trous de l'impression, nous utiliserons donc 3 x 3M x 10mm et 4 x 2M x 3mm boulons par lampe.
- Une mini puce D1 par lampe.
- Un capteur tactile TTP223B par lampe.
- Une LED RVB à cathode commune de 10 mm (comme celle-ci) par lampe.
- Un peu de papier d'aluminium
- Du ruban adhésif
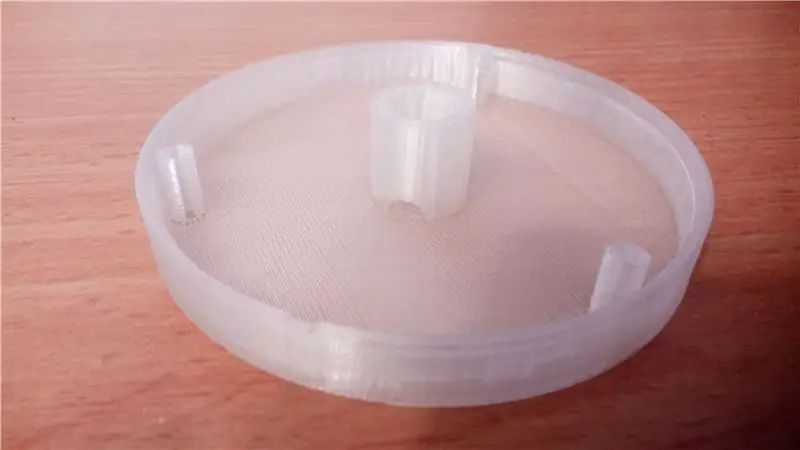
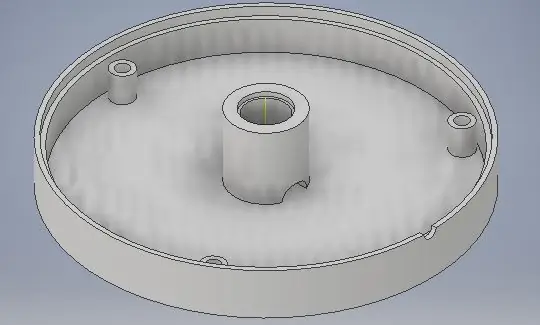
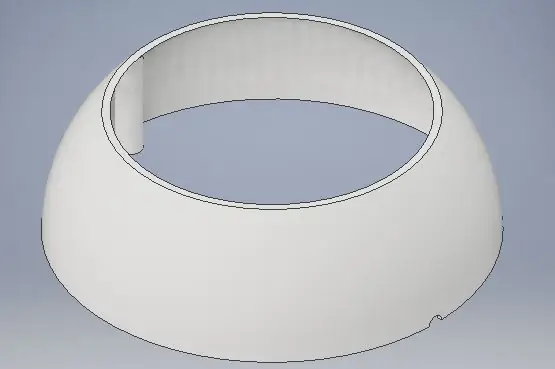
Étape 2: Étape 2: le cadre




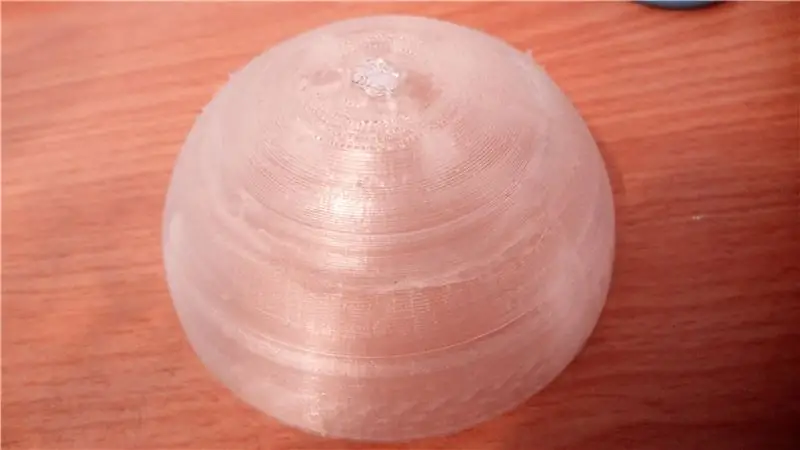
Le cadre est assez facile à imprimer. J'ai utilisé de l'ABS blanc. Comme il est très fin, il semble semi-transparent, ce qui est parfait pour cette lampe.
Après avoir imprimé les pièces, nous devons coller les deux parties du dôme pour créer un seul dôme. Ils s'appellent le dôme supérieur et le dôme inférieur, et nous les collons à l'aide de colle chaude sur toute la ligne, puis nous les nettoyons avec un couteau ou des ciseaux.
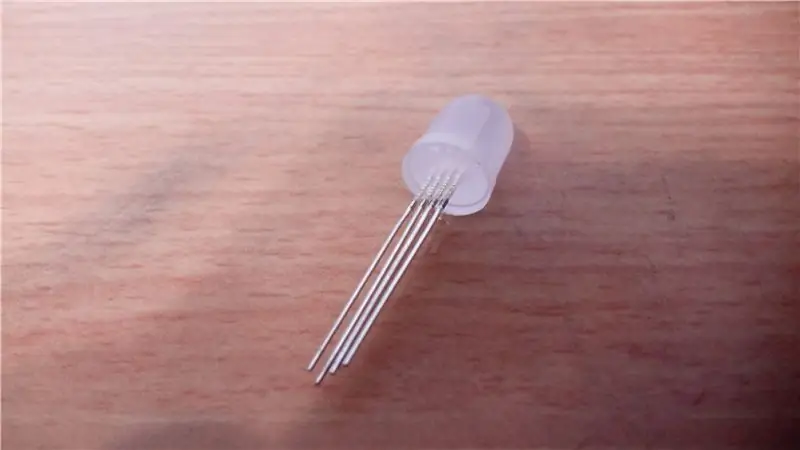
Étape 3: Étape 3: la LED RVB



La LED RVB a quatre connexions, trois anodes (extrémités positives) dans chacune des trois couleurs: rouge, vert et bleu, et une cathode (extrémité négative). C'est ce que signifie "cathode commune". Nous allons connecter à chacun des fils de la LED le fil correspondant (j'ai utilisé un codage couleur pour qu'il soit plus facile à repérer plus tard, vous pouvez marquer vos fils de manière à les distinguer complètement les uns des autres). Nous allons connecter les fils aussi près que possible du corps de la LED, puis couper le reste des pattes de la LED, afin qu'elles ne prennent pas de place.
Ensuite, nous passerons les fils à travers le trou au milieu de la base, du centre vers l'extérieur. Le trou est à peine de la taille qui peut s'adapter à tous les fils, nous devrons donc les serrer ensemble. Les tresser ensemble peut faciliter leur passage à travers le trou. Ensuite, nous testerons à l'aide du multimètre qu'il n'y a pas de pénurie.
Après avoir fait passer les fils et testé au multimètre qu'ils ne se touchent pas, nous collerons la led à son emplacement avec de la colle chaude.
Étape 4: Étape 4: le bouton




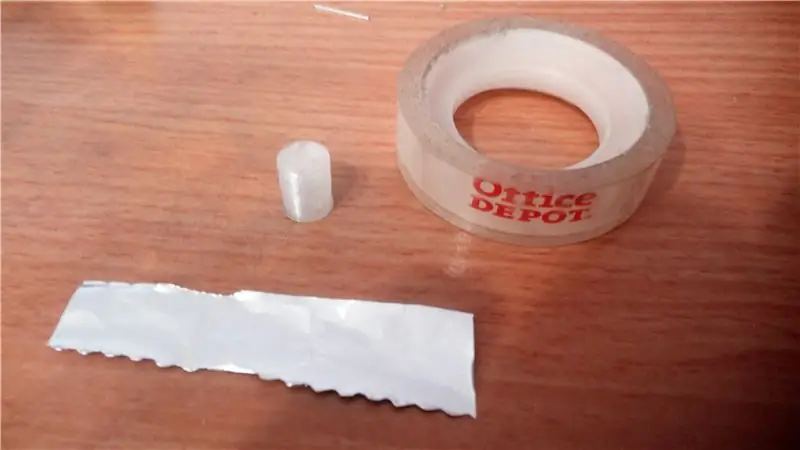
Ce n'est pas en fait un "bouton". Le capteur tactile est trop gros pour tenir en haut du dôme, nous devons donc étendre sa surface conductrice jusqu'à la surface du dôme afin que notre main puisse l'atteindre. Nous prenons le cylindre imprimé que nous avons imprimé avec le dôme et l'enveloppons verticalement avec du papier d'aluminium, puis horizontalement avec du ruban adhésif, en nous assurant que les deux extrémités du cylindre ont du papier d'aluminium exposé afin qu'il puisse connecter notre main à la surface du senseur tactile.
Ensuite, nous collons le bouton en place et retirons la colle à l'aide d'un couteau ou de ciseaux.
Étape 5: Étape 5: Électronique



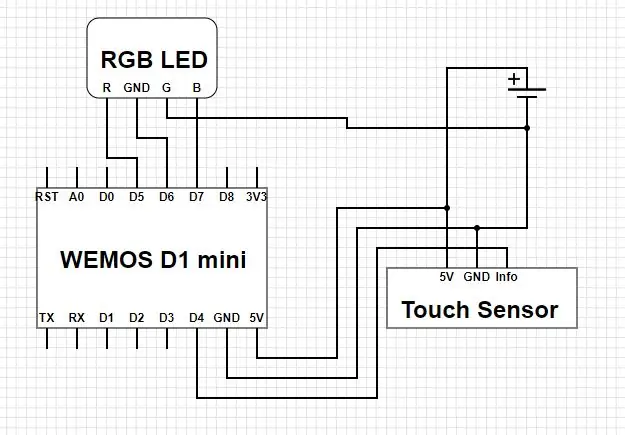
C'est l'heure de l'électronique ! Suivez le schéma et assurez-vous qu'il n'y a pas de pénurie. Il est préférable de renforcer les connexions électriques avec un seul thermorétractable, car ce sont celles qui sont connectées à un câble externe.
Quelques points à noter:
- L'exposition du câble USB est difficile, mais à la fin, il devrait y avoir des fils noir et rouge, tressés ensemble. Si vous branchez le câble USB, ils devraient avoir une tension de 5V.
- Utilisez des fils longs pour le capteur tactile, au moins 6 cm.
- Ce sera plus facile plus tard si vous ne soudez pas le capteur tactile et laissez simplement sur chacun de ses fils une extrémité de fil de raccordement femelle, afin que vous puissiez facilement le connecter/déconnecter plus tard.
Étape 6: Étape 6: Coder



Ainsi, après avoir configuré le serveur AWS, nous pouvons commencer à coder. Vous pouvez télécharger le code à partir d'ici et le télécharger sur le D1 mini à l'aide d'Arduino IDE. Veuillez noter quelques éléments:
- Si c'est la première fois que vous utilisez l'IDE Arduino, veuillez consulter cette courte vidéo qui explique comment l'installer et l'exécuter.
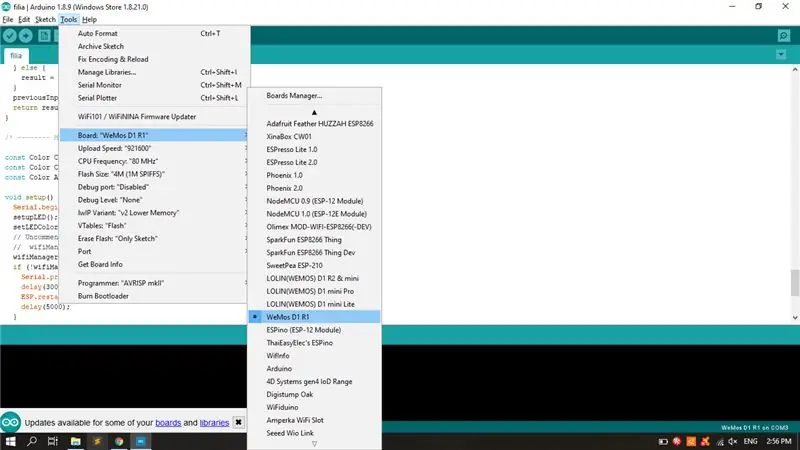
- Si c'est la première fois que vous utilisez l'IDE Arduino avec le WEMOS D1 mini, veuillez consulter cette instructable qui explique comment le faire.
-
Vous devrez inclure quelques bibliothèques pour que le code s'exécute. Allez dans Outils/Gérer les bibliothèques ou appuyez sur ctrl+shift+i, puis sélectionnez et installez les bibliothèques suivantes:
- ArduinoJson
- AWS-SDK-ESP8266
- PubSubClient
- WebSockets
- Gestionnaire WiFi
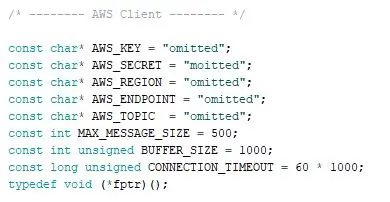
- Enfin, remplacez toutes les constantes définies dans la zone client AWS du code par vos constantes qui correspondent à votre compte AWS.
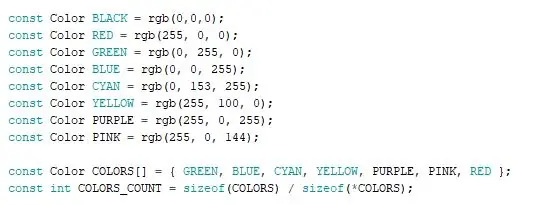
- Vous pouvez également ajouter autant de couleurs que vous le souhaitez à la liste des couleurs dans la section LED du code.
Étape 7: Étape 7: Intégration et exploitation





Enfin, nous pouvons connecter le capteur tactile en place, mettre les boulons pour connecter la base au dôme et le brancher !
La première fois que nous le branchons, Filia ne trouvera pas de réseau WiFi, sauf s'il y en a un sans protection dans la zone, auquel cas il s'y connectera. S'il ne trouve pas, il démarrera son propre point d'accès et nous pourrons nous connecter à son réseau.
Après la connexion au réseau, une page Web s'ouvrira et nous pourrons entrer les informations d'identification pour notre réseau souhaité. Après cela, nous pouvons redémarrer (en débranchant et rebranchant la lampe) et il se connecte. Nous pouvons voir qu'il s'est connecté après avoir clignoté trois fois en vert, puis devient bleu. Après cela, nous pouvons toucher le haut et le signal sera envoyé au serveur, définissant l'état de l'IoT. Il mettra ensuite à jour l'état de tous les Filia connectés à votre appareil, et ils changeront tous de couleur en conséquence.
Merci pour la lecture!
Conseillé:
Lampe fantaisie maison bricolage: 5 étapes (avec photos)

Lampe fantaisie faite maison à faire soi-même : je suis un étudiant qui suit actuellement un cours sur les circuits. Pendant le cours, j'ai eu l'idée d'utiliser un circuit très simple pour créer un projet pratique conçu pour les élèves du primaire qui était amusant, créatif et informatif. Ce projet comprend le
Lampe frontale / Booster de lampe de poche : 13 étapes (avec photos)

Lampe frontale / Booster de lampe de poche : La lampe frontale est modifiée à l'aide des circuits d'une lampe de jardin solaire. Il vous permettra d'utiliser seulement 2 piles au lieu de 3. Ceci est utile lors de l'achat de piles. Souvent, ils ne sont vendus qu'en packs de 2 ou 4 mais pas de trois. Il peut également permettre 'dead ba
Lampe d'ambiance faite maison : 6 étapes

Lampe d'ambiance faite maison: Une lampe d'ambiance est une lampe d'ambiance personnalisée à la couleur de la lumière. A continuación se muestra como puedes hacer una con un Kit de principiantes de Arduino y materiales caseros
DIY : Lampe de poche Lego UV LED / Détecteur d'urine pour animaux de compagnie fait maison : 3 étapes

Bricolage : lampe de poche à LED Lego UV / détecteur d'urine pour animaux de compagnie fait maison : il s'agit d'un moyen facile (aucune soudure requise), amusant et bon marché de fabriquer une excellente lampe de poche à LED UV à partir de Legos. Cela sert également de détecteur d'urine pour animaux de compagnie fait maison (comparez les prix). Si vous avez déjà rêvé de faire votre propre Lego Flash maison
Stroboscope de studio fait maison avec pince pour parapluie et lampe de modélisation. : 6 étapes (avec photos)

Stroboscope de studio fait maison avec pince pour parapluie et lampe de modélisation.: Je suis fauché la plupart du temps mais j'ai toujours voulu avoir des stroboscopes de studio pour pouvoir faire des portraits facilement, mais le coût est hors de portée pour moi. Heureusement, j'ai compris comment faire une pince qui utilise des stroboscopes à chaussures chaudes (ceux que vous pouvez mettre sur t
