
Table des matières:
- Étape 1: ce dont vous aurez besoin
- Étape 2: connectez le pèse-personne numérique pour salle de bain
- Étape 3: Configurer le lecteur RFID
- Étape 4: Configuration de la voie LED
- Étape 5: composer les fleurs
- Étape 6: Construire l'arbre
- Étape 7: Décorez l'arbre
- Étape 8: Le code
- Étape 9: créer l'application Web
- Étape 10: Profitez de l'expérience
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Une tradition intéressante concernant la thèse de doctorat et la thèse de licence est qu'elles sont pendues à un arbre dans la bibliothèque principale de KTH avant la soutenance publique/le séminaire. Par conséquent, dans le cadre d'un projet pour notre cours de conception et de réalisation d'interactions physiques, notre groupe a décidé de commémorer cette coutume en créant une version interactive de l'arbre.
Étape 1: ce dont vous aurez besoin


Matériaux:
- 1x balance numérique (avec 4 cellules de charge)
- Chiffons de nettoyage en coton et cellulose (nous avons utilisé un chiffon par fleur, 6 au total)
- 2x balles en mousse
- Fil
- 4x planches de bois (les nôtres mesuraient 22x170x1600 mm chacune)
- 6x moulures de coin extérieur (2 de 27x27x750 mm, 2 de 27x27x600 mm et 2 de 27x27x1350 mm)
- 1x planche de bois (pas plus épais que 6-7 mm)
- 2x planches de bois (2-3 cm d'épaisseur, 45x45 cm)
- Fils
- Souder
- Colle chaude
- Tubes thermorétractables
- Ruban adhésif double face
- 20x vis universelles (5x40 mm)
- 20x vis universelles (3.0x12 mm)
- 10x angles de renfort
- 1x Stripboard (carte de prototypage)
Électronique:
- 1x - Arduino Uno
- 1x - Amplificateur de cellule de charge
- 1x - Microcontrôleur ESP8266 Huzzah Feather
- 1x - Lecteur RFID Adafruit RC522
- 2x - Multiplexeurs (registres à décalage 8 bits avec registres de sortie à 3 états)
- 16x - LED rouges
- 16x - Résistances
- 6x - Servos - Hitec HS-422 (taille standard)
Outils:
- Fer à souder
- Pistolet à colle chaude
- Scie à main
- Scie à chantourner
- Tournevis électrique
- Râpe à bois
- Outil de coupe de bois de scie sauteuse
Étape 2: connectez le pèse-personne numérique pour salle de bain

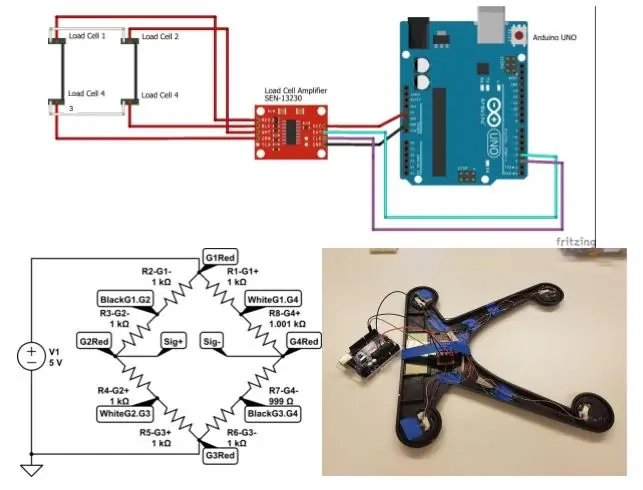
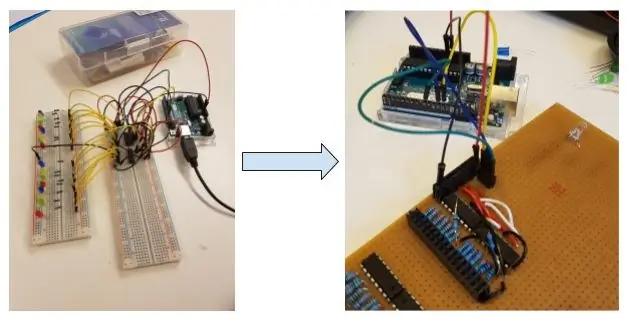
Pour cette première étape, nous avons utilisé 4 cellules de charge d'un pèse-personne numérique et l'amplificateur de cellule de charge HX711. Les broches sont étiquetées avec des couleurs: RED, BLK, WHT, GRN et YLW, qui correspondent au codage couleur de chaque cellule de charge. Ils ont été accrochés dans une formation de pont de Wheatstone (voir photos). On applique une excitation sur les rouges Load Cell 1 et Load Cell 4 et on lit les signaux des rouges Load Cell 2 et Load Cell 3 (voir lien).
Étape 3: Configurer le lecteur RFID


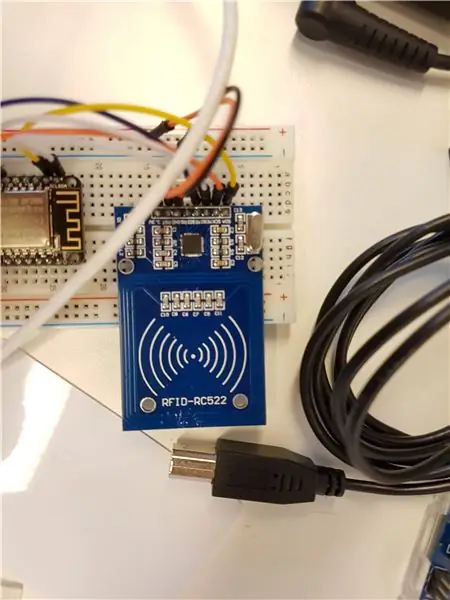
Pour assembler le scanner, nous avons utilisé deux pièces de matériel; le microcontrôleur ESP8266 Huzzah Feather et le lecteur RFID Adafruit RC522.
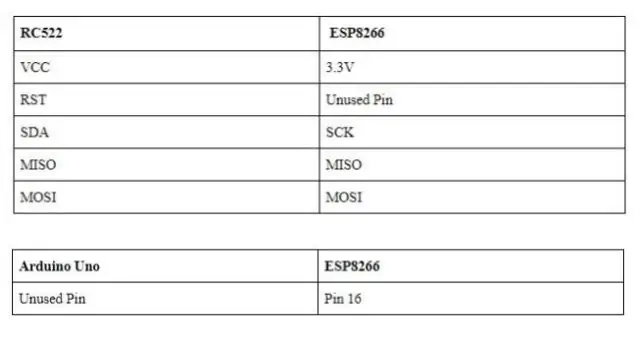
L'ESP8266 et le RC522 avaient 5 connexions entre eux (voir photo 1).
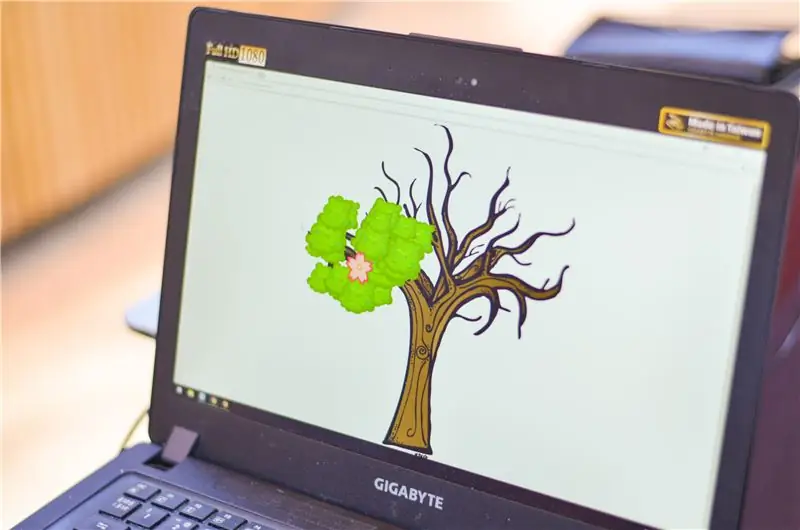
Le but du scanner était de scanner les cartes KTH, 13,6 MHz, et d'envoyer l'identifiant unique de la carte, ou dans le cas idéal l'identifiant de l'étudiant, à une base de données Google Firebase. Tout cela a été fait à l'aide de packages Arduino préconstruits, MFRC522 pour le RC522, ESP8266 pour le wifi et Arduino Firebase pour la communication firebase. Une fois les informations envoyées à la base de données, une page Web contenant un arbre a été mise à jour à l'aide de l'animation D3.js pour simuler l'épanouissement d'une fleur sur un arbre virtuel.
La dernière partie de la configuration consistait à envoyer les informations selon lesquelles une carte avait été numérisée au microcontrôleur Arduino Uno. L'ESP8266 et l'Arduino Uno avaient 1 connexion entre eux (voir photo 1).
La broche 16 a été utilisée spécifiquement parce qu'elle a une valeur par défaut de BAS, tandis que les autres broches ont des valeurs par défaut de HAUT. Lorsqu'une carte est scannée, nous envoyons une seule impulsion HAUTE à l'Arduino Uno qui exécute ensuite le reste du code.
Étape 4: Configuration de la voie LED


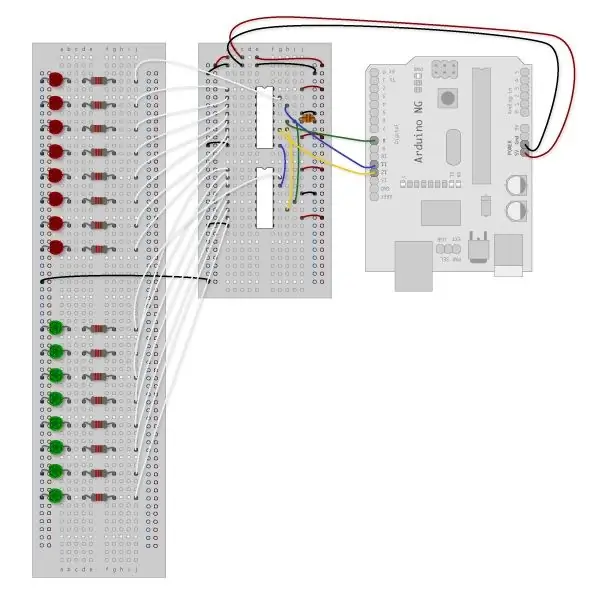
Afin d'avoir une interaction plus significative, ainsi qu'un retour visible de certaines actions de l'utilisateur, nous avons décidé d'aménager un parcours de LED qui s'allument vers la branche désignée. Par conséquent, l'utilisateur est guidé vers l'endroit où il doit spécifiquement accrocher la thèse.
Pour cela nous avons utilisé deux multiplexeurs: des registres à décalage 8 bits avec des registres de sortie à 3 états et 16 leds rouges. Le multiplexeur permet de contrôler 8 sorties à la fois tout en n'occupant que 3 broches sur notre microcontrôleur. Les connexions ont été réalisées par « communication série synchrone » (voir lien).
Étape 5: composer les fleurs



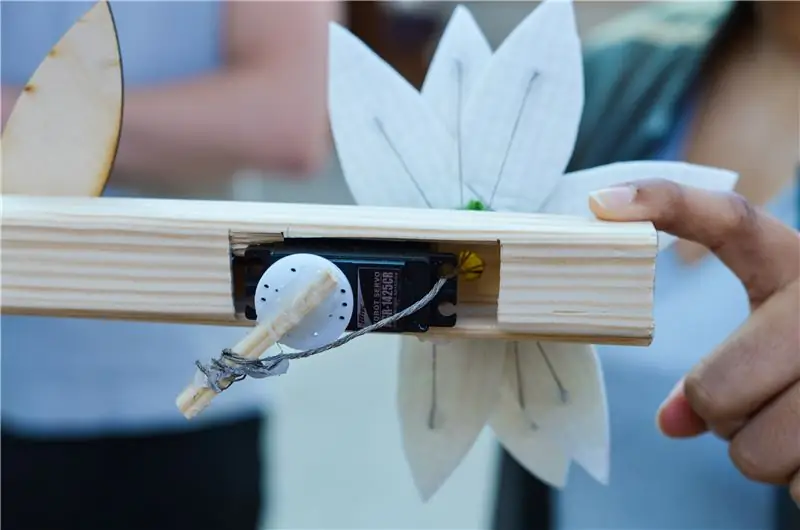
Pour cette étape, nous avons utilisé un matériau léger et pliable - des chiffons de nettoyage. Des pièces en forme de pétales ont été découpées dans ce matériau. Par conséquent, ces pétales sont reliés à une structure centrale, constituée d'une boule de mousse. Chaque pétale est fixé avec un fil, de sorte que lorsqu'il est tiré, le pétale se plie.
Étape 6: Construire l'arbre



Notre matériau principal est le bois. L'arbre est composé de quatre planches de bois séparées vissées ensemble dans une forme carrée (5 vis pour relier 2 planches). Les branches ont été fabriquées à partir de moulures d'angle extérieur en bois. Des trous carrés ont été découpés dans le tronc de l'arbre pour y insérer les branches. Chaque branche a soit une LED à l'extrémité (la branche inférieure et la branche supérieure) soit deux LED (la branche médiane). Chaque LED a été fixée avec de la colle.
Une fois les LED correctement mises en place, nous avons fixé une fleur sur chaque branche. Chaque fleur a un servo qui contrôle la floraison (voir photos). La balance, les LED et le servo sont connectés à l'Arduino, via la carte de prototypage réalisée lors de l'étape 4. Chaque branche est fixée au tronc du côté gauche et droit à l'aide des angles de renfort et des vis universelles 3.0x12 mm.
L'une des planches de bois les plus épaisses servira de base à l'arbre et l'autre sera découpée en forme de triangle rectangle qui sera d'abord vissée au tronc de l'arbre, puis fixée à la planche de bois à la base.
Pour la planche de bois de base, faites un trou carré pour les fils de la balance, puis fixez la balance à la planche de bois avec le ruban adhésif double face.
L'Arduino Uno était positionné à la base du coffre ainsi que la carte de prototypage avec toutes les connectiques correspondantes.
Avant de fermer l'arbre, faites un trou carré dans la dernière planche de bois à sa base, afin de connecter l'ordinateur à l'Arduino et au microcontrôleur ESP8266 Huzzah Feather.
Étape 7: Décorez l'arbre



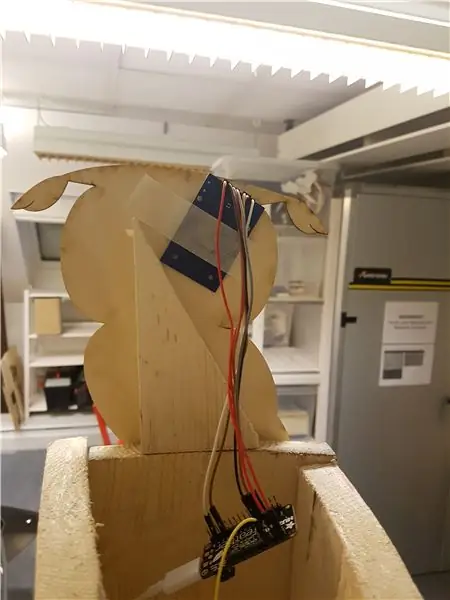
Pour améliorer l'apparence de notre prototype, nous avons ajouté quelques feuilles sur les branches qui ont été découpées au laser, ainsi qu'un hibou (pour symboliser le savoir).
Étape 8: Le code
Ici, vous avez différents codes que vous pouvez utiliser pour tester le fonctionnement de chaque composant (calibration_test.ino pour la balance, scanner.ino pour le lecteur RFID et servo_test.ino pour les servos) puis le tout dans son intégralité (light_test.ino en tant que test initial et main.ino comme version finale).
Vous devrez également installer la librairie HX711 pour pouvoir travailler avec la balance (lien vers la librairie).
Étape 9: créer l'application Web

En tant qu'interaction supplémentaire, nous avons ajouté un retour numérique via une application Web. L'application reçoit l'identifiant scanné et, par conséquent, pour la thèse suspendue, la fleur sur l'arbre virtuel fleurit également.
Étape 10: Profitez de l'expérience


En fin de compte, nous étions heureux d'avoir réussi à faire fonctionner tous les composants ensemble. Le processus a été à la fois passionnant et stressant, mais malgré tous les défis, nous sommes satisfaits du résultat et l'expérience a été intéressante et surtout éducative.
Conseillé:
BBC Micro:bit and Scratch - Volant interactif et jeu de conduite : 5 étapes (avec photos)

BBC Micro:bit et Scratch - Volant interactif et jeu de conduite : L'un de mes devoirs de classe cette semaine est d'utiliser le BBC Micro:bit pour s'interfacer avec un programme Scratch que nous avons écrit. J'ai pensé que c'était l'occasion parfaite d'utiliser mon ThreadBoard pour créer un système embarqué ! Mon inspiration pour le scratch p
Comment ajouter un bot interactif dans Discord : 6 étapes

Comment ajouter un bot interactif dans Discord : Dans ce tutoriel, je vais montrer comment créer un propre bot interactif qui fonctionne avec quelques commandos. Discord est une application de médias sociaux Skype/Whats-app comme celle qui rassemble les joueurs. Ils peuvent avoir leur propre chaîne, vérifier à quel jeu chaque membre joue
Créer un système LED interactif pour les escaliers : 7 étapes

Créez un système LED interactif pour les escaliers : Il y a un escalier dans la maison. Il est très intéressant de voir de nombreux projets de rénovation d'escaliers dans la communauté. Pas très occupé récemment, j'ai donc décidé d'utiliser des modules matériels open source pour transformer les escaliers à la maison et ajouter des interactions
Mur de carreaux LED interactif (plus facile qu'il n'y paraît) : 7 étapes (avec photos)

Mur de carreaux LED interactif (plus facile qu'il n'y paraît) : dans ce projet, j'ai construit un écran mural LED interactif à l'aide d'un Arduino et de pièces imprimées en 3D. L'inspiration pour ce projet est venue en partie des carreaux Nanoleaf. Je voulais créer ma propre version qui soit non seulement plus abordable, mais aussi mo
Construisez un pont interactif arc-en-ciel à l'aide de Minecraft Raspberry Pi Edition : 11 étapes

Construire un pont interactif arc-en-ciel à l'aide de Minecraft Raspberry Pi Edition : Hier, j'ai vu mon neveu de 8 ans jouer à Minecraft avec le Raspberry Pi que je lui avais donné auparavant, puis j'ai eu une idée, qui utilise du code pour créer un Minecraft personnalisé et passionnant. projet de blocs LED pi. Minecraft Pi est un excellent moyen de commencer avec
