
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Description du projet
O produto final foi um protótipo utilizando o arduino Wemos D1 com comunicação WiFi para transmissão de dados. A princípio utilizamos um potenciômetro para simular o peso da garrafa.
Intégrants:
- Lucas de Sousa Medeiros
- Lucas Henrique Duarte Pereira
- Prince Sanis Silva de Souza
- Wellington Jésus da Conceição
Processus:
- O Wemos se conecta à uma rede Wi-Fi;
- Faz a medição do potenciômetro atraves da porta analógica A0;
- Após medição realiza uma requisição HTTP PUT pour enviar os dados coletados to uma API;
- Une API faz a consistência dos dados;
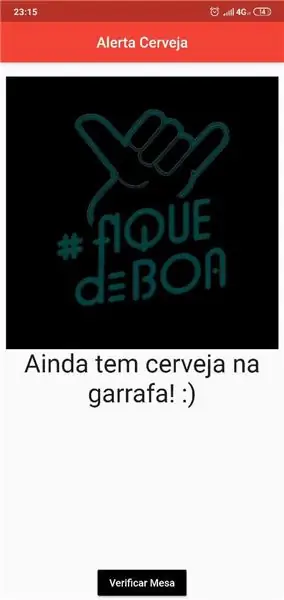
- O Aplicativo Mobile faz a leitura dos dados da API e emite um alerta ao garçom caso o peso da garrafa fique abaixo do esperado, ou seja, a garrafa vazia.
Itens utilizados para criação do Projeto:
- Plaça Wemos D1 - ESP8266
- Potenciômetro
- Protoboard (Qualquer tamanho)
- 3 cavaliers
Logiciels utilisés:
- IDE Arduino
- Code Visual Studio
Étape 1: API de configuration
- Clone ou projet: git clone
- Execute o comando (instalação de dependências): npm install
- Execute o comando (rodar a aplicação): npm start
Lien vers l'API:
Publication de l'API:
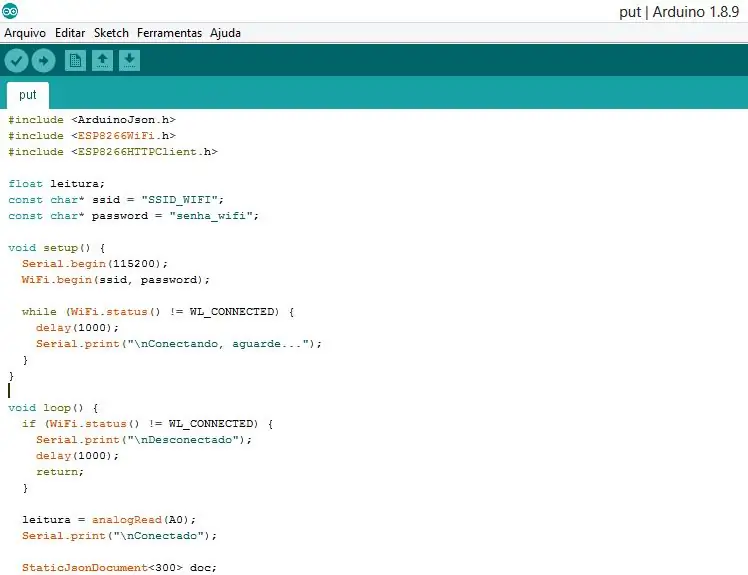
Étape 2: Configuração Arduíno

- Crie um novo projeto utilizando o Arduino IDE;
- Faça a importação das bibliotecas utilizadas;
- Digit as configurações da rede Wi-Fi (SSID e Password);
Code Github:
Étape 3: Configuração Do App Mobile


- Faça a instalação do Flutter, ele será utilizado para criar o aplicativo (https://flutter.dev/docs/get-started/install);
- Abra o editor de sua preferência;
- Aucun code Visual Studio abra o Palette de commandes (Control + Shift + P);
- Escolha a opção "Nouveau projet Flutter";
- Digite o nome do Aplicativo;
Caso queira visualizar/utilizar os codigos gerados:
- Faça clone do projeto do github;
- Faça a importação dentro do Visual Studio Code;
- Ligue ou smartphone ao computador e pressione F5 pour rodar o app;
- Garder une installation
Code Github:
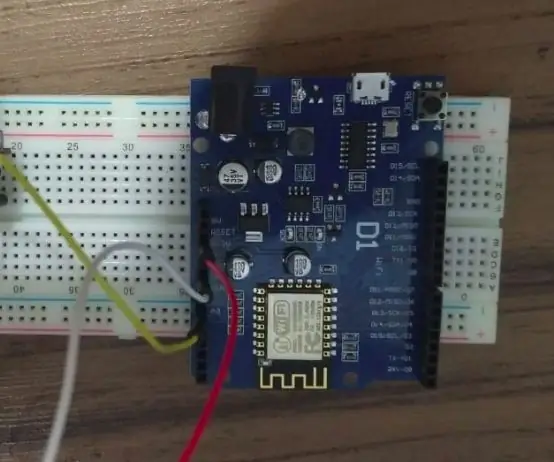
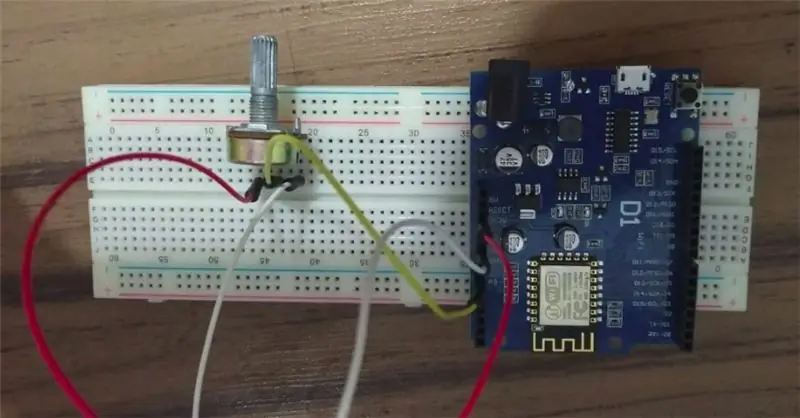
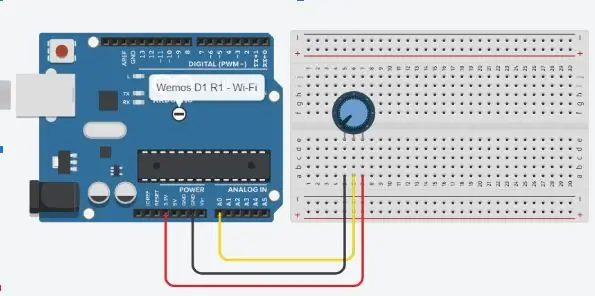
Étape 4: Montagem Da Placa

- Ligar o Potenciômetro na placa Protoboard.
- Ligar na porta analógica "A0" o cabo amarelo no pino do meio do Potenciômetro.
- Ligar na porta analógica "GND" o cabo preto no primeiro pino do Potenciômetro.
- Ligar na porta analógica "3.3V" ou cabo vermelho no terceiro pino do Potenciômetro.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Medidor De Humedad, Temperatura Y Luz Para Plantas : 3 étapes

Medidor De Humedad, Temperatura Y Luz Para Plantas: Este Instructable tiene como intención crear un medidor para el monitoreo de plantas y sus necesidades.El Circuit Playground se utilizará para medir la humedad, temperatura y luz alrededor de una planta
