
Table des matières:
- Étape 1: Concevoir un puzzle dans Adobe Illustrator
- Étape 2: découpez au laser les pièces du puzzle
- Étape 3: Créez une planche de base et un cadre
- Étape 4: Comment concevoir le panneau de base ?
- Étape 5: Établir des connexions
- Étape 6: Reprogrammation de Makey Makey
- Étape 7: Concevoir un site Web
- Étape 8: Jouer
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Projets Makey Makey »
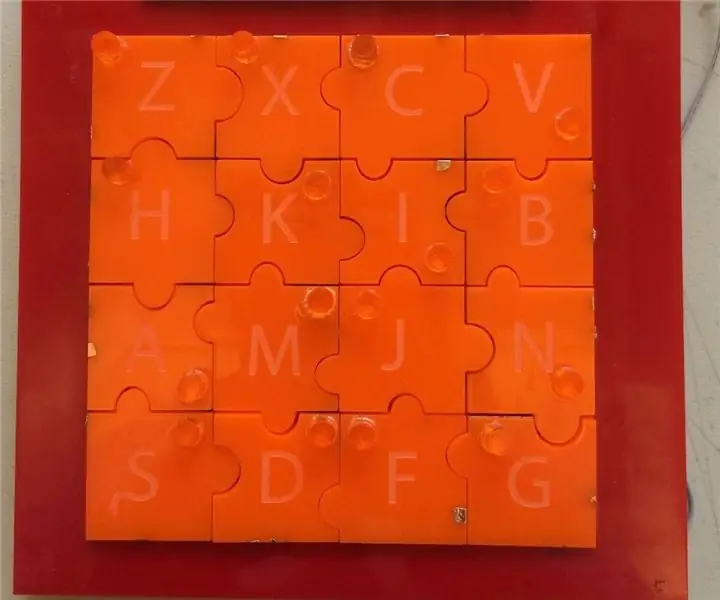
Il s'agit d'un jeu de réflexion axé sur les personnes malvoyantes en tant qu'utilisateurs finaux. Chaque pièce a un motif différent de ruban de cuivre qui ne fera que compléter le circuit et donnera ainsi une réponse sonore lorsqu'elle est placée au bon endroit. Dans ce prototype, nous avons attribué une lettre à chaque pièce et programmé le site Web pour qu'il la lise afin d'aider à enseigner la reconnaissance des lettres imprimées. Cette méthode est simple à réaliser, mais est limitée par le nombre de broches d'entrée.
Matériaux nécessaires:
Matériels:
- Makey Makey
- Découpeur laser
- Feuille acrylique (pour Puzzle, panneau de base, cadre)
- Fils
- Ruban de cuivre
- Soudure et fer à souder
- Multimètre (pour vérifier les connexions)
- La colle
Logiciels:
Illustrator Adobe (ou tout autre logiciel comme Rhino, Inskape)
Étape 1: Concevoir un puzzle dans Adobe Illustrator

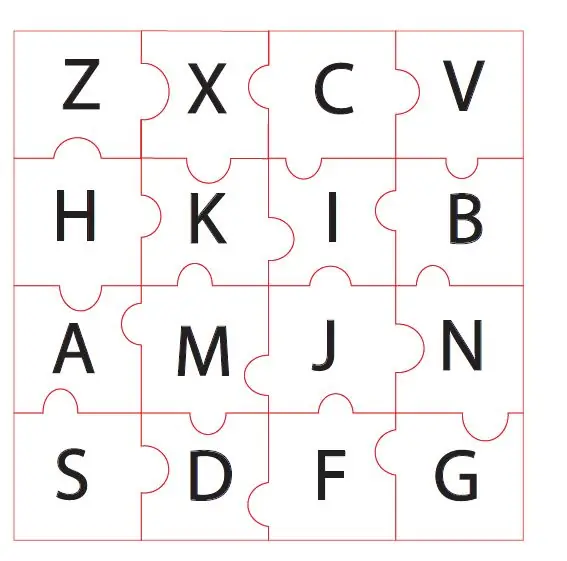
Créez un puzzle dans Adobe Illustrator avec 16 alphabets gravés dessus. Vous pouvez utiliser n'importe quel logiciel que vous aimez Inkscape ou Rhino. Nous devons reprogrammer le Makey Makey pour ces lettres.
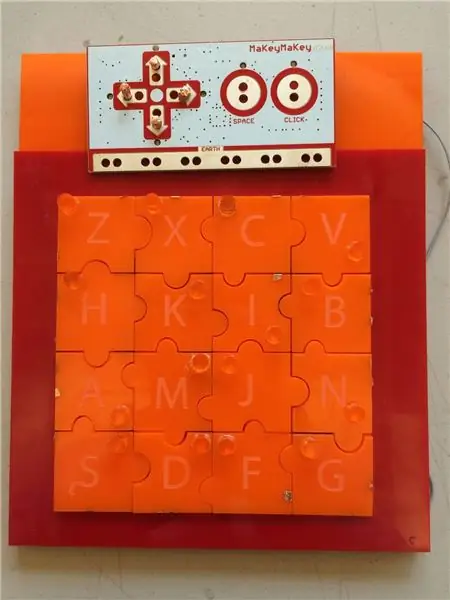
Étape 2: découpez au laser les pièces du puzzle

Découpe au laser les pièces du puzzle. Nous avions également quelques petites poignées pour tenir les pièces du puzzle. Ces poignées étaient également découpées au laser. Nous avons collé ces poignées sur les pièces du puzzle.
Étape 3: Créez une planche de base et un cadre

Créez un tableau qui sert de base aux pièces du puzzle et aux connexions à l'aide de l'illustrateur Adobe. Concevez également un cadre pour couvrir tous les fils et les connexions.
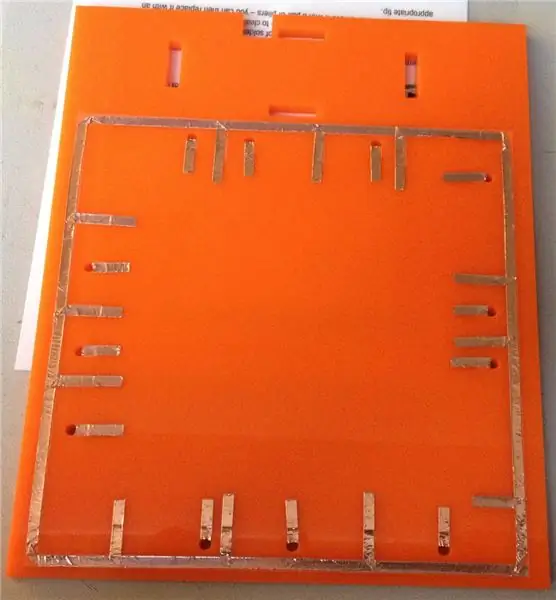
Étape 4: Comment concevoir le panneau de base ?

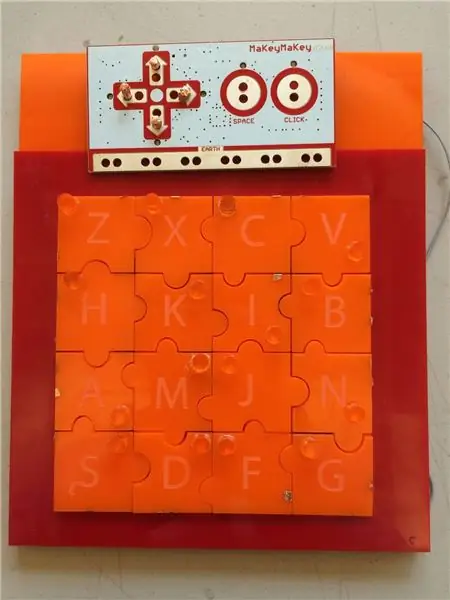
Le panneau de base a été gravé pour les bandes de cuivre qui reliaient chaque pièce du puzzle à une épingle dans Makey Makey. Nous avons également percé des trous pour câbler à l'arrière de la carte. La carte a également été découpée au laser pour le passage des broches Makey Makey et également pour la connexion USB. Nous avons également connecté chaque pièce du puzzle à la broche de masse dans Makey Makey pour compléter le circuit.
Étape 5: Établir des connexions

Chaque pièce du puzzle avait un motif différent, de sorte que si nous plaçons une pièce de puzzle particulière au mauvais endroit, le circuit ne sera pas complet. Ces modèles doivent être uniques pour chaque pièce du puzzle. Chaque pièce lorsqu'elle est placée sur la planche de base, elle sera connectée à une broche et à la terre dans Makey Makey.
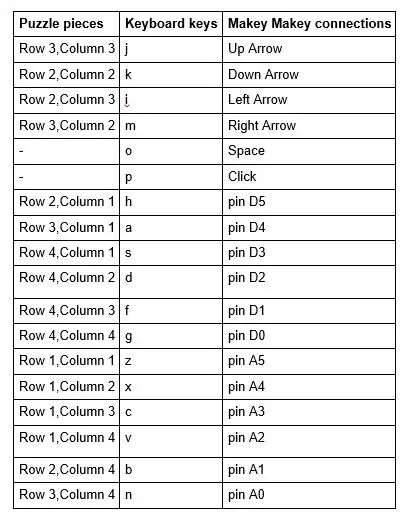
Étape 6: Reprogrammation de Makey Makey

Étape 7: Concevoir un site Web
Un site Web interactif de base a également été développé en utilisant javascript. Nous avons utilisé le flocage js pour activer les sons sur le site Web. Lorsqu'une pièce de puzzle est placée à la bonne position sur la carte de base, le circuit sera terminé et la broche correspondante dans Makey Makey sera activée, ce qui simulera l'événement de pression sur une touche du clavier.
Site Web: Lien vers le site Web Makey Makey Puzzle
Étape 8: Jouer

Supposons, par exemple, que lorsque le puzzle « z » est placé à la bonne position (ligne 1, colonne 1) sur la carte de base, la broche A5 sur le Makey Makey sera activée et a été reprogrammée sur la touche « z » du clavier. Un son disant « z » sera joué, ce qui aidera les personnes malvoyantes à vérifier si elles placent le puzzle au bon endroit ou non. La partie son a été implémentée en utilisant le flocage js.
Enfin, si toutes les pièces du puzzle sont placées aux bons emplacements, alors l'ensemble du puzzle sera résolu et un son final sera joué pour indiquer que l'utilisateur a gagné la partie !
Lien vers le code source: Code source
Conseillé:
Switch-Adapt Toys : un train à vapeur rendu accessible ! : 7 étapes (avec photos)

Jouets Switch-Adapt : un jouet de train à vapeur rendu accessible ! : L'adaptation des jouets ouvre de nouvelles voies et des solutions personnalisées pour permettre aux enfants ayant des capacités motrices limitées ou des troubles du développement d'interagir avec les jouets de manière indépendante. Dans de nombreux cas, les enfants qui ont besoin de jouets adaptés sont incapables d'int
Jouets Switch-Adapt : Dragon marchant à respiration aquatique rendu accessible ! : 7 étapes (avec photos)

Jouets Switch-Adapt : Dragon marcheur à respiration aquatique rendu accessible ! Dans de nombreux cas, les enfants qui ont besoin de jouets adaptés sont incapables d'int
Switch Adapt a Toy : WolVol Train Made Switch Accessible ! : 7 étapes

Switch Adapt a Toy: WolVol Train Made Switch Accessible ! Dans de nombreux cas, les enfants qui ont besoin de jouets adaptés sont incapables d'int
Pi accessible sans fil en 5 minutes : 3 étapes

Pi accessible sans fil en 5 minutes : Salut à tous ! Voici comment rendre un Raspberry Pi accessible sans fil à partir d'un téléphone ou d'une tabletteVeuillez noter que mon estimation de 5 minutes est pour une personne ayant des connaissances en informatique, et peut certainement prendre plus de temps. Assez de ce genre de choses, allons-y
Pas de Makey Makey ? Pas de problème ! Comment faire votre Makey Makey à la maison ! : 3 étapes

Pas de Makey Makey ? Pas de problème ! Comment faire votre Makey Makey à la maison ! : Avez-vous déjà voulu participer au concours Makey Makey sur Instructables mais vous n'avez jamais eu de Makey Makey ? ! MAINTENANT, vous le pouvez ! Avec le guide suivant, je veux vous montrer comment créer votre propre Makey Makey avec quelques composants simples que vous pouvez b
