
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.


Bonjour, je m'appelle Jaron Strypsteen et j'étudie les nouveaux médias et les technologies de la communication à Howest à Courtrai, en Belgique. Pour un devoir pour l'école, nous avions besoin de faire un projet. Je choisis une serrure intelligente qui peut être ouverte avec RFID et/ou code-barres. Ci-dessous, vous pouvez lire toutes les étapes qui ont été nécessaires pour créer cet outil. Si vous voulez en savoir plus sur moi et sur d'autres projets que j'ai réalisés, consultez mon portfolio.
Étape 1: Fournitures/Matériaux/Outils/



Avant de commencer à concevoir le site Web et à créer mon outil, je devais m'assurer que j'avais toutes les pièces nécessaires pour mon appareil. J'ai commencé à chercher dans ma boîte à outils et j'ai noté ce dont j'avais besoin pour commander. Vous trouverez ici l'intégralité de la nomenclature. Ce sont les parties principales:
1. Scanner RFID 2. Écran LCD 3. LED4. Résistances 5. Verrouillage solénoïde6. Lecteur de code-barres 7. Capteur magnétique 8. Transistor9. Diode10. Potentiomètre11. Framboise pi12. Fils
Étape 2: Câblage



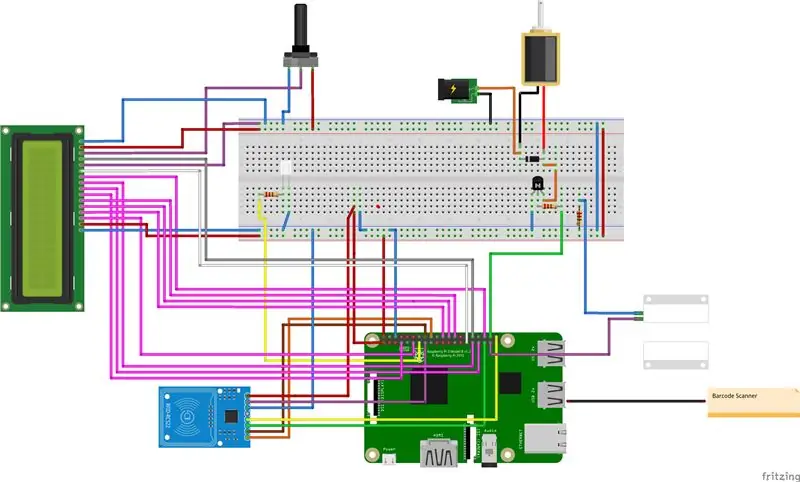
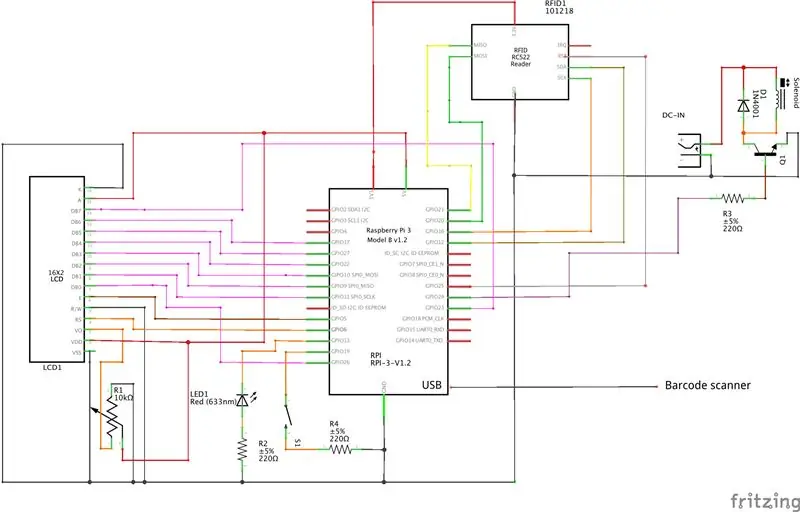
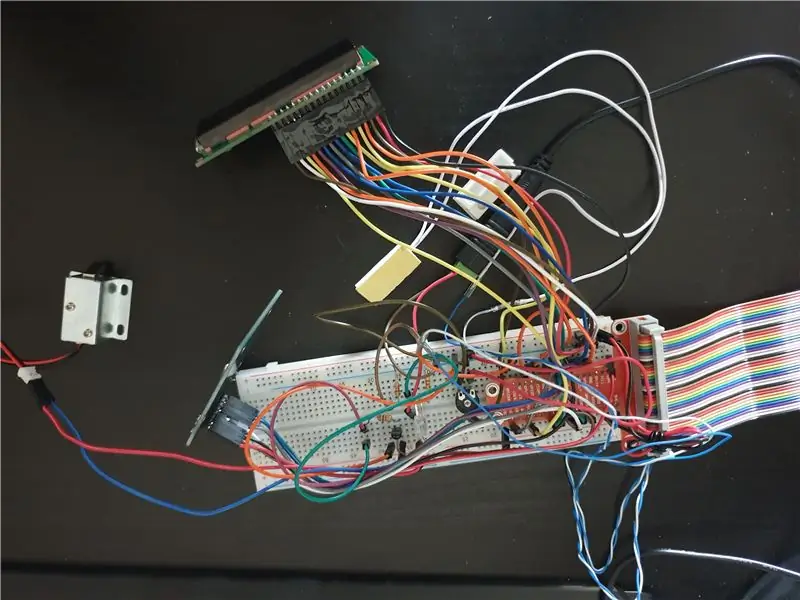
Après avoir commandé les composants, ils sont arrivés quelques semaines plus tard. J'ai donc pu commencer à faire un schéma et à tester tous les composants pour m'assurer qu'ils fonctionnent.
J'ai connecté mon écran LCD en tant que périphérique 8 bits, je peux également travailler en tant que périphérique 4 bits, mais comme j'avais quelques broches GPIO inutilisées, j'ai décidé d'utiliser le 8 bits. J'ai également utilisé un potentiomètre pour régler le contraste de l'écran LCD.
Le scanner RFID est connecté via le bus SPI et a besoin de 5 fils au Pi
Je voulais utiliser la communication série avec un décaleur de niveau pour mon lecteur de codes-barres, mais le module que j'ai commandé était mort à l'arrivée, j'ai donc mis la main sur un lecteur de codes-barres USB.
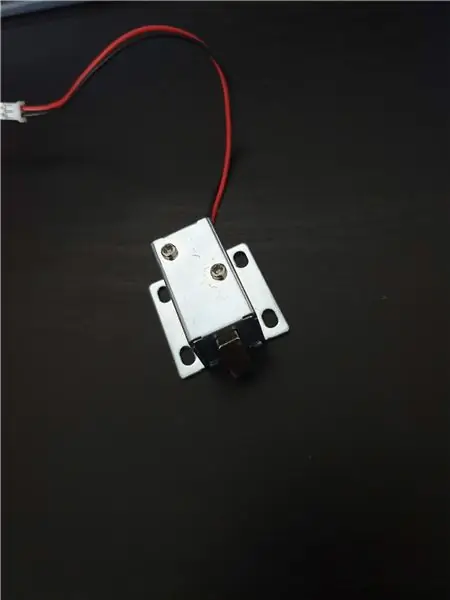
Mon solénoïde devait être connecté à un transistor car le verrou ne fonctionnerait pas avec 5v, il fallait 6-12v et j'avais un adaptateur secteur 9v que je pouvais utiliser.
Ensuite, j'ai eu ma LED et mon capteur magnétique, ils ont tous les deux une résistance en série
Étape 3: Base de données

Pour conserver les journaux de mes capteurs, j'avais besoin d'une bonne base de données.
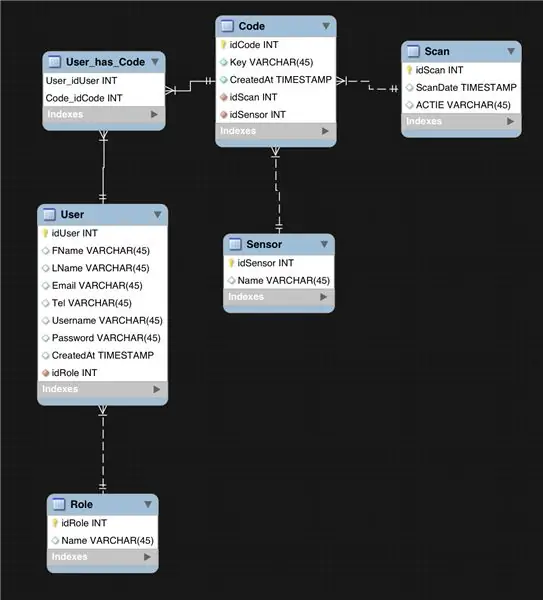
J'ai commencé à faire un diagramme mais j'ai décidé que c'était trop complexe, alors j'ai fait un diagramme plus simple mais meilleur qui a été approuvé par l'un de mes professeurs.
Pour créer le diagramme et la base de données, j'ai utilisé MySQL Workbench car il facilite la conversion d'un diagramme en base de données
J'ai inclus un dump de la base de données pour que vous puissiez y jeter un œil.
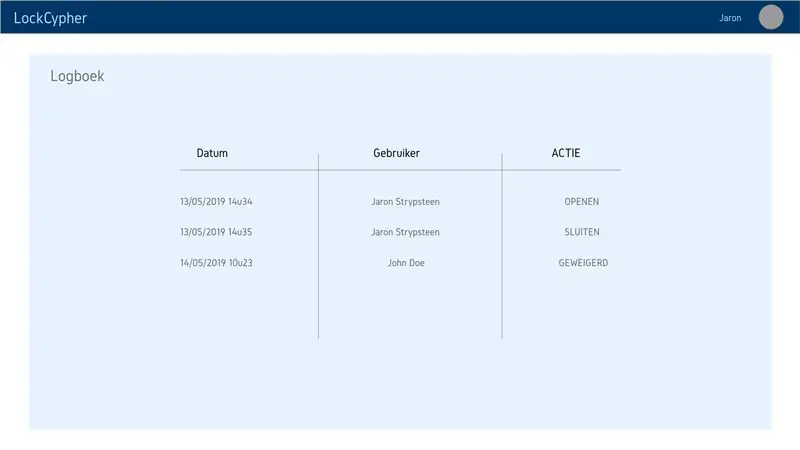
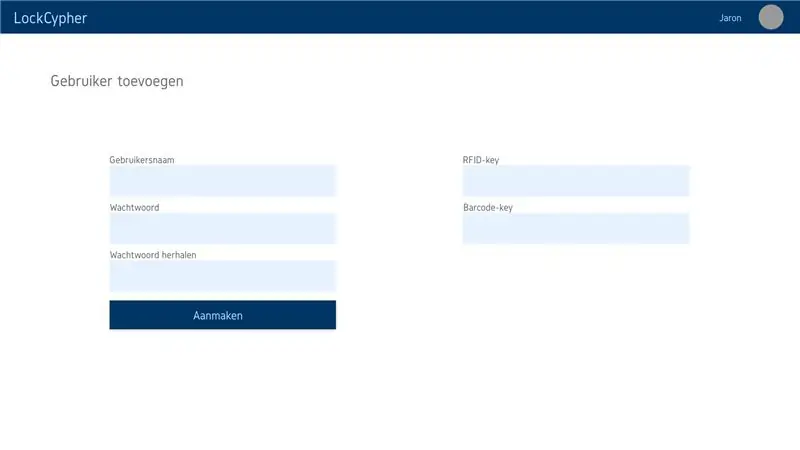
Étape 4: Conception du site Web




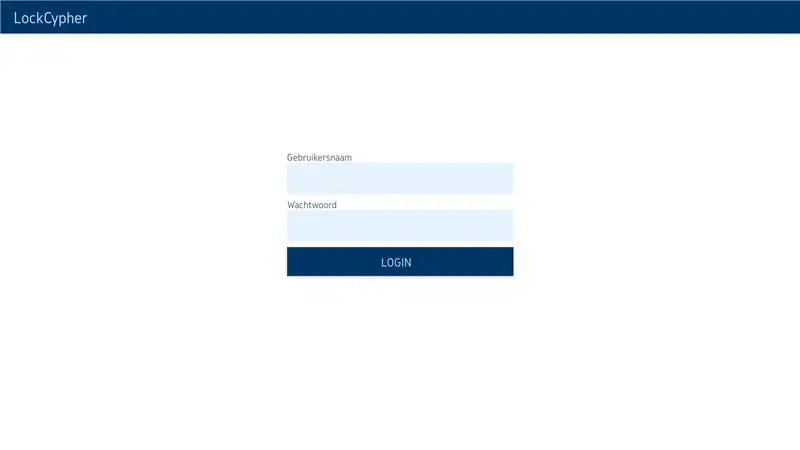
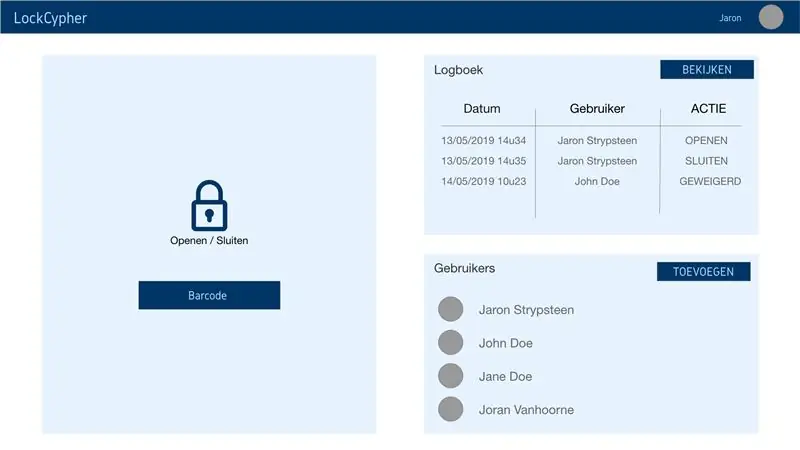
Avant de commencer la conception, j'ai jeté un coup d'œil en ligne sur certains sites Web. Après avoir jeté un coup d'œil en ligne, j'ai eu une idée de l'apparence de mon site.
J'ai fait ma conception dans Adobe XD qui est un programme facile à utiliser pour faire des wireframes.
Pour les couleurs, j'ai utilisé un générateur de couleurs en ligne et modifié un peu les valeurs, elles ont toutes subi un test de contraste et toutes ont réussi.
Pour la police que j'ai utilisée Gidole, je pense qu'elle a un look moderne mais pas trop gênant.
Après la conception, j'ai commencé à le coder en HTML, CSS et JS.
J'ai inclus mon fichier xd pour que vous puissiez y jeter un œil et en voir les détails.
Étape 5: Coder

Mon projet ne pourrait pas fonctionner sans le backend. Pour faire fonctionner mes capteurs, j'ai utilisé Python.
J'ai utilisé quelques bibliothèques que j'ai trouvées en ligne et que j'ai créées moi-même à l'école. Pour le diffuser sur le Web, j'ai utilisé Flask avec SocketIO afin que la connexion avec le frontend soit transparente.
Il y a eu quelques problèmes mais tout était réparable.
Vous pouvez trouver mon code sur ce lien github. C'est actuellement privé mais vous pourrez le voir une fois que mes professeurs le rendront public.
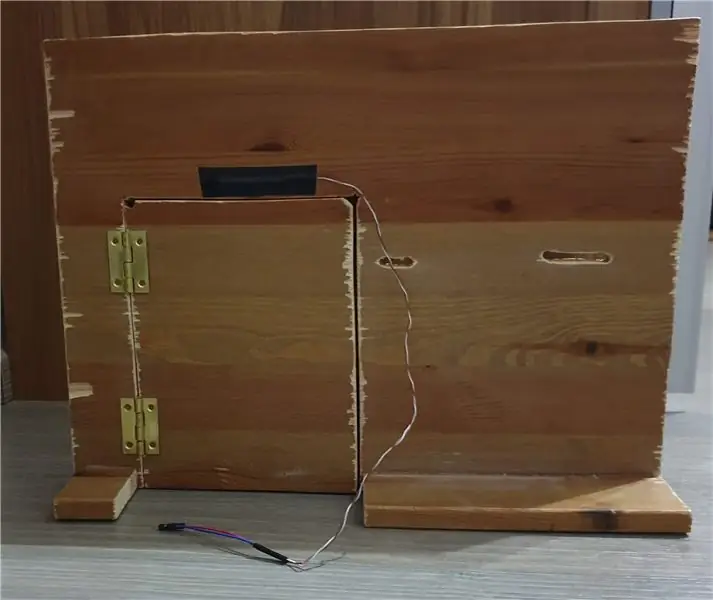
Étape 6: Logement



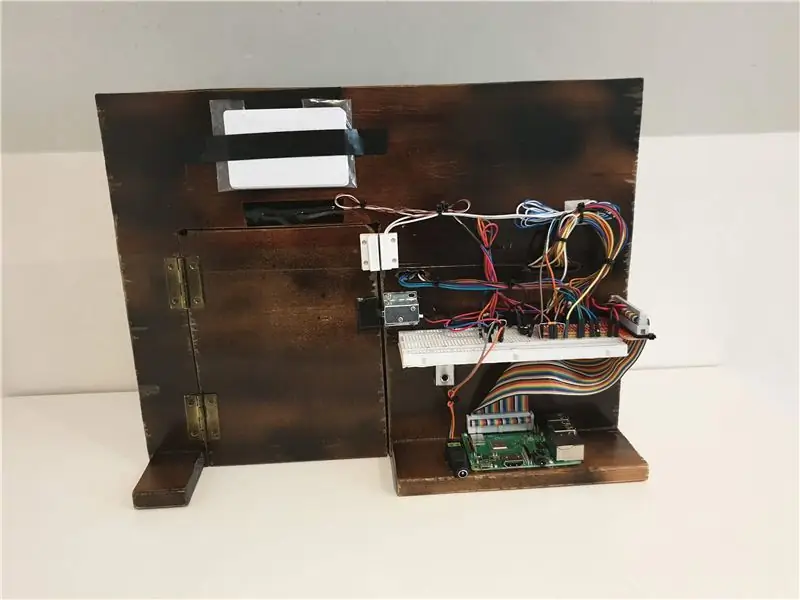
Pour le logement de mon projet j'ai décidé d'utiliser du bois. J'avais encore du bois à la maison d'un vieux bureau qui avait encore besoin d'être jeté, alors je l'ai utilisé. J'ai oublié de prendre des photos de moi en train de le construire mais j'ai utilisé une pièce de 40x30cm dans laquelle j'ai découpé une porte, puis j'ai percé des trous les uns à côté des autres pour pouvoir faire passer les câbles des capteurs.
Ensuite, j'ai mis un cadre autour de la porte pour la rendre un peu plus propre. Mais si c'était à refaire, j'irais dans un magasin et j'achèterais du bois.
Après avoir fabriqué la construction en bois, je l'ai peinte en noir pour que tout ait la même couleur et soit plus beau que le noir et le marron.
Une fois qu'il a séché, j'ai commencé à mettre les composants, je pense que j'ai fait du bon travail avec la gestion et le placement des câbles.
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
Détection de visage sur Raspberry Pi 4B en 3 étapes : 3 étapes

Détection de visage sur Raspberry Pi 4B en 3 étapes : dans ce Instructable, nous allons effectuer une détection de visage sur Raspberry Pi 4 avec Shunya O/S en utilisant la bibliothèque Shunyaface. Shunyaface est une bibliothèque de reconnaissance/détection de visage. Le projet vise à atteindre la vitesse de détection et de reconnaissance la plus rapide avec
Miroir de vanité de bricolage en étapes faciles (à l'aide de bandes lumineuses à LED): 4 étapes

Miroir de vanité DIY en étapes faciles (à l'aide de bandes lumineuses à LED) : Dans cet article, j'ai fabriqué un miroir de vanité DIY à l'aide des bandes LED. C'est vraiment cool et vous devez les essayer aussi
