
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

Je suis étudiant à Howest Kortrijk et pour notre première année, nous devons prouver nos compétences sur la base d'un projet que nous devions développer nous-mêmes.
Pour mon projet, j'ai choisi un système de « stores intelligents » qui fonctionnerait de manière autonome en fonction des entrées de l'utilisateur.
Caractéristiques:
- Fonctionne de manière totalement autonome, à l'exception de la saisie initiale de l'utilisateur.
-
Changer de comportement en fonction de « règles » telles que
- 'Fermeture entre X AM et Y PM'.
- 'Fermer lorsque la température dépasse x°c'.
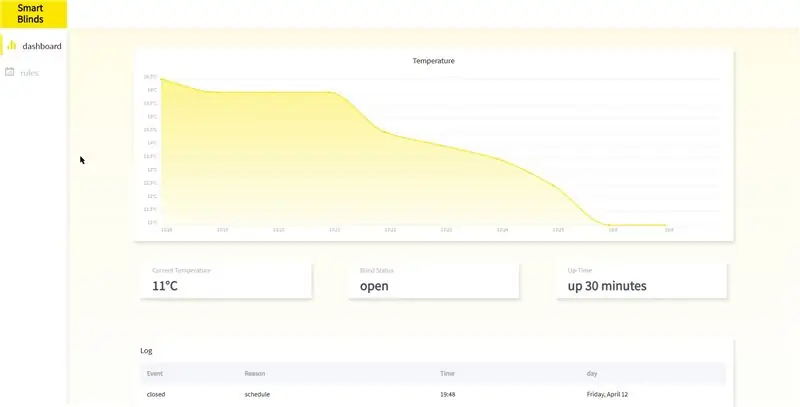
- Graphique avec la température des 10 dernières minutes.
Fournitures
- tarte aux framboises
- affichage LCD
- capteur de température
- interrupteur à lames
- planche à pain
- capteur de luminosité
- MCP3008
- moteur pas à pas
- Pilote pas à pas ULN2003
- potentiomètre
- résistances
- matériaux de construction courants
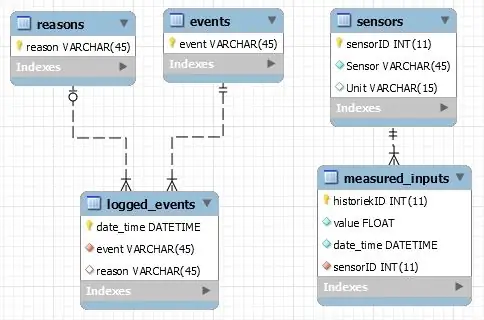
Étape 1: La base de données

Que voulons-nous?
- tous nos capteurs au même endroit
- toutes nos données mesurées en un seul endroit
- tous les événements survenus (en cas de problème)
Comment résolvons-nous cela?
- Une table avec tous les événements possibles
- Une table avec le journal (événements survenus)
- Une table avec les capteurs
- Un tableau avec les données mesurées
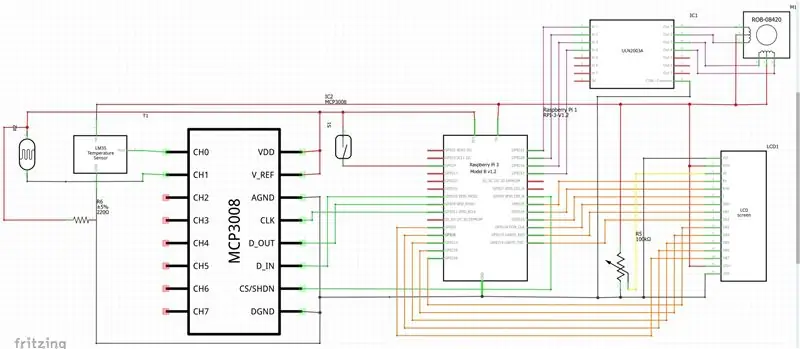
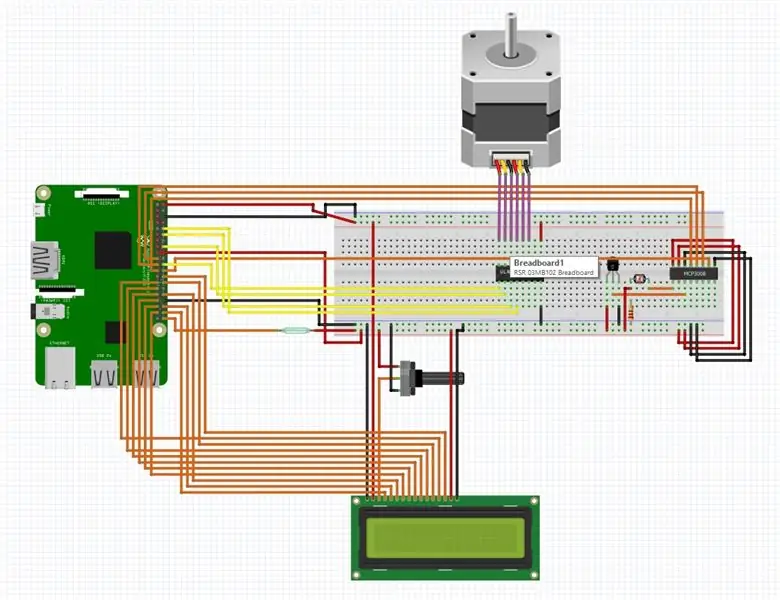
Étape 2: Créer un schéma Fritzing


Cette étape n'est pas nécessaire, mais fortement recommandée. Planifier votre travail à l'avance est toujours une bonne idée et vous fera gagner beaucoup de temps plus tard lorsque quelque chose ne fonctionnera plus.
Étape 3: commencez à concevoir votre frontend

Si vous ne savez pas quelles données vous souhaitez afficher, vous ne pourrez pas créer efficacement votre backend.
Utilisez Figma ou Adobe XD pour créer un prototype de votre site Web.
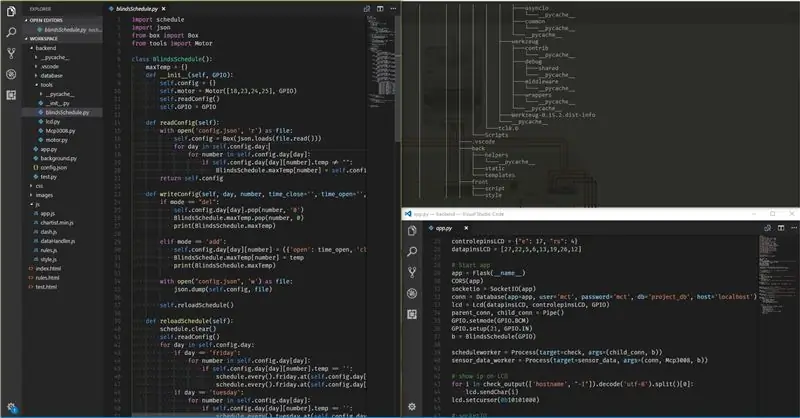
Étape 4: Programmation

Il y a plusieurs façons d'arriver à la même conclusion. Le mien n'est que l'un d'entre eux. Vous pouvez trouver mon point de vue ici.
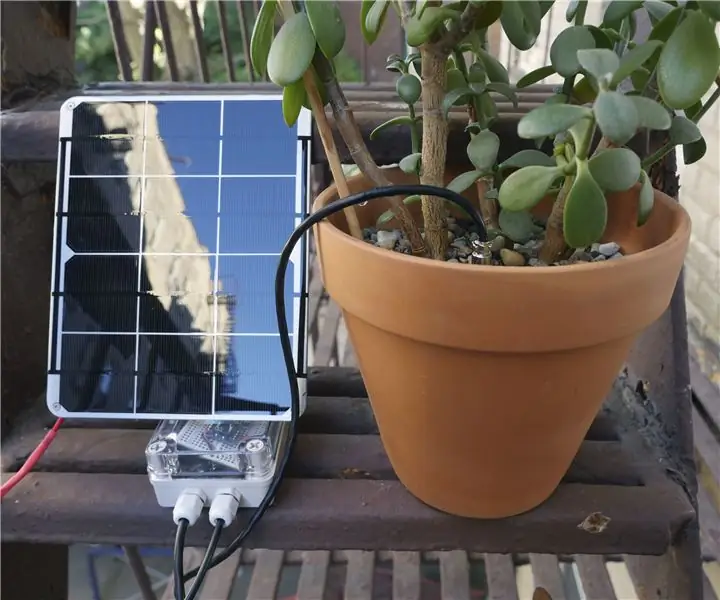
Étape 5: Construire et tester
vous avez un plan.
Vous avez le matériel.
vous avez une interface.
Vous avez un backend.
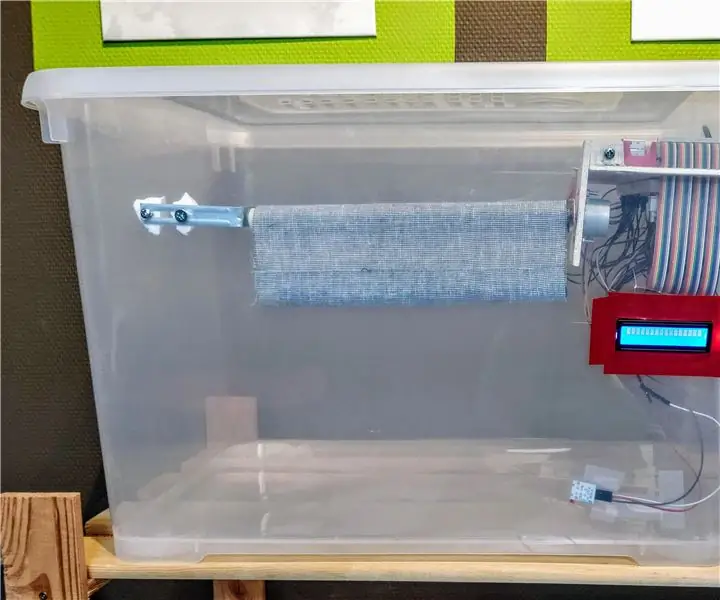
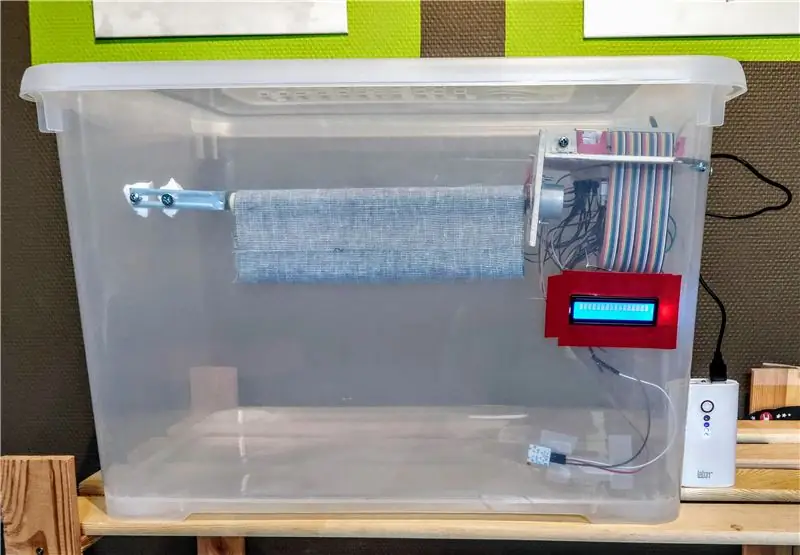
Créez maintenant un boîtier pour votre engin et commencez à intégrer tout ce que vous avez fait.
J'ai utilisé une boîte en plastique et du bois bon marché comme support car c'est un prototype simple, mais vous pouvez l'intégrer directement dans votre maison si vous le souhaitez.
Lorsque tout est dit et fait, vous pouvez commencer à tester, essayez d'utiliser toutes les fonctionnalités dans tous les ordres possibles pour vous assurer qu'aucun problème n'est présent.
Conseillé:
Feux de circulation intelligents : 6 étapes

Feux de circulation intelligents : pourquoi j'ai réalisé ce projetJe suis étudiant à Howest Kortijk. C'est un projet scolaire pour mon deuxième semestre MCT. Quand je conduis ma voiture et que c'est calme dans les rues, ça ne sert à rien de se tenir devant les feux rouges quand il n'y a pas d'autre circulation en sens inverse
Comment bricoler des stores enrouleurs intelligents avec des interrupteurs intelligents SONOFF ? : 14 étapes

Comment bricoler des volets roulants intelligents avec des interrupteurs intelligents SONOFF ? : Utilisez le mode de verrouillage dans les interrupteurs intelligents SONOFF pour transformer vos volets roulants/stores ordinaires en smartSi la plupart d'entre vous conviendront que c'est une corvée que vous tirez les stores/stores le matin et le tirer vers le bas le soir? Quoi qu'il en soit, je suis
Stores intelligents contrôlés par Alexa intégrés : 8 étapes (avec photos)

Stores intelligents contrôlés par Alexa intégrés : Il existe de nombreux projets de stores intelligents et Instructables actuellement disponibles en ligne. Cependant, je voulais mettre ma propre touche sur les projets en cours dans le but d'avoir tout en interne à l'aveugle, y compris tous les circuits. Cela signifierait
Domotique - Stores intelligents : 8 étapes

Domotique - Stores intelligents : dans cette instructable, nous verrons comment moderniser vos propres stores à la maison avec un servomoteur et un contrôleur personnalisé pour transformer vos stores domestiques en stores intelligents automatisés qui peuvent s'intégrer à l'assistant domestique pour vous donner une automatisation complète suite
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
