
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:07.
- Dernière modifié 2025-01-23 14:46.

introduction
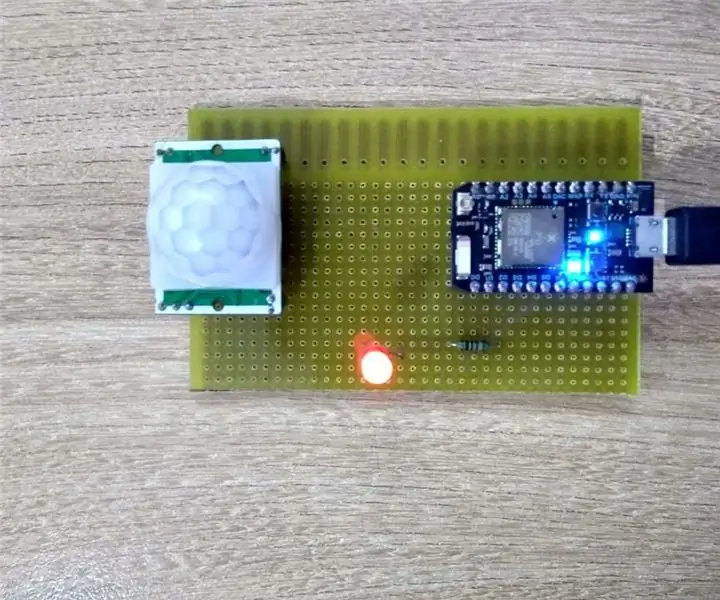
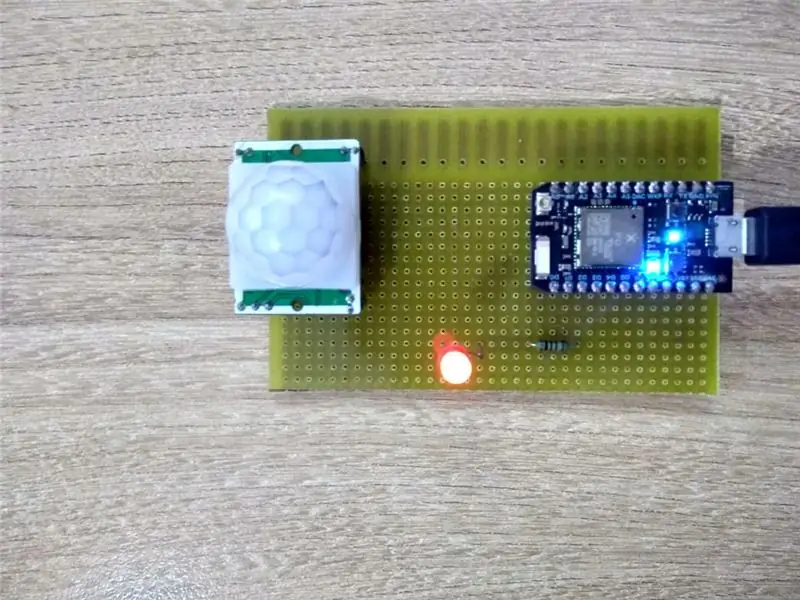
Dans ce didacticiel, nous allons créer un moniteur de salle de conférence à l'aide de Particle Photon. Dans cette particule est intégrée à Slack à l'aide de Webhooks pour obtenir des mises à jour en temps réel indiquant si une salle est disponible ou non. Les capteurs PIR sont utilisés pour détecter les changements subtils de la lumière infrarouge afin de détecter les personnes.
Tout d'abord, la configuration de Slack
Deuxièmement, la configuration de Particle
Étape 1: Composant requis
Matériel
- Photon de particule ==> 19 $
- Capteur PIR ==> 7 $
- DEL ==> 2 $
Logiciel
- IDE Web de particules
- Mou
Le coût total est d'environ 28 $
Étape 2: Configuration d'un Webhook entrant Slack
Un Webhook entrant Slack écoute les données d'une source externe, puis les publie sur un canal Slack.
Allez d'abord sur https://slack.com/intl/en-in/ puis entrez votre adresse e-mail. Vous verrez une page comme celle-ci

Créez un nouvel espace de travail. Vous verrez une page comme celle-ci

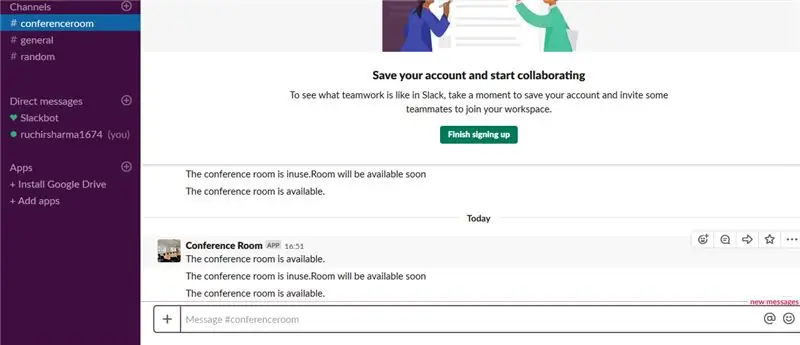
Créez une chaîne sur laquelle le Webhook pourra publier. J'ai créé un nom de chaîne appelé #conferenceroom

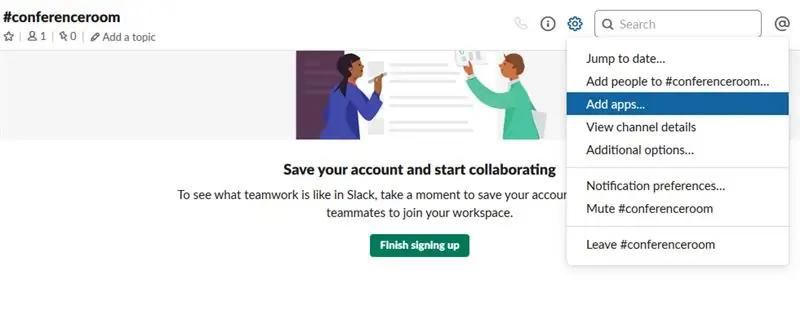
Ensuite, cliquez sur l'icône représentant une roue dentée et choisissez « Ajouter une application »

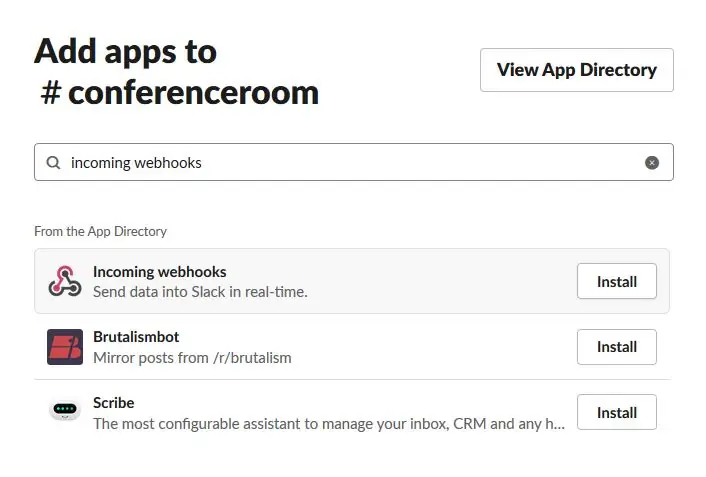
Maintenant, créez le Webhook lui-même. Tapez les webhooks entrants dans la zone de recherche, puis cliquez sur Webhooks entrants

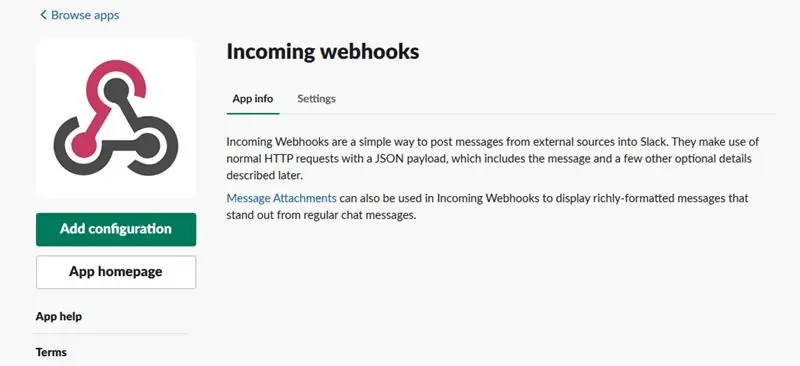
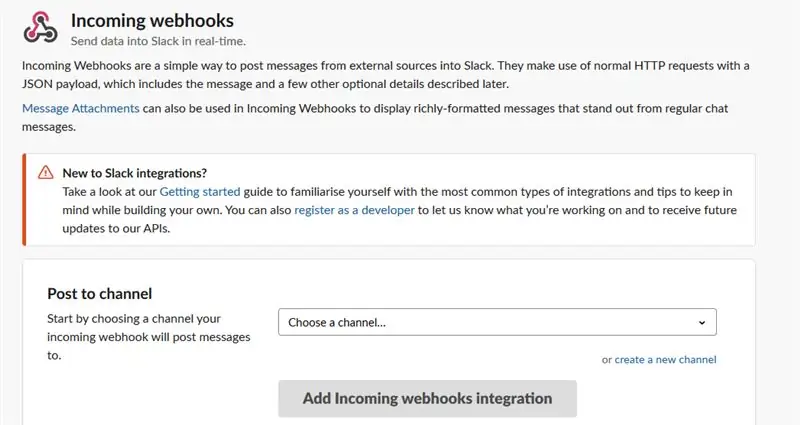
Cliquez sur les webhooks entrants, vous verrez une page comme celle-ci

Cliquez ensuite sur « ajouter une configuration ». Vous verrez une page comme celle-ci

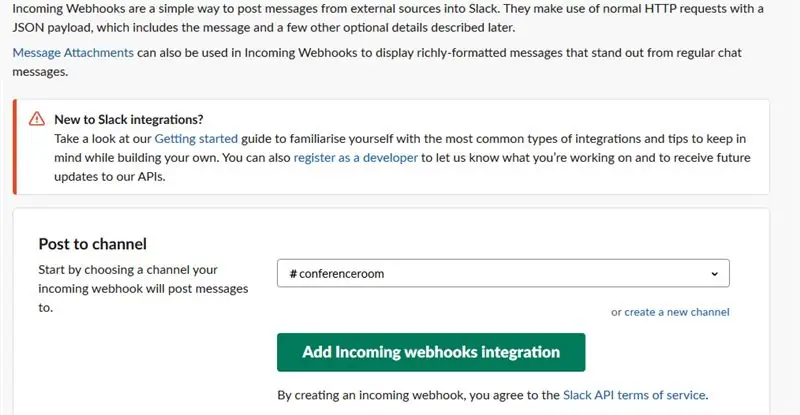
Choisissez une chaîne sur laquelle publier. Dans ce cas, c'est #conferenceroom

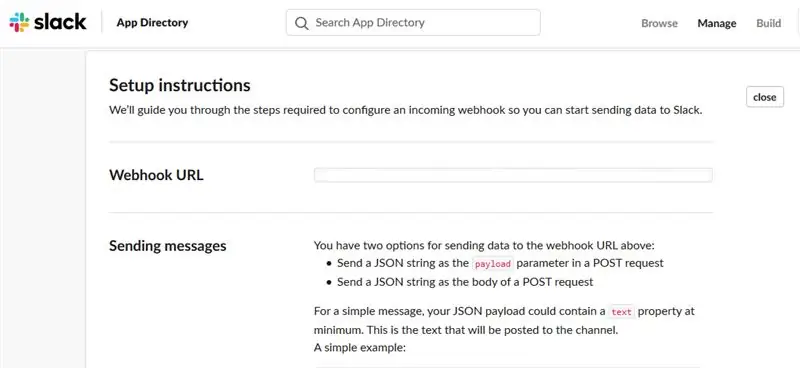
Localisez l'URL de votre Webhook. Cette URL envoie des données via le Particle Device Cloud

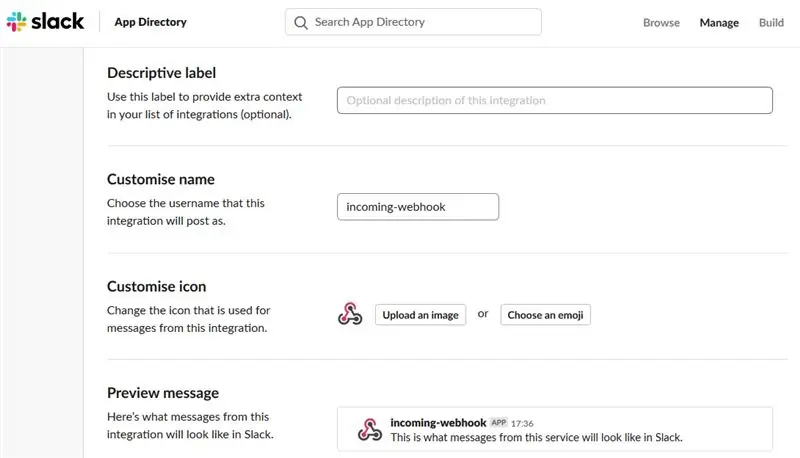
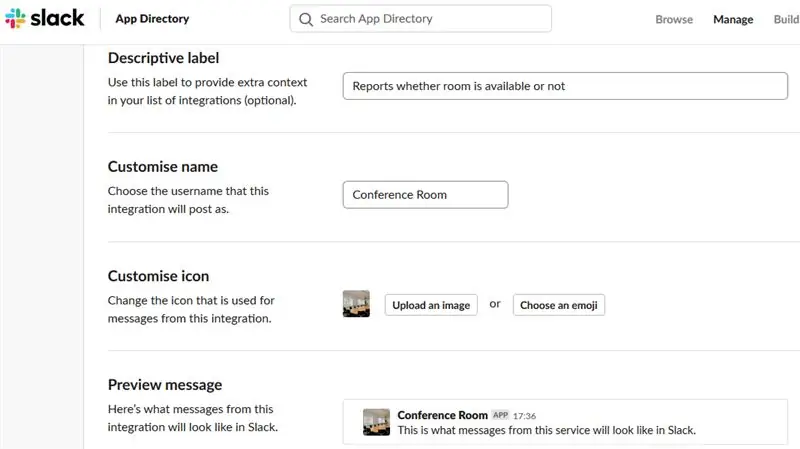
Faites défiler jusqu'à Paramètres d'intégration et attribuez à votre webhook une étiquette, un nom et une icône descriptifs, puis cliquez sur Enregistrer les paramètres


Nous avons terminé avec la configuration de Slack.
Étape 3: Photon de particule
Photon est une carte IOT populaire. La carte abrite le microcontrôleur STM32F205 120Mhz ARM Cortex M3 et possède 1 Mo de mémoire flash, 128 Ko de RAM et 18 broches de sortie d'entrée à usage général (GPIO) à signaux mixtes avec des périphériques avancés. Le module intègre une puce Wi-Fi Cypress BCM43362 pour la connectivité Wi-Fi et une bande unique 2,4 GHz IEEE 802.11b/g/n pour Bluetooth. La carte est équipée de 2 SPI, un I2S, un I2C, un CAN et une interface USB.
Il est à noter que 3V3 est une sortie filtrée utilisée pour les capteurs analogiques. Cette broche est la sortie du régulateur embarqué et est connectée en interne au VDD du module Wi-Fi. Lors de l'alimentation du photon via le VIN ou le port USB, cette broche produira une tension de 3,3 VDC. Cette broche peut également être utilisée pour alimenter directement le Photon (entrée max 3.3VDC). Lorsqu'il est utilisé comme sortie, la charge maximale sur 3V3 est de 100mA. Les signaux PWM ont une résolution de 8 bits et fonctionnent sur une fréquence de 500 Hz.
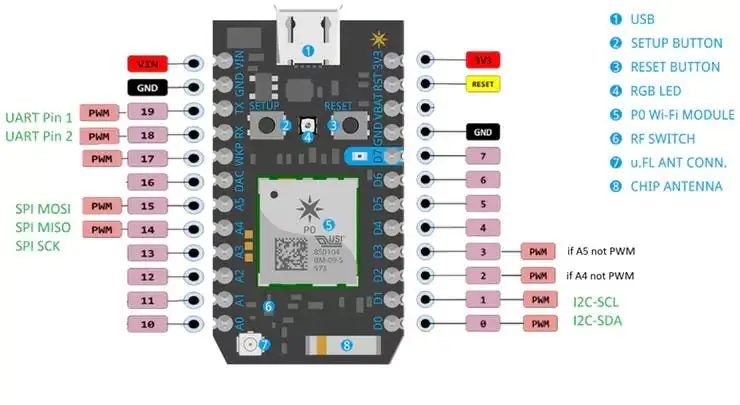
Schéma des broches

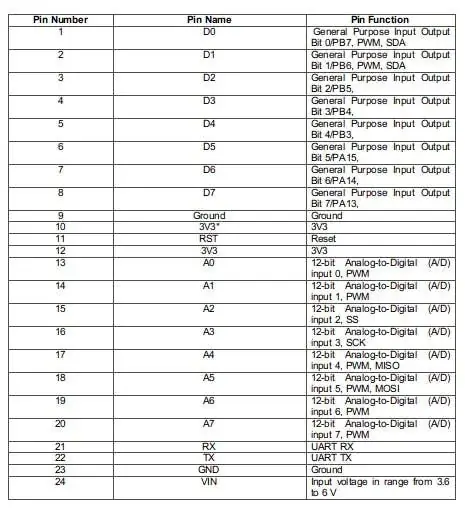
Broche Description

Étape 4: Particule Web IDE
Pour écrire le code du programme pour n'importe quel photon, le développeur doit créer un compte sur le site Web de Particle et enregistrer la carte Photon avec son compte utilisateur. Le code du programme peut ensuite être écrit sur Web IDE sur le site Web de la particule et transféré vers un photon enregistré sur Internet. Si la carte de particules sélectionnée, Photon ici, est allumée et connectée au service cloud de la particule, le code est gravé sur la carte sélectionnée par liaison radio via une connexion Internet et la carte commence à fonctionner selon le code transféré. Pour contrôler la carte sur Internet, une page Web est conçue qui utilise Ajax et JQuery pour envoyer des données à la carte à l'aide de la méthode HTTP POST. La page Web identifie la carte par un ID d'appareil et se connecte au service cloud de Particle via un jeton d'accès.
Comment connecter photon avec Internet1. Alimentez votre appareil
- Branchez le câble USB sur votre source d'alimentation.
- Dès qu'il est branché, la LED RVB de votre appareil doit commencer à clignoter en bleu. Si votre appareil ne clignote pas en bleu, maintenez le bouton SETUP enfoncé. Si votre appareil ne clignote pas du tout, ou si la LED s'éteint couleur orange, il se peut qu'il ne reçoive pas assez de puissance. Essayez de changer votre source d'alimentation ou votre câble USB.
2. Connectez votre Photon à Internet
Il y a deux façons d'utiliser une application Web ou une application mobile
une. Utilisation de l'application Web
- Étape 1 Accédez à setup.particle.io
- Étape 2 Cliquez sur configurer un photon
- Étape 3 Après avoir cliqué sur SUIVANT, un fichier (photonsetup.html) devrait vous être présenté.
- Étape 4 Ouvrez le fichier.
- Étape 5 Après avoir ouvert le fichier, connectez votre PC au Photon, en vous connectant au réseau nommé PHOTON.
- Étape 6 Configurez vos informations d'identification Wi-Fi. Remarque: si vous avez mal saisi vos informations d'identification, le Photon clignotera en bleu foncé ou en vert. Vous devez recommencer le processus (en actualisant la page ou en cliquant sur la partie du processus de nouvelle tentative)
- Étape 7 Renommez votre appareil. Vous verrez également une confirmation si l'appareil a été réclamé ou non.
b. Utiliser un smartphone
- Ouvrez l'application sur votre téléphone. Connectez-vous ou créez un compte avec Particle si vous n'en avez pas.
- Après la connexion, appuyez sur l'icône plus et sélectionnez l'appareil que vous souhaitez ajouter. Suivez ensuite les instructions à l'écran pour connecter votre appareil au Wi-Fi. S'il s'agit de la première connexion de votre Photon, il clignotera en violet pendant quelques minutes pendant qu'il télécharge les mises à jour. Cela peut prendre 6 à 12 minutes pour que les mises à jour se terminent, en fonction de votre connexion Internet, le Photon redémarrant plusieurs fois au cours du processus. Ne redémarrez pas et ne débranchez pas votre Photon pendant ce temps.
Une fois que vous avez connecté votre appareil, il a appris ce réseau. Votre appareil peut stocker jusqu'à cinq réseaux. Pour ajouter un nouveau réseau après votre configuration initiale, vous devez remettre votre appareil en mode d'écoute et procéder comme ci-dessus. Si vous pensez que votre appareil contient trop de réseaux, vous pouvez effacer la mémoire de votre appareil de tous les réseaux Wi-Fi qu'il a appris. Pour ce faire, maintenez le bouton de configuration enfoncé pendant 10 secondes jusqu'à ce que la LED RVB clignote rapidement en bleu, signalant que tous les profils ont été supprimés.
Modes
- Cyan, votre Photon est connecté à Internet.
- Magenta, il charge actuellement une application ou met à jour son firmware. Cet état est déclenché par une mise à jour du micrologiciel ou par le code clignotant du Web IDE ou du Desktop IDE. Vous pouvez voir ce mode lorsque vous connectez votre Photon au cloud pour la première fois.
- Vert, il essaie de se connecter à Internet.
- Blanc, le module Wi-Fi est éteint.
Web IDEParticle Build est un environnement de développement intégré, ou IDE, qui signifie que vous pouvez faire du développement logiciel dans une application facile à utiliser, qui s'exécute justement dans votre navigateur Web.
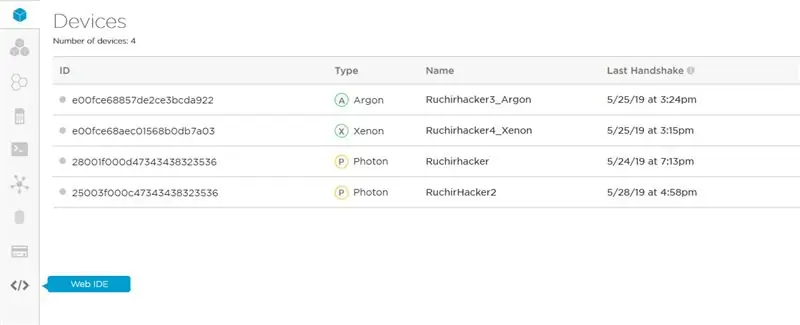
Pour ouvrir la construction, connectez-vous à votre compte de particules, puis cliquez sur Web IDE comme indiqué dans l'image

Une fois que vous avez cliqué, vous verrez une console comme celle-ci

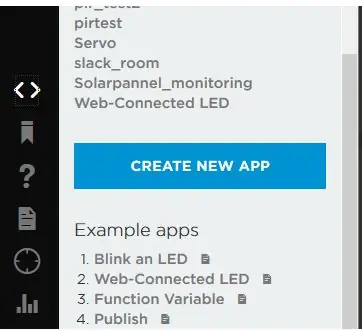
Pour créer une nouvelle application de création, cliquez sur créer une nouvelle application

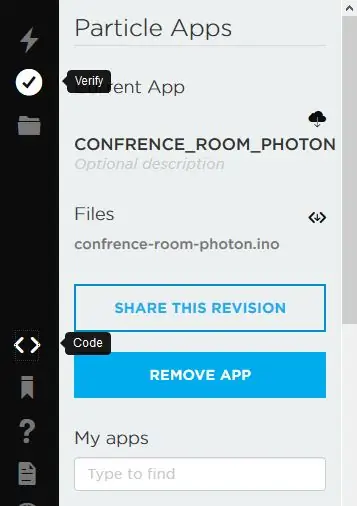
Pour vérifier le programme. Cliquez sur vérifier

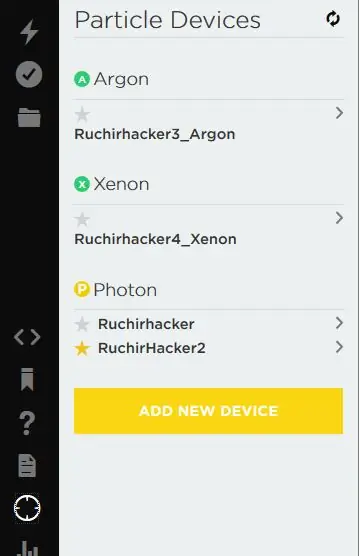
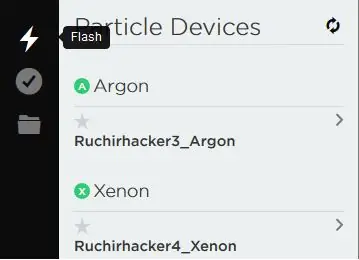
Pour télécharger le code, cliquez sur flash mais avant cela, sélectionnez un appareil. Si vous avez plusieurs appareils, vous devez vous assurer que vous avez sélectionné sur lequel de vos appareils flasher le code. Cliquez sur l'icône « Appareils » en bas à gauche du volet de navigation, puis lorsque vous survolez le nom de l'appareil, l'étoile apparaîtra sur la gauche. Cliquez dessus pour définir l'appareil que vous souhaitez mettre à jour (il ne sera pas visible si vous n'avez qu'un seul appareil). Une fois que vous avez sélectionné un appareil, l'étoile qui lui est associée devient jaune. (Si vous n'avez qu'un seul appareil, il n'est pas nécessaire de le sélectionner, vous pouvez continuer


Étape 5: Créer un Webhook de particules
De nombreuses intégrations Slack nécessitent des serveurs Web dédiés exécutant des scripts PHP pour traiter les informations vers et depuis Slack. Cependant, dans notre cas, nous utilisons simplement un webhook Particle pour indiquer au webhook Slack si la salle de conférence est disponible ou non.
Nous avons besoin de deux webhooks, un pour conf_avail et un second pour conf_inuse (vous pouvez utiliser n'importe quel nom).
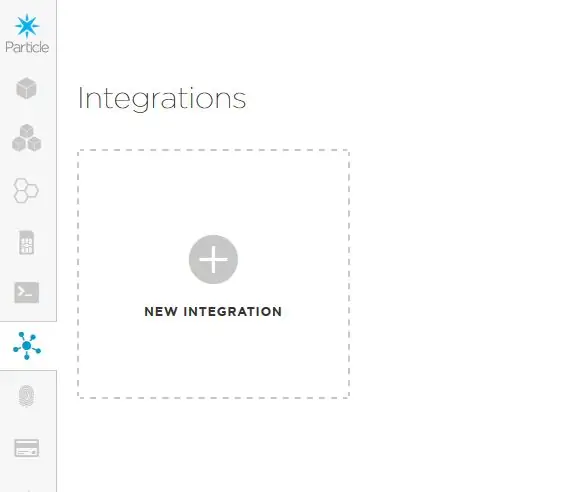
Accédez à la console Particle et cliquez sur l'onglet Intégrations, puis sur Nouvelle intégration

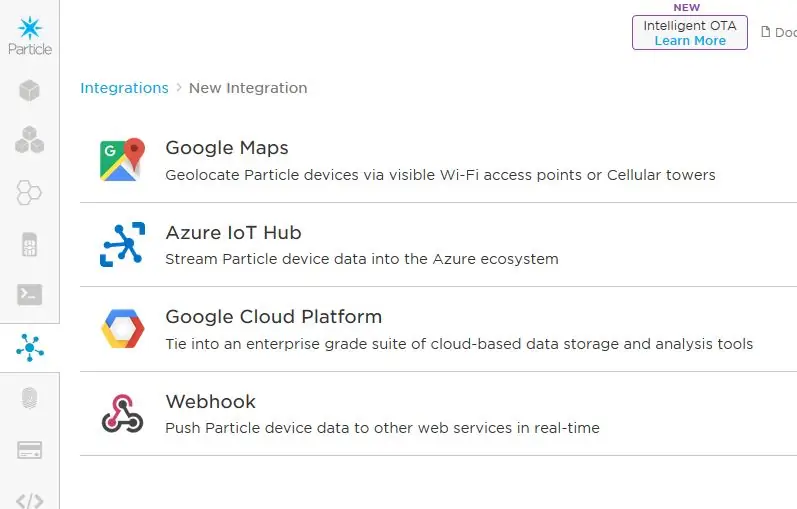
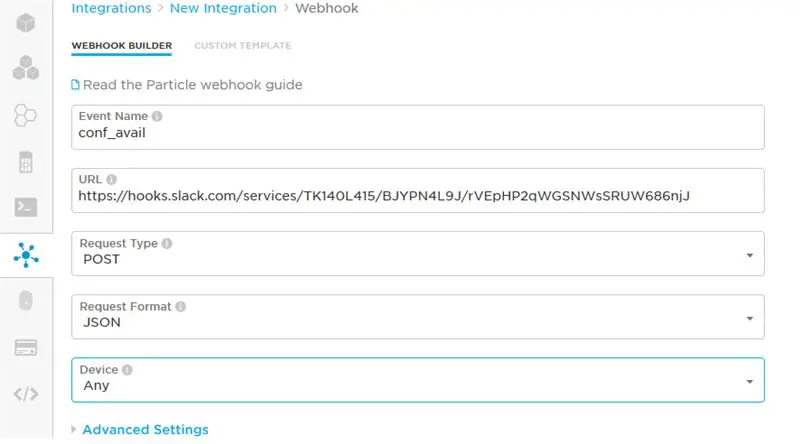
Cliquez sur Webhook pour démarrer Webhook Builder

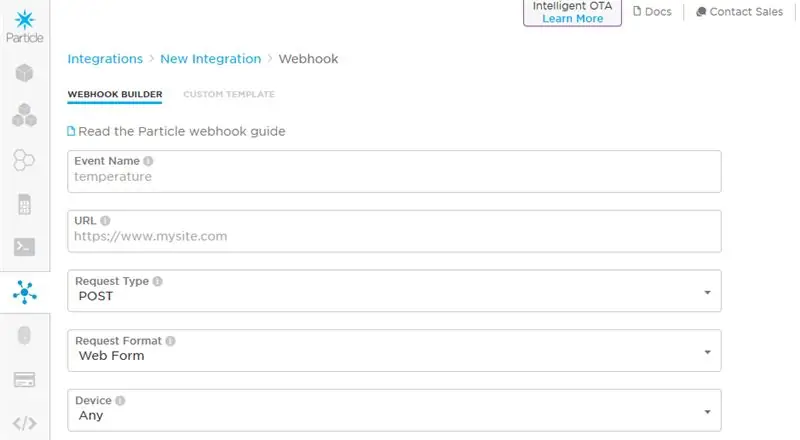
Dans Webhook Builder, sous Nom de l'événement, saisissez conf_avail. Collez l'URL de votre webhook Slack sous URL. Changer le format de la demande en JSON


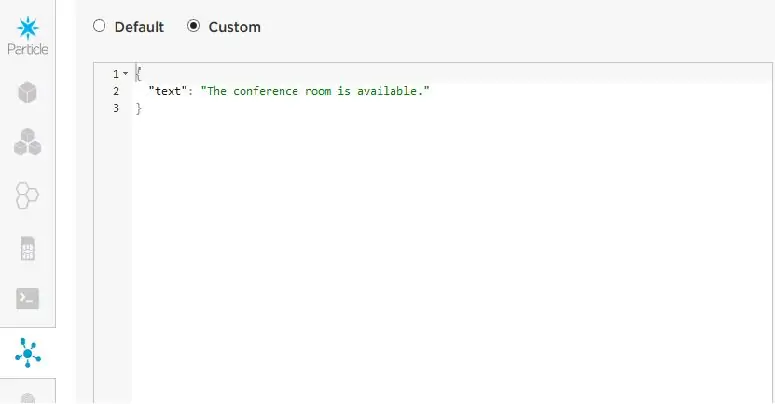
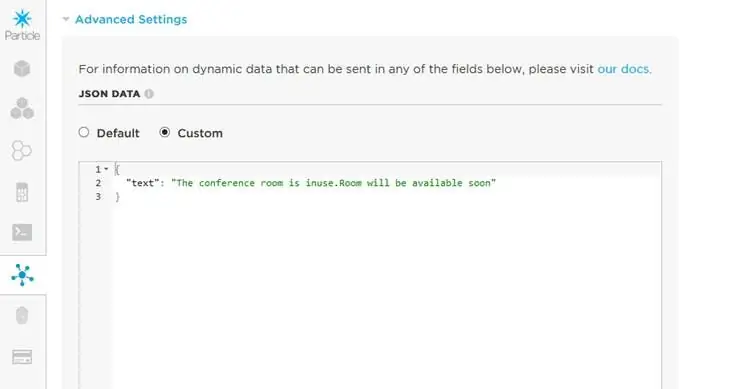
Développez Paramètres avancés et choisissez Personnalisé sous Données JSON. Collez le code suivant
{ "text": "La salle de conférence est disponible."}

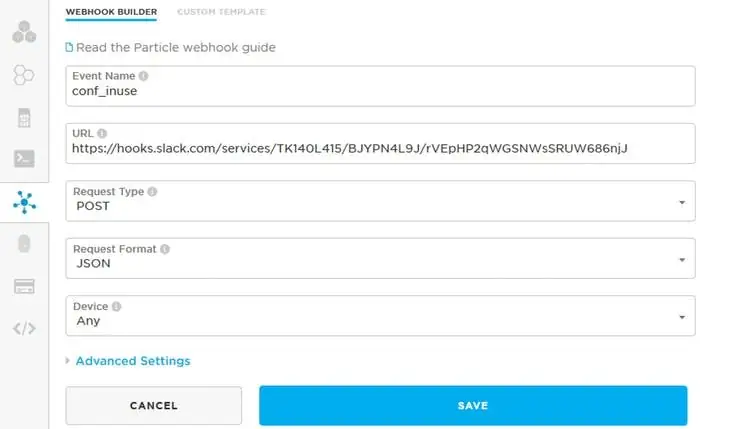
Répétez les mêmes étapes pour conf_inuse


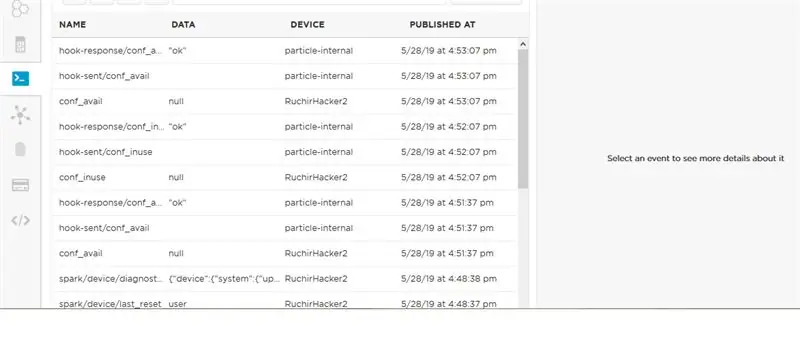
Remarque:- Le nom de l'événement en cours de publication correspond au paramètre de nom d'événement dans le webhook.
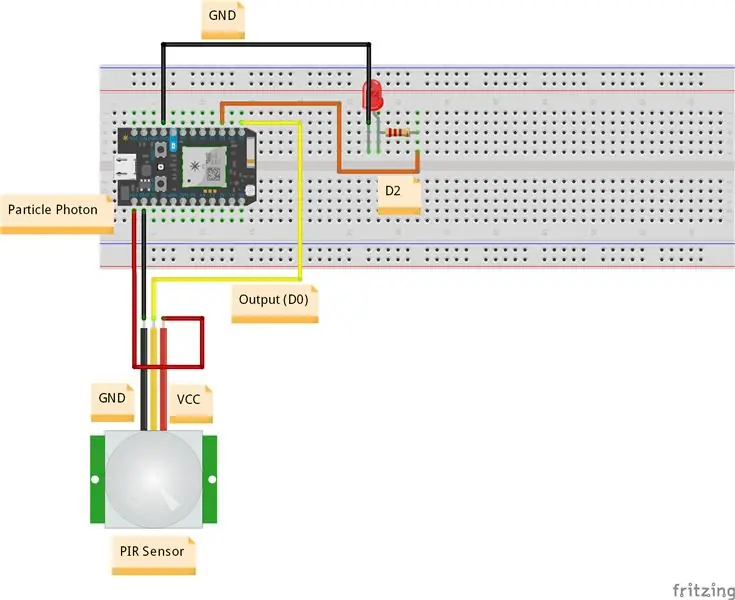
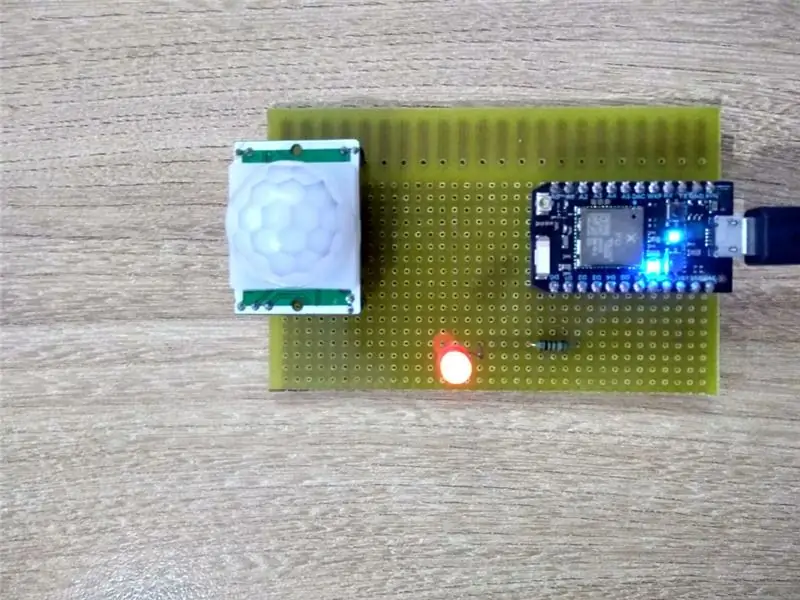
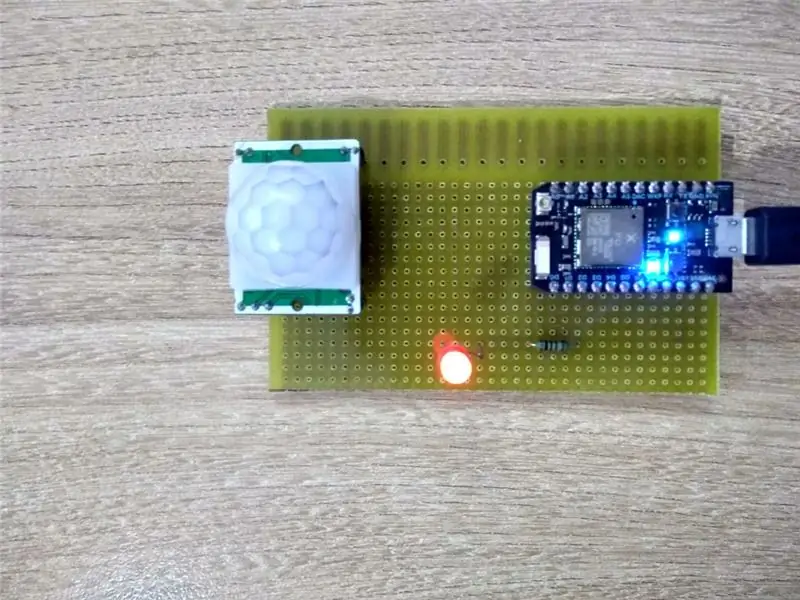
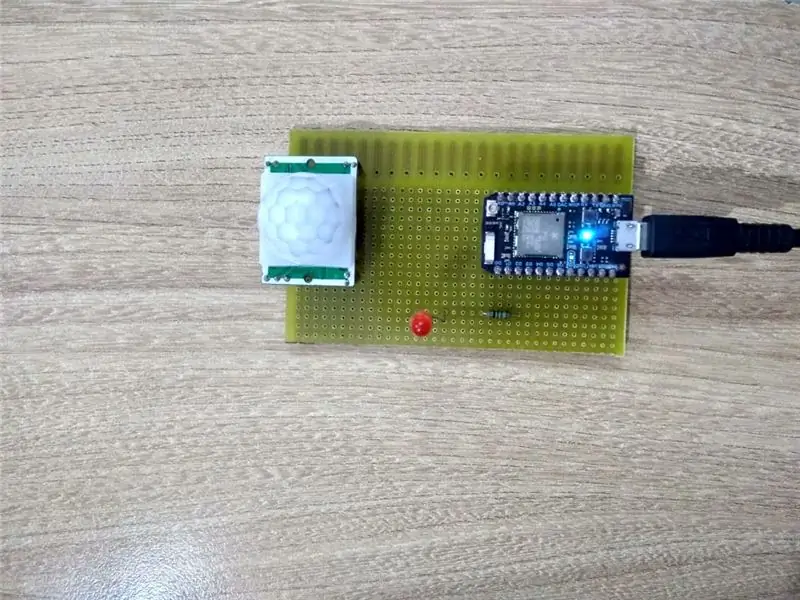
Étape 6: Schéma de circuit
Particule Photon ==> Capteur PIR
Vin ==> Vcc
GND ==> GND
D0 ==> Sortie
Particule Photon ==> LED
- D2 ==> +Ve (Anode)
- GND ==> -Ve(Cathode)

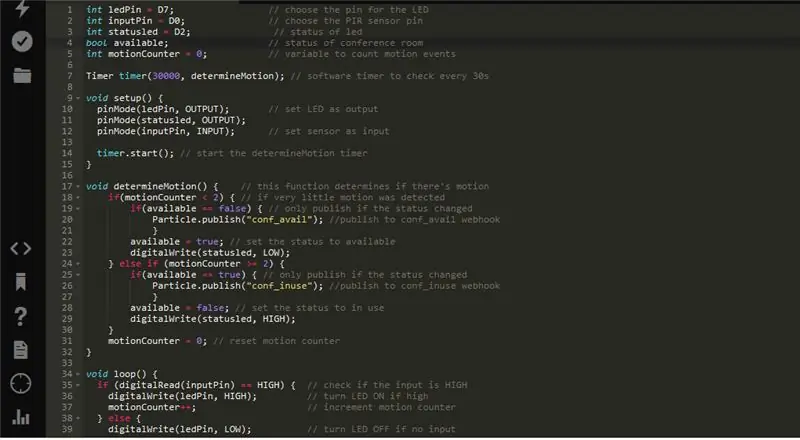
Étape 7: programmer
Étape 8: Résultat










Finaliste du défi IoT
Conseillé:
Suivi de mouvement à l'aide de MPU-6000 et de photons de particules : 4 étapes

Suivi de mouvement à l'aide de MPU-6000 et de photons de particules : MPU-6000 est un capteur de suivi de mouvement à 6 axes qui intègre un accéléromètre à 3 axes et un gyroscope à 3 axes. Ce capteur est capable de suivre efficacement la position et l'emplacement exacts d'un objet dans le plan tridimensionnel. Il peut être employé i
Mesure de l'accélération à l'aide d'ADXL345 et de photons de particules : 4 étapes

Mesure de l'accélération à l'aide de l'ADXL345 et du photon de particules : L'ADXL345 est un petit accéléromètre mince, ultrabasse consommation, à 3 axes avec une mesure haute résolution (13 bits) jusqu'à ±16 g. Les données de sortie numériques sont formatées en complément à deux de 16 bits et sont accessibles via l'interface numérique I2 C. Il mesure le
Surveillance de panneaux solaires à l'aide de photons de particules : 7 étapes

Surveillance des panneaux solaires à l'aide de photons de particules : L'objectif du projet est d'améliorer l'efficacité des panneaux solaires. Le projet est conçu pour superviser la production d'énergie solaire photovoltaïque afin d'améliorer les performances, la surveillance et la maintenance de la centrale solaire. Dans ce projet, le ph des particules
Surveillance de la température et de l'humidité à l'aide de SHT25 et de photons de particules : 5 étapes

Surveillance de la température et de l'humidité à l'aide de SHT25 et de photons de particules : Nous avons récemment travaillé sur divers projets nécessitant une surveillance de la température et de l'humidité, puis nous nous sommes rendu compte que ces deux paramètres jouent en fait un rôle central dans l'estimation de l'efficacité de fonctionnement d'un système. Tous les deux à l'industrie
Surveillance de la qualité de l'air à l'aide de photons de particules : 11 étapes (avec photos)

Surveillance de la qualité de l'air à l'aide de photons de particules : Dans ce projet, le capteur de particules PPD42NJ est utilisé pour mesurer la qualité de l'air (PM 2,5) présente dans l'air avec des photons de particules. Il affiche non seulement les données sur Particle console et dweet.io, mais indique également la qualité de l'air à l'aide de LED RVB en la modifiant
