
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Transformez la musique en un spectacle de lumière éblouissant avec ce projet de contrôleur de lumière personnalisable. Idéal pour les DJ, les fêtes et les spectacles 1:1 !
Démo mise à jour ci-dessous !
Étape 1: Contexte

L'idée derrière ce projet était de créer un contrôleur permettant aux utilisateurs de « jouer » à la lumière comme s'il s'agissait d'un instrument avec des visuels personnalisés, un contrôle gestuel et des cadrans de luminosité/vitesse.
Compte tenu du prix élevé des contrôleurs d'éclairage grand public (souvent 100 $ ou plus, sans compter les lumières !), nous avons décidé d'essayer de créer une solution moins chère et plus personnalisable !
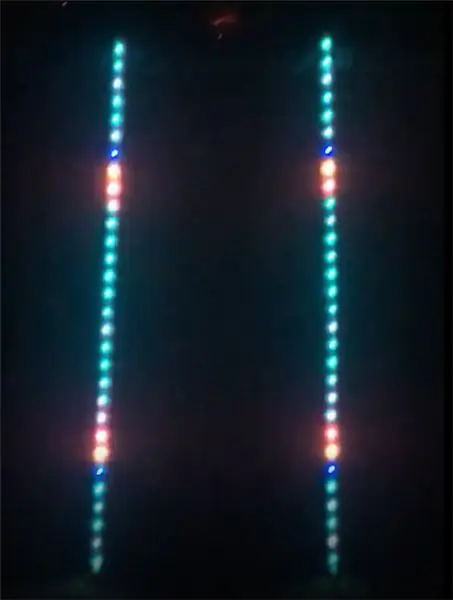
MISE À JOUR - Nous avons récemment mis à jour ce projet. Les images de construction proviennent de la version 1.0, dont la démo est ci-dessous.
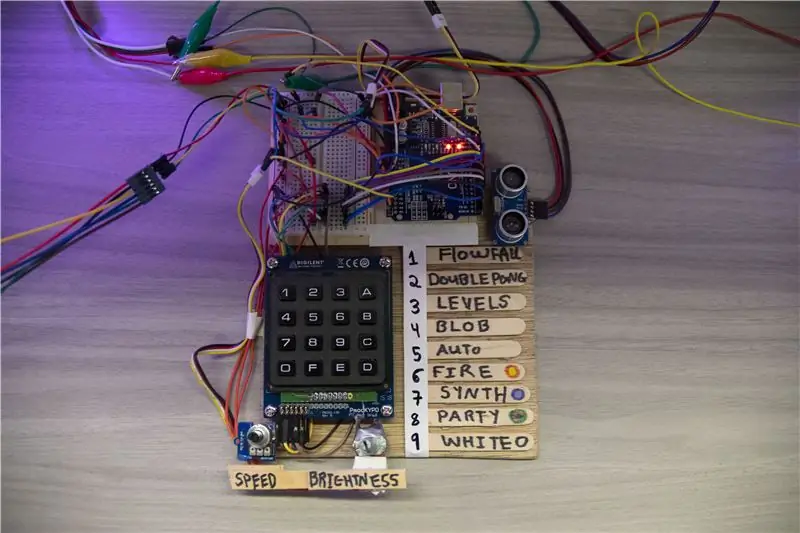
Le câblage et la construction sont fondamentalement les mêmes pour la version 2.0, nous l'avons simplement mis dans un boîtier plus joli et avons ajouté plus de matériel pour les mises à jour ultérieures. Le code mis à jour est également affiché dans la section code.
Étape 2: Matériaux
- Arduino UNO
- Télémètre à ultrasons
- Digilent Pmod KYPD
- Potentiomètre rotatif
- Bandes LED (2)
- Capteur sonore Seeed Grove v1.6
- Pistolet à colle chaude
- Panneau arrière (j'ai utilisé un échantillon de bois de Home Depot)
Étape 3: Configurer le circuit



L'un des défis d'un projet comme celui-ci est le nombre de boutons qu'il devrait inclure. Même dans mes conceptions les plus conservatrices, je voulais avoir environ 8 boutons pour gérer les différentes séquences visuelles, palettes de couleurs et autres sélections de mode. Le câblage d'autant de boutons peut être fastidieux et ouvre de nombreuses possibilités pour qu'une connexion casse et ruine l'ensemble des performances. De plus, l'Arduino que nous utilisons (l'UNO) n'a qu'un nombre limité d'entrées numériques pouvant être utilisées. Heureusement, en utilisant le Pmod KYPD, nous avons pu contourner ces deux problèmes !
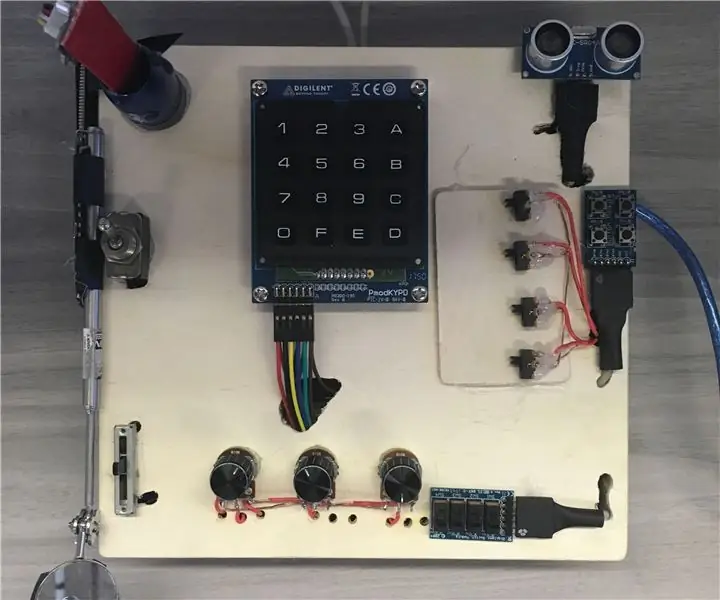
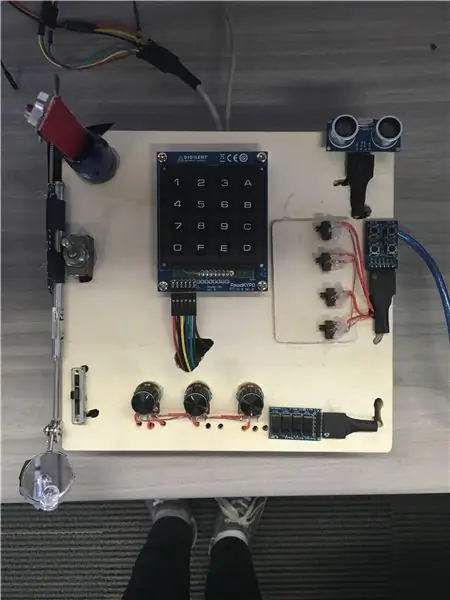
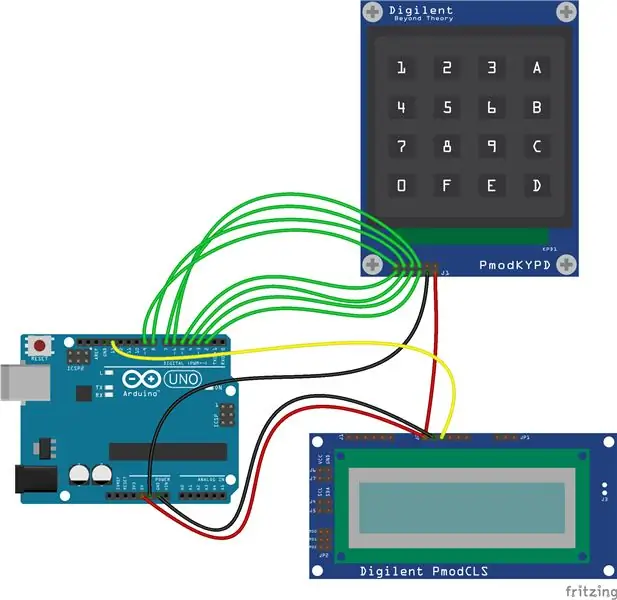
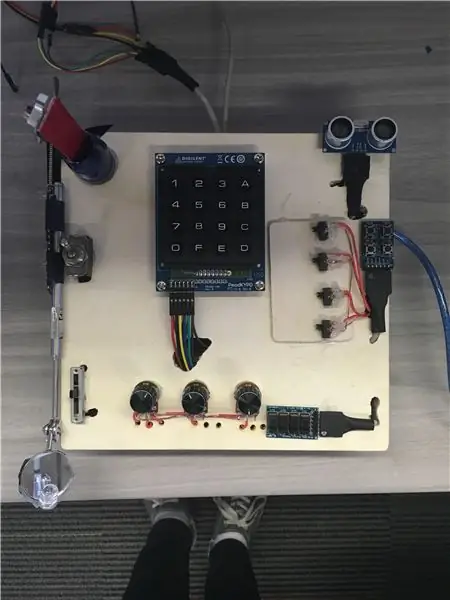
Le petit facteur de forme du Pmod KYPD lui permet de s'adapter parfaitement à n'importe quelle plinthe sans occuper trop d'espace. J'utilise un échantillon de bois que j'ai obtenu gratuitement dans ma quincaillerie locale comme panneau de montage. Pour câbler ce projet, câblez d'abord le Pmod KYPD selon le schéma de Fritzing ci-dessus.
Connectez ensuite vos potentiomètres aux broches analogiques A5 (luminosité) et A4 (vitesse). Fixez les bandes LED à la terre et à 5 V, puis connectez les deux broches de signal à la broche numérique 11. Câblez le capteur de son à l'alimentation et à la terre, et le blanc fil à A1 et fil jaune à A0 (si vous n'avez pas le câble de connexion comme référence, le fil jaune est celui à l'extérieur, et plus de documentation sur le capteur est ici. Pour le capteur Ping/télémètre à ultrasons Trig est sur la broche numérique 13 et Echo est sur Digital Pin 12 (en plus de l'alimentation et de la masse bien sûr).
Étape 4: Coder
Pour le code, vous aurez besoin de la bibliothèque FastLED et Keypad (toutes deux trouvées dans le gestionnaire de bibliothèque Arduino IDE). Le clavier n'est pas répertorié en premier lorsque vous le recherchez, vous devrez faire défiler vers le bas jusqu'à ce que vous trouviez celui de Mark Stanley et Alexander Brevig.
Copiez et collez le code dans l'IDE Arduino et cliquez sur télécharger. Il est maintenant temps de jouer avec le plateau ! Remarque: les boutons 3 et 4 sont attachés au capteur ping, alors essayez de mettre votre main sur le capteur lorsque vous activez ces visualiseurs. Amusez-vous et n'hésitez pas à étendre ce projet pour ajouter plus de visualiseurs, de capteurs, etc.
MISE À JOUR - Nous avons mis à jour le code et ajouté plus de fonctionnalités, téléchargez LEDController_2 si vous voulez les fonctionnalités supplémentaires.
Dans le nouveau code, les visualiseurs sont:
1. Flux
2. Cascade
3. Double rebond
4. Rebond à la main
5. Niveaux
6. Niveaux centraux
7. Blob
8. AmbientSpots
9. Segments
0. Impulsion
Étape 5: C'est l'heure des jeux de lumière

Il est maintenant temps d'utiliser le tableau !
Dans mes boutons de configuration 1-4 sont les séquences visuelles, 5 est le mode automatique avec le capteur de son, et 6-9, F et C sont les palettes de couleurs, qui influencent l'un des visualiseurs.
Conseillé:
Visualiseur de musique laser : 5 étapes

Visualiseur de musique laser : vous savez à quoi ressemblent vos chansons préférées. Vous pouvez maintenant créer un visualiseur et voir à quoi ils ressemblent. Cela fonctionne comme ceci : lorsque vous diffusez du son dans votre haut-parleur, le diaphragme du haut-parleur vibre. Ces vibrations déplacent le miroir attaché à
Visualiseur de musique LightBox : 5 étapes (avec images)

LightBox Music Visualizer : La LightBox utilise le microphone intégré de votre téléphone ou tablette pour analyser la musique afin de générer de magnifiques motifs lumineux qui correspondent à la musique. Démarrez simplement l'application, placez votre téléphone ou votre tablette quelque part près d'une source sonore, et votre box visualisera le
Visualiseur de musique avec Arduino : 5 étapes

Visualiseur de musique avec Arduino : Visualiseur de musique interactifComposantsLM338T x5Potentiomètre x2 (1k et 10k)1N4006 diode x5Condensateur x2 (1uF et 10uF)Résistances x3 (416, 10k et 1k)Répartiteur Aux
Haut-parleur Bluetooth avec visualiseur de musique : 10 étapes (avec photos)

Haut-parleur Bluetooth avec visualiseur de musique : dans cette instructable, je vais vous montrer comment je construis ce haut-parleur Bluetooth qui a un visualiseur de musique en haut. Cela a l'air vraiment cool et rend votre moment d'écoute de la chanson plus impressionnant. Vous pouvez décider si vous souhaitez activer le visualiseur ou non
Lampe intelligente (TCfD) - Rainbow + Visualiseur de musique : 7 étapes (avec images)

Lampe intelligente (TCfD) - Rainbow + Music Visualizer : Ce projet est réalisé pour le cours Technology for Concept Design au TUDelftLe produit final est une lampe LED à base ESP-32 et est connecté au serveur. Pour le prototype, la lampe a deux fonctions; un effet arc-en-ciel qui émet une couleur apaisante
