
Table des matières:
- Étape 1: Informations générales
- Étape 2: Principe principal
- Étape 3: Webcam Gaze Tracker
- Étape 4: Avantages et inconvénients du suivi oculaire par webcam
- Étape 5: Ouvrir le CV: Détection des yeux
- Étape 6: Eye Tracker pour projet handicapé
- Étape 7: Projet mis à niveau pour mobile
- Étape 8: Fonctions de suivi oculaire
- Étape 9: Processus de développement du navigateur Eye Track
- Étape 10:
- Étape 11: Raison pour laquelle j'ai créé ce navigateur
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

Logiciel de suivi des yeux
Bonjour, je m'appelle Lucas Ahn, également connu sous le nom de Soo Young Ahn. Je suis actuellement inscrite à l'Asia Pacific International School, et c'est mon projet !
Étape 1: Informations générales


Article: "Accurate Eye Center Localization by through Gradients" par Fabian Timm et Erhardt Barth
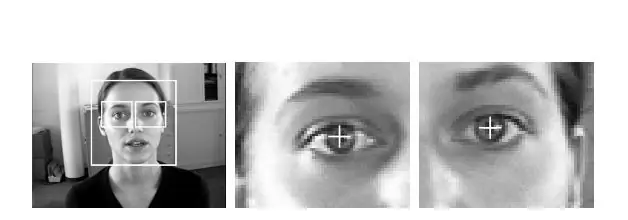
- L'estimation des centres oculaires est utilisée dans plusieurs applications de vision par ordinateur telles que la reconnaissance faciale ou le suivi des yeux
- LOCALISATION DU CENTRE OCULAIRE
Théorie des mathématiques
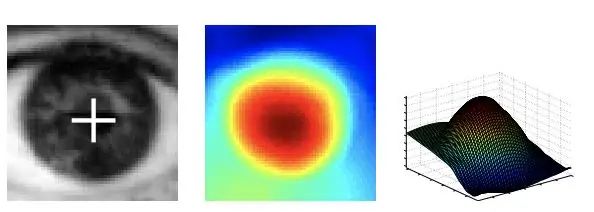
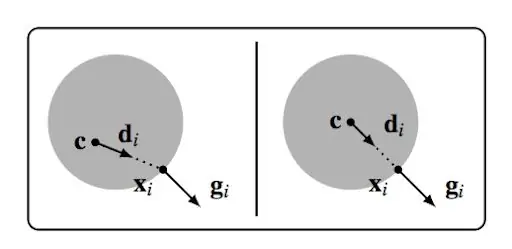
Étape 2: Principe principal



Évaluation de (1) pour un élève exemplaire avec le centre détecté marqué en blanc (gauche). La fonction objectif atteint un fort maximum au centre de la pupille; Graphique en 2 dimensions (au centre) et graphique en 3 dimensions (à droite)
Étape 3: Webcam Gaze Tracker

github.com/iitmcvg/eye-gaze
Étape 4: Avantages et inconvénients du suivi oculaire par webcam
Avantages: Bon marché, disponible pour presque tout le monde, délai d'exécution rapide et disponible n'importe où avec une webcam
Inconvénients: moins précis, posture stable, faible luminosité, faible résolution d'image
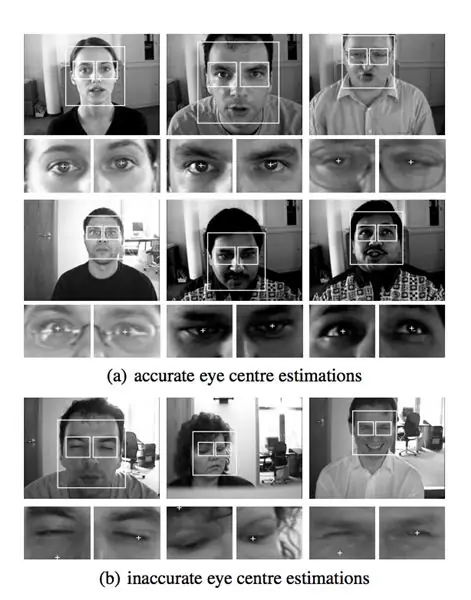
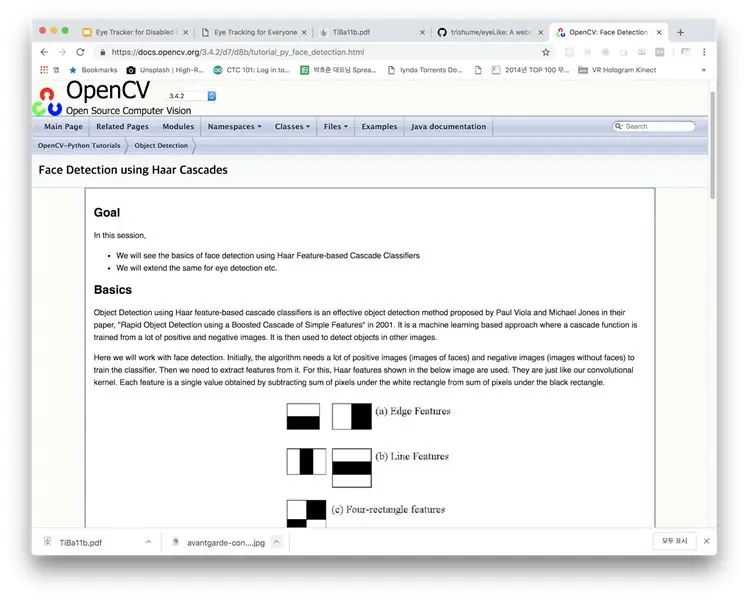
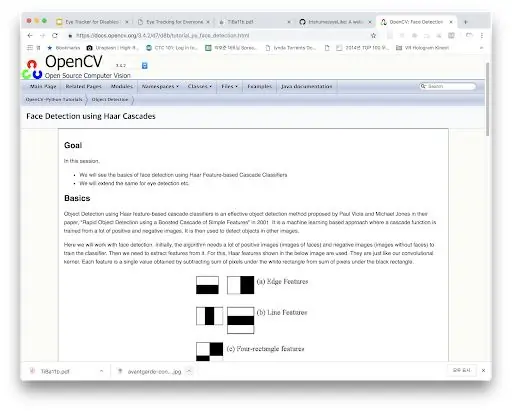
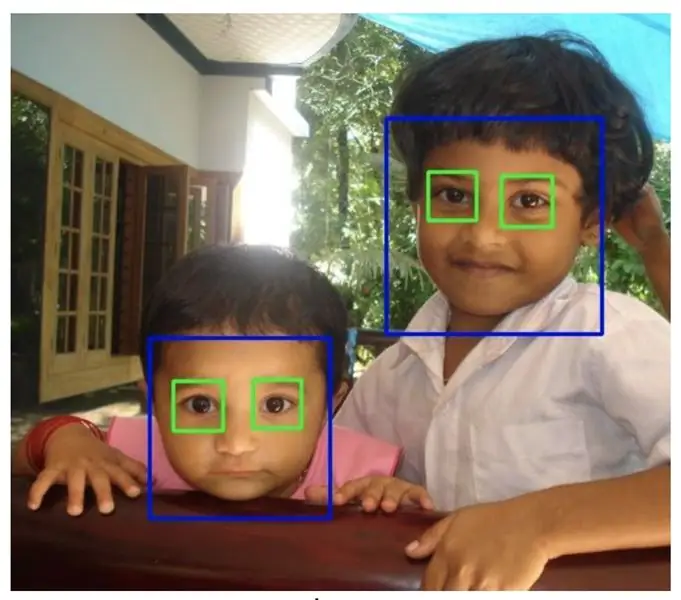
Étape 5: Ouvrir le CV: Détection des yeux


www.usability.gov/how-to-and-tools/methods/personas.html
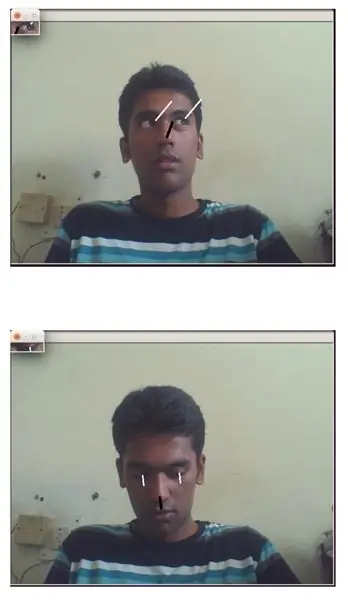
Étape 6: Eye Tracker pour projet handicapé

Détection des yeux Contrôle de la souris Navigation Web
Résultats:
Étape 7: Projet mis à niveau pour mobile


ARKit pour iOS + Bibliothèque Cocoapods
Étape 8: Fonctions de suivi oculaire



Reconnaissance haut, bas, droite, gauche
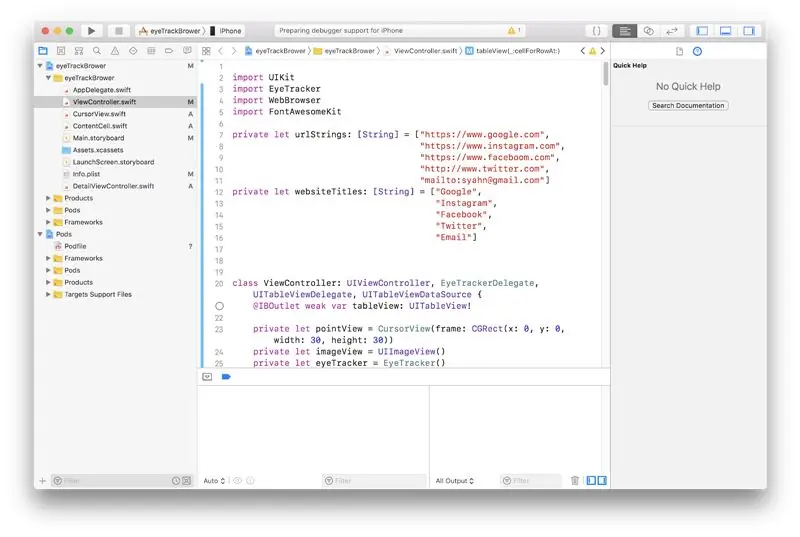
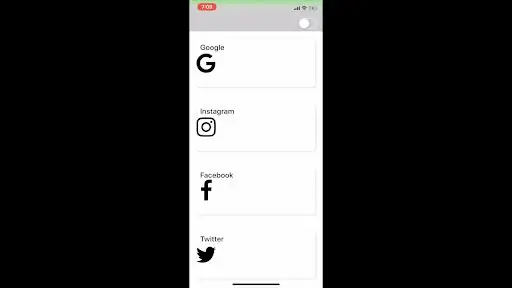
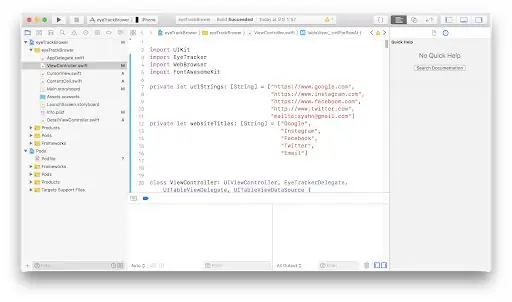
Étape 9: Processus de développement du navigateur Eye Track

iOS + ARKit + Cocoapods
(Bibliothèque OpenCV) Langage: Swift + Objective C
Étape 10:

Étape 11: Raison pour laquelle j'ai créé ce navigateur
Ce navigateur a été créé dans le but d'aider les personnes handicapées à naviguer sur Internet à plusieurs fins telles que la recherche d'emplois en ligne ou simplement pour le divertissement.
Conseillé:
Chaîne de télévision privée pour les personnes âgées : 4 étapes (avec photos)

Chaîne de télévision privée pour les personnes âgées : Les souvenirs sont une question délicate pour ma grand-mère qui fête ses 94 ans cette année. J'ai donc ajouté une chaîne de télévision à son poste de télévision pour l'aider à se souvenir des membres de sa famille et des moments clés de sa vie. Pour cela j'ai utilisé un compte Dropbox gratuit, un Raspber
ParaMouse la souris d'ordinateur pour les personnes paralysées : 5 étapes (avec photos)

ParaMouse la souris d'ordinateur pour les personnes paralysées : Bonjour, dans ce tutoriel, je vais décrire comment construire une souris d'ordinateur pour les personnes handicapées, paralysées ou tétraplégiques. Cet appareil particulier est facile à construire et à très faible coût, seul un petit tournevis et un couteau être plus que suffisant pour t
Juuke - un lecteur de musique RFID pour les personnes âgées et les enfants : 10 étapes (avec photos)

Juuke - un lecteur de musique RFID pour les personnes âgées et les enfants : c'est la boîte Juuke. La Juuke box est votre propre amie musicale, conçue pour être aussi simple que possible à utiliser. Il est spécialement conçu pour être utilisé par les personnes âgées et les enfants, mais peut bien sûr être utilisé par tous les autres âges. La raison pour laquelle nous avons créé ceci est à cause de
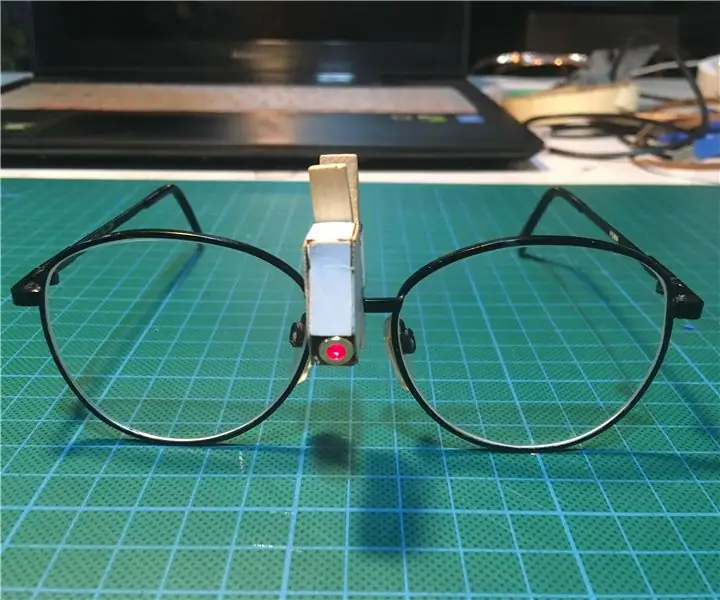
Pointeur laser monté sur lunettes pour personnes handicapées locomotrices : 9 étapes (avec photos)

Pointeur laser monté sur lunettes pour les personnes ayant une déficience locomotrice : Les personnes ayant des déficiences locomotrices sévères comme celles causées par la paralysie cérébrale ont souvent des besoins de communication complexes. Ils peuvent être tenus d'utiliser des tableaux avec l'alphabet ou des mots couramment utilisés imprimés dessus pour faciliter la communication. Toutefois plusieurs
Modification Wiimote pour les personnes handicapées : 10 étapes

Modification de la Wiimote pour les personnes handicapées : cette instructable vous montrera comment recâbler le bouton de la Wiimote en boutons plus gros afin que les personnes handicapées puissent utiliser efficacement la Wiimote en n'ayant pas à appuyer sur les petits boutons de la Wiimote. Les boutons qui seront
