
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.

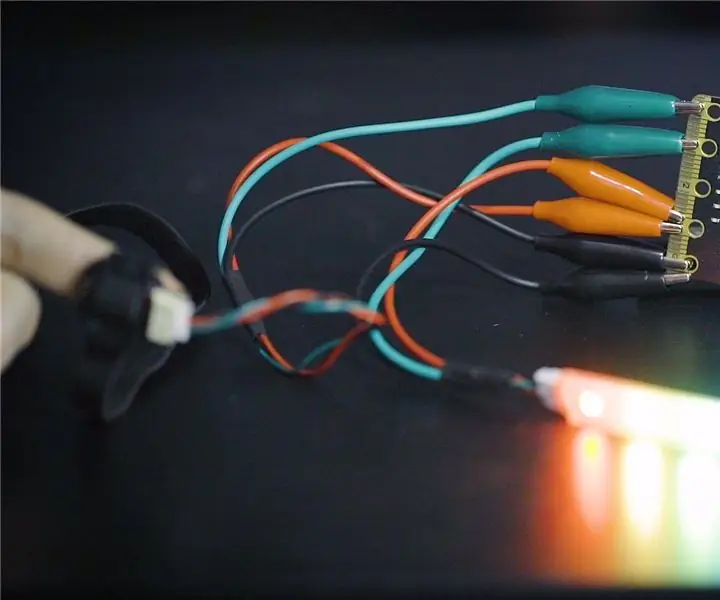
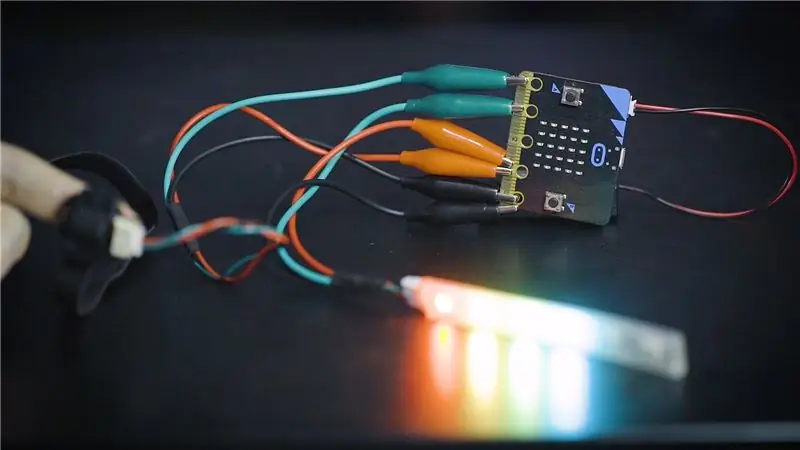
Hey! Aujourd'hui, je vais partager comment coder un Micro bit Dice. Avant cela, je mentionnerai de petites informations sur ce qu'est exactement un Micro Bit. Micro bit est une technologie conçue par BBC. Principalement utilisé pour l'éducation au Royaume-Uni. Il est petit et cariable, mais des charges peuvent être effectuées avec un seul. Implémenté avec plusieurs fonctionnalités. Certains sympas sont l'accéléromètre, l'affichage d'un total de 25 LED, le processeur et facile à charger avec USB !
Aller droit au but maintenant ! ☺️Ce codage que j'ai fait était assez difficile à sortir au début. J'ai essayé plusieurs idées différentes et j'ai échoué. J'essayais essentiellement de créer un dé différent et amusant que les gens apprécieraient et différent des dés classiques que nous utilisons en jouant. J'ai également essayé d'expérimenter l'utilisation de nombreuses catégories plutôt que de le réduire à un simple codage ennuyeux afin de défier mon codage. Donc, après plusieurs essais, je me suis retrouvé avec un codage propre qui rend les dés différents des dés classiques. Ce dé comptera les nombres de 1 à 6 comme d'habitude. Mais dans les jeux, nous sommes tous très heureux ou tristes des chiffres que nous obtenons. Alors pour ça j'ai fait des emojis pour exprimer le sentiment d'avoir ce numéro.
Choses dont vous aurez besoin:
1) Un microbit- première chose !
2) Une batterie pour charger
3) Câble micro USB vers USB - pour que le microbit soit connecté à l'ordinateur
4) 2 piles AAA - seront nécessaires pour être placées dans le bloc-piles
Alors commençons maintenant !!:)
Étape 1: Accéder au site Web principal

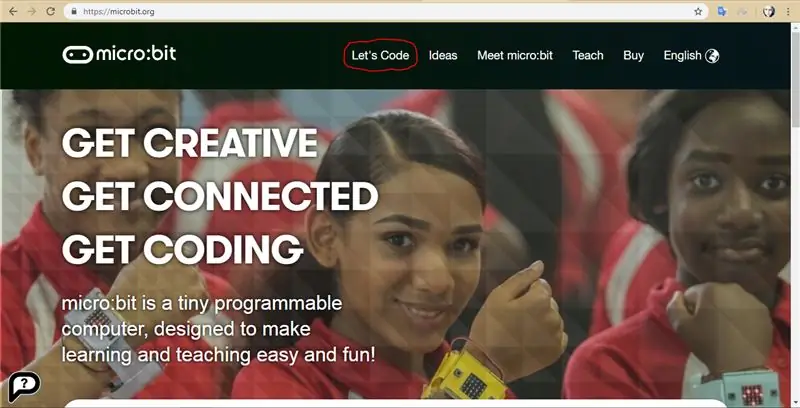
Pour commencer, accédez d'abord à la page https://microbit.org/ et appuyez sur Lets Code en haut de la page du site Web.
Étape 2: Utiliser le bon éditeur

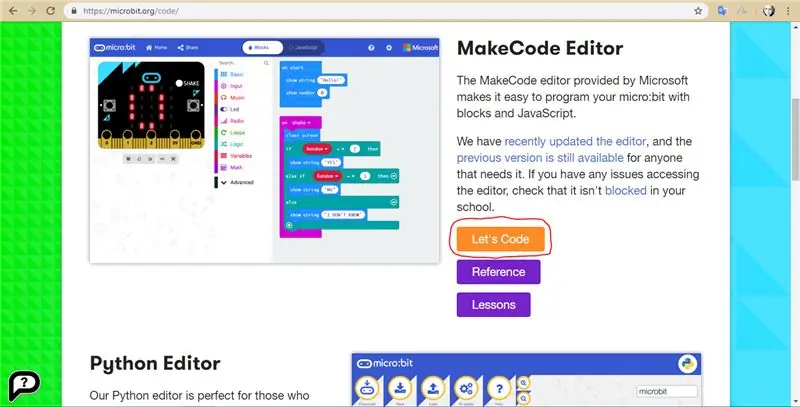
Ensuite, vous trouverez l'éditeur Python et l'éditeur MakeCode. Nous utiliserons l'éditeur MakeCode pour ce programme. Cliquez donc sur le bouton orange "let code" à côté de l'éditeur MakeCode.
Étape 3: Faire le premier bloc


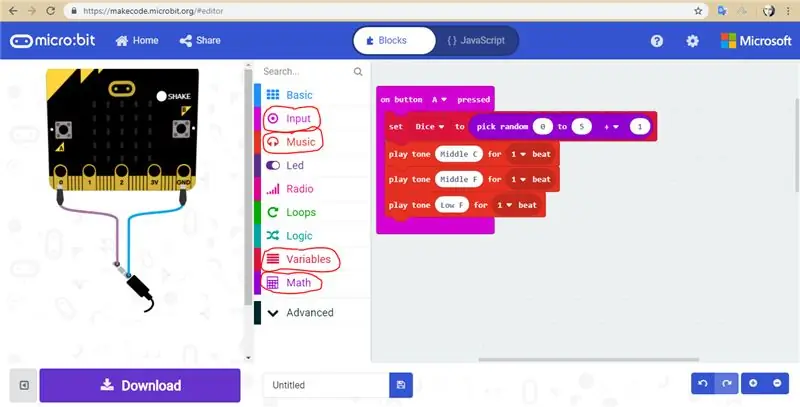
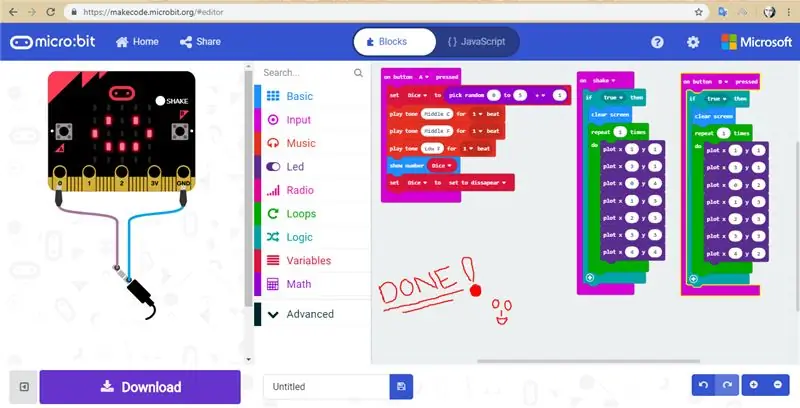
Au début, vous voulez appuyer sur le bouton Input sur le côté gauche. Utilisez le bloc "bouton-A enfoncé". En dessous, j'ai inséré un bloc de la variable. Dans la catégorie Variable, cliquez sur « créer une variable » et tapez « Définir les dés sur ». Après cela, allez dans les mathématiques et faites glisser le bloc "0 + 0". Ce sera le premier bloc que vous verrez après avoir cliqué sur la catégorie mathématique. Sur l'un des "0" placez un bloc appelé "choisir au hasard 0 à 0". J'ai changé le nombre choisi au hasard de 1 à 5. Ensuite, il reste un autre "0" à gauche là-bas, changez simplement le nombre en "1". Maintenant, j'ai essentiellement pris 6 nombres à choisir au hasard. Vous pouvez en mettre autant que vous voulez. Ensuite, nous allons mettre 3 blocs de musique dans tous qui sont nommés "Play tone 1 beat". Vous pouvez choisir les sons. Je voulais aller avec Middle C, Middle F et Low F dans l'ordre. Je suis également allé avec seulement 1 temps mais vous pouvez changer selon vos préférences.
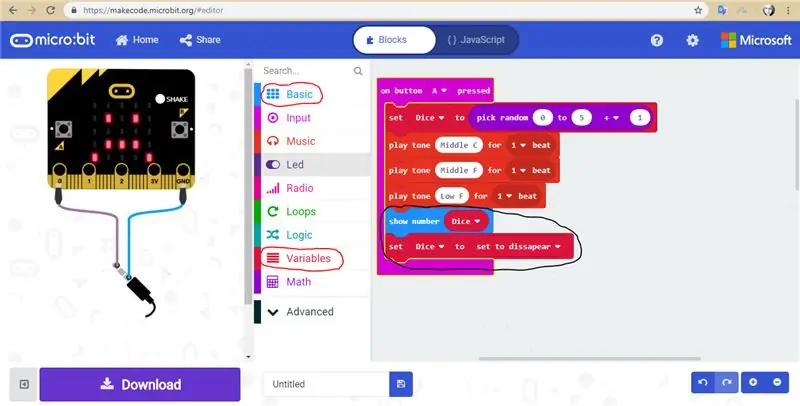
Ensuite, nous y ajouterons une autre petite partie. Alors maintenant, nous allons utiliser un bloc de la catégorie Basic. Faites glisser le bloc "Afficher le numéro". Ensuite, nous allons faire une variable "dé" et insérer à la place du "0" dans "Afficher le numéro". Ensuite, utilisez une variable "mettre les dés sur". Insérez une Variable "set to dissapear" à la place du numéro du bloc précédemment inséré "set dice to". Vérifiez les catégories que j'ai encerclées dans l'image ci-dessus pour savoir lesquelles j'ai utilisées. Nous en avons donc fini avec le premier bloc !
Étape 4: Le deuxième bloc


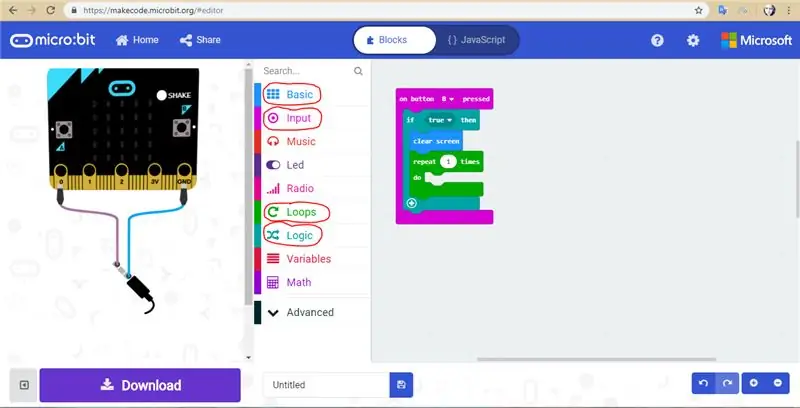
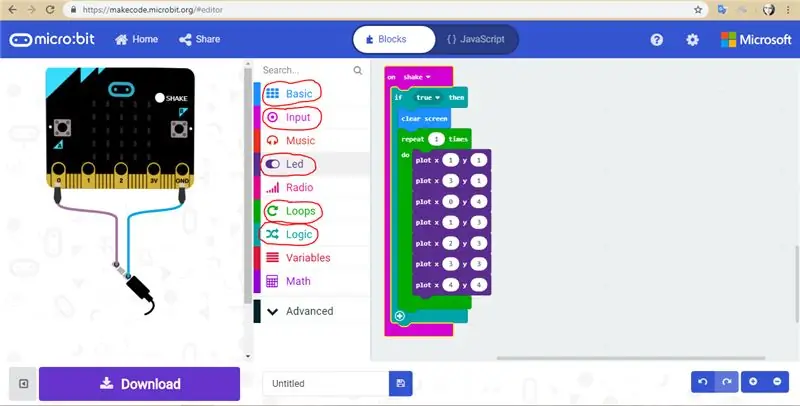
Maintenant, en commençant le deuxième bloc, nous commencerons à nouveau par la catégorie d'entrée en premier. On choisira cette fois sur "bouton B enfoncé". Ensuite, nous utiliserons un bloc "si vrai alors" de la catégorie Logic et le placerons sous le premier bloc que nous avons choisi précédemment. Pour continuer, nous utiliserons "effacer l'écran" de Basic et insérerons sous "Si vrai alors". Vous remarquerez un signe "+" sous "si vrai alors" qui ne sera pas nécessaire. Tous les blocs seront placés sous le premier insert. Pour vérifier si vous l'avez bien fait, vérifiez l'exactitude de l'image. J'ai ensuite décidé d'utiliser un bloc de Loops et j'ai utilisé le bloc "repeat 1 times do". J'ai encerclé les catégories que j'ai utilisées dans l'image ci-dessus. Donc, si vous avez une confusion à ce sujet, regardez simplement la photo.
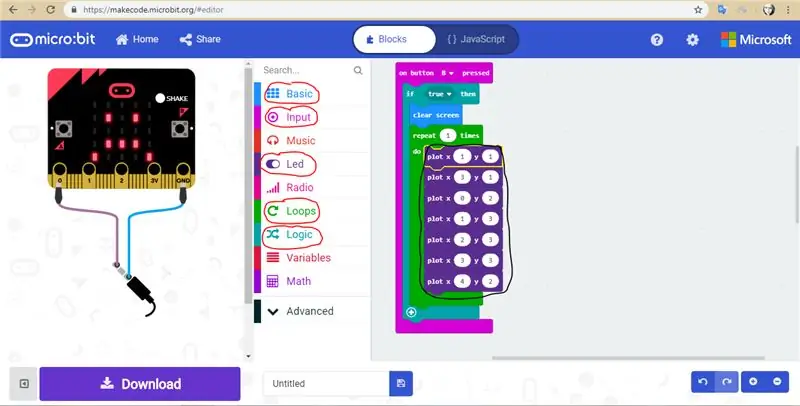
Ensuite, ajoutez un morceau de 7 blocs "plot x, y" à partir de LED. Par ceux-ci, j'ai essayé de créer un smiley:) Je vais donc indiquer les nombres que j'ai tracés.
Graphique: x: 1 y: 1; x:3 y:1; x:0 y:2; x:1 y:3; x:2 y:3; x:3 y:3; x:4 y:2;
S'il est difficile de suivre les chiffres, vous pouvez également regarder les chiffres dans l'image ci-dessus. Mais rappelez-vous également qu'il s'agit uniquement de créer un smiley:) Donc, si vous envisagez de créer une autre icône, un emoji ou autre, vous pouvez apprendre à le faire exactement en visitant cette vidéo que j'ai trouvée en ligne https://www.youtube.com /watch?v=hI6jNTQipP4. Alors maintenant, nous avons terminé avec le deuxième bloc !
Étape 5: Le troisième bloc

Ce bloc est très similaire au second. Nous commençons d'abord par "on shake" de Input. Ensuite, de la même manière que pour le deuxième bloc, nous utiliserons un bloc "si vrai alors" de la catégorie Logic et le placerons sous le premier bloc que nous avons choisi précédemment. Nous utiliserons alors le bloc "clear screen" de Basic. J'ai utilisé un bloc de Loops et j'ai utilisé le bloc "repeat 1 times do". Vérifiez les catégories encerclées pour l'exactitude des catégories que vous utilisez.
Maintenant, j'ai créé un visage triste ici, mais j'ai utilisé le même "tracé x, y" de LED. Utilisez donc 7 blocs du bloc "plot x, y" et écrivez-les avec des nombres spécifiques. Les chiffres que j'ai utilisés étaient pour créer un visage triste. Je vais indiquer les chiffres ci-dessous.
Graphique: x: 1 y: 1; x:3 y:1; x:0 y:4; x:1 y:3; x:2 y:3; x:3 y:3; x:4 y:4;
Si vous ne savez pas comment créer une autre icône, regardez simplement la vidéo que j'ai mise à l'étape précédente. Le troisième bloc est donc terminé !! ><)
Étape 6: Terminé

Donnera des informations sur la façon de l'utiliser. C'est très simple à utiliser. Appuyez simplement sur "A" pour afficher les nombres aléatoires. Appuyez ensuite sur « B » ou « secouer le microbit » selon si vous êtes triste ou heureux. Le B est pour smiley donc heureux et le shake est pour visage triste. C'est super simple mais différent et, espérons-le, amusant. À la fin, votre codage devrait aboutir à l'apparence du codage dans l'image pour qu'il fonctionne. J'espère que le tutoriel a été utile, informatif et clair. J'ai fait de mon mieux. Cette idée a été faite principalement par moi. C'était une excellente idée à partager. Les dés sont amusants et différents des dés classiques. Essayez le codage, c'est plus simple qu'il n'y paraît et surtout ça marche parfaitement !
Conseillé:
E-dés - Arduino Die/dés 1 à 6 dés + D4, D5, D8, D10, D12, D20, D24 et D30 : 6 étapes (avec photos)

E-dice - Arduino Die/dice 1 à 6 Dice + D4, D5, D8, D10, D12, D20, D24 et D30 : Il s'agit d'un projet arduino simple pour faire un dé électronique. Il est possible de choisir entre 1 à 6 dés ou 1 sur 8 dés spéciaux. Le choix se fait par simple rotation d'un encodeur rotatif. Voici les caractéristiques : 1 dé : montrant les gros points 2 à 6 dés : montrant les points
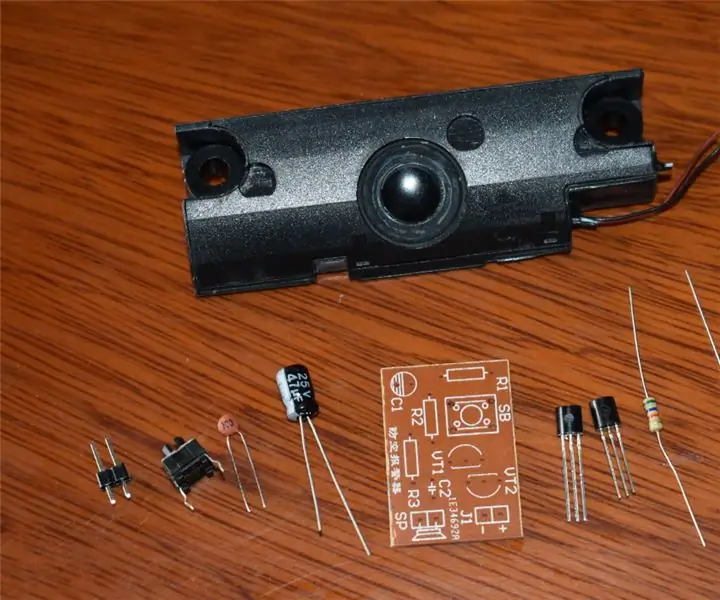
Bricolage d'une sirène de raid aérien avec des résistances, des condensateurs et des transistors : 6 étapes (avec photos)

Bricolage d'une sirène Air Raid avec des résistances, des condensateurs et des transistors: Ce projet de bricolage Air Raid Siren abordable convient à la recherche d'un circuit d'auto-oscillation composé uniquement de résistances, de condensateurs et de transistors qui peuvent enrichir vos connaissances. Et il convient à l'éducation à la défense nationale pour les enfants, en
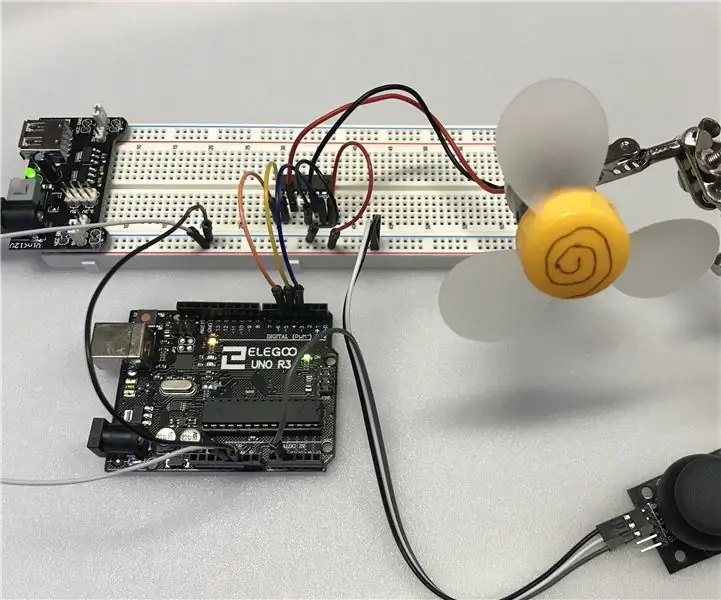
Projets amusants avec le kit Super Start Elegoo Uno R3 - Commande par joystick pour moteur à courant continu : 4 étapes

Projets amusants avec Elegoo Uno R3 Super Start Kit - Joystick Control for DC Motor: Dans ce Instructables, je vais essayer de contrôler la direction et la vitesse d'un moteur DC par un joystick à l'aide d'Arduino, utiliser les composants du Kit Super Start Elegoo Uno R3 disponible sur Amazon.com
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Projets amusants à ne pas faire : Combiné Bluetooth : 5 étapes (avec photos)

Projets amusants à ne pas faire : Combiné Bluetooth : j'ai trouvé ce combiné Bluetooth en naviguant sur le Web. J'aime l'idée mais je n'aime pas le style "Rétro". j'ai décidé de faire le mien
