
Table des matières:
- Étape 1: Téléchargez Xcode
- Étape 2: Commençons
- Étape 3: Travailler dans l'interface utilisateur
- Étape 4: Développez un deuxième contrôleur de vue et lancez des séquences (transitions)
- Étape 5: Créer une classe de programmation pour le processus d'inscription
- Étape 6: Construisez le balayage horizontal de la page
- Étape 7: Développer l'interface utilisateur pour les sous-pages du balayage horizontal
- Étape 8: Implémenter la conception dans Xcode
- Étape 9: Intégrer des gestes personnalisés
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.


Il y a quelques mois, je ne connaissais pas l'existence de swift et Xcode. Aujourd'hui, j'ai pu développer une petite partie de l'application que je souhaite créer. J'ai pu créer quelque chose de cool, que j'aimerais partager avec vous.
Dans ce didacticiel, je vais vous expliquer le processus de création d'une scène de vue de défilement, dans laquelle les utilisateurs seront redirigés lorsqu'ils souhaitent enregistrer un nouveau compte. En cours de route, je m'assurerai de vous fournir quelques explications théoriques sur les choses que nous faisons, afin que vous puissiez réellement comprendre ce que nous faisons.
Avant de faire cela, parlons de ce que sont Swift et Xcode:
1. Swift est un langage de programmation puissant et intuitif pour macOS, iOS, watchOS et tvOS. L'écriture de code Swift est interactive et amusante, la syntaxe est concise mais expressive, et Swift inclut des fonctionnalités modernes que les développeurs adorent. Le code Swift est sûr par conception, mais produit également des logiciels qui s'exécutent à la vitesse de l'éclair. Il est conçu pour fonctionner avec les frameworks Cocoa et Cocoa Touch d'Apple et le grand corps de code Objective-C existant écrit pour les produits Apple. Il est construit avec le framework de compilateur open source LLVM et est inclus dans Xcode depuis la version 6, publiée en 2014. Sur les plates-formes Apple, il utilise la bibliothèque d'exécution Objective-C qui permet l'exécution du code C, Objective-C, C++ et Swift. au sein d'un même programme.
2. Xcode est un environnement de développement intégré (IDE) pour macOS contenant une suite d'outils de développement logiciel développés par Apple pour développer des logiciels pour macOS, iOS, watchOS et tvOS.
Étape 1: Téléchargez Xcode

Xcode 10 comprend tout ce dont vous avez besoin pour créer des applications étonnantes pour toutes les plateformes Apple. Désormais, Xcode et Instruments ont fière allure dans le nouveau mode sombre sur macOS Mojave. L'éditeur de code source vous permet de transformer ou de refactoriser le code plus facilement, de voir les modifications du contrôle de source à côté de la ligne associée et d'obtenir rapidement des détails sur les différences de code en amont. Vous pouvez créer votre propre instrument avec une visualisation et une analyse de données personnalisées. Swift compile les logiciels plus rapidement, vous aide à fournir des applications plus rapidement et génère des binaires encore plus petits. Les suites de tests se terminent beaucoup plus rapidement, le travail en équipe est plus simple et plus sécurisé, et bien plus encore.
Xcode 10 inclut Swift 4.2, qui compile votre logiciel plus rapidement, vous aide à fournir des applications plus rapides et génère des binaires encore plus petits. Par rapport à Swift 4.0, le dernier compilateur Swift peut créer de grandes applications plus de deux fois plus rapidement.* Combiné avec le nouveau système de génération Xcode, votre flux de travail quotidien d'édition, de génération et de test est beaucoup plus rapide. Optimisés pour le dernier matériel Mac multicœur, Xcode et Swift constituent une plate-forme de développement ultra-rapide.
Étape 2: Commençons


Donc, ce que nous allons faire, c'est aller sur Xcode et créer un nouveau projet. Une fois que nous cliquons sur un nouveau projet, notre application sera une application à vue unique. Pour ceux qui ne le savent pas, une application à vue unique signifie que vous devrez tout recommencer à zéro et qu'il n'y aura qu'une seule vue que nous pouvons programmer.
Nommez votre produit TutorialApp. Si vous êtes un développeur expérimenté qui publie des applications dans l'App Store, vous aurez probablement une équipe, mais si vous êtes nouveau et que vous n'avez aucune application publiée, vous pouvez ignorer ce champ. Dans le nom de l'organisation, vous pouvez écrire le nom de l'entreprise au cas où vous en auriez un, dans mon cas je garderai juste le MacBook Pro. Ensuite, l'identifiant de l'organisation est considéré comme quelque chose comme un identifiant unique de votre projet, vous pouvez donc écrire ce que vous voulez. La langue sera certainement rapide.
Alors, appuyez sur Suivant et enregistrons le projet sur le bureau pour qu'il soit facile d'accès.
Le nouveau projet se compose de trois fichiers, AppDelegate.swift, ViewController.swift et l'étoile de ce didacticiel: Main.storyboard. Sous Deployment Info > Device Orientation dans les paramètres généraux du projet, définissez Devices sur iPhone. Comme il s'agit d'une application uniquement en mode portrait, décochez les options Paysage à gauche et Paysage à droite. Ouvrez Main.storyboard dans le navigateur de projet pour l'afficher dans l'éditeur d'interface:
Nous n'allons pas apporter de modifications à la configuration et nous passerons directement au storyboard principal. Puisque nous avons créé une application à vue unique, nous avons créé une simple vue unique, vierge. C'est quelque chose sur lequel nous devons travailler.
Étape 3: Travailler dans l'interface utilisateur


La terminologie officielle du storyboard pour un contrôleur de vue est "scène", mais vous pouvez utiliser les termes de manière interchangeable. Une scène représente un contrôleur de vue dans le storyboard.
Ici, vous voyez un seul contrôleur de vue contenant une vue vide. La flèche pointant vers le contrôleur de vue à partir de la gauche indique qu'il s'agit du contrôleur de vue initial à afficher pour ce storyboard. La conception d'une mise en page dans l'éditeur de storyboard se fait en faisant glisser les contrôles de la bibliothèque d'objets (voir le coin supérieur droit) vers votre contrôleur de vue.
Pour avoir une idée du fonctionnement de l'éditeur de storyboard, faites glisser certains contrôles de la bibliothèque d'objets vers le contrôleur de vue vierge, comme indiqué dans la vidéo.
Au fur et à mesure que vous faites glisser les contrôles, ils devraient apparaître dans le plan du document sur la gauche.
Vous pouvez créer l'interface utilisateur que vous souhaitez. Dans mon cas, j'ai utilisé celui que vous voyez sur la photo.
Étape 4: Développez un deuxième contrôleur de vue et lancez des séquences (transitions)



Ainsi, dans mon application, lorsque l'utilisateur appuie sur le bouton "Enregistrer un nouveau compte", je souhaite qu'il soit redirigé vers la page d'enregistrement du compte. Donc, à cette fin, chaque page est une nouvelle scène, un nouvel affichage. Pour cette raison, nous devons créer un deuxième contrôleur de vue, que vous pouvez trouver dans la bibliothèque d'objets.
Tapez view controller et placez-le à côté de votre contrôleur de vue initial. Cette scène sera responsable du contrôleur de vue de registre. La redirection vers cette page peut se faire de deux manières:
- nous pouvons le faire manuellement lorsque nous établissons une connexion d'action du bouton à l'autre contrôle de vue
- nous pouvons le faire par programmation
Ce que j'ai choisi de faire, c'est de le faire manuellement. C'est simple comme ça:
- Faites un clic gauche sur votre bouton (dans mon cas, enregistrez un nouveau compte)
- Maintenez la commande enfoncée et cliquez avec le bouton gauche de la souris pour la faire glisser vers la scène de contrôle de registre.
- Relâchez-le là-bas et choisissez "Présenter modalement"
Étape 5: Créer une classe de programmation pour le processus d'inscription
Donc, maintenant, nous voulons créer une classe d'encodage dédiée pour la nouvelle scène.
Pour ce faire, vous devez suivre les étapes suivantes:
- clic droit sur le dossier de votre projet
- cliquez sur le nouveau fichier appelé Cocoa Touch class
- en classe écrire: RegisterVC
- TRÈS IMPORTANT! Assurez-vous que la sous-classe doit être de type UIViewController
- le langage doit être rapide.
- cliquez sur suivant et enregistrez votre classe de cacao à l'intérieur dans la racine principale de votre projet.
- Cliquez sur le storyboard principal et accédez au nouveau contrôleur de vue
- cliquez sur le bouton jaune qui est placé au dessus
- à droite allez dans l'inspecteur de classe et faites une référence au Register VC (Costum class, class = RegisterVC
Étape 6: Construisez le balayage horizontal de la page
Dans iOS, les vues de défilement sont utilisées pour afficher du contenu qui ne tient pas entièrement à l'écran. Les vues de défilement ont deux objectifs principaux:
Pour permettre aux utilisateurs de faire glisser la zone du contenu qu'ils souhaitent afficher, pour permettre aux utilisateurs d'effectuer un zoom avant ou arrière sur le contenu affiché à l'aide des gestes de pincement. Un contrôle commun utilisé dans les applications iOS - UITableView - est une sous-classe de UIScrollView et fournit un excellent moyen d'afficher un contenu plus grand que l'écran.
A quoi servent les sous-pages dans un balayage horizontal ?
Eh bien, si je devais créer 6 pages différentes, cela voudrait dire que je devrais créer une classe dédiée pour chacune d'entre elles et ce n'est pas si pratique de passer des informations d'une classe à l'autre. Lorsque par exemple je tape mon email puis clique sur suivant, si j'ai un contrôleur de vue différent, je quitterai la première page du contrôleur de vue puis la seconde sera présentée. Dans ce cas, les informations du premier contrôleur de vue doivent être transmises au suivant, puis à nouveau au troisième contrôleur de vue, etc. Lorsque j'aurai tous les contrôleurs de vue dont j'ai besoin, je devrai rassembler toutes les données de tous les pages et les envoyer au serveur. Donc, ce serait vraiment complexe.
Donc, en passant à la création de ce contrôleur de vue, dans mon cas, j'avais 5 pages que je voulais créer:
- Nom et prénom
- Mot de passe
- Date de naissance
- Genre
Cela signifie que le contrôleur de vue que nous allons créer doit être 5 fois plus grand que celui que nous avons créé auparavant.
Sélectionnez votre contrôleur de vue et allez dans le coin supérieur droit et cliquez sur l'icône de la règle et modifiez la taille simulée. Vous choisirez Freeform afin d'ajuster la largeur et la hauteur. La largeur par défaut de l'écran qui convient à l'iphone 8 est de 375, donc si je multiplie 375*5 = 1875. Et voilà, vous avez un contrôleur de vue étendu.
De même, vous suivez le même processus pour tous les différents téléphones et tailles d'écran.
Afin de faire fonctionner la vue de défilement, nous avons besoin d'un objet de vue de défilement. La vue par défilement fournit un mécanisme pour afficher un contenu plus grand que la taille de la fenêtre de l'application. Cliquez sur cet objet, faites-le glisser et placez-le dans le coin supérieur gauche du contrôleur de vue et assurez-vous que X et Y sont sur des positions zéro et que l'étirement correspond à votre contrôleur de vue.
Scroll View ne nous permet que de faire défiler, rien d'autre. Ensuite, nous devons ajouter une vue de contenu, qui stockera d'autres vues. Vous pouvez trouver l'UIView - il représente une région rectangulaire dans laquelle il dessine et reçoit des événements - dans la bibliothèque d'objets. Cliquez simplement dessus et faites-le glisser dans la vue de défilement et encore une fois, étirez-le en conséquence.
Sélectionnez la vue de défilement dans le panneau de gauche et nous appellerons l'alignement 0, 0, 0, 0 et ajouterons des contraintes. Faites la même chose pour la vue du contenu.
Étape 7: Développer l'interface utilisateur pour les sous-pages du balayage horizontal



Dans cette étape, vous devez créer l'interface utilisateur de vos sous-pages. Ce que j'ai choisi de faire, c'est de faire un prototype dans Sketch puis de le construire dans Xcode.
Étape 8: Implémenter la conception dans Xcode


L'étape suivante consiste à implémenter cette conception dans Xcode. Pour ce faire, vous devez créer des connexions de sortie pour toutes les sous-pages et en créer une autre pour la "vue mère", c'est-à-dire une connexion de sortie pour l'ensemble du contrôleur de vue.
Les éléments d'un storyboard sont liés au code source. Il est important de comprendre la relation qu'un storyboard a avec le code que vous écrivez.
Dans un storyboard, une scène représente un écran de contenu et généralement un contrôleur de vue. Les contrôleurs de vue implémentent le comportement de votre application et gèrent une seule vue de contenu avec sa hiérarchie de sous-vues. Ils coordonnent le flux d'informations entre le modèle de données de l'application, qui encapsule les données de l'application, et les vues qui affichent ces données, gèrent le cycle de vie de leurs vues de contenu, gèrent les changements d'orientation lorsque l'appareil est tourné, définissent la navigation au sein de votre application, et implémenter le comportement pour répondre aux entrées de l'utilisateur. Tous les objets de contrôleur de vue dans iOS sont de type UIViewController ou l'une de ses sous-classes.
Vous définissez le comportement de vos contrôleurs de vue dans le code en créant et en implémentant des sous-classes de contrôleur de vue personnalisées. Vous pouvez ensuite créer une connexion entre ces classes et scènes dans votre storyboard pour obtenir le comportement que vous avez défini dans le code et l'interface utilisateur que vous avez définie dans votre storyboard.
Xcode a déjà créé une telle classe que vous avez examinée plus tôt, ViewController.swift, et l'a connectée à la scène sur laquelle vous travaillez dans votre storyboard. Au fur et à mesure que vous ajoutez d'autres scènes, vous établirez vous-même cette connexion dans l'inspecteur d'identité. L'inspecteur d'identité vous permet de modifier les propriétés d'un objet de votre storyboard liées à l'identité de cet objet, telles que la classe à laquelle appartient l'objet.
Créer des points de vente pour les éléments d'interface utilisateur Les sorties offrent un moyen de référencer les objets d'interface (les objets que vous avez ajoutés à votre storyboard) à partir des fichiers de code source. Pour créer un point de vente, faites glisser la touche Contrôle depuis un objet particulier de votre storyboard vers un fichier de contrôleur de vue. Cette opération crée une propriété pour l'objet dans votre fichier de contrôleur de vue, qui vous permet d'accéder et de manipuler cet objet à partir du code lors de l'exécution
- Ouvrez votre storyboard, Main.storyboard.
- Cliquez sur le bouton Assistant dans la barre d'outils Xcode près du coin supérieur droit de Xcode pour ouvrir l'éditeur assistant. Si vous voulez plus d'espace pour travailler, réduisez le navigateur du projet et la zone utilitaire en cliquant sur les boutons Navigateur et Utilitaires dans la barre d'outils Xcode.
- Vous pouvez également réduire la vue d'ensemble.
Dans la barre de sélection de l'éditeur, qui apparaît en haut de l'éditeur assistant, modifiez l'éditeur assistant de Preview à Automatic > ViewController.swift.
Cliquez sur la sous-page et faites glisser dans la classe appropriée dans le code.
Étape 9: Intégrer des gestes personnalisés



GESTE DE BALAYAGE
Un geste de balayage se produit lorsque l'utilisateur déplace un ou plusieurs doigts sur l'écran dans une direction horizontale ou verticale spécifique. Utilisez la classe UISwipeGestureRecognizer pour détecter les mouvements de balayage.
Mise en place du geste de balayage
Étape 1: Ajoutez un ou plusieurs gestes de balayage dans la méthode viewDidLoad()
remplacer la fonction viewDidLoad() { super.viewDidLoad()
let swipeLeft = UISwipeGestureRecognizer(cible: self, action: #selector(handleGesture)) swipeLeft.direction =.left self.view.addGestureRecognizer(swipeLeft)
let swipeRight = UISwipeGestureRecognizer(cible: self, action: #selector(handleGesture)) swipeRight.direction =.right self.view.addGestureRecognizer(swipeRight)
let swipeUp = UISwipeGestureRecognizer(cible: self, action: #selector(handleGesture)) swipeUp.direction =.up self.view.addGestureRecognizer(swipeUp)
let swipeDown = UISwipeGestureRecognizer(cible: self, action: #selector(handleGesture)) swipeDown.direction =.down self.view.addGestureRecognizer(swipeDown) }
Étape 2: Vérifiez la détection des gestes dans la méthode handleGesture() func handleGesture(geste: UISwipeGestureRecognizer) -> Void { if geste.direction == UISwipeGestureRecognizerDirection.right { print("Swipe Right") } else if geste.direction == UISwipeGestureRecognizerDirection. left { print("Swipe Left") } else if motion.direction == UISwipeGestureRecognizerDirection.up { print("Swipe Up") } else if motion.direction == UISwipeGestureRecognizerDirection.down { print("Swipe Down") } }
Dans mon application, je voulais utiliser swipeRight, mais je suis libre d'utiliser celui qui convient le mieux à votre application.
Maintenant, implémentons ceci dans notre code.
Nous allons dans le registerVC.swift que nous avons créé auparavant et écrivons le code comme vous pouvez le voir sur les images.
EXPLICATION DU CODE
laissez current_x obtenir la position actuelle du ScrollView (position horizontale) laissez screen_width obtenir la largeur de l'écran, en déduisant cette taille let new_x de la position actuelle du scrollview, je reviens par la largeur de l'écran si current_x > 0 jusqu'à ce qu'il soit supérieur à 0 - 0 est la 1ère page.
Et nous avons terminé !
Bon travail les gars!
Conseillé:
Tuteur de lecture à vue avec Makey Makey et Scratch : 3 étapes

Tuteur en lecture à vue avec Makey Makey et Scratch : Apprendre à lire la musique à vue est un défi pour de nombreux enfants, mon fils en fait partie. Nous avons essayé diverses techniques que nous avons trouvées en ligne pour essayer d'aider, mais aucune d'entre elles n'était particulièrement "amusant" à ses yeux. Cela n'a pas aidé non plus que je ne lis pas m
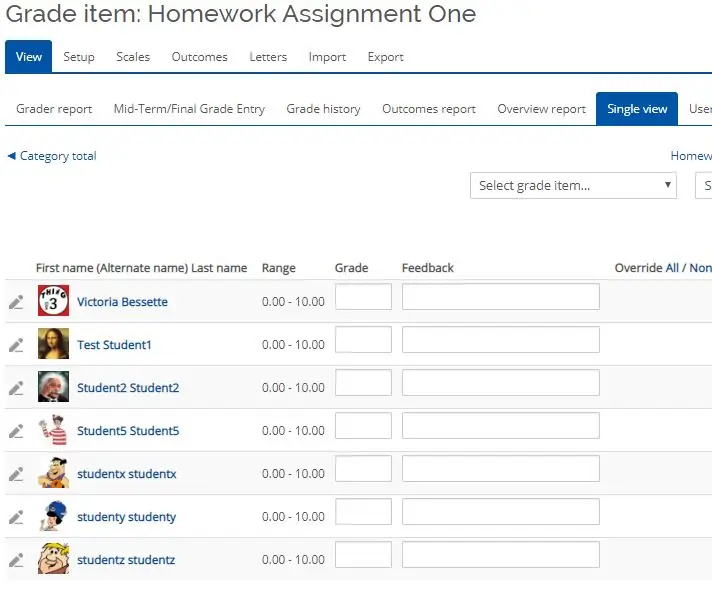
Utilisez l'écran « Vue unique » pour noter une activité dans Moodle : 8 étapes

Utilisez l'écran « Vue unique » pour noter une activité dans Moodle : ce guide étape par étape est destiné à vous aider à comprendre l'une des manières possibles de noter des activités dans Moodle. Cette méthode est appelée vue unique et est une méthode préférée par de nombreux instructeurs lors de la notation dans Moodle. Valeurs de points saisies via le « Sin
Créer une horloge à partir d'une horloge : 11 étapes (avec photos)

Création d'une horloge à partir d'une horloge : dans ce Instructable, je prends une horloge existante et crée ce que je ressens est une meilleure horloge. Nous allons passer de l'image de gauche à l'image de droite. Avant de commencer votre propre horloge, sachez que le remontage peut être difficile car le piv
Lumière réactive musicale--Comment créer une lumière réactive musicale super simple pour créer un bureau génial.: 5 étapes (avec images)

Lumière réactive musicale || Comment faire de la lumière réactive musicale super simple pour rendre le bureau génial.: Hé quoi de neuf les gars, aujourd'hui, nous allons construire un projet très intéressant. la basse qui est en fait un signal audio basse fréquence. C'est très simple à construire. Nous allons
L'éliminateur de clics de la molette de défilement ennuyeux (défilement fluide) : 5 étapes

L'éliminateur de clics de la molette de défilement ennuyeux (smooth Scroll) : le bruit de la molette de défilement vous ennuie ? eh bien, voici votre chance de retirer ce clic de ce parchemin ! si vous cassez votre souris, ce n'est pas de ma faute. Je fais ce mod avec une souris logitech. Je ne suis pas sûr que cela fonctionnera sur d'autres souris b
