
Table des matières:
- Étape 1: Démonstration
- Étape 2: Ressources utilisées
- Étape 3: Assemblage
- Étape 4: Écran de brochage TFT 1.8 ''
- Étape 5: Montage ESP-WROOM32 avec écran TFT 1,8 ''
- Étape 6: Tableau de connexion ESP-WROOM32 et écran TFT1.8 ''
- Étape 7: Support LoRa ESP32 avec écran TFT 1.8''
- Étape 8: Tableau de connexion ESP32 LoRa et affichage TFT1.8 ''
- Étape 9: Installation des bibliothèques - Arduino IDE
- Étape 10: Coder
- Étape 11: Code ESP32
- Étape 12: Construire les paramètres
- Étape 13: Liens
- Étape 14: Fichier
- Auteur John Day [email protected].
- Public 2024-01-30 09:08.
- Dernière modifié 2025-01-23 14:46.



Dans notre vidéo d'aujourd'hui, je vais vous montrer l'écran TFT de 1,8 pouces. Il s'agit d'un affichage graphique 128 par 160. Il est plus grand que ce qui vient dans l'ESP32 LoRa, et je montrerai également son utilisation dans l'ESP32 traditionnel. Nous aurons alors l'assembly et le code source pour utiliser cet affichage avec ces deux modèles de microcontrôleurs, en utilisant un exemple réalisé par Adafruit. Je trouve spécifiquement que l'affichage est une caractéristique très importante, car il vous donne un retour d'information sur votre circuit.
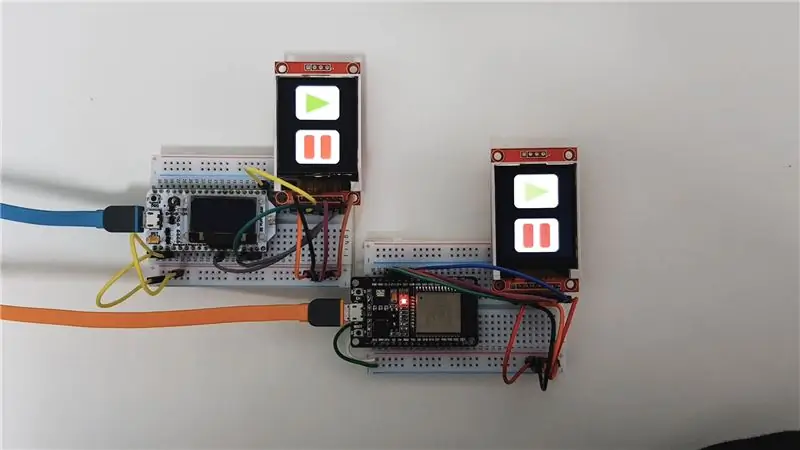
Étape 1: Démonstration
Étape 2: Ressources utilisées

• ESP32-WROOM
• ESP32 LoRa
• Affichage TFT Lcd 1.8''
• Protoboard
• Cavaliers
Étape 3: Assemblage

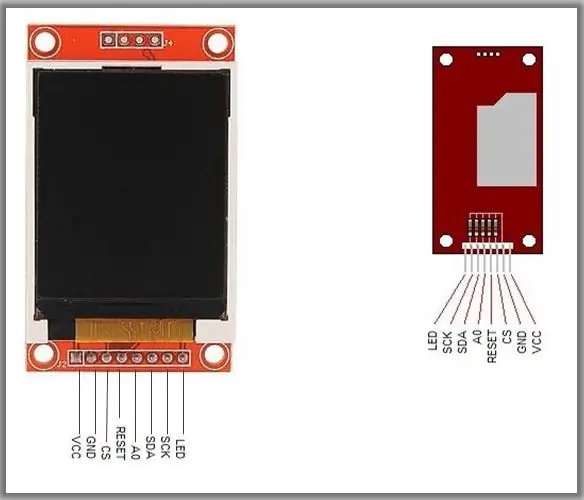
Étape 4: Écran de brochage TFT 1.8 ''

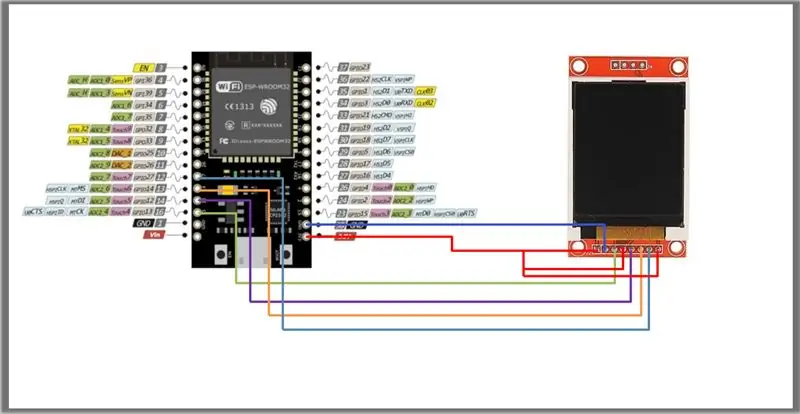
Étape 5: Montage ESP-WROOM32 avec écran TFT 1,8 ''

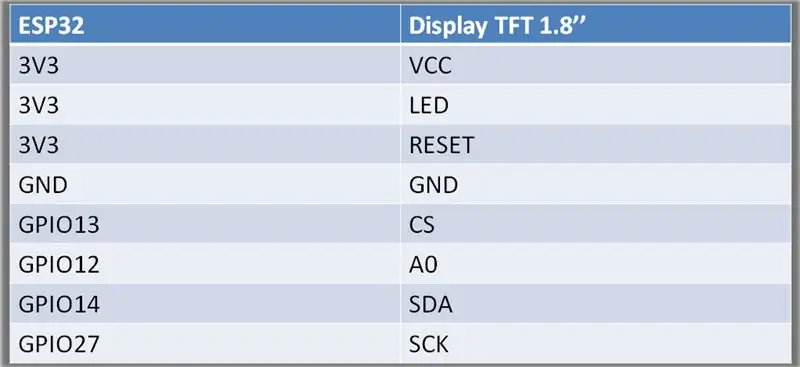
Étape 6: Tableau de connexion ESP-WROOM32 et écran TFT1.8 ''

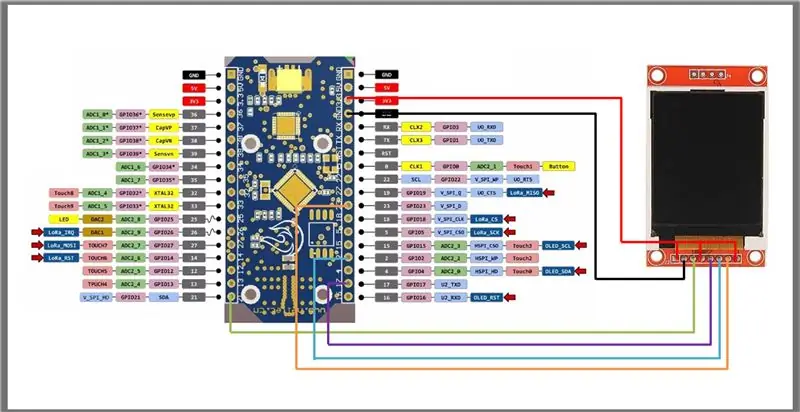
Étape 7: Support LoRa ESP32 avec écran TFT 1.8''

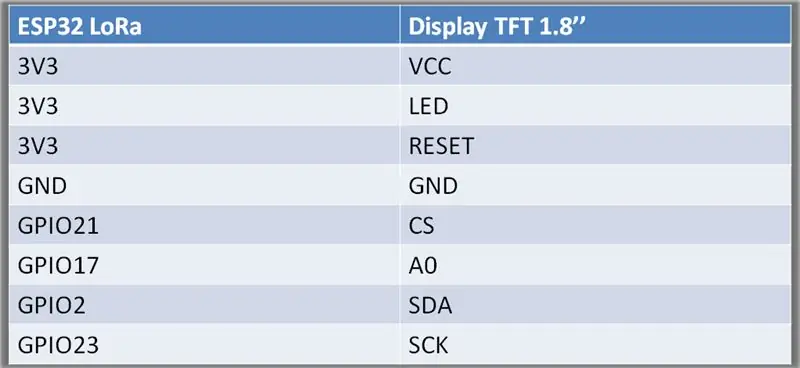
Étape 8: Tableau de connexion ESP32 LoRa et affichage TFT1.8 ''

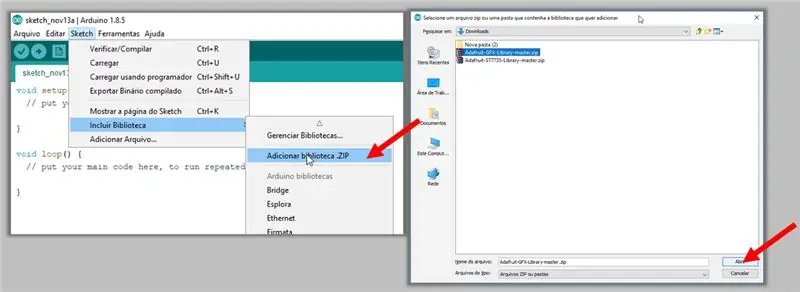
Étape 9: Installation des bibliothèques - Arduino IDE


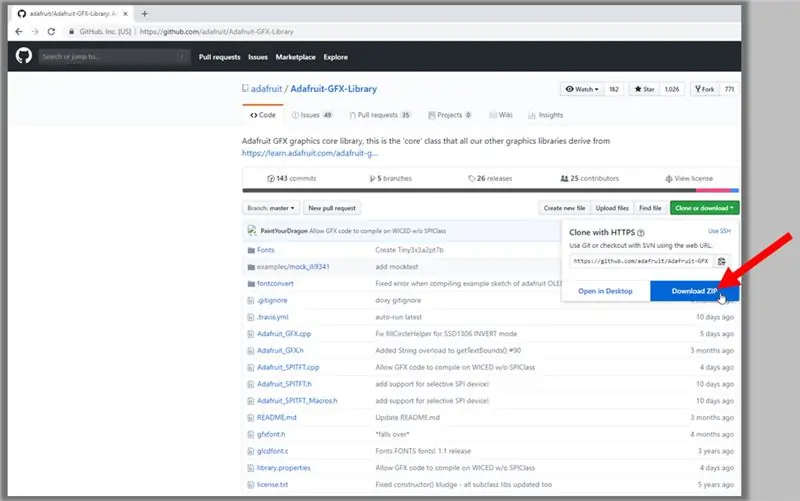
Téléchargez les deux fichiers ZIP en accédant aux liens ci-dessous:
Bibliothèque Adafruit GFX:
Bibliothèque Adafruit ST7735:
1. Avec l'IDE Arduino ouvert, cliquez sur Sketch -> Ajouter une bibliothèque -> Ajouter une bibliothèque. ZIP
2. Recherchez le fichier téléchargé, sélectionnez et cliquez sur Ouvrir
3. Faites ceci pour les deux bibliothèques téléchargées
Étape 10: Coder
ESP-WROOM Code 32
Déclarations et variables
#include // Bibliothèque graphique principale#include // Bibliothèque spécifique au matériel pour ST7735 #include // Ces broches fonctionneront également pour le shield TFT 1,8 //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #définir TFT_MOSI 14 //SDA #définir TFT_CLK 27 //SCK #définir TFT_RST 0 #définir TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Code LoRa ESP32
Déclarations et variables
#include // Bibliothèque graphique principale#include // Bibliothèque spécifique au matériel pour ST7735 #include #define TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #define TFT_RST 0 #définir TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Étape 11: Code ESP32

Noter
• Le code graphique utilisé est un exemple développé par le fabricant Adafruit:
• Cependant, les broches déclarées dans le code ont été modifiées pour fonctionner avec l'ESP32 précédemment montré.
• Le but de cette leçon est d'enseigner uniquement la communication entre l'écran et l'ESP32.
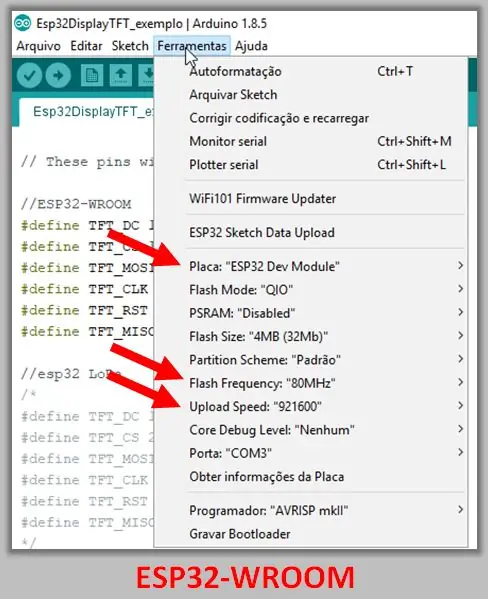
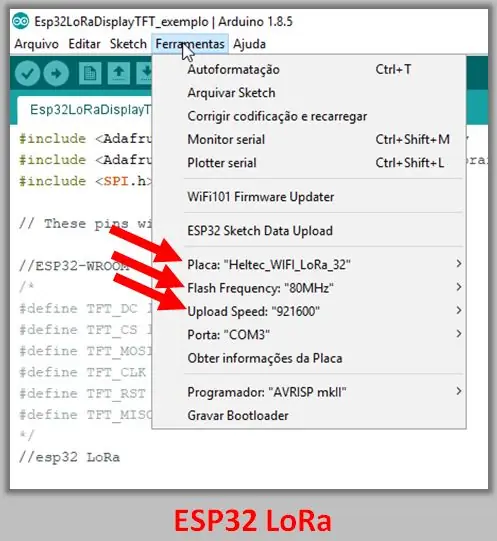
Étape 12: Construire les paramètres


Les configurations de construction sont présentées dans les images ci-dessous. Les cartes sont ESP32 Dev Module et Heltec_WIFI_LoRa_32
Étape 13: Liens
Bibliothèques d'affichage TFT
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - Tutoriel GFX
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Étape 14: Fichier
Téléchargez les fichiers:
INO
Conseillé:
Comment ajouter un affichage E-Ink à votre projet : 12 étapes (avec photos)

Comment ajouter un affichage E-Ink à votre projet : De nombreux projets impliquent la surveillance de certains types de données, telles que les données environnementales, en utilisant souvent un Arduino pour le contrôle. Dans mon cas, je voulais surveiller le niveau de sel dans mon adoucisseur d'eau. Vous voudrez peut-être accéder aux données sur votre réseau domestique
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Affichage de la carte graphique : 4 étapes

Affichage de la carte graphique : dans ce tutoriel, je vais vous montrer comment transformer une ancienne carte graphique en un affichage du fonctionnement d'un GPU
Utilisez votre Mac OSX comme adaptateur sans fil pour votre XBOX 360 : 6 étapes

Utilisez votre Mac OSX comme adaptateur sans fil pour votre XBOX 360 : j'ai vu un autre guide sur la façon de le faire ici, mais c'était horriblement faux et j'ai oublié tellement de choses, alors j'ai décidé de créer le mien
Utilisez la connexion de données de votre iPhone sur votre ordinateur : 6 étapes

Utilisez la connexion de données de votre iPhone sur votre ordinateur : REMARQUE : à partir d'iOS 3 et 4, il existe d'autres moyens de vous connecter, même légitime via AT&T (bien que cela coûte plus cher). Cette méthode fonctionne toujours, cependant, et le sera toujours (indépendamment des mises à jour iOS) tant que vous pouvez vous connecter en SSH à votre iPhone. Ont
