
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Dans ce tutoriel, je voudrais vous présenter le module d'affichage E-Ink E-Paper que j'ai découvert récemment. C'est trop cool!
Ce module d'affichage E-ink est spécialement conçu pour le développement d'affichage E-ink. Vous n'avez pas besoin de construire de circuit et de composant supplémentaire. Vous pouvez simplement exécuter ce module d'affichage E-ink directement pour vos projets à l'aide de n'importe quel micro-contrôleur.
Le module d'affichage E-Ink est quelque chose comme le livre électronique Amazon Kindle. Il peut toujours afficher du contenu lorsque l'alimentation est coupée !!!
Découvrez comment fonctionne le module d'affichage E-Ink ici:
Le module d'affichage E-Ink tient et image même sans alimentation ! Impressionnant. Découvrez pourquoi ici:
Dans ce tutoriel, j'utiliserai le module d'affichage papier E-Ink E avec les caractéristiques et spécifications ci-dessous:
Caractéristiques:
Consommation d'énergie ultra-faible
Angle de vision super large - près de 180°
Extra fin et léger
Haute résolution
Interface SPI
Quatre nuances de gris
Tous les composants nécessaires inclus
Intégration de circuit survolté
Caractéristiques:
Résolution: 172x72
Épaisseur de l'écran: 1,18 mm
Dimension d'affichage: 2,04 pouces, Dimensions du module: 30,13x60,26 mm
Pas de pixel (mm): 0,28 (H) X 0,28 (V) / 95 dpi
Rapport de contraste: 10:1
Couleur d'affichage: 4 couleurs de nuances de gris, blanc, gris, gris foncé, noir
Temps de rafraîchissement (température ambiante): 1 sec
Interface: SPI
Température de fonctionnement: 0~50 °C
Température de stockage: -20 ~ 60 °C
Poids du module: 15g
Étape 1: MATÉRIEL ET LOGICIELS nécessaires

Le MATÉRIEL nécessaire:
-SMDuino
- Module d'affichage de papier E-Ink E
- Câbles USB Micro B
- Quelques cavaliers mâles à mâles.
Le LOGICIEL nécessaire:
-Arduino IDE v1.6.9
- Bibliothèque d'encre électronique
Étape 2: connexion matérielle


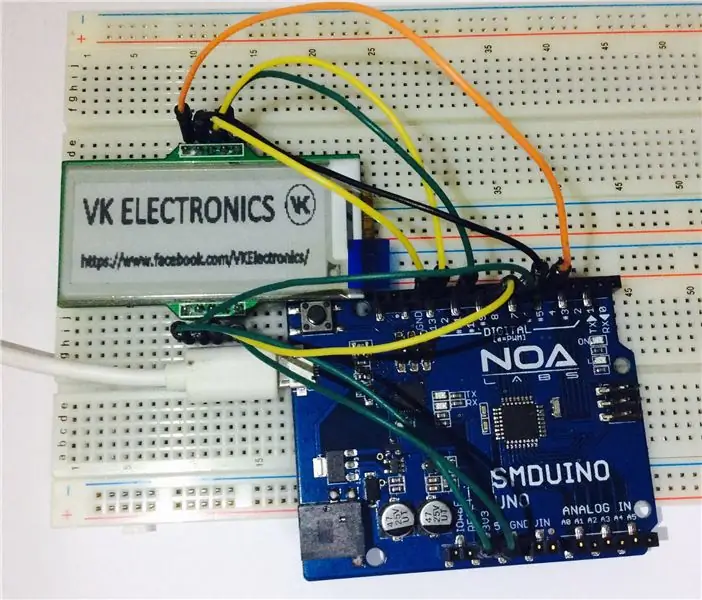
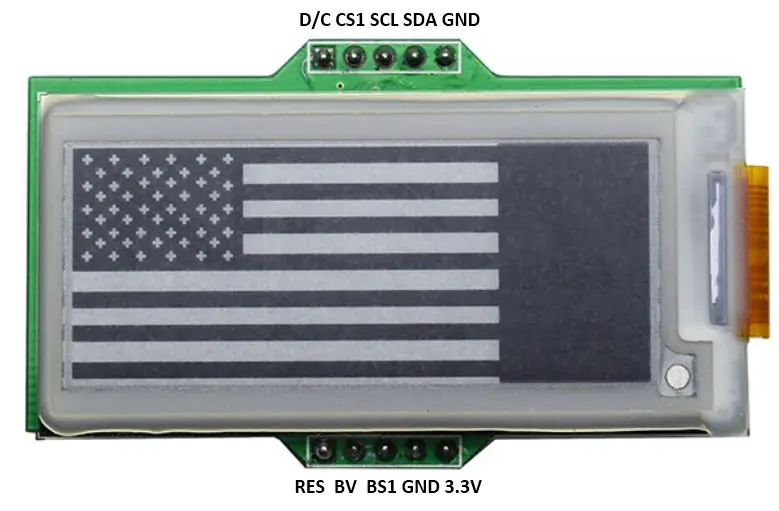
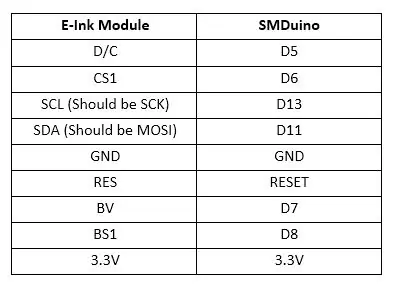
Comme il n'y a pas de sérigraphie imprimée sur les broches, il est parfois assez difficile de connecter le module à l'Arduino si le module est monté sur la maquette. Par conséquent, vous trouverez ci-dessous la disposition des broches du module E-Ink pour votre référence.
Connectez le module d'affichage au SMDuino comme suit sur l'image.
Étape 3: Installation de la bibliothèque Arduino

Téléchargez la bibliothèque E-Ink sous forme de fichier.zip.
- Ouvrez votre Arduino IDE 1.6.9 et importez la bibliothèque E-Ink dans Arduino IDE.
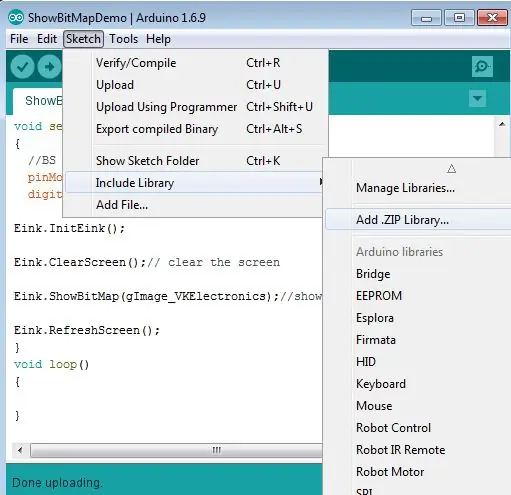
- Dans Arduino IDE, allez dans Sketch > Inclure la bibliothèque > Ajouter la bibliothèque.zip
- Choisissez le fichier SmartEink_Arduino_Library.zip que vous venez de télécharger.
- Vous devriez voir que la bibliothèque est ajoutée avec succès.
Étape 4: Ouvrez l'exemple d'esquisse

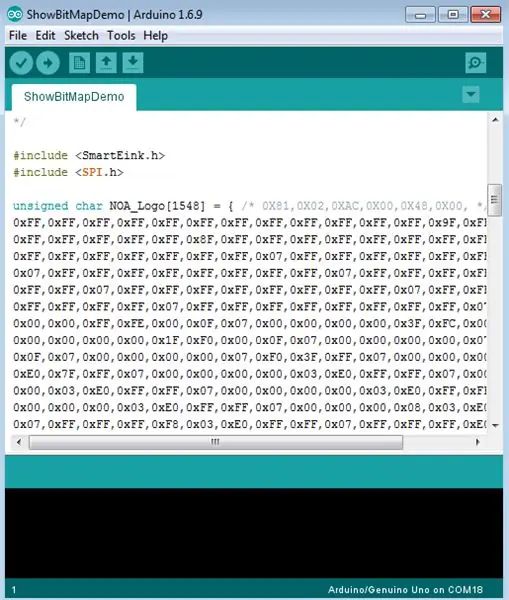
Dans Arduino IDE, accédez à Fichier > Exemples > SmartEink > ShowBitMapDemo. Chargez l'exemple d'esquisse.
Par défaut, vous devriez voir quelque chose comme l'image apparaître dans une nouvelle fenêtre.
Étape 5: Téléchargez votre code

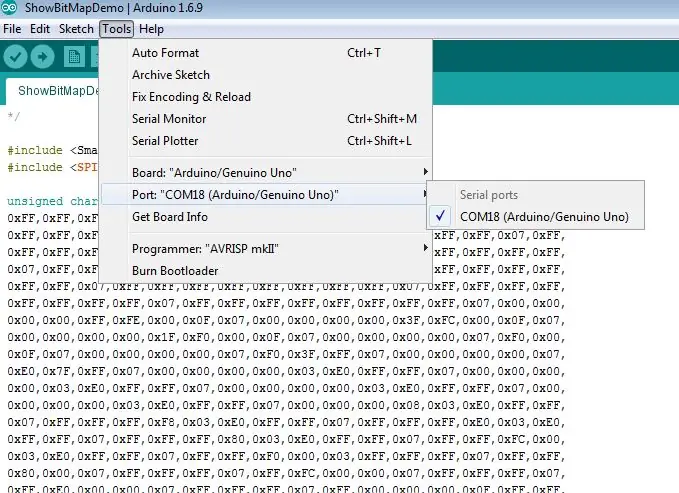
Avant de télécharger le code sur SMDuino, assurez-vous que les deux éléments suivants sont correctement effectués:
1. Pour le type de carte, sélectionnez Arduino/Genuino UNO et
2. Sélectionnez le bon port COM de votre appareil.
Étape 6: Le résultat

Une fois le téléchargement terminé, vous devriez voir que le module d'affichage affiche quelque chose comme indiqué dans la vidéo.
C'est le résultat attendu. Toutes nos félicitations!!!
Vous avez terminé avec succès le didacticiel où vous avez l'image affichée sur le module d'affichage E-Ink.
Pour la partie 2 de mon tutoriel, je vais vous apprendre à afficher votre propre image personnalisée à l'aide d'un logiciel. Restez à l'écoute pour la partie 2 de mon tutoriel sur le module d'affichage E-Ink.
Merci d'avoir lu mon tutoriel.
Bonne journée.
Page FB:
Vincent
Conseillé:
Comment créer un traqueur de données en direct sur le coronavirus COVID 19 avec ESP8266, affichage sur papier électronique: 7 étapes

Comment créer un traqueur de données en direct sur le coronavirus COVID 19 avec ESP8266, affichage sur papier électronique : 1
Comment faire un affichage de fan POV: 6 étapes (avec photos)

Comment faire un affichage POV de ventilateur : Dans ce projet, je vais vous montrer comment j'ai transformé un vieux ventilateur ordinaire en un affichage LED POV qui peut vous présenter des motifs lumineux, des mots ou même l'heure. Commençons
Affichage de la température sur l'affichage 3310 Manière graphique : 5 étapes

Temp Disply on 3310 Display Graphic Way: Salut, je suis starkship J'ai une chaîne youtube DONC CE PROJET SUR L'UTILISATION DE NOKIA 3310 DISPLAYSUPPLY:-1 X NOKIA 3310 DISPLAY (ANCIEN/NOUVEAU) 1 X ARDUINO UNO /NANO (TOUS TYPE SONT WORKE) 1X LM35 TEMP SENSOR1 X 10uf (ÉLECTROLYTIQUE CONDENSATEUR) quelques fils
Comment contrôler l'affichage Oled I2C avec Arduino: 9 étapes (avec images)

Comment contrôler l'affichage I2C Oled avec Arduino: il s'agit d'un didacticiel très simple sur la façon de contrôler l'affichage I2C Oled avec ArduinoSi vous aimez cette instruction, veuillez vous abonner à ma chaîne https://www.youtube.com/ZenoModiff
Comment faire un affichage défilant à l'aide d'Arduino et de Bluetooth : 4 étapes

Comment faire un affichage défilant à l'aide d'Arduino et Bluetooth : Visitez ma chaîne YouTube En utilisant le Bluetooth, vous pouvez envoyer un maximum de 63 caractères et via le progra
