
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


El proyecto nace de la investigación y ejecución de una luminaria, que sus colores funcionen a partir de la traducción de las frecuencias de la música en luces en formato RGB.
Este amanece desde dos observaciones:
_Poder traducir el sonido musical y sus variaciones de frecuencia en un concepto lumínico con una proposición RGB (sigla en inglés de red, green, blue, en español -rojo, verde y azul- es la composición del color en tériminos de la intensidad de los colores primarios, que nos permite acceder a una gran cantidad de colores), para poder aproximar la ingesta de contenido auditivo en otro formato, y en base a una sinestesia, complementar la percepción de la información.
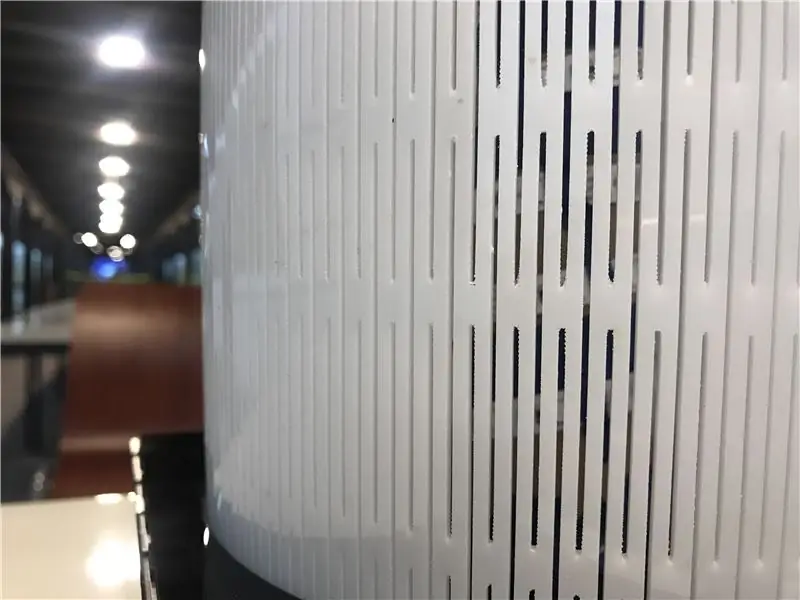
_A nivel objetual, poder indagar en la posibilidad de tener un objeto lumínico- en este caso trabajado con acrílico blanco lechoso- que se ilumine por la contención luminica, pero que a la vez, dada a la investigación de material relacionada a la curvatura del objeto, tenga rendijas que permitan la emisión de cuadrantes -determinados por el corte- con illuminación con mayor potencia, generando de esta manera, una investigación, análisis y rediseño de la relación de las proyecciones generadas con los objetos al rededor de él.
Étape 1: Matériel nécessaire

_Programmation et éclairage:
-Arduino
-Tira LED RGB ánodo comun
-Transistors MOSFET
-Alimentation 12V
-Câbles connectés
_Objet:
-Acrílico 3 mm blanco lechoso para pantalla.
-Acrílico 3 mm negro para caja de base
_Fabrication numérique:
-Maquina cortadora laser
Étape 2: Paso a Paso

Arduino:
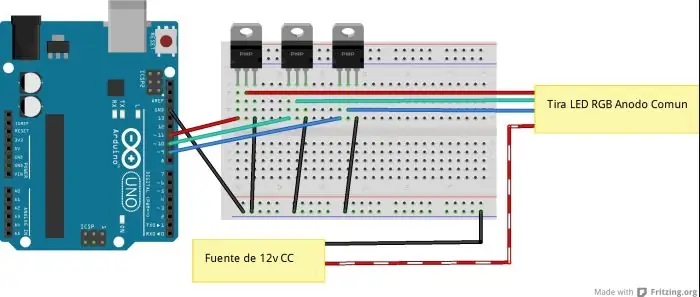
Pero dado que estas tiras de LED son de ánodo común (los 3 colores comparten el positivo), no es posible regular su intensidad con voltajes, ya que los pines correspondientes a cada color, necesitan conectarse a tierra (0 volts) para prender. Pero si utilizamos un transistor como puerta lógica entre el pin negativo del LED y la tierra, lo que podemos hacer es administrar diferentes intensidades de voltaje a la base del transistor (con PWM) y de esta manera regulamos la cantidad de voltaje que dejamos pasar del broche negativo del LED a tierra. Algo important a tener en cuenta es que todos las tierras tienen que estar juntas. Es por esto que en el diagrama se ve la tierra del Arduino conectada junto con la tierra de los transistores y la fuente.
Esto permite que al momento de programar, podamos, dado a la variación de intensidad de las tres LED, generar combinaciones que permitan diferentes colores.
Programmation:
La programación necesaria para este proyecto funciona con dos procesos en diferentes platesformas. Para realizarlo es necesario trabajar con los Softwares Arduino y Processing, el primero cumple la función de la emisión de las señales digitales generadas en la computadora con el segundo programa que recibirá la información de las frecuencias y las enviará como datos a Arduino.
La base de la programación fue recabada del siguiente instructivo:
www.instructables.com/id/Arduino-RGB-LED-M…
Esta funciona de la siguiente manera:
1. Es necesario en Arduino, colocar la librería StandardFirmata para la recepción de la información producida en Processing y su eventuel ejecución de output.
Fichier > Exemples > Firmata > StandarFirmata
En cas de non encontrarse, se puede encontrar descargable, con ayuda del siguiente instructivo:
www.instructables.com/id/Arduino-Installin…
2. Abrir Processing, y colocar: Sketch > Import Libraries y colocar Arduino (Firmata) si es que está en la lista, de lo contrario, instalar desde Sketch > Import Libraries > Add Library…
3. Descargar el código musicLED.pde al final de esta página y abrirla usando Processing, luego guardar el proyecto. Para colocar la canción que uno quiera, debe ponerla en formato mp3 en la carpeta del proyecto, en el caso de esta programación con el nombre abc.mp3, si es que el nombre no es cambiado, se puede poner en la misma programación el nuevo nombre en la ligne 36.
* Es muy important que el archive mp3 tenga el mismo nombre que el descrito en la programación de processing, y se recomienda que su extensión en minutos no sea mayor a 5 minutos.
Lo otro es que probablemente, uno tenga diferente conexiones de puerto en el Arduino, para eso, en las primeras líneas es necesario establecer cuales son las necesarias.
Laser Corté:
Para realizar la estructura curva, es usado un acrílico blanco lechoso en este caso por la posibilidad de illuminación característica del material.
Es usado una plancha de 3 milímetros con medidas establecidas por el tamaño establecido, en el archivo archivo illustrateur Acrílico.ai está estalbecido con una medida, pero tu puedes cambiar según lo que necesites.
En el caso de usarse como cilindro, recordar que el largo de la plancha corresponderá al perímetro del círculo que proyecta el cilindro por ente el largo será igual a 2*Pi*Radio círculo.
Luego de haber cortado el acrílico, del cual se recomienda tener especial cuidado en ir deteniendo el corto cada cierto tiempo para evitar que este con el excesivo calor se déforme.
Para la caja, la cual encuentras como caja_.ai es important que las perforaciones circulares correspondentan a una circunferencia la cual su radio funcione en base a la formule anteriormente plantada.
Al cortar la caja, se recomienda el pegado con cloroformo y un pincel para expacir.
Étape 3: Armado


_Pas à pas:
1. Instalar Arduino avec les composants et la vérification du fonctionnement avec la programmation. Luego colocar Arduino et protoboard dentro de la caja.
2. Armar caja negra, la cara lateral con une perforación servirá para traspasar el cable Arduino-USB y 12V desde dentro hacía afuera de la caja. Usar cloroformo- aplicado con un pincel de grosor 1 o menor para cuidar el oficio- en futuras uniones, luego mantener las piezas mientras se pegan y esperar de 1 a 2 minutos.
*Se recomienda, mientras se pega ir aplicando pinceladas con cloroformo en las cercanías de la union.
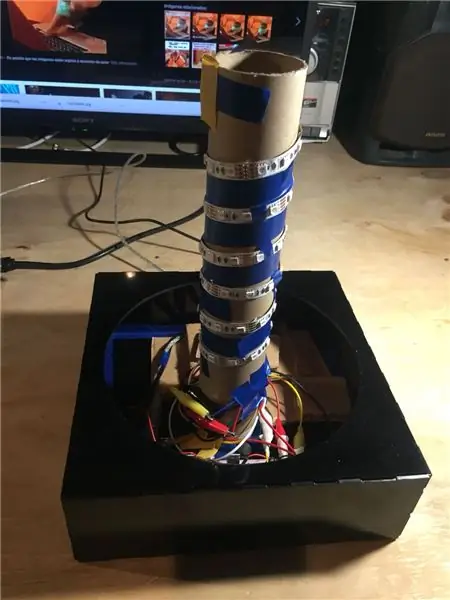
4. A algún cilindro de cualquier material que tenga la misma altura que la pantalla (acrílico blanco), rodearlo con las tiras led, pegándolas con huincha aislante u doble contacto. Luego pegar acrílico al centro de la caja.
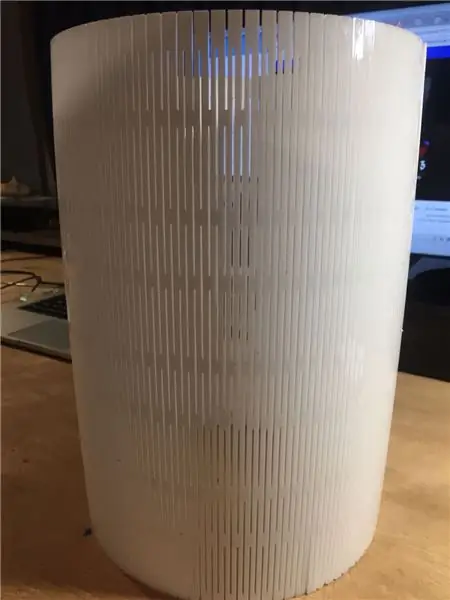
5. Con el corte del pattern en el acrílico blanco, se recomienda, limpiarlo previamente con alcool para alejar cualquier mancha que haya dejado el corte. Luego probar el tamaño con la caja y pegar con mucho cuidado los dos extremos con tal de que quepa justo dentro del círculo de la caja.
*Percatarse de que quede tocando el fondo de la caja.
6. Pegar tapa circular negra en la parte superior para evitar la pérdida de luz.
7. Conectar y empezar a jugar!
Conseillé:
Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : 5 étapes

Système de présence basé sur les empreintes digitales et RFID utilisant Raspberry Pi et la base de données MySQL : vidéo de ce projet
Hotspot Multimedia Con Equipo De Música De Los 80s: 7 Étapes

Hotspot Multimedia Con Equipo De Música De Los 80s: Tengo un equipo de música de los años 80s (Grundig HiFi 5000) conectado a la PC mediante un cable RCA de audio que uso habitualmente para escuchar música tanto via streaming, como mi colección de música local .El problema fue que al clable de 10 metr
Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): 4 étapes (avec images)

Générateur de musique basé sur la météo (Générateur Midi basé sur ESP8266): Bonjour, aujourd'hui, je vais vous expliquer comment créer votre propre petit générateur de musique basé sur la météo. Il est basé sur un ESP8266, qui ressemble un peu à un Arduino, et il réagit à la température, à la pluie et l'intensité lumineuse. Ne vous attendez pas à ce qu'il fasse des chansons entières ou un programme d'accords
Cassette De Música : 7 étapes

Cassette De Música: En mi opinión, rara vezse puede conjugar lo retro con lo moderno. Es por eso que me ha gustado este proyecto; Tengo una pequeña obsesión por las cosas retro, pero también por las modificaciones que hagan que los objetos entreguen un poquito más de a
Comment contrôler le commutateur intelligent de base Sonoff basé sur ESP8266 avec un smartphone : 4 étapes (avec photos)

Comment contrôler le commutateur intelligent de base Sonoff basé sur ESP8266 avec un smartphone : Sonoff est une gamme d'appareils pour Smart Home développée par ITEAD. L'un des appareils les plus flexibles et les moins chers de cette gamme est le Sonoff Basic. Il s'agit d'un commutateur compatible Wi-Fi basé sur une excellente puce, ESP8266. Cet article décrit comment configurer le Cl
