
Table des matières:
- Étape 1: De quoi avez-vous besoin ?
- Étape 2: Choisissez des images
- Étape 3: faire des silhouettes
- Étape 4: Collectez vos images en couches
- Étape 5: Coupez les silhouettes en morceaux
- Étape 6: Créez 1 image à partir de 6
- Étape 7: Grille de transparence
- Étape 8: donnez vie à votre boomerang analogue
- Étape 9: La science derrière…
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.


Par Technopolis STREAMTechnopolis STREAMFsuivre Plus par l'auteur:





À propos: Technopolis, le centre scientifique flamand, présente ses projets les plus intéressants concernant la science, la technologie, la robotique, l'ingénierie, les arts et les mathématiques sur la toute nouvelle plateforme 'Technopolis STREAM'. S'il vous plaît al… En savoir plus sur Technopolis STREAM »
*-* Ce Instructable est en anglais. Cliquez ici pour la version néerlandaise, *-* Deze Instructable est dans het Engels. Klik hier voor de Nederlandse versie.
Il existe deux types de personnes: celles qui adoptent toutes les nouvelles technologies et celles qui aspirent avec nostalgie au « bon vieux temps ». Nous pensons que la première catégorie est surreprésentée sur Instructables. Cependant, nous espérons que ce hack encouragera même le plus grand adepte de la technologie à opter pour un projet parallèle analogue intrigant. Ce Instructable vous apprend étape par étape comment imiter un soi-disant Boomerang - une série de photos en boucle dans les deux sens en succession rapide - en utilisant des motifs moirés.
Étape 1: De quoi avez-vous besoin ?
- Appareil photo (smartphone)
- Ordinateur avec Inkscape (logiciel de conception graphique) - téléchargez-le gratuitement sur
- Imprimante à jet d'encre et papier
- Papier transparent (convient pour imprimante à jet d'encre)
Étape 2: Choisissez des images

Faites une série de six photos consécutives. C'est facile à faire avec le mode rafale de votre appareil photo. Vous pouvez également filmer un film simple et sélectionner six images fixes (utilisez « print screen » ou l'outil de capture Windows).
Ces conseils facilitent les étapes suivantes:
- Portez des vêtements sombres et tirez devant un fond clair
- Filmez des mouvements simples (les détails ne sont pas visibles après le traitement)
- Faire des images plein écran: zoomer au plus près
- Ne changez pas la perspective de la caméra
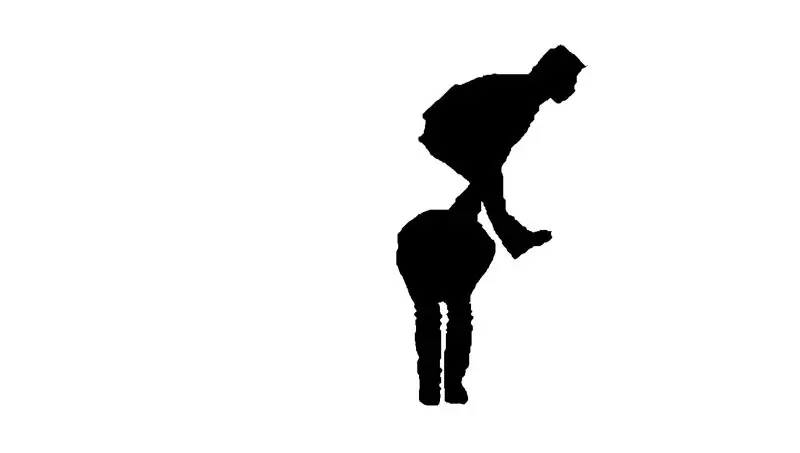
Étape 3: faire des silhouettes


Les images noires sur fond blanc font les meilleurs kinégrammes. Utilisez un logiciel gratuit de conception graphique pour transformer vos photos en silhouettes noires, par exemple en utilisant ce Instructable.
Pas envie de faire vos propres photos ? Recherchez ensuite les animations existantes. Utilisez les mots-clés des moteurs de recherche tels que noir, silhouette et animation.
Étape 4: Collectez vos images en couches

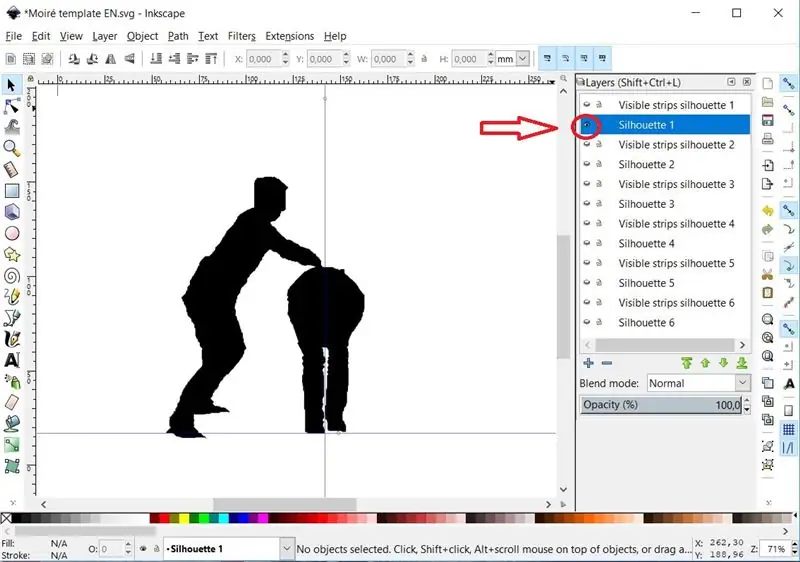
Ouvrez le modèle joint dans Inkscape (téléchargez les instructions à l'étape 2; si vous choisissez d'utiliser un autre logiciel de conception graphique, les calques peuvent avoir des noms et des ordres différents).
Vous verrez un fichier graphique avec 12 calques: 6 calques avec des silhouettes et 6 calques avec un motif de lignes. Appuyez sur 'Shift + Ctrl + L' pour rendre la fenêtre de calque visible (et agrandir la fenêtre si nécessaire). Appuyez sur l'œil à gauche de chaque calque pour rendre un calque visible.
Rendez le calque 'Silhouette 1' visible. Supprimez l'image par défaut. Faites glisser votre première silhouette au centre de l'écran. Faites glisser les repères bleus vers un point fixe de votre silhouette, afin de pouvoir positionner les prochaines silhouettes au même endroit.
Rendre le calque invisible à nouveau. Répétez l'étape précédente pour les 5 autres images jusqu'à ce que toutes vos silhouettes soient dans le modèle.
Étape 5: Coupez les silhouettes en morceaux

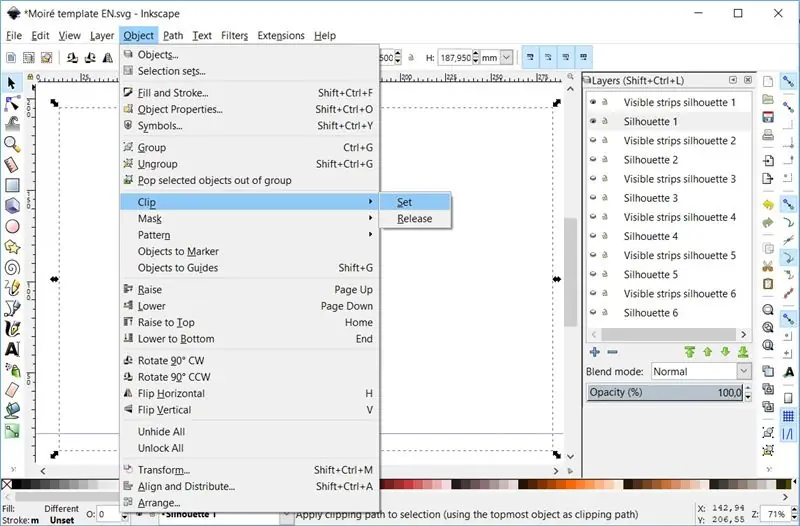
Pour devenir à terme une animation en mouvement, il est nécessaire de transformer chaque silhouette en un dessin au trait. Lisez l'étape 9 pour comprendre pourquoi. Pour cela, réalisez un masque de chaque silhouette avec les bandes visibles correspondantes:
- Rendez les deux premières couches (les deux avec le numéro 1) visibles
- Sélectionnez les deux images à l'aide de votre curseur
- Cliquez maintenant sur 'Objet/Clip/Définir'
- Répétez l'opération pour les 5 autres silhouettes
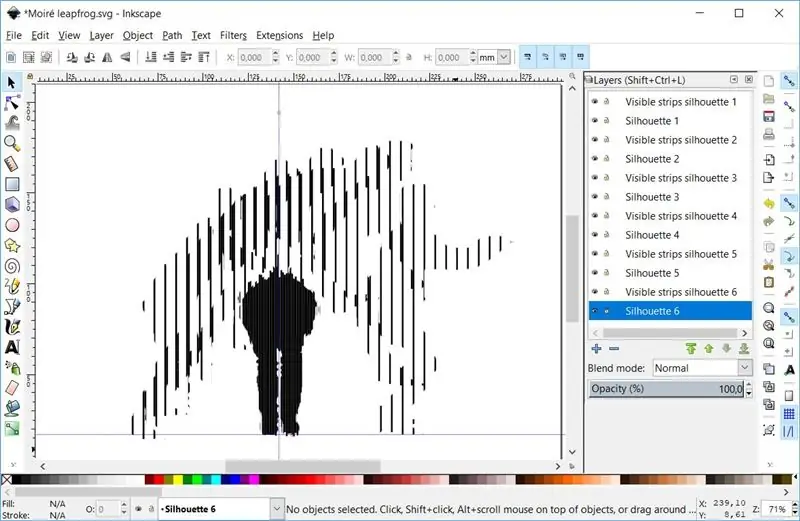
Étape 6: Créez 1 image à partir de 6

Rendez tous les calques visibles en même temps. Votre boomerang analogue est presque prêt !
Imprimez le motif de ligne sur A4 en paysage. Imprimez à 100 % (ne pas « ajuster au format du papier »).
Étape 7: Grille de transparence
Imprimez maintenant la grille jointe (100 %) sur un papier transparent adapté aux imprimantes à jet d'encre (ou à l'imprimante que vous utilisez).
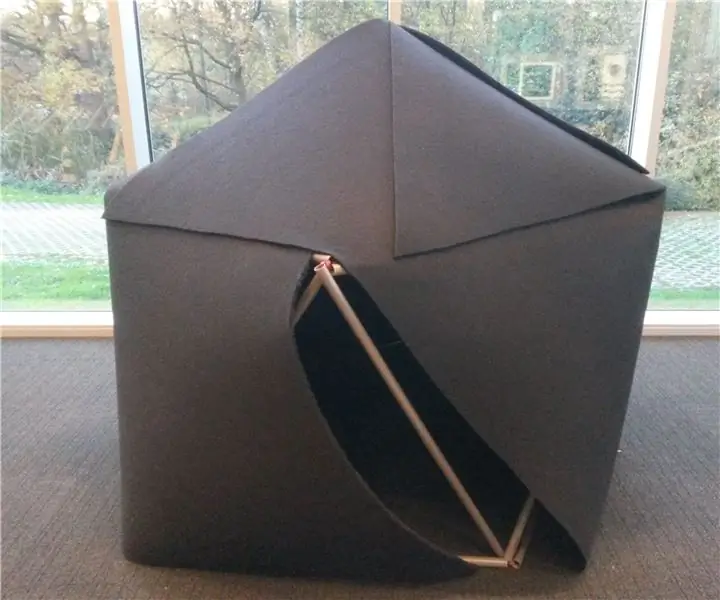
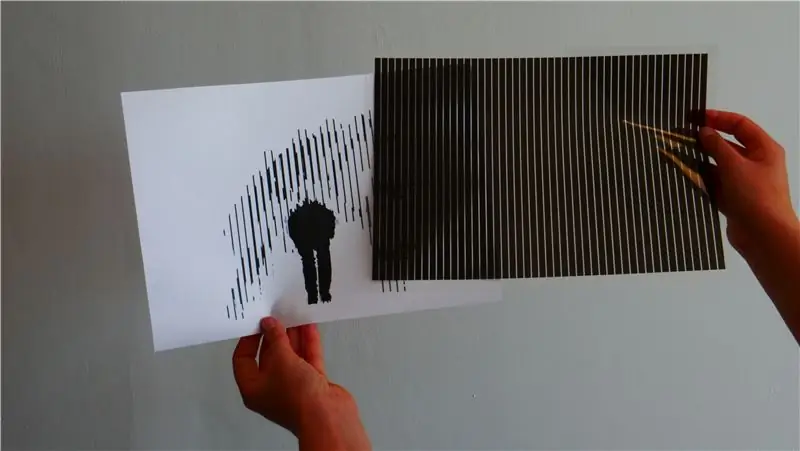
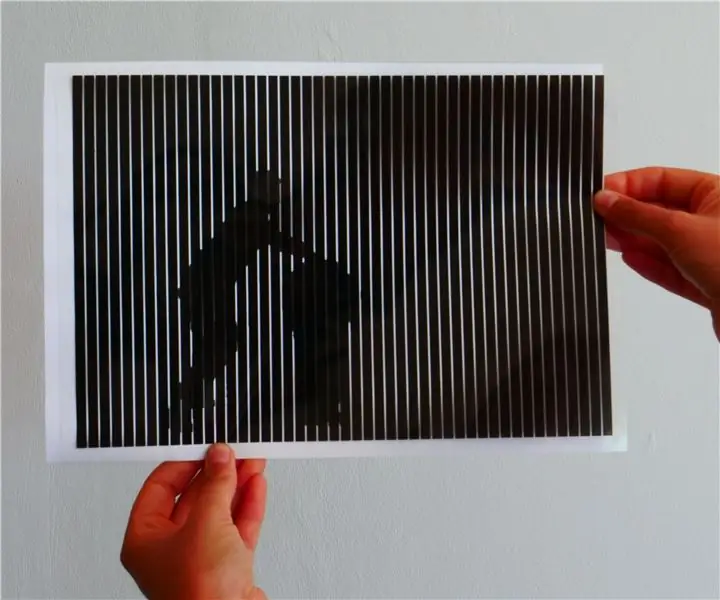
Étape 8: donnez vie à votre boomerang analogue

Déplacez la grille de transparence horizontalement sur le dessin au trait. Les silhouettes bougent ! Fermez un œil pour un meilleur résultat.
Étape 9: La science derrière…
Un motif moiré est créé lorsque deux motifs de lignes légèrement différents interagissent l'un avec l'autre. Un tel motif peut être obtenu en plaçant les lignes à un angle légèrement différent ou en variant un peu l'épaisseur des lignes.
Dans ce Instructable, nous utilisons le motif moiré pour créer l'illusion de mouvement. Pour cela, vous découpez une série d'images en tranches verticales. La grille de transparence couvre toutes les images sauf une. Lorsque vous déplacez la grille de transparence horizontalement, vous verrez les six images par la suite. Si vous le faites assez vite, votre cerveau transforme les six images en une seule image en mouvement. Comme dans un film ! Cette illusion d'optique s'appelle un kinégramme.
Le nom moiré est dérivé d'un type de soie, avec différentes couches fournissant l'effet moiré. L'effet semble parfois indésirable à la télévision, lorsque quelqu'un porte une chemise rayée. Sur les voies navigables, des balises avec des motifs moirés indiquent si un navire navigue sur le cap à proximité des ponts et des écluses.
Conseillé:
Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et images: 7 étapes (avec images)

Howto: Installation de Raspberry PI 4 Headless (VNC) avec Rpi-imager et Pictures: Je prévois d'utiliser ce Rapsberry PI dans un tas de projets amusants sur mon blog. N'hésitez pas à y jeter un œil. Je voulais recommencer à utiliser mon Raspberry PI mais je n'avais pas de clavier ou de souris à mon nouvel emplacement. Cela faisait un moment que je n'avais pas installé de Raspberry
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Horloge d'animation SMART LED connectée au Web avec panneau de commande Web, synchronisation du serveur de temps : 11 étapes (avec images)

Horloge d'animation SMART LED connectée au Web avec panneau de commande Web, synchronisation du serveur de temps : l'histoire de cette horloge remonte à plus de 30 ans. Mon père a lancé cette idée quand j'avais à peine 10 ans, bien avant la révolution des LED - à l'époque où les LED atteignaient 1/1000 de la luminosité de leur éclat aveuglant actuel. Une véritable
Maak Een Kinegram d'Analoge Boomerang (Pays-Bas/néerlandais) : 9 étapes

Maak Een Kinegram d'Analogue Boomerang (Nederlands/Néerlandais) : *-* Ce Instructable est en néerlandais. Cliquez ici pour la version anglaise. *-* Deze Instructable est en het Nederlands. Klik hier voor de Engelse versie. Er zijn twee soorten mensen: zij die nieuwe technologieën omarmen en zij die nostalgisch verlan
Arduino Uno : animation bitmap sur écran tactile TFT ILI9341 avec Visuino : 12 étapes (avec images)

Arduino Uno : Animation bitmap sur ILI9341 TFT Écran tactile Shield avec Visuino : Les écrans tactiles TFT basés sur ILI9341 sont des écrans d'affichage à faible coût très populaires pour Arduino. Visuino les prend en charge depuis un certain temps, mais je n'ai jamais eu l'occasion d'écrire un didacticiel sur la façon de les utiliser. Récemment, cependant, peu de gens ont demandé
