
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

The Tiny Billboard: Apprenez à afficher un message personnalisé sur LCD avec ce projet Arduino
Étape 1: Première étape: Rassembler les fournitures

- Carte Arduino
- Écran LCD (16 broches)
- Potentiomètre 10K Ohm
- Résistance 220 Ohm
- Fils
- Planche à pain
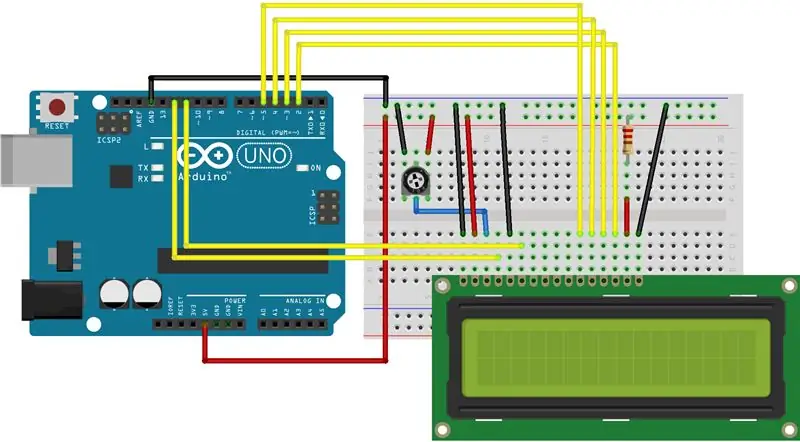
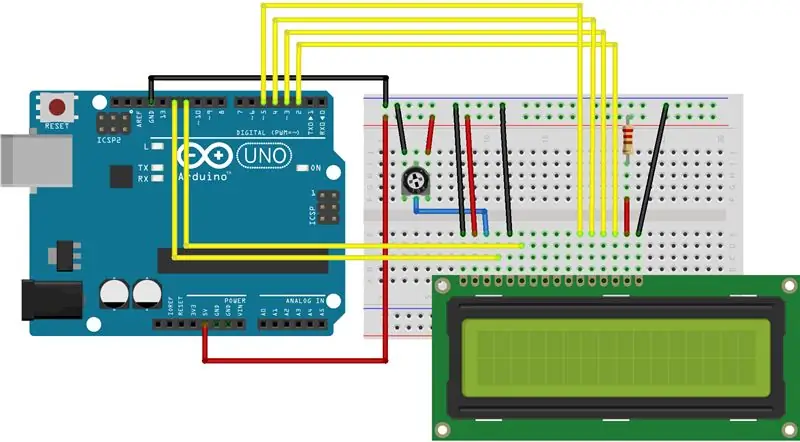
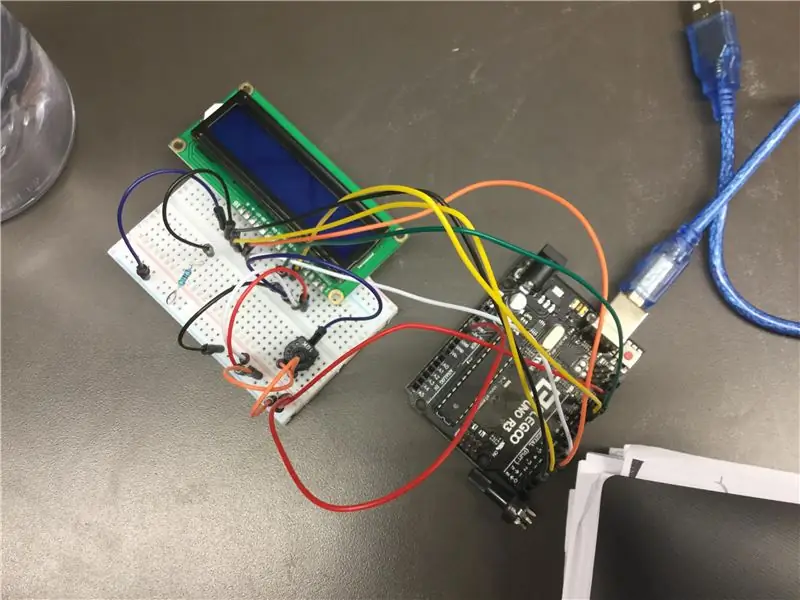
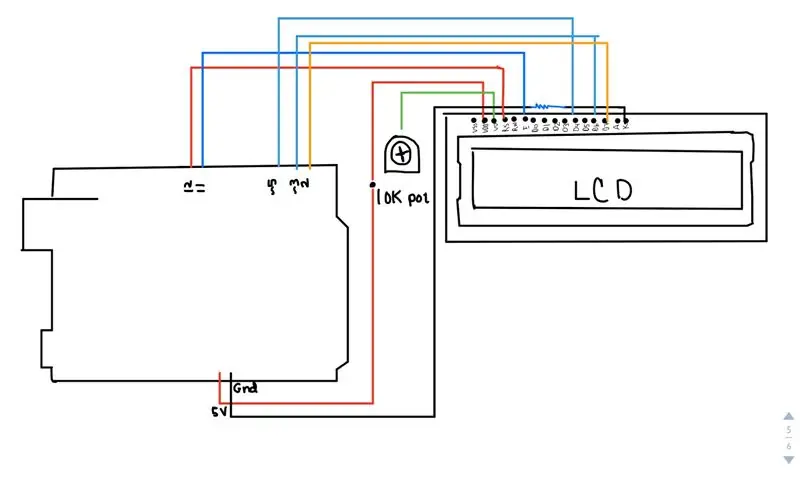
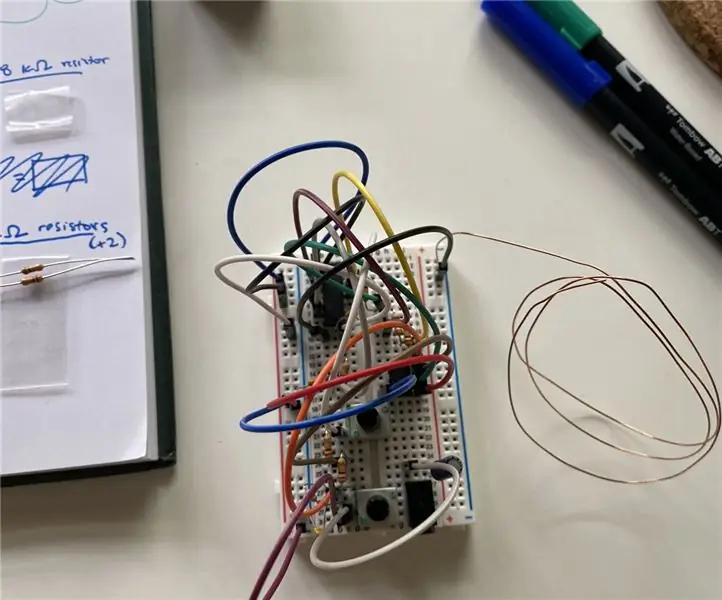
Étape 2: Étape 2 - Construire le circuit

- Commencez par connecter 5V à la colonne (+) à côté de la colonne J
- Prenez un autre fil et connectez GND à la colonne (-) à côté de J
- Placez le premier PIN de l'écran LCD (correspondant avec VSS) à A8 - le reste des broches doit aller l'un après l'autre
- Prenez un fil et connectez ~12 à C11 (qui correspond à RS sur l'écran LCD mais deux au-dessus)
- Ensuite, connectez ~11 à D13 (qui devrait correspondre à E sur l'écran LCD mais trois dessus)
- Connectez ~5 à E18 (connecté avec dans la même rangée que D4 sur l'écran LCD)
- connectez 4 à E19 (connecté avec dans la même rangée que D5 sur l'écran LCD)
- connectez ~3 E20 (connecté avec dans la même rangée que D6 sur l'écran LCD)
- connectez 2 sur l'arduino à E21 (connecté avec dans la même rangée que D7 sur l'écran LCD)
- Connectez un petit fil de E22 à F22 et une résistance de I22 à (+)22 (tous doivent être dans la même rangée que A sur l'écran LCD
- connecter J3 à la deuxième rangée du (-) - ainsi le connecter à GND
- en dessous de cette petite connexion, connectez J5 à la 5ème rangée sous (+)
- placez le pontentiomètre comme indiqué sur la photo, côté avec 2 broches à côté des fils sur J3 et J5), connectez le fil a à F4 à E10)
- connecter E8 à la 6ème rangée sous (-)
- connecter E9 à la 7ème rangée sous (+)
- connecter E12 à la 10ème rangée sous (-). se connectant ainsi à GND
Étape 3: Coder


#comprendre
-
// initialise la bibliothèque avec les numéros des broches de l'interface (ces numéros sont utilisés pour les dimensions du message personnalisé)
LiquidCrystal LCD (12, 11, 5, 4, 3, 2);
void setup() {
// configure le nombre de colonnes et de lignes de l'écran LCD:
lcd.begin (16, 2); (ces chiffres sont utilisés pour les dimensions de l'écran LCD / où commencer et où finir)
// Imprime un message sur l'écran LCD.
lcd.print("C et M"); // nous avons choisi ce court message pour le nôtre
}
void loop() { // tout ce qui est répertorié permet au message de s'afficher en continu
// place le curseur sur la colonne 0, ligne 1
// (remarque: la ligne 1 est la deuxième ligne, car le comptage commence par 0): lcd.setCursor(0, 1); // affiche le nombre de secondes depuis la réinitialisation: lcd.print(millis()/1000);
}
Étape 4: vous y êtes presque

Tu y es presque 
Tu y es presque - si le code ne vérifie ni ne télécharge
- vérifiez vos fils, assurez-vous que tout est connecté et placé là où ils doivent être
- assurez-vous que votre message personnalisé est inférieur à 16 caractères
Conseillé:
Capteur d'alarme de porte à interrupteur magnétique, normalement ouvert, projet simple, 100% fonctionnel, code source fourni : 3 étapes

Capteur d'alarme de porte à interrupteur magnétique, normalement ouvert, projet simple, 100% fonctionnel, code source donné : Description : Salut les gars, je vais faire un tutoriel sur l'alarme de capteur à interrupteur magnétique MC-18 qui fonctionne en mode normalement ouvert. Type de commutateur : NO (type fermé normal), le circuit est ouvert normalement et le circuit est connecté lorsque l'aimant est proche. Le roseau
PHYS 339 Projet final : Theremin simple : 3 étapes

PHYS 339 Projet final : Theremin simple : En tant que musicien amateur et physicien, j'ai toujours pensé que les theremins étaient l'instrument électronique le plus cool. Leur son est presque hypnotique lorsqu'il est joué par un professionnel, et la théorie électronique requise pour qu'ils fonctionnent est assez si
Convertisseur de texte en parole Arduino utilisant LM386 - Parler du projet Arduino - Bibliothèque Talkie Arduino : 5 étapes

Convertisseur de texte en parole Arduino utilisant LM386 | Parler du projet Arduino | Bibliothèque Talkie Arduino : Salut les gars, dans de nombreux projets, nous demandons à Arduino de parler quelque chose comme une horloge parlante ou de raconter des données
Programme ABB PLC simple - Projet académique : 17 étapes (avec photos)

Programme ABB PLC simple - Projet académique: Il s'agit d'un projet simple qui vise à programmer à l'aide du logiciel CoDesys avec le langage Ladder Diagram (LD). Et veuillez noter qu'il ne s'agit pas d'un projet de tutoriel, partagez vos connaissances et commentez avec moi. Le projet contient ces fonctions..,Processus de remplissage
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
