
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Cette instructable montre comment contrôler un tableau de matrices LED 8x8 à l'aide d'un Arduino Uno. Ce guide peut être utilisé pour créer un affichage simple (et relativement bon marché) pour vos propres projets. De cette façon, vous pouvez afficher des lettres, des chiffres ou des animations personnalisées.
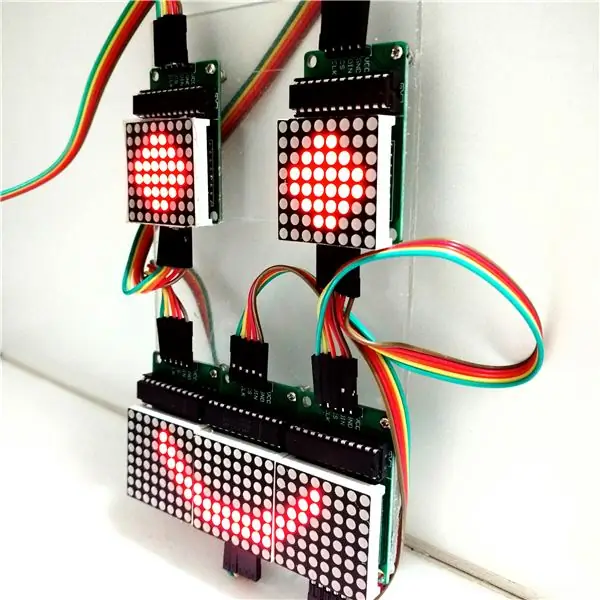
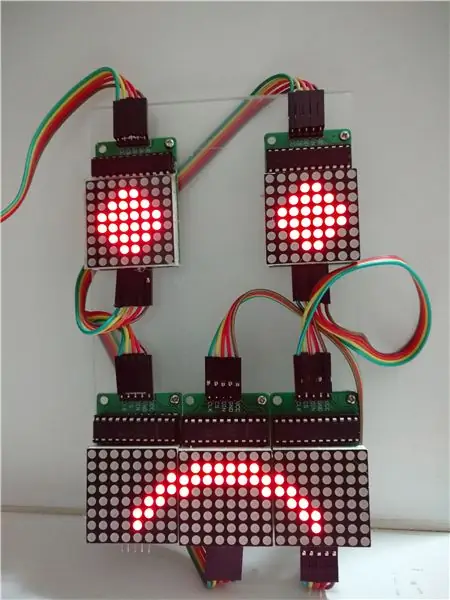
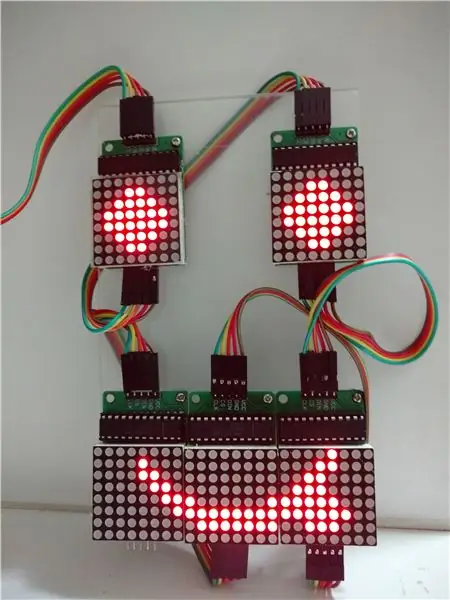
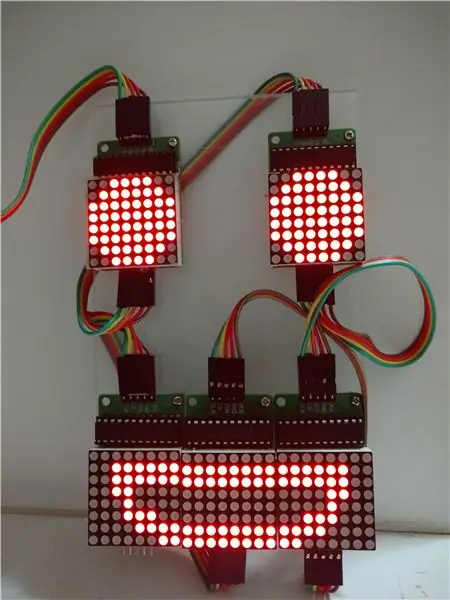
Un tableau de 5 matrices utilisé dans l'un de nos projets de robots ("Robô da Alegria") est utilisé comme exemple pour illustrer cette technologie. Vous trouverez peut-être plus d'informations sur ce projet dans les liens suivants:
www.instructables.com/id/Joy-Robot-Rob%C3%B4-Da-Alegria-Open-Source-3D-Printed-A/
hackaday.io/project/12873-rob-da-alegria-joy-robot
github.com/ferauche/RoboAlegria
www.facebook.com/robodaalegria/Remerciements particuliers aux autres membres de l'équipe impliqués dans le projet mentionné ci-dessus, responsables de la première version du code présenté dans ce tutoriel:• Thiago Farauche• Diego Augustus• Yhan Christian
Étape 1: Composants



Les composants suivants ont été utilisés dans ce projet:
- Arduino Uno (acheter)
- Matrice matricielle 8x8 LED avec pilote MAX7219 (x5) (achat)
- Fils de pontage femelle-femelle (4 cavaliers de 5 câbles chacun)
- Fils de pontage mâle à femelle (1 cavalier de 5 câbles)
- Feuille acrylique de 2 mm (en option pour la fixation des composants)
- Boulons M2 x 10 mm (x20) (en option pour la fixation des composants)
- Écrous M2 x 1, 5 mm (x20) (en option pour la fixation des composants)
- Un ordinateur (pour compiler et télécharger le code Arduino)
- La créativité
Notez que vous aurez besoin de deux types de cavaliers: femelle à femelle pour la connexion entre les matrices et un mâle à femelle pour la connexion de la première matrice à l'Arduino.
Le nombre de composants peut varier selon la structure que vous avez en tête.
Étape 2: Assemblage




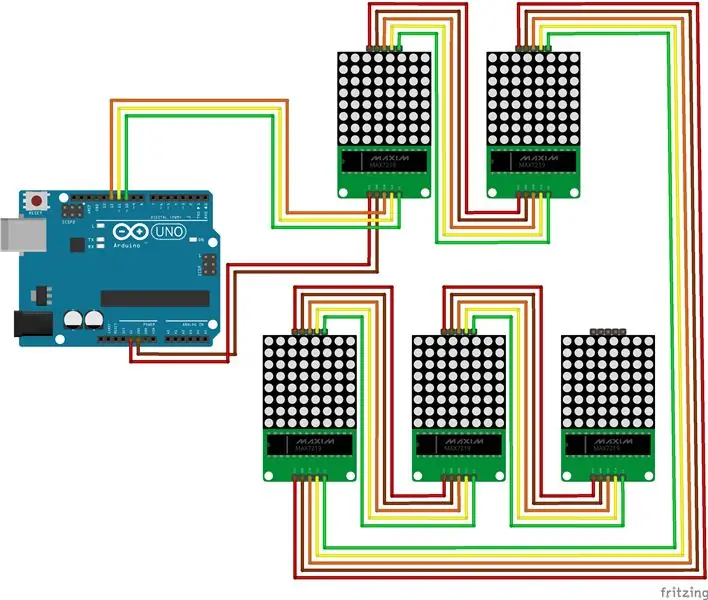
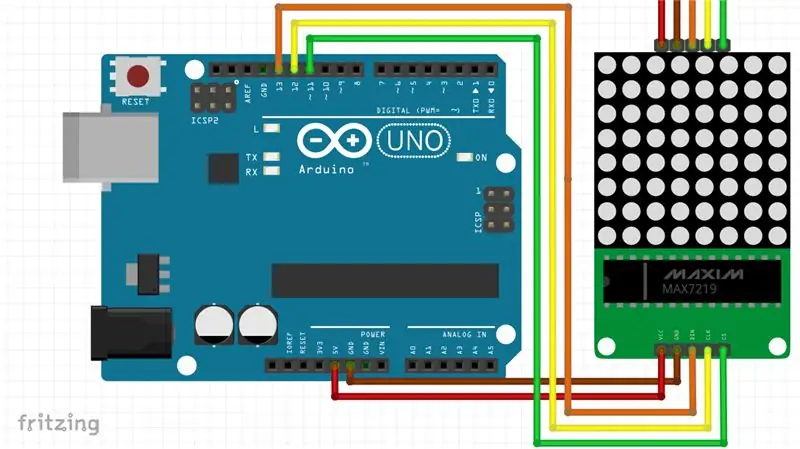
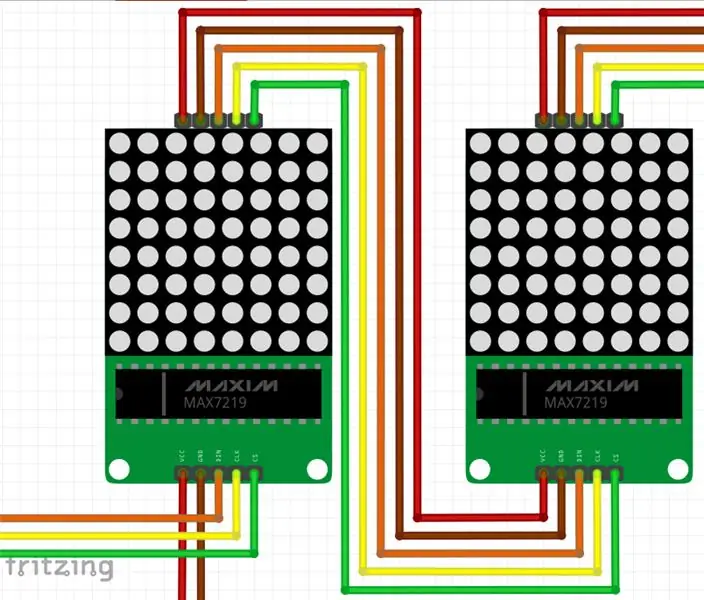
Connectez tous les composants selon le schéma. Vous aurez besoin de cavaliers pour connecter la première matrice à l'Arduino et chaque matrice à la suivante sur la matrice.
Brochage Arduino:
- Broche numérique Arduino 13 = DIN du premier affichage
- Pin numérique Arduino 12 = CLK du premier affichage
- Pin numérique Arduino 11 = CS du premier affichage
- Pin Arduino 5V = Vcc du premier affichage
- Broche Arduino GND = broche Gnd du premier affichage
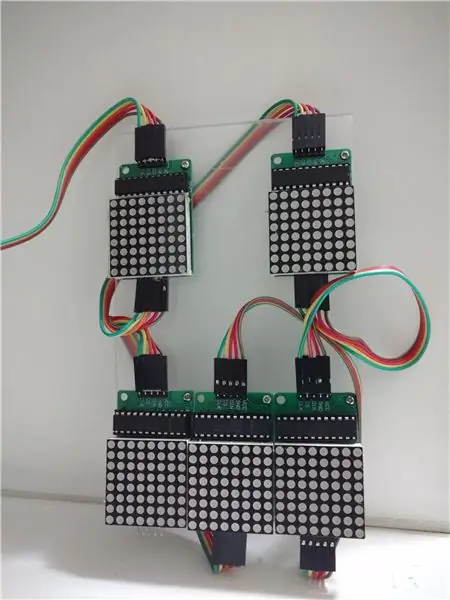
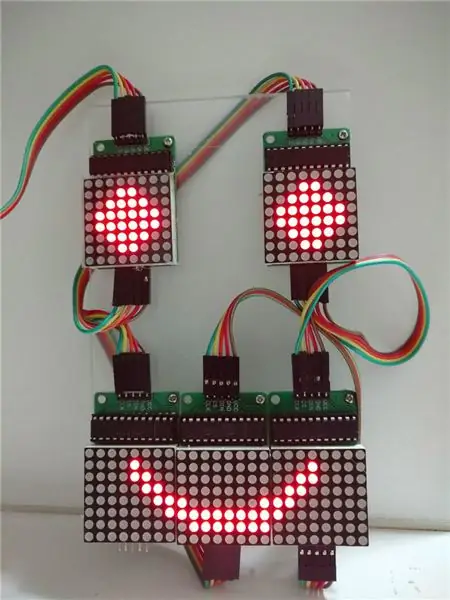
Vous pouvez également vouloir organiser chaque affichage dans une position donnée. Pour cela, vous pouvez utiliser une feuille acrylique, des boulons et des écrous (quatre pour chaque écran) et placer chaque composant en position. Aucun outil n'est nécessaire pour assembler le circuit, mais vous aurez besoin d'un tournevis ou d'un outil pointu si vous souhaitez fixer les écrans à une surface avec des boulons et des écrous. Dans notre exemple, cinq écrans ont été placés dans un motif de visage (deux yeux et une bouche). Branchez le câble USB sur la carte Arduino Uno et passez à l'étape suivante.
Étape 3: Codage

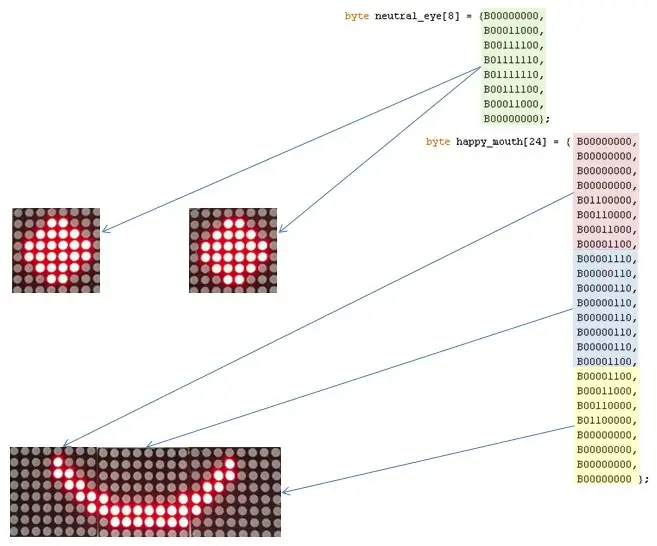
Avec la dernière version Arduino IDE installée, ajoutez la bibliothèque LedControl.h, qui est utilisée pour contrôler les LED. Téléchargez, compilez et téléchargez le code Arduino, qui est divisé en 4 parties:1. Définition des yeux et de la bouche: chaque œil est configuré et un tableau de 8 octets. Les bouches sont définies comme un tableau de 24 octets; 2. Configuration: configurez les affichages et démarrez la communication; 3. Principal: attendez les commandes de communication série et choisissez quel visage sera affiché; 4. Fonctions auxiliaires: fonctions de réglage des affichages des yeux et de la bouche. La fonction setRow a été utilisée pour définir chaque ligne de l'affichage LED. Il a été utilisé à la place de setColumn car il s'exécute huit fois plus vite ! De cette façon, les dessins de chaque affichage doivent être déclarés tournés de 90 degrés dans le sens inverse des aiguilles d'une montre.
setIntensity a été utilisé pour limiter la luminosité des LED. Il a été fixé à 1 (sur une échelle de 0 à 15) afin de réduire la consommation électrique des modules à un niveau acceptable par le port USB.
Étape 4: Utilisation




Après le téléchargement, gardez l'Arduino connecté au port USB de votre ordinateur et ouvrez le moniteur série. Le code est programmé pour afficher un ensemble d'émoticônes sur la face LED, en fonction du message reçu par le port série. Les commandes suivantes ont été configurées:
Pour les yeux
- : (yeux normaux)
- ; (cligner)
- 8 (yeux effrayants)
Pour la bouche:
- ) (heureux)
- | (neutre)
- ((triste)
- D ou d (très heureux)
- O ou o (surpris)
- P ou p (langue sortie)
Tapez une paire de caractères (un pour les yeux et l'autre pour la bouche) dans le moniteur série, appuyez sur Entrée et les affichages seront mis à jour en fonction de votre commande.
Vous pouvez modifier les dessins (ajouter de nouveaux visages par exemple) ou changer la méthode de contrôle (y compris une interface bluetooth ou wi-fi), selon vos besoins.
S'amuser!
Conseillé:
Affichage matriciel 8x8 avec BT : 5 étapes (avec images)

Affichage matriciel 8x8 avec BT : j'ai acheté une matrice 8x8 à 4 panneaux sur Ebay (Chine) il y a quelques mois. le Net est écrit ! Voir l'étape 2. Je suppose que je pourrais avoir mo
Lumière d'horloge à affichage matriciel à bande LED contrôlée par WiFi : 3 étapes (avec images)

Lumière d'horloge à affichage matriciel à bande LED contrôlée par WiFi : bandes LED programmables, par ex. basé sur WS2812, sont fascinants. Les applications sont multiples et vous pouvez rapidement obtenir des résultats impressionnants. Et d'une certaine manière, la construction d'horloges semble être un autre domaine auquel je pense beaucoup. En commençant par une certaine expérience dans
Planétarium alimenté par un réseau de neurones utilisant Python, Electron et Keras : 8 étapes

Planétarium alimenté par réseau de neurones à l'aide de Python, d'électrons et de Keras : dans cette instructable, je vais vous montrer comment j'ai écrit un générateur de planétarium 3D automatique, à l'aide de Python et d'électrons. La vidéo ci-dessus montre l'un des planétariums aléatoires générés par le programme. ** Remarque : Ce programme n'est en aucun cas parfait, et à certains endroits
Affichage matriciel à LED en réseau Mirolo pour la signalisation numérique : 22 étapes (avec images)

Affichage matriciel à LED en réseau Mirolo pour la signalisation numérique : La signalisation numérique peut être utile lors d'événements pour informer les visiteurs des panneaux à venir, des changements d'horaire ou fournir des informations de manière dynamique. L'utilisation d'écrans matriciels à LED rend les messages lisibles même de loin et attire l'attention
Gesture Hawk : Robot contrôlé par gestes manuels utilisant une interface basée sur le traitement d'images : 13 étapes (avec images)

Gesture Hawk : Robot contrôlé par les gestes de la main utilisant une interface basée sur le traitement d'images : Gesture Hawk a été présenté dans TechEvince 4.0 comme une simple interface homme-machine basée sur le traitement d'images. Son utilité réside dans le fait qu'aucun capteur supplémentaire ou portable, à l'exception d'un gant, n'est requis pour contrôler la voiture robotique qui fonctionne sur différents
