
Table des matières:
- Étape 1: Rassembler les matériaux
- Étape 2: Programmation de l'Arduino et de l'ESP8266
- Étape 3: Configuration de Thingspeak.com
- Étape 4: Le programme
- Étape 5: Configuration du Linkit Smart 7688 Duo et de la webcam
- Étape 6: Configuration de PushingBox
- Étape 7: Création d'une compétence Alexa à l'aide de Backendless
- Étape 8: Configuration d'Alexa Skill dans Amazon Developer Console:
- Étape 9: configuration finale et fin
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Dans le monde actuel, les gens passent plus de temps sur leur lieu de travail qu'à la maison. Par conséquent, il existe un besoin d'un système de surveillance à domicile où les gens peuvent connaître les conditions de la maison pendant qu'ils sont au travail. Ce serait encore mieux si l'on pouvait simplement demander à « quelqu'un » au sujet de sa maison pendant les heures de travail. Cela peut être accompli en utilisant Amazon Alexa comme assistant qui peut donner à l'utilisateur les informations nécessaires sur leur maison.
Non seulement le lieu de travail, les utilisateurs peuvent connaître l'état de la maison à n'importe quel endroit dans le monde tant qu'ils disposent d'une connexion Internet et d'Amazon Alexa.
Les fonctions suivantes sont implémentées dans ce projet:
1) contrôler les appareils ménagers comme le ventilateur et la lumière
2) Indique l'état des appareils
3) Indique les conditions météorologiques de la maison (température et humidité)
4) Envoie l'instantané de l'intérieur de la maison à l'utilisateur via Gmail si nécessaire.
5) Envoie une notification en cas de -
* Intrus (envoie également une photo)
* Feu
* Invité (envoie également une photo)
Étape 1: Rassembler les matériaux



Matériaux nécessaires
Arduino Uno
Module Wifi ESP8266
Linkit Smart 7688 Duo
DHT11
Relais
Capteur d'obstacle IR
Webcam
Point d'écho Amazon
Planche à pain et fils de cavalier
Logiciels et services en ligne:
Thingspeak.com
IDE Arduino
Ensemble de compétences Amazon Alexa
Amazon Alexa Echosim.io (pour tester les compétences)
sans fin
Boîte de poussée
Étape 2: Programmation de l'Arduino et de l'ESP8266


Téléchargez l'IDE Arduino depuis le site officiel:
Ouvrez Arduino IDE et accédez à fichier-> préférences-> dans le type d'URL du gestionnaire de carte supplémentaire -
Allez dans outils -> cartes -> Board Manager et installez le package esp8266 enfin trouvé.
Pour programmer l'arduino, branchez simplement le câble USB de l'arduino à l'ordinateur et sélectionnez Arduino/Genuino UNO dans outils-> cartes. Assurez-vous également de sélectionner les droits des ports COM dans Outils (le numéro de port COM peut être trouvé dans le Gestionnaire de périphériques). Écrivez le programme requis, compilez-le et cliquez sur télécharger s'il n'y a pas d'erreurs.
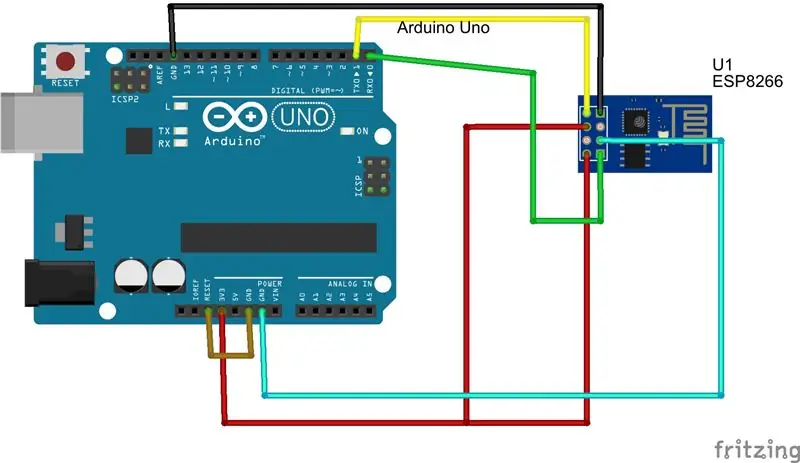
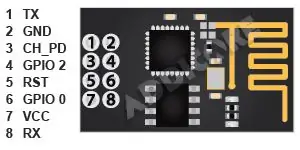
Pour programmer l'ESP8266, effectuez la connexion comme indiqué sur le schéma. connectez l'usb de l'arduino à l'ordinateur. Dans outils-> carte-> sélectionnez Generic ESP8266 et sélectionnez également le bon port COM. Écrivez le programme requis, compilez-le et cliquez sur télécharger s'il n'y a pas d'erreurs. Assurez-vous de connecter Arduino RST à GND (arduino agit comme un programmeur à ESP8266).
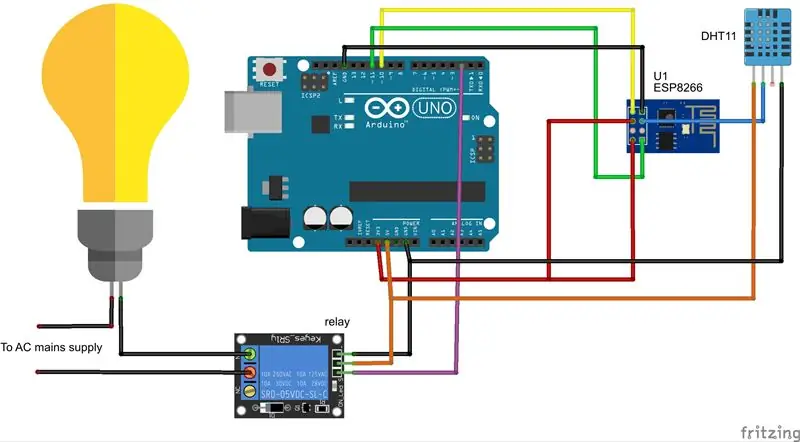
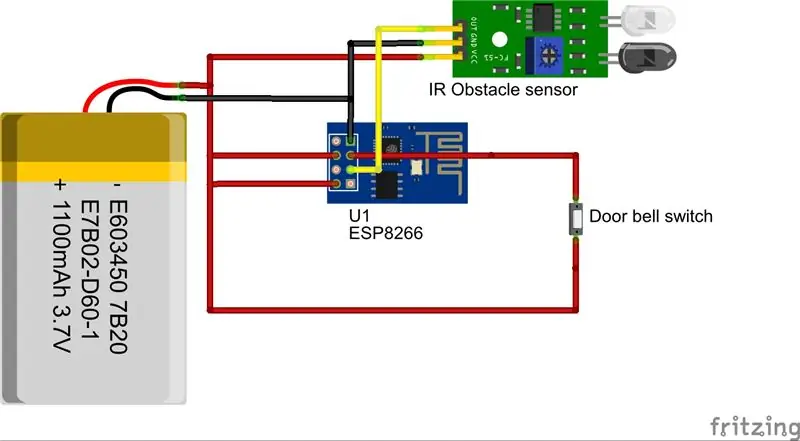
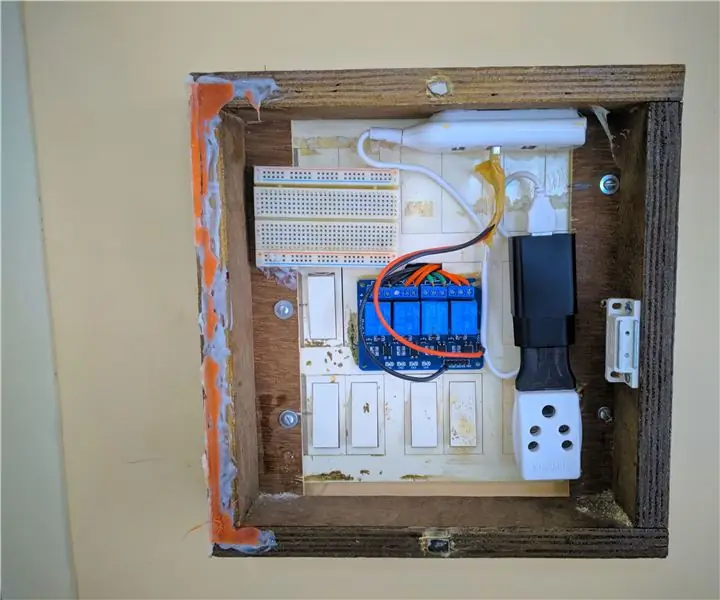
Dans ce projet, l'ESP8266 est d'abord programmé, puis les connexions du circuit sont supprimées. Ensuite, le circuit est reconnecté comme indiqué dans la figure intitulée "Connexions du circuit". Et puis l'arduino est programmé.
Étape 3: Configuration de Thingspeak.com

Créez un compte sur Thingspeak.com.
nous utilisons des canaux dans le langage des choses pour stocker les informations de contrôle de l'appareil et les acheminer vers arduino/alexa. nous stockons également les valeurs de température et d'humidité dans les canaux. C'est comme un lieu de stockage pour les informations.
Connectez-vous à Thingspeak, accédez aux chaînes mes chaînes et créez une nouvelle chaîne. Donnez un nom et une description à vos chaînes. Dans notre projet, nous avons besoin de 8 canaux (vous pouvez faire le travail en utilisant moins de canaux mais ce sera un peu compliqué lors de la programmation). De plus, Thingspeak a une contrainte de temps lors de la mise à jour d'un canal. Il doit y avoir un intervalle de 10 à 15 secondes entre les mises à jour successives d'un canal particulier.
Huit canaux avec leurs valeurs et leur signification sont donnés ci-dessous
nom du canal (valeur1-sens, valeur2-sens, etc.):
1) Contrôle de l'appareil (0 -lightON, 1- lightOff, 2- fan ON, 3- Fan Off)
2) état de la lumière (0- lumière éteinte, 1- lumière allumée)
3) état du ventilateur (0- ventilateur éteint, 1- ventilateur allumé)
4) humidité (valeur de l'humidité)
5) température (valeur de la température)
6) notification d'intrus (1-alerte d'intrus)
7) notification d'incendie (1- alerte incendie)
8) notification d'invité (1- alerte d'invité)
lorsque vous cliquez sur n'importe quel canal, vous pouvez voir son identifiant de canal et écrire des clés API dans l'onglet Clés API. L'identifiant du canal est requis pour obtenir les informations/valeurs dans le canal. Et la clé d'écriture est nécessaire pour stocker une valeur dans le canal.
La requête http pour la mise à jour d'un canal est:
api.thingspeak.com/update?api_key=&field1=
est remplacé par les touches d'écriture correspondantes du canal et peut être (0/1 en cas de contrôle de l'appareil ou des valeurs de température/humidité)
La requête http pour lire la valeur d'un canal est:
api.thingspeak.com/channels//field/field1/last.html
est remplacé par l'identifiant de canal particulier du canal à partir duquel nous voulons lire.
Étape 4: Le programme
Le programme est divisé en 3 parties:
A) Programme pour Arduino: le programme pour Arduino est très simple. Il reçoit les données de l'ESP8266 en série et sur la base des données reçues, les appareils sont contrôlés. Vous trouverez plus d'informations sur le programme dans les commentaires du programme lui-même.
B) Programme pour ESP8266: le programme pour ESP8266 implique 3 choses
1) mise à jour de la température et de l'humidité à l'aide de la requête
client.print(String("GET ") + "/update?key=&field1="+humidité+" HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connexion: fermer \r\n\r\n"); //mettre à jour l'humidité
client.print(String("GET ") + "/update?key=&field1="+temperature+" HTTP/1.1\r\n" + "Host: " + host + "\r\n" + "Connexion: fermer \r\n\r\n"); // mettre à jour la température
le est remplacé par la clé d'écriture correspondante trouvée dans le canal Thingspeak pour l'humidité et la température respectivement. et l'hôte est api.thingspeak.com.
télécharger la bibliothèque dht à partir de:
2) lecture à partir des canaux correspondants de Thingspeak et contrôle du périphérique en fonction des valeurs obtenues: client.print(String("GET ") + "/channels//field/field1/last.html HTTP/1.1\r\n" + " Hôte: " + hôte + "\r\n" + "Connexion: fermer\r\n\r\n");
où est remplacé par l'identifiant de canal correspondant trouvé dans Thingspeak.
3) Envoi d'alerte en cas de température élevée via la boîte de poussée
Chaîne host1="api.pushingbox.com";
client.print(String("GET ") + "/pushingbox?devid= HTTP/1.1\r\n" + "Host: " + host1 + "\r\n" + "Connexion: close\r\n\r \n");
où est remplacé par l'identifiant de votre appareil dans Pushbox.
Étape 5: Configuration du Linkit Smart 7688 Duo et de la webcam



Dans ce projet, la webcam et le linkit smart 7688 duo sont utilisés pour capturer la photo requise et l'envoyer à l'utilisateur. Vous pouvez également utiliser le module de caméra arduino et l'interfacer avec arduino ou utiliser n'importe quelle caméra IP.
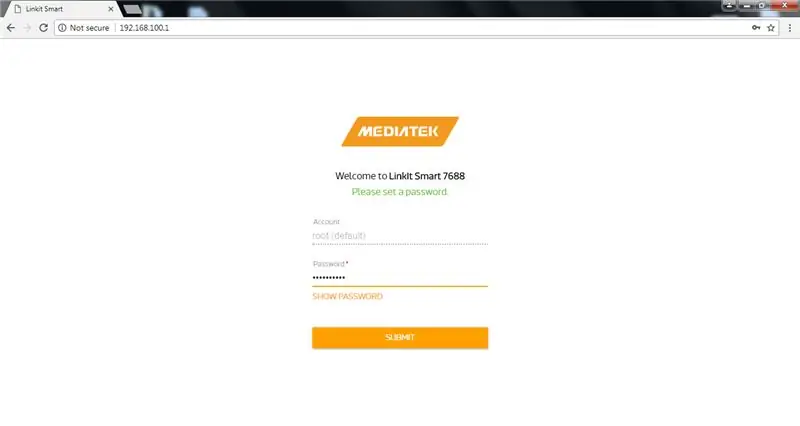
Appuyez sur le bouton wifi du linkit smart 7688 et maintenez-le enfoncé pendant 20 secondes pour réinitialiser la carte. Ensuite, une fois les paramètres wifi réinitialisés, vous pourrez voir le nom de son point d'accès dans les connexions réseau sans fil. Connectez maintenant l'ordinateur à ce réseau. une fois connecté, ouvrez le navigateur et tapez 192.168.100.1 dans la barre d'adresse. Vous pourrez voir son portail. définir un mot de passe pour se connecter à son portail.
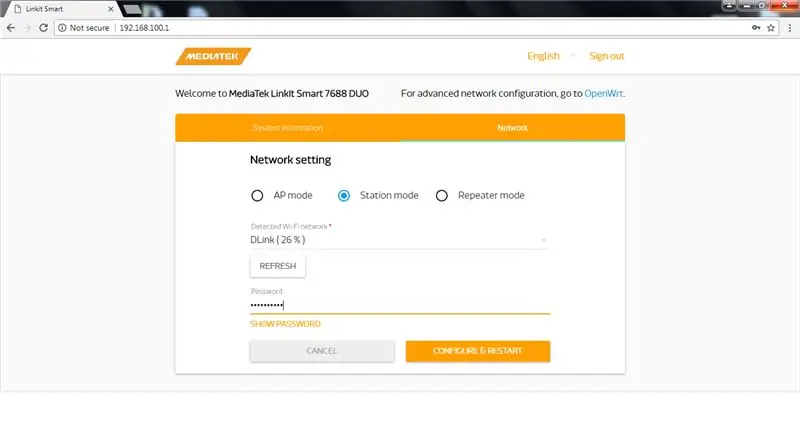
Après vous être connecté, allez dans l'onglet réseau et sélectionnez le mode Station (nous en avons besoin (linkit smart 7688 duo) pour accéder à Internet) et connectez-le à votre réseau Wifi et appuyez sur Configurer et redémarrez.
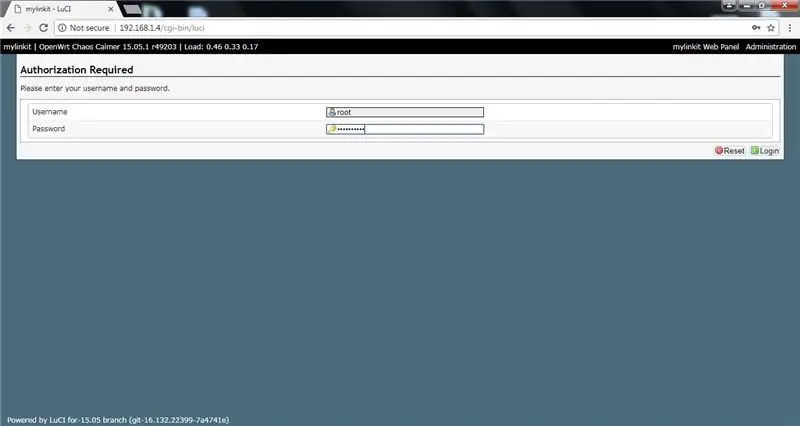
Après le redémarrage de la carte, une adresse IP locale lui sera attribuée. Découvrez l'adresse à l'aide de n'importe quel outil IP ou du portail de votre routeur. Dans mon cas, c'était 192.168.1.4. Tapez maintenant l'adresse IP locale dans la barre d'adresse du navigateur. assurez-vous que l'ordinateur est connecté au même réseau que le linkit smart. Il vous sera demandé de vous connecter à nouveau.
Pour activer le streaming depuis la webcam, vous devez activer le streamer-j.webp
Après vous être connecté, allez dans l'onglet service et cochez activer le streamer-j.webp
Après la configuration, vous pouvez connecter votre webcam à l'hôte usb linkit smart 7688 duo via un câble OTG. Maintenant, pour voir le flux, ouvrez le navigateur et tapez: dans la barre d'adresse. dans mon cas c'est 192.168.1.4:4400
pour prendre l'instantané tapez la commande:?action=snapshot
Maintenant, cette image est disponible localement, mais nous devons la rendre disponible pour le service push box. Pour y parvenir, nous devons effectuer une redirection de port. La redirection de port peut être effectuée dans le portail du routeur. L'identifiant de processus est différent pour les différents routeurs. Il suffit de google pour savoir comment transférer le port pour un routeur spécifique. Il est généralement disponible sous le service NAT. Après avoir utilisé le transfert de port, vous pouvez accéder à ce port (c.-à-d. 4440) à partir de votre IP externe. L'adresse IP externe peut être trouvée en tapant "whats my ip" dans google.
Vous devez mettre cette adresse
c'est-à-dire..
dans le pushbox (qui est expliqué à l'étape suivante) afin que pushbox puisse accéder à cette image et la joindre au courrier et vous l'envoyer chaque fois que nécessaire.
Vous pouvez également stocker l'image sur la carte SD car Linkit smart 7688 duo est également livré avec un emplacement pour carte SD pour stocker des informations. Vous trouverez plus d'informations à ce sujet sur:
docs.labs.mediatek.com/resource/linkit-sm…
Étape 6: Configuration de PushingBox

pushbox est utilisé pour envoyer une notification sur les différentes alertes du projet à gmail.
connectez-vous à pushbox en utilisant le compte google:
aller à mes services ajouter un service. il existe de nombreux services parmi lesquels choisir comme Gmail, twitter, notification push pour android etc…
sélectionnez Gmail (car nous devons envoyer une photo en pièce jointe) et remplissez la configuration appropriée du nom gmail et l'identifiant gmail de l'utilisateur à qui l'alerte doit être envoyée.
allez dans mes scénarios et créez un nouveau scénario. donner un nom au scénario (ex: ALERT) ajouter le service précédemment créé.
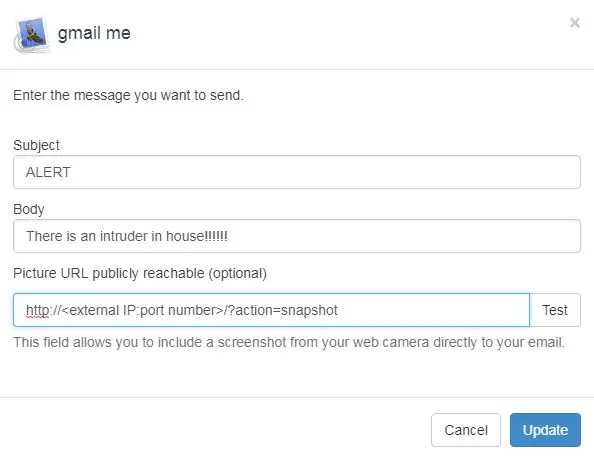
écrivez le sujet et le corps du courrier appropriés et entrez l'URL pour prendre la capture d'écran de la webcam pour joindre une photo. Créez différents scénarios pour différents alerts.api pour exécuter un scénario de boîte de poussée est:
Étape 7: Création d'une compétence Alexa à l'aide de Backendless



backendless est utilisé pour créer la compétence alexa. Il s'agit d'une simple programmation par glisser-déposer utilisée pour créer une compétence alexa (ou n'importe quel programme) accessible par une API backendless.
créer un compte en backendless:
- Connectez-vous à votre compte dans le compte backendless. cliquez sur Créer une application et donnez un nom à votre application
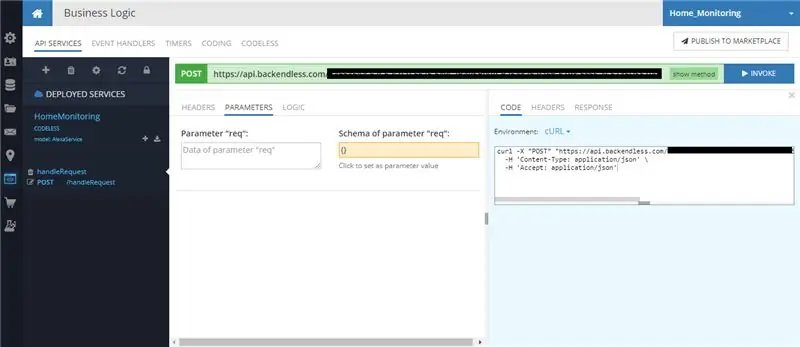
- Cliquez sur l'icône Business Logic située dans la barre d'icônes à gauche. Vous verrez l'écran SERVICES API.
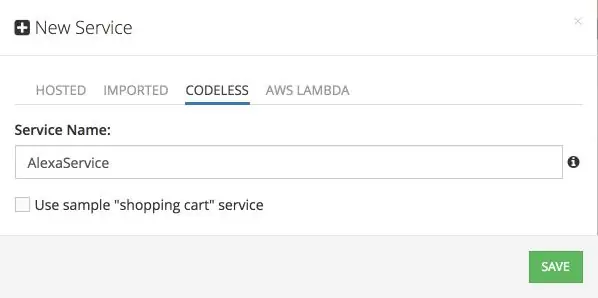
- Cliquez sur l'icône « + » pour créer un nouveau service. Assurez-vous de sélectionner SANS CODE dans la fenêtre contextuelle « Nouveau service ». Entrez "AlexaService" pour le nom du service. Cliquez sur le bouton ENREGISTRER:
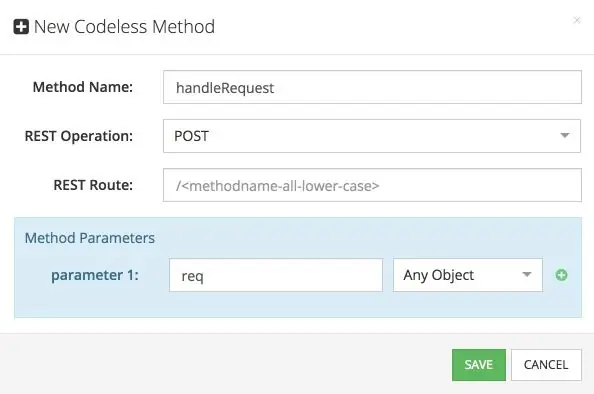
- Backendless crée le service API et vous invite à créer une méthode pour le service. Ce sera la méthode qui traitera les demandes d'Alexa. Entrez "handleRequest" pour le nom de la méthode. Assurez-vous de sélectionner POST pour l'opération REST, et déclarez un argument avec le nom de « req » et tapez « Any Object » comme indiqué:
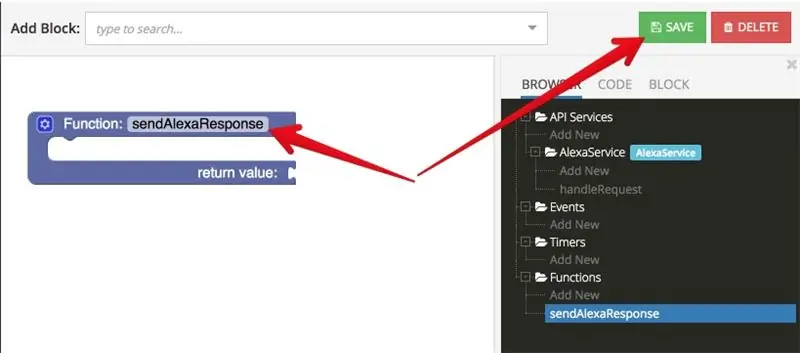
- Backendless crée un espace réservé pour la logique sans code de la méthode. Cliquez sur le bouton EDIT pour commencer à basculer vers Codeless Logic Designer. Dans le bloc d'espace réservé de fonction créé, cliquez sur la zone qui dit « faire quelque chose » et remplacez-la par « envoyerAlexaResponse ». Cette fonction est utilisée pour faire dire à Alexa quelque chose qui peut être passé en argument. Cliquez sur le bouton ENREGISTRER pour que la fonction soit enregistrée.
- Cliquez sur l'icône d'engrenage située dans le bloc violet juste à côté du mot « Fonction ». Ajoutez deux arguments en faisant glisser les blocs d'entrée comme indiqué dans l'image ci-dessous. Attribuez les noms des arguments comme "whatToSay" et "waitForResponse". Notez que lorsque vous ajoutez des arguments, la zone Blocs de contexte est automatiquement renseignée avec les blocs représentant les valeurs d'argument.
- Modifiez la logique de la fonction pour qu'elle ressemble à l'image. Pour les blocs « Créer des objets », utilisez l'icône d'engrenage pour modifier le nom des propriétés de l'objet. N'oubliez pas de sauvegarder votre travail en cliquant sur le bouton SAUVEGARDER.
- Maintenant que la fonction personnalisée est créée, revenez à la méthode handleRequest du service AlexaService. Cliquez sur la catégorie Fonctions personnalisées dans la barre d'outils à gauche et faites glisser le bloc sendAlexaResponse pour vous connecter au connecteur de retour de votre méthode de service
- Les étapes ci-dessus peuvent également être trouvées sur leur site Web:
- Cliquez sur le nœud « Ajouter un nouveau » sous Fonctions dans la section NAVIGATEUR. Dans le bloc d'espace réservé de fonction créé, cliquez sur la zone qui dit « faire quelque chose » et remplacez-la par « getIntentName », modifiez les blocs afin que la fonction ressemble à l'image affichée. Ceci obtiendra le nom de l'intention en fonction des exemples d'énoncés. Revenez aux services api-> gérer la demande dans la section du navigateur. Les variables et la logique sont créées à partir de la section système. Créez les variables suivantes montrées dans les images.
- Ensuite, nous stockons le nom de l'intention pour demander la variable. Et puis comparer avec les intentions. par exemple, si la demande est « introduction », la variable de réponse est définie sur « bonjour ! Je peux contrôler…… ». et cette réponse est enfin lue à haute voix par Alexa. modifiez le bloc comme indiqué.
- si la demande est une intention LightsOn, nous mettons à jour le canal Thingspeak à « 0 » à l'aide de la demande http get et en même temps, nous mettons à jour l'état de l'appareil (1/0 selon On/Off). La même chose est répétée pour LightsOff, FanOn et FanOff.
- Pour la météo, nous lisons à partir du canal Température et humidité et stockons le résultat dans la variable de réponse. Comme le canal ne donne que des valeurs, nous ajoutons des textes pour rendre la réponse significative
- pour un instantané du salon, nous exécutons un scénario de pushbox
- pour l'état de l'appareil, nous lisons les informations du canal d'état de Thingspeak:
- pour les notifications et les alertes que nous lisons à partir des canaux d'alerte (incendie, intrus et invité):
- sur la base des valeurs que nous obtenons du champ de notification, les messages d'alerte correspondants sont stockés dans la variable response0. s'il n'y a pas de notification, aucun message de notification n'est stocké.
- une fois la notification lue, le « 0 » est mis à jour dans les canaux de notification afin qu'Alexa ne lise plus la même notification. Enfin, en fonction de la demande, la variable response0/respond est lue à haute voix.
Étape 8: Configuration d'Alexa Skill dans Amazon Developer Console:



accédez à la console de développement amazon et connectez-vous à l'aide du compte amazon.
allez dans la console développeur et cliquez sur l'onglet ALEXA. Cliquez sur le kit de compétences alexa pour commencer.
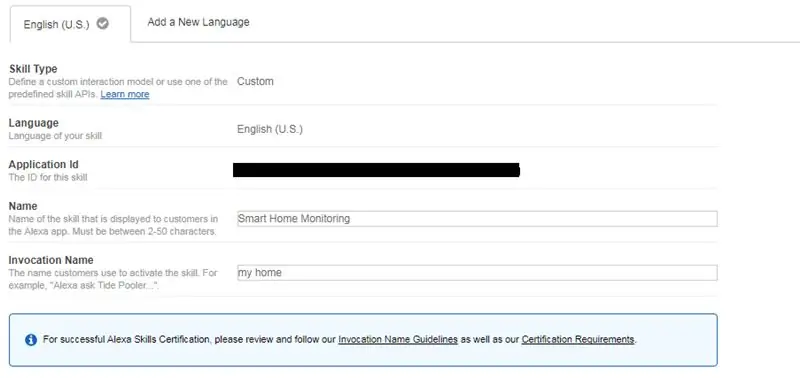
créez un type de compétence personnalisé, donnez un nom et un nom d'invocation à la compétence. les intentions respectives et les exemples d'énoncés sont donnés dans le code.
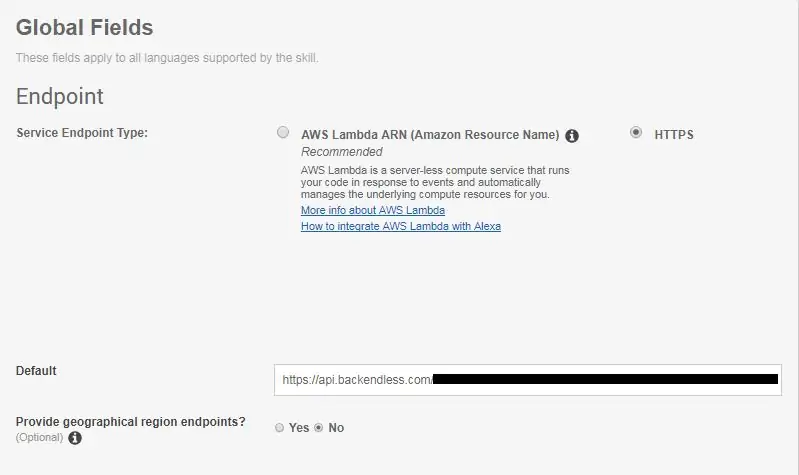
dans l'onglet de configuration, sélectionnez HTTPS comme type de point de terminaison de service, remplissez l'URL par défaut avec l'URL de l'API de backendless. Sélectionnez la 2ème option dans Certificat pour le point de terminaison par défaut dans le certificat SSL. Vous pouvez également tester la compétence à l'aide du simulateur de test.
Une fois le test terminé, vous pouvez publier la compétence avec les informations de publication requises.
Étape 9: configuration finale et fin


Effectuez la connexion du circuit comme indiqué.
Parfois, l'ESP8266 fonctionnera mal en raison d'un courant insuffisant. Ainsi, bien que non mentionné dans le circuit, il est recommandé d'alimenter l'ESP8266 à partir d'une source distincte de 3,3 V. Si vous utilisez une banque d'alimentation, assurez-vous de réduire la tension de 5 V à 3,3 V à l'aide d'un régulateur de tension de 3,3 V. Téléchargez le programme sur ESP8266 et arduino. J'ai montré la connexion à l'ampoule, la même chose peut être étendue au ventilateur ou à tout autre appareil. Enfin, utilisez amazon echo ou echosim.io pour tester vos compétences.
Vous devez activer la skill en utilisant le nom d'invocation (comme c'est mon cas - "myhome"). Parfois, cela ne fonctionnera pas s'il est utilisé sans nom d'invocation, comme je l'ai montré plusieurs fois dans ma vidéo
J'espère que vous avez apprécié le tutoriel !
Merci!
Conseillé:
Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino - Idées domotiques : 15 étapes (avec photos)

Comment créer une maison intelligente à l'aide du module de relais de contrôle Arduino | Idées de domotique : Dans ce projet de domotique, nous allons concevoir un module de relais domestique intelligent qui peut contrôler 5 appareils ménagers. Ce module relais peut être contrôlé à partir d'un mobile ou d'un smartphone, d'une télécommande IR ou d'une télécommande TV, interrupteur manuel. Ce relais intelligent peut également détecter le r
Maison intelligente avec Arduino : 11 étapes (avec photos)

Maison intelligente avec Arduino : Bonjour. Je vais vous montrer comment construire votre propre maison intelligente. Il indique la température à la fois à l'intérieur et à l'extérieur, si la fenêtre est ouverte ou fermée, montre quand il pleut et déclenche une alarme lorsque le capteur PIR se déplace. J'ai fait l'application sur android pour
Surveillance de l'accélération à l'aide de Raspberry Pi et AIS328DQTR à l'aide de Python : 6 étapes

Surveillance de l'accélération à l'aide de Raspberry Pi et AIS328DQTR à l'aide de Python : L'accélération est finie, je pense selon certaines lois de la physique. - Terry Riley Un guépard utilise une accélération incroyable et des changements rapides de vitesse lors de la poursuite. La créature la plus rapide à terre utilise de temps en temps sa vitesse maximale pour attraper une proie. Les
Maison intelligente avec Amazon Alexa : 5 étapes

Maison intelligente utilisant Amazon Alexa : L'idée de base derrière ce projet est de contrôler un appareil électronique à l'aide d'Amazon Alexa ou via son application depuis n'importe où dans le monde. Nous utiliserons un Node MCU V1.0 pour cela. Tout le code sera sur ma page Github. Si à un moment donné vous ne
Comment contrôler la lumière / les lumières de la maison à l'aide d'Arduino et d'Amazon Alexa : 16 étapes (avec photos)

Comment contrôler la lumière/les lumières domestiques à l'aide d'Arduino et d'Amazon Alexa : j'ai expliqué comment contrôler la lumière qui est connectée à UNO et contrôlée par Alexa
