
Table des matières:
- Étape 1: câbler l'écran (tactile)
- Étape 2: Familiarisez-vous avec les bibliothèques
- Étape 3: Concevoir une interface utilisateur graphique / un menu principal
- Étape 4: câbler les deux contrôleurs
- Étape 5: Commencez à câbler la connexion sans fil
- Étape 6: Déchaînez-vous ! Essayez diverses choses
- Étape 7: Concevoir
- Étape 8: Impression 3D du boîtier
- Étape 9: Souder et finaliser
- Étape 10: Aperçu
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.



Ce que j'ai utilisé
-Arduino MEGA
- 2x Arduino UNO
- Écran tactile Adafruit 3,5 TFT 320x480 HXD8357D
- Avertisseur sonore
- Haut-parleur 4Ohm 3W
- Lumières LED de 5 mm
- Imprimante Ultimaker 2+ avec filament PLA noir
- Découpeuse laser avec bois MDF
- Peinture noire en aérosol (pour le bois)
- 3x émetteurs-récepteurs sans fil nRF24L01+
- 2x 16mm Bouton
- 2x capteurs de pression
- 3 supports de piles 9V
- Planche à pain
- 2x écrans OLED I2C 0.96''
- Fils mâle - femelle
- Station de soudure
- Super colle
- 2x module tactile monocanal (ROUGE/BLEU)
Étape 1: câbler l'écran (tactile)


Nous allons donc en faire une console portable, avec deux manettes sans fil.
Par conséquent, nous aurons une unité principale (La plus grande partie, avec l'écran LCD)
L'unité principale fonctionnera avec l'Arduino MEGA.
Les deux contrôleurs séparés exécuteront chacun un Arduino UNO.
Plus tard, nous ferons communiquer les Arduinos entre eux pour envoyer les données du contrôleur.
Commencez par câbler correctement l'écran 320x480 à votre unité d'écran principale (Arduino MEGA) comme dans ce tutoriel. (Adafruit a un excellent tutoriel détaillé pour le câblage et le code).
Pour le son, j'ai câblé un buzzer et un haut-parleur 3W 4Ohm pour séparer les broches numériques et GND.
avec la tonalité (pin, fréquence, durée); Vous pouvez créer des sons monophoniques de base.
Étape 2: Familiarisez-vous avec les bibliothèques


L'écran Adafruit 320x480 prend en charge les bibliothèques Adafruit_GFX et Adafruit_TFTLCD correspondantes.
Lisez la documentation. Je pense que c'est assez bien expliqué là.
Assurez-vous d'avoir défini les bons paramètres dans l'IDE Arduino:
Outils -> Carte -> Arduino/Genuino MEGA ou MEGA 2560
Outils -> Port -> [Le port avec '' Arduino MEGA '' dedans]
Cette bibliothèque d'écrans particulière prend en charge les polices personnalisées, les formes de base et une variété de couleurs.
Quelque chose de remarquable pourrait être que le taux de rafraîchissement est trop faible pour une animation fluide. Si vous souhaitez mettre à jour l'écran à chaque tick, il sera trop lent de gérer le redessinage de chaque pixel et il clignotera
Je suggérerais donc de travailler de manière créative autour de cela, comme la façon dont certains des anciens ordinateurs de poche géraient l'animation: avec des images clés. Moins est plus! Et au lieu de tout redessiner à chaque seconde, si vous souhaitez déplacer un rectangle vers la gauche ou vers la droite, vous pouvez simplement effacer la trace qu'il laisse derrière lui, au lieu d'effacer tout l'objet et de le redessiner.
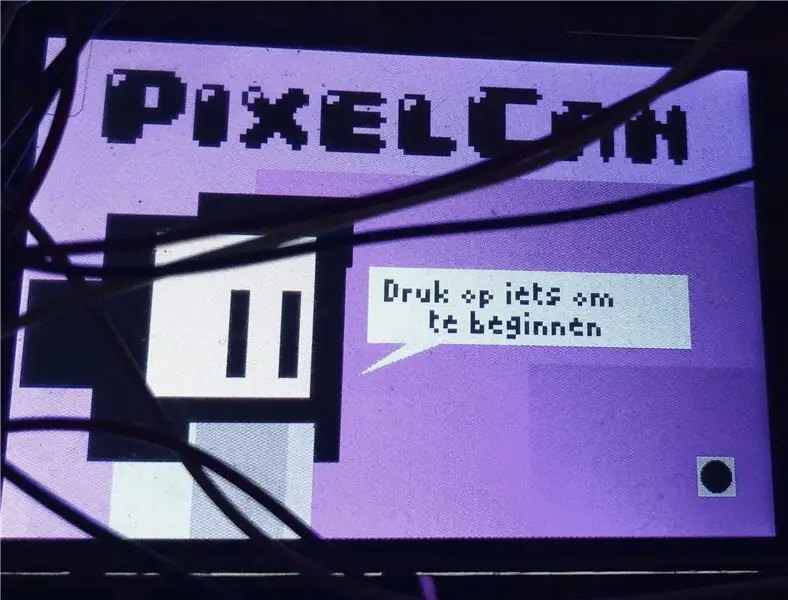
Par exemple, j'ai utilisé le scintillement de l'écran comme effet clignotant pour le personnage de la séquence d'introduction.
De la bibliothèque Adafruit_GFX j'ai principalement utilisé le tft.fillRect(x, y, width, height, color); et tft.print(texte); les fonctions.
L'expérimentation est la clé.
Étape 3: Concevoir une interface utilisateur graphique / un menu principal


Après avoir acquis des connaissances au sein de la bibliothèque et connaître ses limites/pouvoirs, vous pouvez commencer à concevoir un écran de menu principal.
Encore une fois, pensez aux rectangles. Du moins c'est ce que j'ai fait.
Voici mon code pour l'interface utilisateur
pastebin.com/ubggvcqK
Vous pouvez créer des curseurs pour la luminosité de l'écran, pour contrôler la broche '' Lite '' sur votre écran tactile Adafruit, via une broche analogique.
Étape 4: câbler les deux contrôleurs



Pour la partie contrôleur, c'est en fait à vous de choisir le type de capteurs que vous souhaitez utiliser, en fonction du jeu que vous envisagez de créer
Bon, donc pour les contrôleurs, j'ai décidé d'utiliser:
- Un capteur de pression
- Un écran OLED
- Module tactile à un canal qui s'allume ou s'éteint
- Capteur de geste (RobotDyn APDS9960)
- Émetteur-récepteur nRFL01+ (pour la communication sans fil)
- Un bouton poussoir
Remarque: le capteur de mouvement et l'OLED utilisent tous deux des connexions SCL/SDA. Il m'a fallu un certain temps pour réaliser qu'Arduino n'en a que deux: A4 et A5. Mais vous pouvez simplement les câbler en parallèle sur la planche à pain et cela fonctionnera très bien
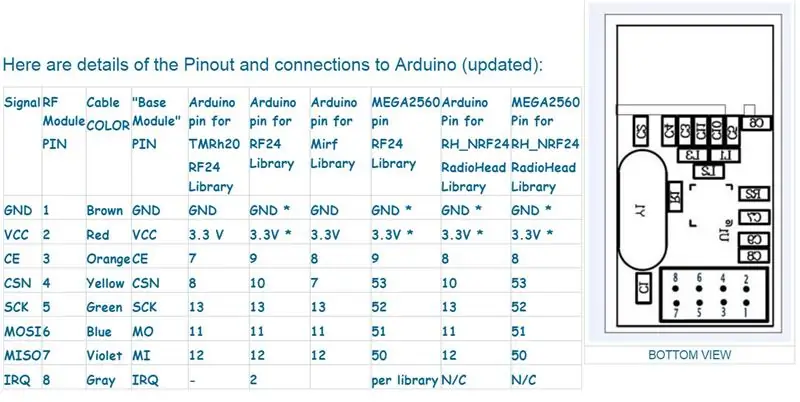
Étape 5: Commencez à câbler la connexion sans fil



Le câblage des modules nRF24L01+ m'a pris un certain temps pour que cela fonctionne.
J'ai dû recourir à la bibliothèque TMRh20 RF24, après n'avoir pas pu obtenir les bonnes données de capteur transmises à l'écran.
Pour que plusieurs Arduinos communiquent entre eux, nous devons nous assurer qu'au moins un des UNO est alimenté, ainsi que le MEGA.
Utilisez la console série du MEGA pour imprimer les résultats que vous obtenez de l'UNO et voir si cela fonctionne.
Voici le code
Voici la bibliothèque
Étape 6: Déchaînez-vous ! Essayez diverses choses

Une partie cruciale de mon processus de développement consistait simplement à essayer beaucoup de choses !
Quel type de boutons voulez-vous utiliser ?
Que mettez-vous dans vos contrôleurs ?
Regardez autour de vous sur les sites Web, vous trouverez de nombreux composants en plus des boutons ''A/B'' ou des joysticks analogiques habituels. Soyez inspiré et motivé pour essayer!
Une fois que vous avez une idée claire et fonctionnelle de ce que vous voulez mettre dans les contrôleurs, câblez les composants.
Selon leur fonctionnement, vous devrez utiliser des entrées numériques ou des entrées analogiques.
REMARQUE: certains composants peuvent nécessiter des broches SCL/SDA pour fonctionner correctement. Et si vous avez deux capteurs ou plus qui ont tous les deux besoin du même, vous aurez probablement une attaque de panique comme moi. Mais vous n'avez pas à vous inquiéter
Vous pouvez mettre les broches SDA et SCL des capteurs en série les unes avec les autres, en A4 et A5 et cela fonctionnera
Étape 7: Concevoir



Une fois que vous avez une bonne idée des capteurs que vous souhaitez utiliser, esquissez quelques idées pour un design que vous aimez.
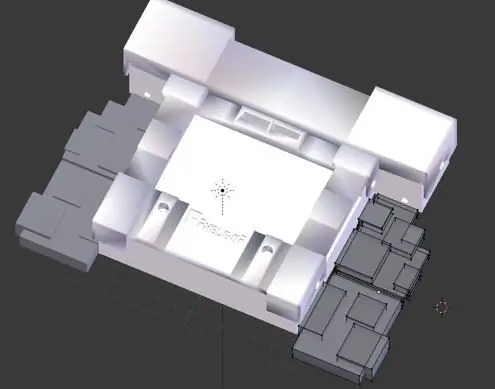
Après cela, lancez-vous dans certains programmes de modélisation comme Blender, Maya, Cinema 4D.
J'ai utilisé Blender pour créer un modèle (rugueux).
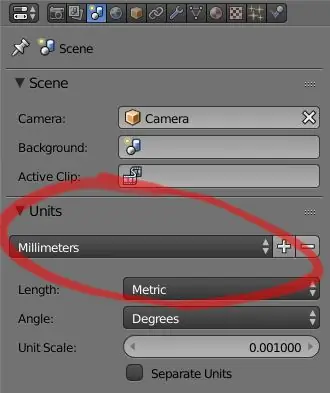
Pour obtenir des mesures claires dans Blender, vous pouvez changer l'unité de la taille de la grille en millimètres.
Après avoir créé un modèle, assurez-vous que vous n'avez pas de sommets doubles et que vous avez recalculé vos normales.
Exportez le fichier au format.stl, si vous souhaitez utiliser une imprimante 3D comme moi.
REMARQUE: Dans Blender, vous devrez définir l'échelle d'exportation sur 0,1 si vous voulez la taille précise dans Cura à l'étape suivante
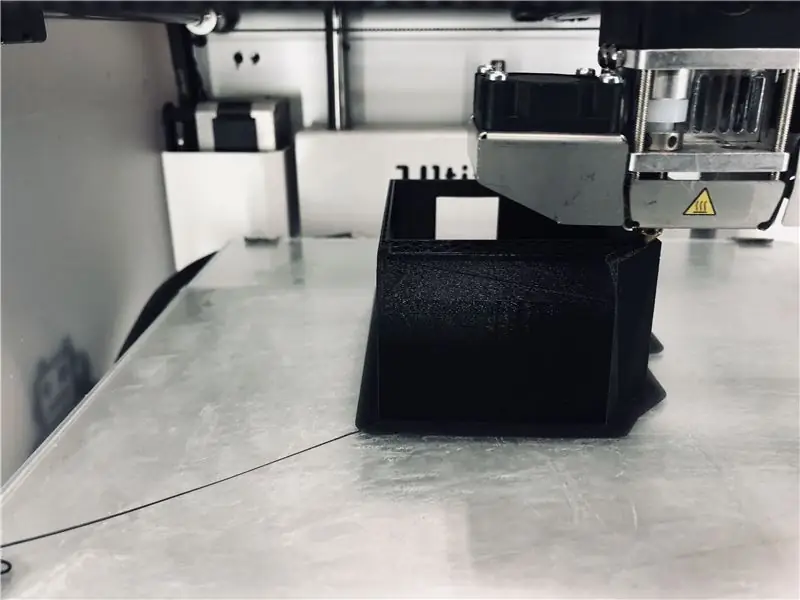
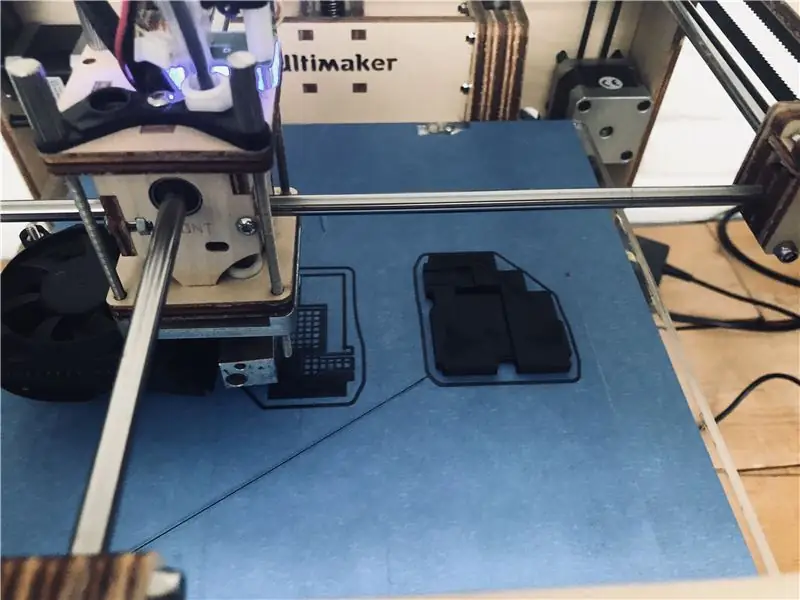
Étape 8: Impression 3D du boîtier



Ce modèle a été imprimé avec du filament PLA noir de 2,85 mm sur une imprimante Ultimaker 2+.
Télécharger l'ARUC
Chargez votre. STL dans Cura, et il vous montrera combien de temps cela prendra.
Pour un étui de poche, l'impression peut prendre jusqu'à 10 heures, selon la taille.
Cependant, pour les modèles peu détaillés, vous pouvez accélérer le processus, ce que j'ai fait.
Voici mes paramètres:
Hauteur de la couche: 0,2
Épaisseur de paroi: 0,8
Épaisseur supérieure/inférieure: 0,8
Buse: 0,4
Température: 60 degrés Celsius
Débit: 100 %
Bord: n'importe où en contact avec la plaque de construction
Densité de remplissage: 20%
Progressif: 0
Température de la buse: 220 C
Vitesse d'impression: 120 %
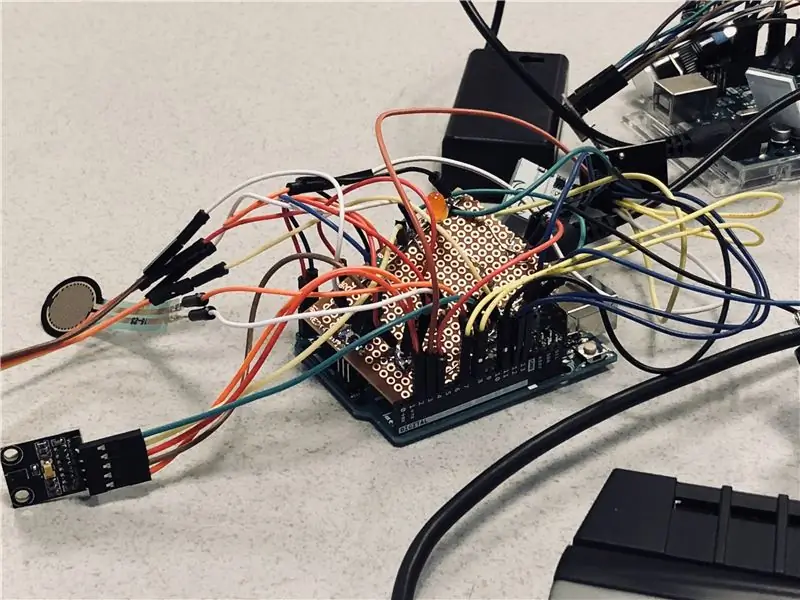
Étape 9: Souder et finaliser



Vous avez parcouru un long chemin.
La dernière étape consiste à acquérir un perfboard / veroboard et à traduire vos connexions de maquette en une partie d'une carte de prototypage.
Assurez-vous que l'électronique s'adapte à l'intérieur des boîtiers imprimés, et peut-être coupez du MDF en bois pour fabriquer des pièces où les boutons / entrées du contrôleur passent.
J'ai utilisé un lasercutter pour cela.
Le plus important est de déconner, d'essayer des trucs que vous n'avez jamais fait autrement et de vous amuser !
J'espère que ce tutoriel était assez clair… C'était un projet assez difficile, qui a donné un excellent résultat !:)
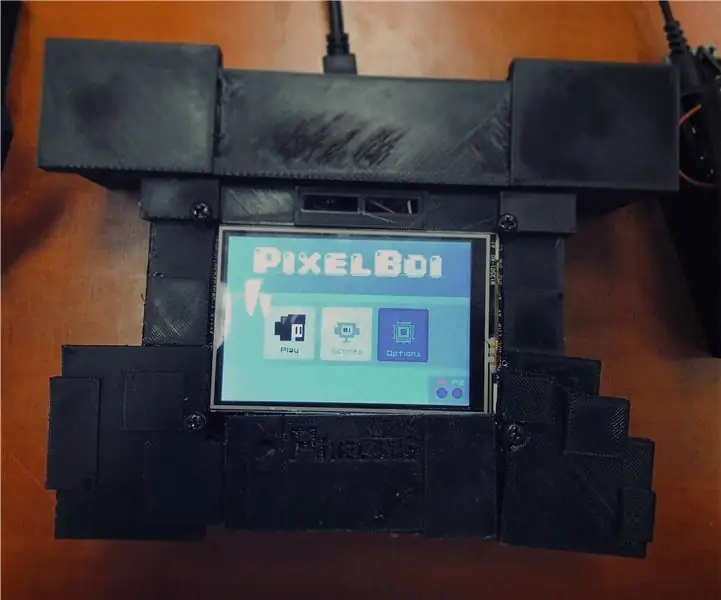
Étape 10: Aperçu
Conseillé:
Système d'alarme sans fil Arduino utilisant des capteurs existants : 9 étapes (avec photos)

Système d'alarme sans fil Arduino utilisant des capteurs existants : Ce projet peut être construit en environ une demi-heure pour un coût d'environ 20,00 $ si vous avez des capteurs d'alarme sans fil 433Mhz ou 315Mhz existants. Il peut également s'agir d'un tout nouveau projet avec des capteurs d'alarme sans fil, tels que des détecteurs de mouvement infrarouges et des roseaux
Contrôleur de jeu sans fil avec Arduino et NRF24L01+ (prise en charge d'un ou deux contrôleurs) : 3 étapes

Contrôleur de jeu sans fil avec Arduino et NRF24L01+ (prise en charge d'un ou deux contrôleurs) : Vous pouvez trouver le projet complet sur mon site Web (il est en finnois) : https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla/Ceci est un très court briefing sur le projet. Je voulais juste le partager si quelqu'un voulait li
Réseau de capteurs sans fil à faible coût sur la bande 433 MHz : 5 étapes (avec photos)

Réseau de capteurs sans fil à faible coût sur la bande 433 MHz : Merci beaucoup à Teresa Rajba de m'avoir gentiment accepté d'utiliser les données de leurs publications dans cet article. réseaux ? Une définition simple serait
Robot de navigation avec capteurs de chaussures, sans GPS, sans carte : 13 étapes (avec photos)

Robot de navigation avec capteurs de chaussures, sans GPS, sans carte : le robot se déplace selon une trajectoire préprogrammée et transmet (via Bluetooth) ses informations de mouvement réelles à un téléphone pour un suivi en temps réel. Arduino est préprogrammé avec chemin et oblu est utilisé pour détecter le mouvement du robot. oblu transmet les informations de mouvement
Point d'accès sans fil de 50 mètres de portée avec adaptateur sans fil USB TP Link WN7200ND sur Raspbian Stretch: 6 étapes

Point d'accès sans fil de 50 mètres de portée avec adaptateur sans fil USB TP Link WN7200ND sur Raspbian Stretch : Raspberry Pi est idéal pour créer des points d'accès sans fil sécurisés mais il n'a pas une bonne portée, j'ai utilisé un adaptateur sans fil USB TP Link WN7200ND pour l'étendre. Je veux partager comment le fairePourquoi est-ce que je veux utiliser un Raspberry Pi au lieu d'un routeur ?T
