
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

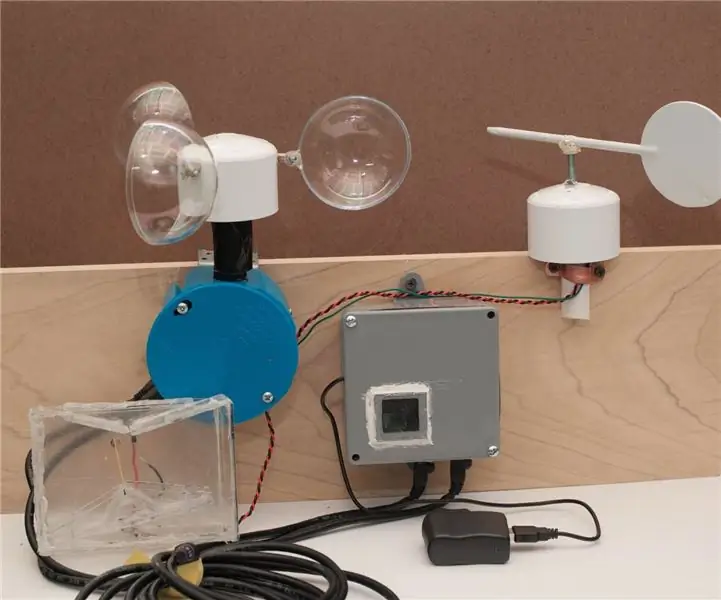
Aujourd'hui, vous allez apprendre comment créer une simple station météo compatible WiFi qui vous envoie les données de température et d'humidité à l'aide d'IFTTT directement dans votre courrier électronique. Les pièces que j'ai utilisées peuvent être trouvées sur kumantech.com
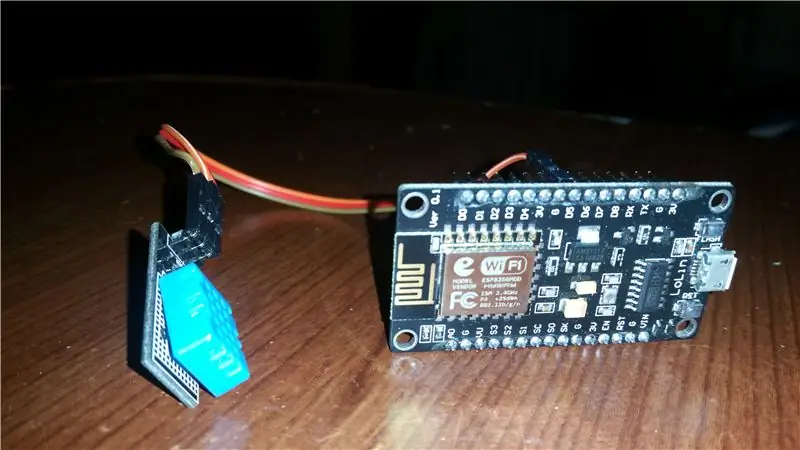
Étape 1: Pièces nécessaires et connexions nécessaires

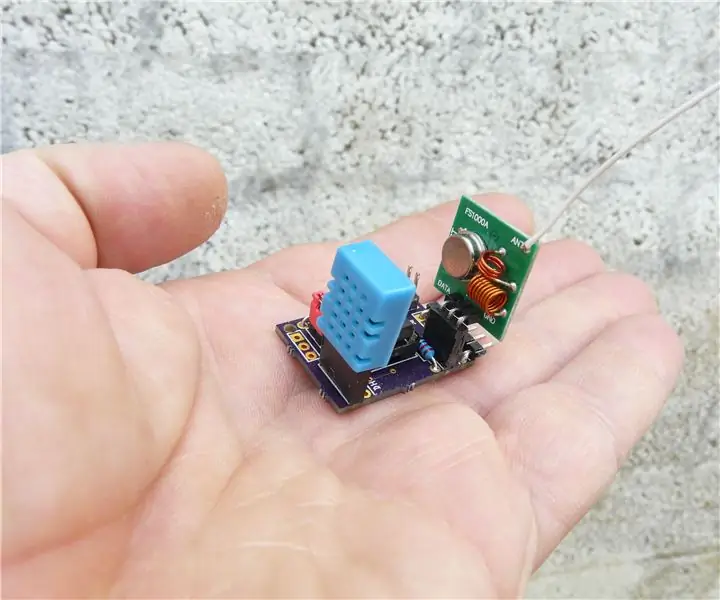
Pour mener à bien ce projet, vous aurez besoin de:
- Carte MCU de nœud
- Capteur DHT11
- Câble micro-USB
- 3 x cavaliers (F à F)
Allchips est une plate-forme de service en ligne de composants électroniques, vous pouvez acheter tous les composants chez eux
Comment connecter le capteur à la carte ?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3,3V
SORTIE (Signal) -> D5
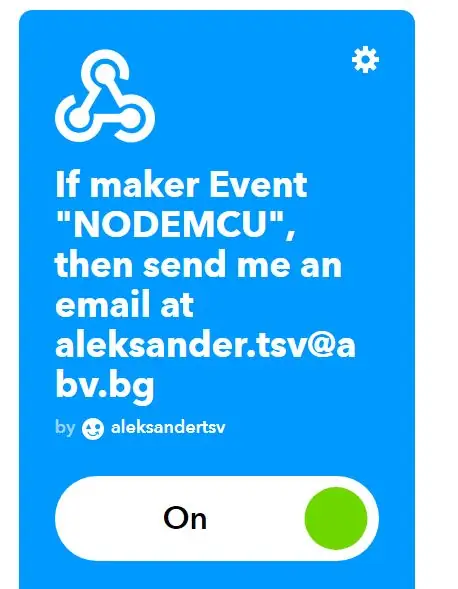
Étape 2: Configuration d'IFTTT




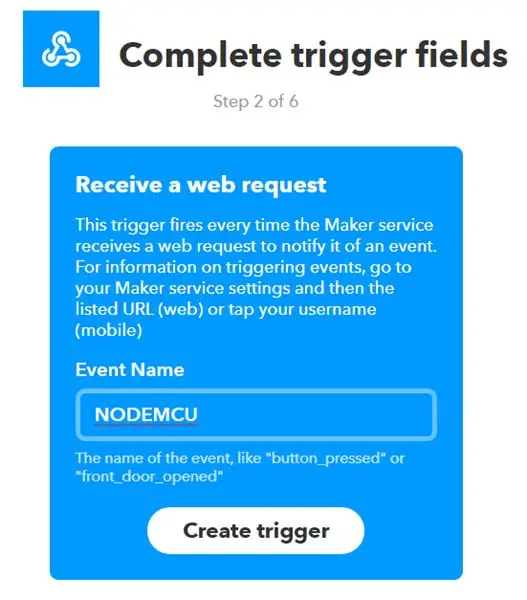
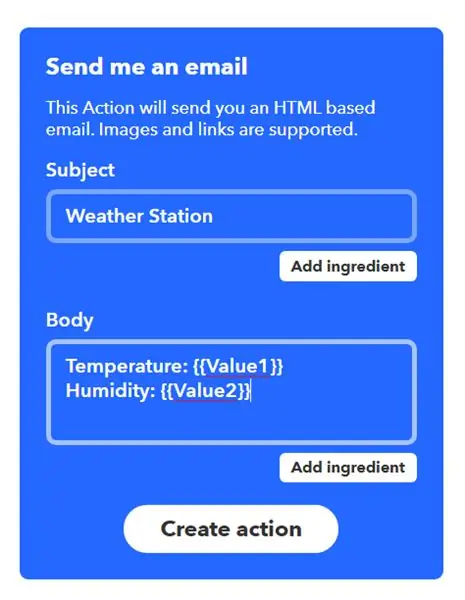
Rendez-vous sur IFTTT.com et créez un compte (si vous ne l'avez pas déjà fait). Après cela, accédez à Mes applets, puis cliquez sur Nouvelle applet. Ensuite, cliquez sur + ceci et lorsqu'on vous demande de choisir un service, sélectionnez Webhooks. Une liste de déclencheurs apparaîtra, et au moment d'écrire ces lignes, il n'y a qu'une seule option disponible - Recevoir une demande Web. Ensuite, choisissez un nom pour l'événement et mémorisez-le (il sera utilisé dans le code). Après avoir créé le déclencheur, vous devez cliquer sur n + cela et choisir le service que nous allons utiliser. Dans ce cas, il s'agit d'un e-mail. Dans la page suivante, vous devez choisir à quoi ressemblera l'e-mail. Cela dépend entièrement de vous, mais n'oubliez pas que vous devez inclure les champs Valeur1 et Valeur2 pour les données entrantes. Pour référence, jetez un œil à la troisième capture d'écran ci-dessus. Une dernière chose, allez dans les paramètres du service Webhooks et en bas vous verrez une url. Copiez la chaîne après utilisation/ et enregistrez-la quelque part. Il s'agit de votre clé API unique, vous en aurez besoin plus tard dans le code. Après avoir terminé cette étape, vous avez terminé avec IFTTT pour le moment. C'est l'heure du code pour le NodeMCU
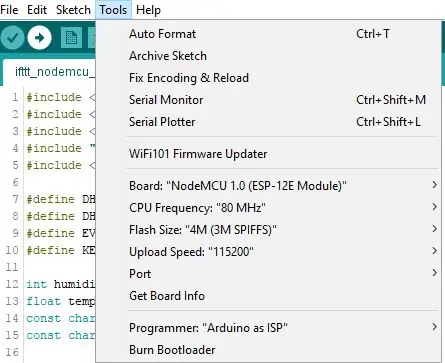
Étape 3: Téléchargement du code et personnalisation

Avant de télécharger le code (qui peut être trouvé ici), prenez votre temps et regardez les lignes et les variables commentées dans la mendicité. Vous devez modifier certaines choses, puis télécharger le code sur le NodeMCU.
Après avoir téléchargé le code et mis la carte sous tension, vous recevrez des e-mails toutes les x fois (peut être modifié dans le code ci-dessus). Si vous avez l'application IFTTT sur votre smartphone, vous pouvez recevoir des notifications à chaque exécution de l'applet. Maintenant, vérifiez votre courrier électronique et vous verrez les données météorologiques. Vous pouvez ajouter plus de capteurs et vous connecter avec d'autres applets.
Conseillé:
Station météo NaTaLia : Station météo à énergie solaire Arduino bien faite : 8 étapes (avec photos)

Station météo NaTaLia : Station météo à énergie solaire Arduino faite de la bonne manière : après 1 an de fonctionnement réussi sur 2 emplacements différents, je partage mes plans de projet de station météo à énergie solaire et j'explique comment elle a évolué en un système qui peut vraiment survivre sur une longue période périodes de l'énergie solaire. Si vous suivez
Station météo DIY et station de capteur WiFi : 7 étapes (avec photos)

Station météo DIY et station de capteur WiFi : Dans ce projet, je vais vous montrer comment créer une station météo avec une station de capteur WiFi. La station de capteur mesure les données locales de température et d'humidité et les envoie, via WiFi, à la station météo. La station météo affiche alors t
Station météo complète DIY Raspberry Pi avec logiciel : 7 étapes (avec photos)

Station météo complète DIY Raspberry Pi avec logiciel : Fin février, j'ai vu ce post sur le site Raspberry Pi. http://www.raspberrypi.org/school-weather-station-… Ils avaient créé des stations météo Raspberry Pi pour les écoles. J'en voulais absolument un ! Mais à cette époque (et je crois encore à l'heure où j'écris
Mini station météo avec Attiny85 : 6 étapes (avec photos)

Mini station météo avec Attiny85 : Dans un récent instructable, Indigod0g a décrit une mini station météo qui fonctionne plutôt bien, en utilisant deux Arduinos. Peut-être que tout le monde ne veut pas sacrifier 2 Arduinos pour obtenir des lectures d'humidité et de température et j'ai commenté qu'il devrait être possible de d
Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : 5 étapes (avec photos)

Station météo Acurite 5 en 1 utilisant un Raspberry Pi et Weewx (d'autres stations météo sont compatibles) : Lorsque j'ai acheté la station météo Acurite 5 en 1, je voulais pouvoir vérifier la météo chez moi pendant mon absence. Quand je suis rentré à la maison et que je l'ai configuré, j'ai réalisé que je devais soit connecter l'écran à un ordinateur, soit acheter leur hub intelligent
