
Table des matières:
- Étape 1: Créez un compte Blynk
- Étape 2: Créez un nouveau projet
- Étape 3: Nom/Conseil/Connection
- Étape 4: Code d'authentification
- Étape 5: Sélectionnez les widgets
- Étape 6: Paramètres des widgets
- Étape 7: Exécutez le projet
- Étape 8: Code Arduino
- Étape 9: Vérifiez l'APP pour voir les résultats
- Étape 10: Vidéo
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

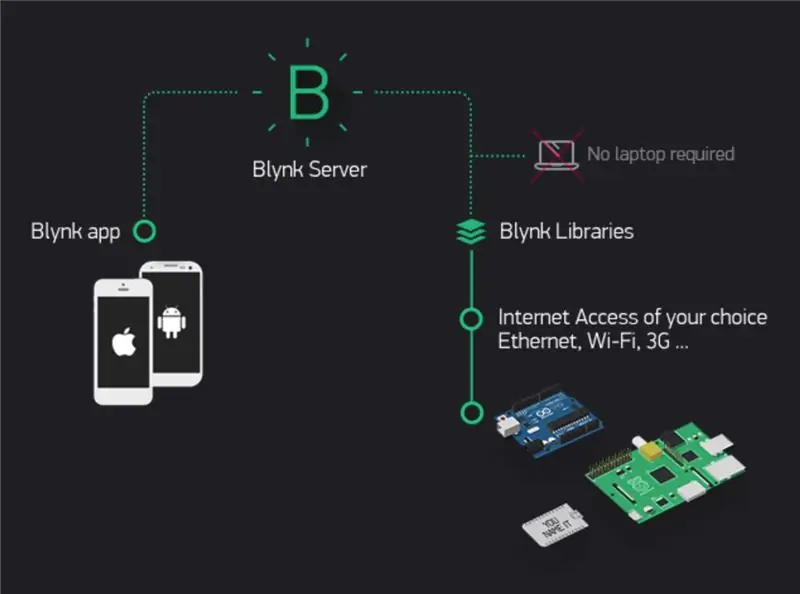
Nous utiliserons le Wemos D1 Mini Pro pour transmettre l'heure et la date à l'application Blynk.
Vous n'aurez pas besoin de connecter de composants au Wemos D1 Mini Pro pour cette activité.
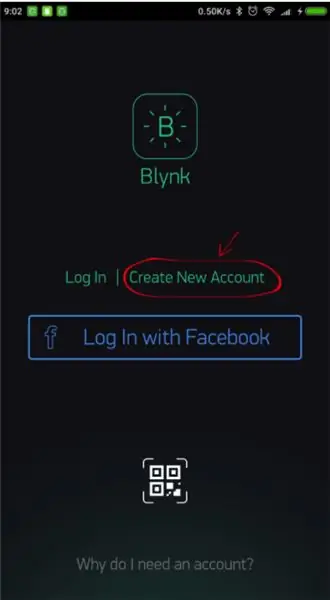
Étape 1: Créez un compte Blynk

Après avoir téléchargé l'application Blynk, vous devrez créer un nouveau compte Blynk. Ce compte est distinct des comptes utilisés pour les forums Blynk, au cas où vous en auriez déjà un. Nous vous recommandons d'utiliser une véritable adresse e-mail car cela simplifiera les choses plus tard.
Pourquoi dois-je créer un compte ?Un compte est nécessaire pour enregistrer vos projets et y avoir accès depuis plusieurs appareils de n'importe où. C'est aussi une mesure de sécurité. Vous pouvez toujours configurer votre propre serveur Blynk privé (Liens vers un site externe.)Liens vers un site externe. et avoir le plein contrôle.
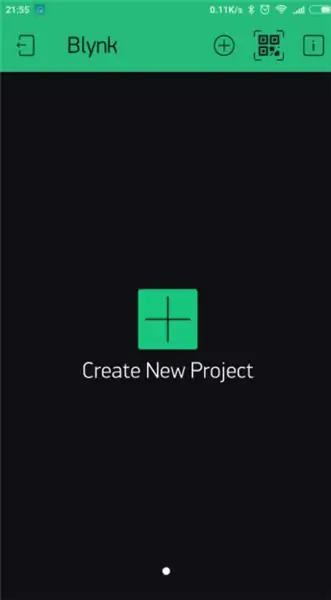
Étape 2: Créez un nouveau projet

Après vous être connecté avec succès à votre compte, commencez par créer un nouveau projet.
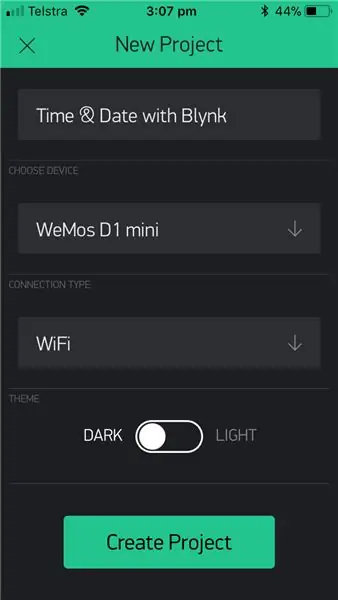
Étape 3: Nom/Conseil/Connection

Donnez-lui un nom et sélectionnez la carte appropriée (Wemos D1 Mini). Maintenant, cliquez sur créer.
Étape 4: Code d'authentification

Votre jeton d'authentification vous sera envoyé par e-mail et vous pourrez également y accéder dans les paramètres de votre projet. Un nouveau numéro sera généré pour chaque projet que vous créez.
Étape 5: Sélectionnez les widgets


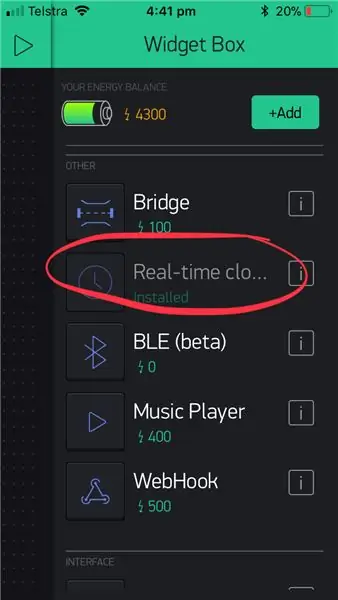
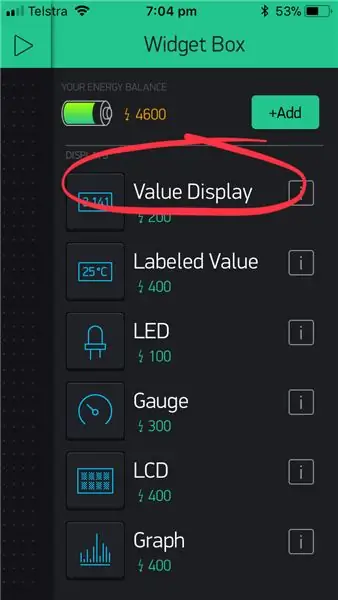
Ajouter des widgets
Le canevas de votre projet est vide, ajoutons 3 widgets: deux widgets d'affichage de valeur et un widget d'horloge en temps réel. Appuyez n'importe où sur le canevas pour ouvrir la boîte de widgets. Tous les widgets disponibles se trouvent ici.
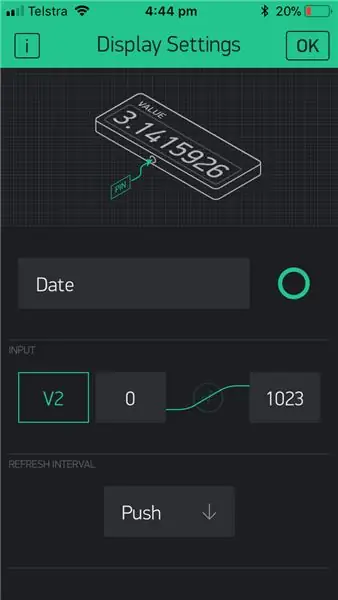
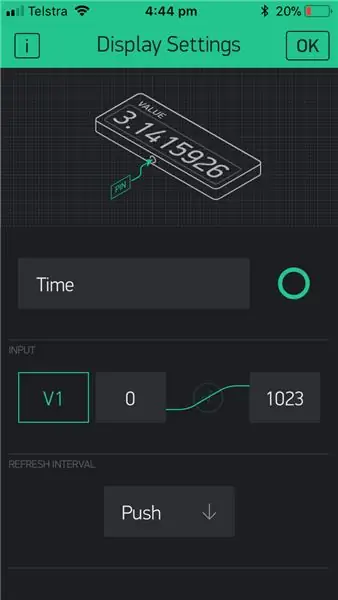
Étape 6: Paramètres des widgets



Glisser-déposer - Appuyez et maintenez le widget pour le faire glisser vers la nouvelle position.
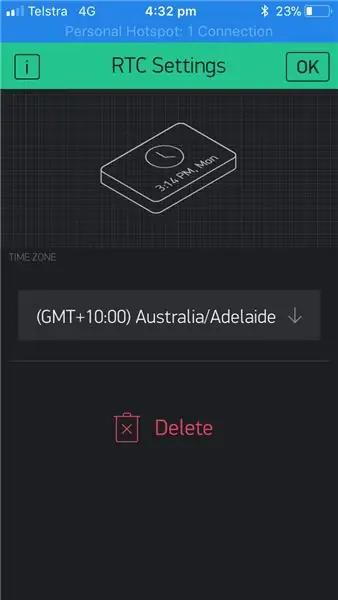
Paramètres du widget - Chaque widget a ses propres paramètres. Appuyez sur le widget pour y accéder. Configurez-les avec les paramètres suivants.
Remarque: sélectionnez votre fuseau horaire.
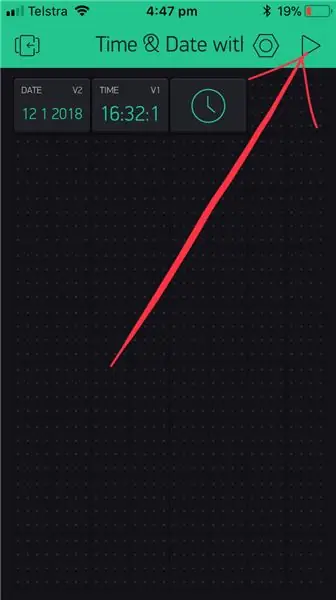
Étape 7: Exécutez le projet

Lorsque vous avez terminé avec les paramètres, appuyez sur le bouton PLAY. Cela vous fera passer du mode EDIT au mode PLAY où vous pourrez interagir avec le matériel. En mode PLAY, vous ne pourrez pas faire glisser ou configurer de nouveaux widgets, appuyez sur STOP et revenez au mode EDIT. Vous recevrez un message disant "Arduino UNO est hors ligne". Nous traiterons de cela dans la section suivante.
Étape 8: Code Arduino

Jetons maintenant un coup d'œil à l'exemple de croquis d'un Wemos D1 Mini Pro. Notez qu'il y a trois composants clés que vous devrez inclure:
1. char auth = ""; Spécifique à votre projet (Blynk App).
2. char ssid = ""; Spécifique au réseau auquel nous nous connectons (nom du réseau). Vous pouvez également "hotspot" à partir de votre téléphone.
3. car pass = ""; Spécifique au réseau auquel nous nous connectons (mot de passe).
CODE
#define BLYNK_PRINT Série
#include #include #include
#comprendre
// Vous devriez obtenir le jeton d'authentification dans l'application Blynk. // Allez dans les paramètres du projet (icône en forme d'écrou). char auth = ""; // Vos identifiants WiFi. // Définissez le mot de passe sur "" pour les réseaux ouverts. char ssid = ""; car pass = ""; minuteur BlynkTimer; WidgetRTC rtc; Chaîne currentTime; Chaîne dateactuelle; void setup() { // Console de débogage Serial.begin (9600); //pinMode(LED, SORTIE); Blynk.begin(auth, ssid, pass); // Commencer la synchronisation de l'heure rtc.begin(); // Affiche l'horloge numérique toutes les 10 secondes timer.setInterval(10000L, clockDisplay); } boucle vide() { Blynk.run(); timer.run(); } void clockDisplay() { // Vous pouvez appeler hour(), minute(), … à tout moment // Veuillez consulter les exemples de bibliothèque de temps pour plus de détails currentTime = String(hour()) + ":" + minute() + ":" + seconde(); currentDate = String(day()) + " " + month() + " " + year(); Serial.print("Heure actuelle: "); Serial.print(currentTime); Serial.print(""); Serial.print(currentDate); Serial.println(); // Envoie l'heure à l'App Blynk.virtualWrite(V1, currentTime); // Envoi de la date à l'application Blynk.virtualWrite(V2, currentDate); }
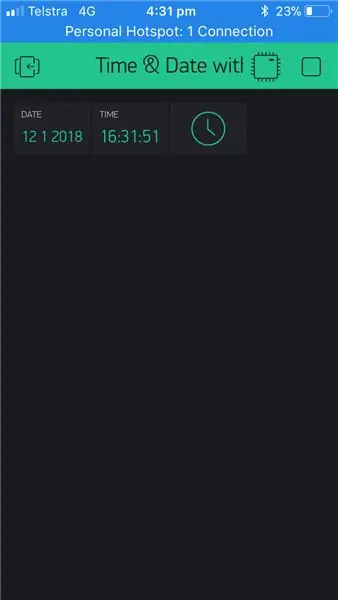
Étape 9: Vérifiez l'APP pour voir les résultats

Retournez à l'application Blynk et vérifiez votre affichage. Vous devriez voir la date et l'heure actuelles.
Remarque: j'ai le temps de mettre à jour toutes les 10 secondes.
Étape 10: Vidéo
Remarque: j'ai l'heure de mettre à jour toutes les 10 secondes.
Conseillé:
Horloge Internet : afficher la date et l'heure avec un OLED à l'aide de ESP8266 NodeMCU avec protocole NTP : 6 étapes

Horloge Internet : afficher la date et l'heure avec un OLED à l'aide de ESP8266 NodeMCU avec le protocole NTP : Salut les gars dans ces instructables, nous allons construire une horloge Internet qui obtiendra l'heure d'Internet afin que ce projet n'aura besoin d'aucun RTC pour fonctionner, il n'aura besoin que d'un connexion internet fonctionnelle Et pour ce projet vous avez besoin d'un esp8266 qui aura un
Écran LCD I2C/IIC - Utilisez un écran LCD SPI vers l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : 5 étapes

Écran LCD I2C/IIC | Utilisez un écran LCD SPI sur l'écran LCD I2C à l'aide du module SPI vers IIC avec Arduino : Salut les gars, car un SPI LCD 1602 normal a trop de fils à connecter, il est donc très difficile de l'interfacer avec arduino, mais il existe un module disponible sur le marché qui peut convertir l'affichage SPI en affichage IIC, vous n'avez donc besoin de connecter que 4 fils
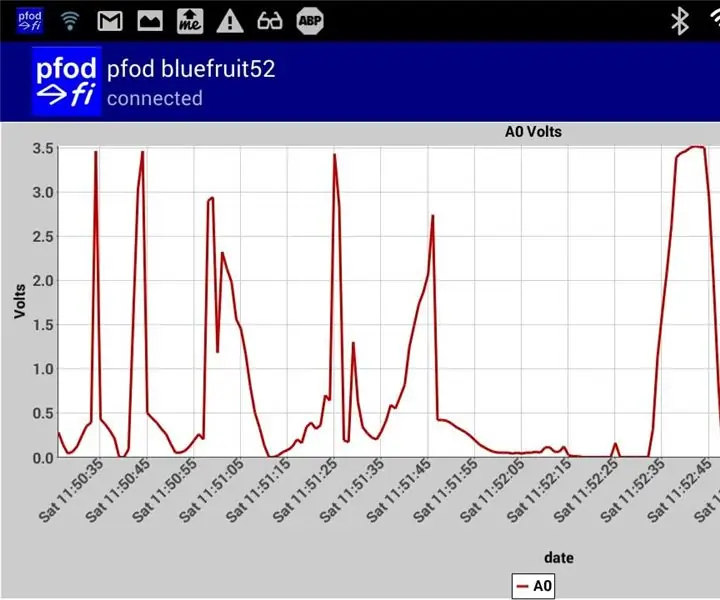
Traçage/enregistrement de date/heure Arduino à l'aide de Millis () et de PfodApp : 11 étapes

Arduino Date/Time Plotting/Logging à l'aide de Millis() et PfodApp : aucune programmation Arduino ou Android requise. Les modules RTC et GPS sont également pris en charge. Correction automatique des fuseaux horaires, de la dérive RTC et des secondes intercalaires manquantes du GPS. ) horodatages pour tracer les données ag
Affichage de la date, de l'heure et de la température à l'aide de XinaBox : 8 étapes

Affichage de la date, de l'heure et de la température à l'aide de XinaBox : écran OLED cool affichant la date, l'heure et la température en degrés Celsius et Fahrenheit à l'aide de Xinabox xChips basé sur ESP8266
Comment contrôler le Wemos D1 Mini/Nodemcu à l'aide de l'application Blynk (IOT) (esp8266): 6 étapes

Comment contrôler le Wemos D1 Mini / Nodemcu à l'aide de l'application Blynk (IOT) (esp8266): Bonjour les amis, dans cette instructable, je vais vous montrer comment contrôler le wemos D1 mini ou (nodemcu) à l'aide de l'application blynk. C'est un guide pour les débutants absolus. pour le tutoriel détaillé DOIT REGARDER LA VIDEO N'oubliez pas d'aimer, de partager & abonne toi a ma chaine
