
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Dans ce projet, je vous ai expliqué comment créer une horloge numérique simple à l'aide d'un microcontrôleur 8051 avec affichage à 7 segments.
Étape 1: Logiciel utilisé:



Comme nous montrons la simulation de proteus, POUR LE CODAGE ET LA SIMULATION, VOUS AVEZ BESOIN:
1 Keil uvision: Il y a beaucoup de produits de Keil. vous aurez donc besoin du compilateur c51. Vous pouvez télécharger ce logiciel ici
2 Logiciel Proteus pour la simulation: C'est le logiciel pour montrer la simulation. Vous obtiendrez beaucoup d'informations pour télécharger ce logiciel.
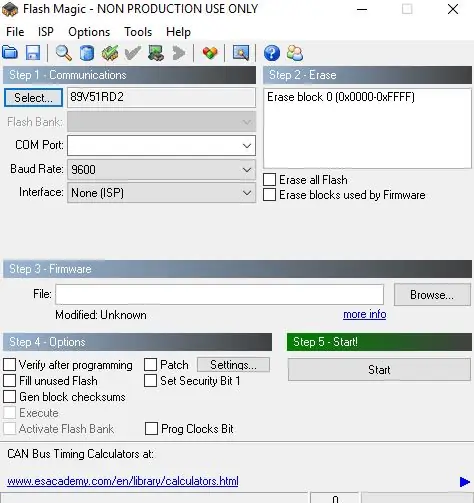
Si vous le faites dans le matériel, vous aurez besoin d'un logiciel qui est la magie flash pour télécharger le code dans votre matériel. N'oubliez pas que la magie flash est développée par NXP. Vous ne pouvez donc pas télécharger tous les microcontrôleurs de la famille 8051 via ce logiciel. Donc, vous seul pouvez télécharger un contrôleur basé sur Philips.
Étape 2: Composants utilisés:


Ici, dans notre vidéo de démonstration, nous utilisons la simulation de proteus, mais si vous le faites dans votre matériel, vous aurez besoin de ces composants pour ce projet:
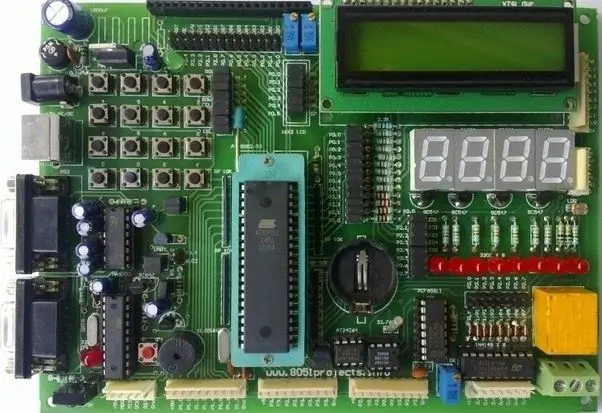
Carte de développement 8051: Donc, si vous avez cette carte, ce sera mieux pour que vous puissiez facilement télécharger le code par vous-même.
Affichage à sept segments: dans ce projet, nous utilisons six affichages à anode commune.
Convertisseur USB vers UART: il s'agit d'un connecteur mâle de type D à 9 broches pour RS232 O/p
Quelques fils de cavalier
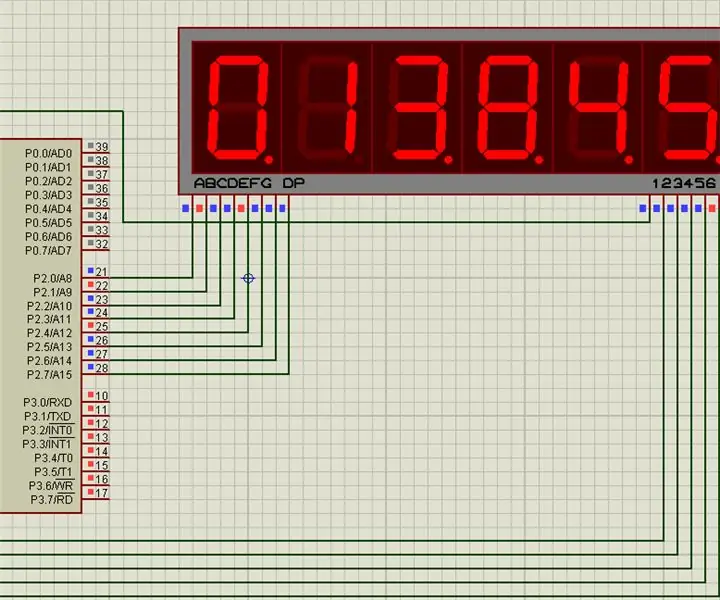
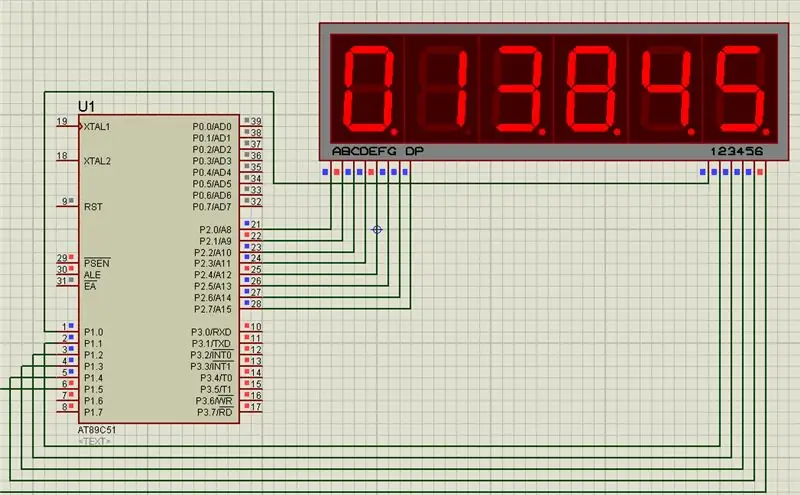
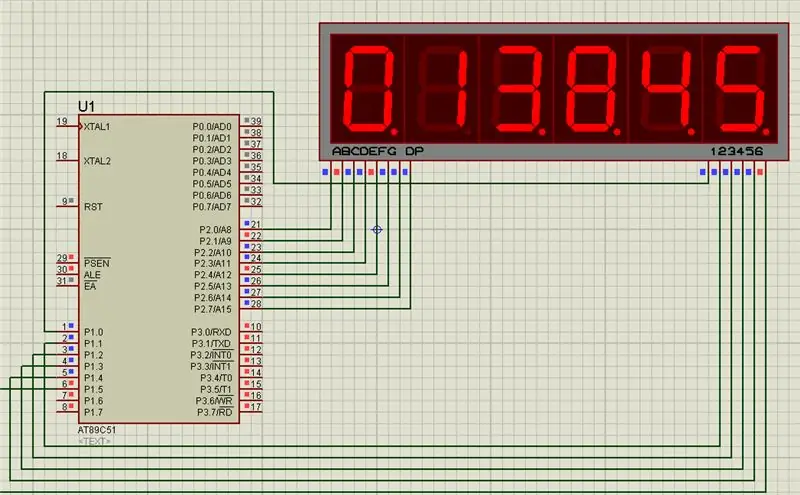
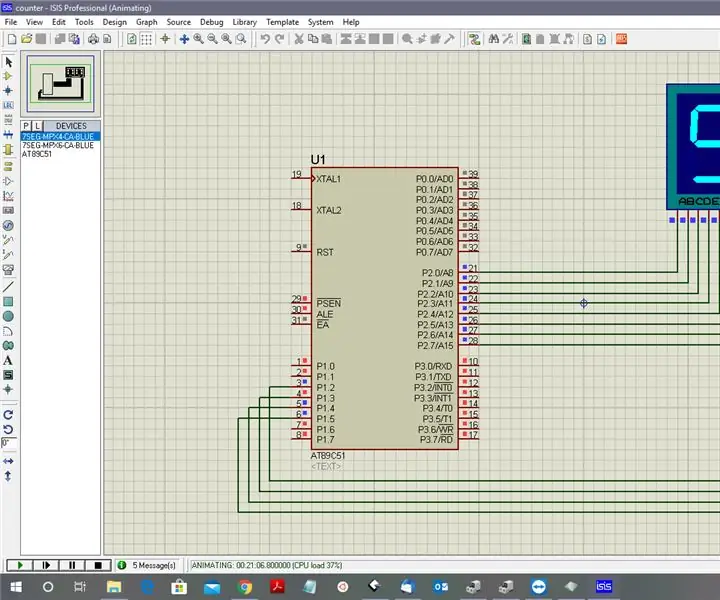
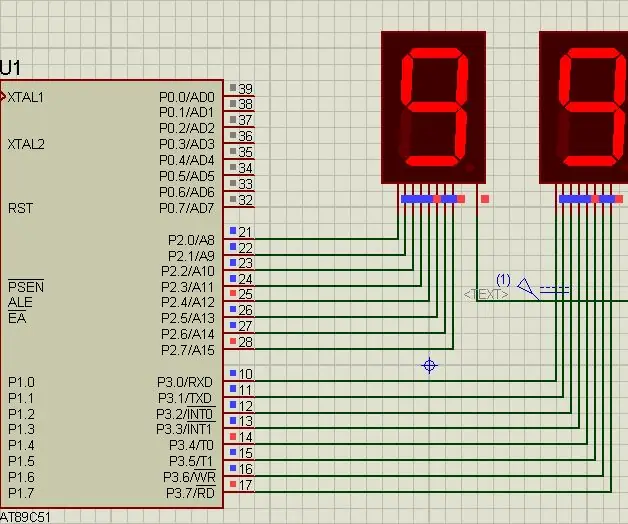
Étape 3: Schéma de circuit:

Étape 4: Code et vidéo

La description complète du projet est donnée dans la vidéo ci-dessus
Vous pouvez obtenir le code source à partir de notre lien GitHub
Si vous avez un doute sur ce projet, n'hésitez pas à nous commenter ci-dessous. Et si vous voulez en savoir plus sur le système embarqué, vous pouvez visiter notre chaîne youtube
Veuillez visiter et aimer notre page Facebook pour des mises à jour fréquentes.
Conseillé:
Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino: 3 étapes

Comment faire une horloge analogique et une horloge numérique avec une bande LED à l'aide d'Arduino Horloge numérique avec Led Strip et module MAX7219 Dot avec Arduino. Elle corrigera l'heure avec le fuseau horaire local. L'horloge analogique peut utiliser une bande LED plus longue, elle peut donc être accrochée au mur pour devenir une œuvre d'art
Comptage de 0 à 9999 avec 8051 en utilisant l'affichage à 7 segments : 5 étapes

Compter de 0 à 9999 avec 8051 à l'aide d'un affichage à 7 segments : Bonjour à tous, Dans ce tutoriel, nous allons vous expliquer comment compter de 0 à 9999 à l'aide de quatre affichages à 7 segments en n'utilisant qu'un seul port et 4 broches numériques
Faire une horloge avec M5stick C en utilisant Arduino IDE - Horloge temps réel RTC avec M5stack M5stick-C : 4 étapes

Faire une horloge avec M5stick C en utilisant Arduino IDE | Horloge en temps réel RTC avec M5stack M5stick-C : Salut les gars dans ce instructables, nous allons apprendre à faire une horloge avec la carte de développement m5stick-C de m5stack à l'aide d'Arduino IDE. semaine du mois sur l'écran
Horloge numérique et binaire à 8 chiffres X 7 segments Affichage LED : 4 étapes (avec images)

Horloge numérique et binaire à écran LED à 8 chiffres X 7 segments : il s'agit de ma version améliorée d'un écran numérique et amp; Horloge binaire utilisant un affichage LED à 8 chiffres x 7 segments. J'aime donner de nouvelles fonctionnalités aux appareils habituels, en particulier les horloges, et dans ce cas, l'utilisation de l'affichage à 7 segments pour l'horloge binaire n'est pas conventionnelle et
Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : 5 étapes (avec images)

Comment compter de 0 à 99 à l'aide du microcontrôleur 8051 avec affichage à 7 segments : Bonjour à tous, Dans ce tutoriel, nous allons vous expliquer comment compter de 0 à 99 à l'aide de deux affichages à 7 segments
