
Table des matières:
- Étape 1: Vous aurez besoin de:
- Étape 2: Configuration du logiciel
- Étape 3: Configuration du circuit
- Étape 4: Configuration du circuit (suite) - Fils
- Étape 5: Interaction Internet
- Étape 6: Créer une applet Twitter
- Étape 7: Code Arduino
- Étape 8: Affiche interactive
- Étape 9: Vous aurez besoin de:
- Étape 10: Énoncé Partie 1
- Étape 11: Partie 2 de la déclaration
- Étape 12: Énoncé Partie 3
- Étape 13: Souder
- Étape 14: Montage de l'électronique
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.
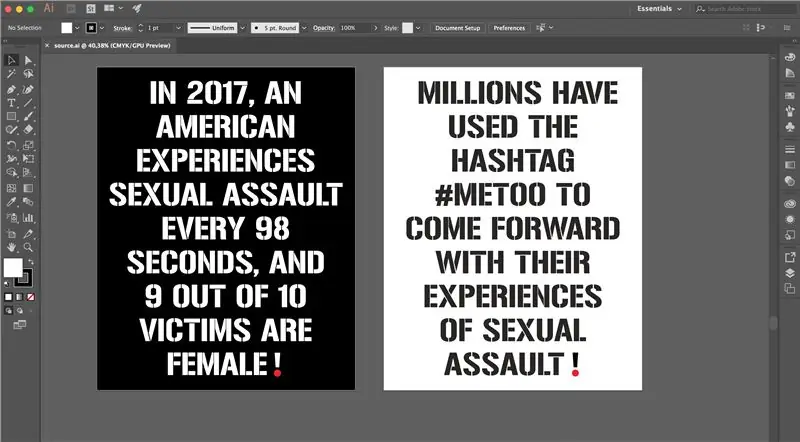
Dans ce tutoriel, je vais montrer comment créer une affiche avec une lumière LED qui agit comme un outil pour renforcer le message en envoyant un signal à un spectateur qui relaie des données en direct soutenant le message. Les données ne sont pas prêtes à être interprétées et peuvent donc être utilisées comme un outil puissant par les concepteurs pour communiquer les réalités au public. Pour cette démo, des données sur le harcèlement sexuel ont été utilisées et les lumières LED, qui ont été intégrées aux points d'explication, clignotent en temps réel chaque fois qu'un hashtag #MeToo est posté sur Twitter, et également toutes les 98 secondes, qui se rapporte au message/données sur la fréquence du harcèlement.
Étape 1: Vous aurez besoin de:
-Ordinateur exécutant le logiciel Arduino
-Planche à pain sans soudure demi-taille
- Fils de prototypage de planche à pain
-1 LED rouge 5mm diffuse
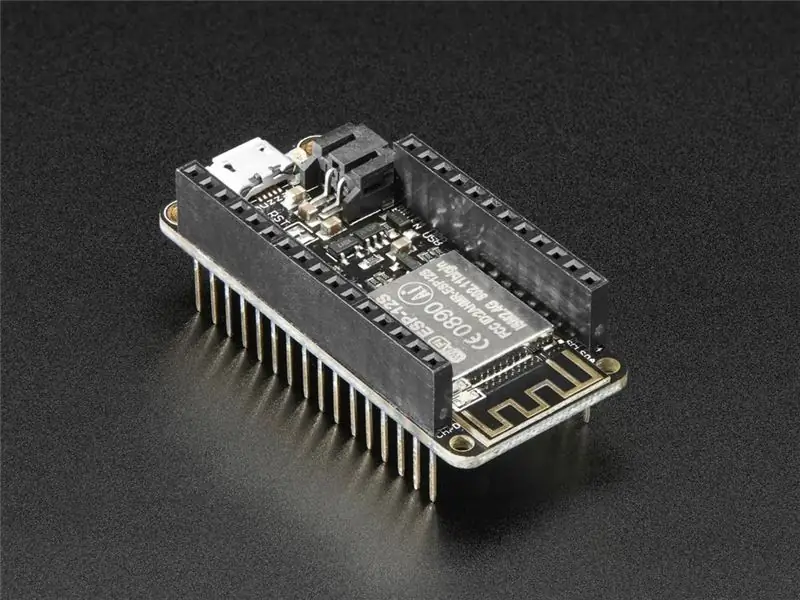
-Carte Adafruit Feather Huzzah ESP8266
-Assemblé avec des en-têtes réguliers
-Câble micro USB (celui qui transporte les données et pas seulement l'alimentation)
Vous aurez également besoin de comptes gratuits sur les sites suivants:
-Adafruit IO
-IFTTT (si ceci alors cela)
Étape 2: Configuration du logiciel

Tout d'abord, assurez-vous que vous êtes connecté au réseau wifi de votre choix, vous aurez besoin d'un accès Internet pour télécharger les bibliothèques Arduino et pour connecter votre carte Huzzah. Vous accéderez également aux sites Web Adafruit IO et IFTTT. Utilisez le lien ci-dessous pour obtenir des instructions étape par étape sur la configuration du logiciel.
Configuration du logiciel
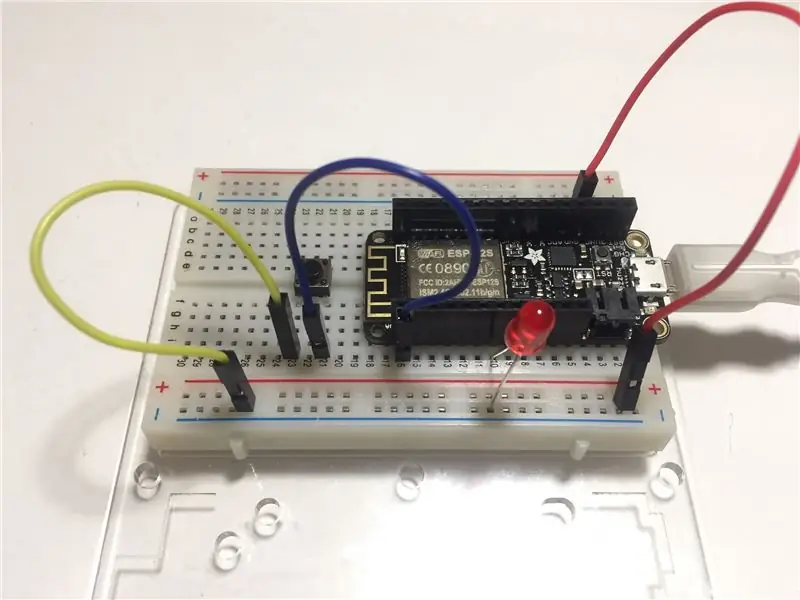
Étape 3: Configuration du circuit

Utilisez cette image comme référence pour copier le prototype de circuit. Vous devrez insérer la planche Huzzah dans la planche à pain, en faisant correspondre la barre centrale de la Huzzah à la barre centrale de la planche à pain. Insérez le bouton-poussoir de la même manière. Ensuite, vous devrez connecter le fil positif de la LED (plus long) à la maquette, à côté de la broche 13 sur le Huzzah, et brancher le fil négatif (plus court) dans le bus de masse de la maquette (n'importe où le long de la ligne bleue).
Étape 4: Configuration du circuit (suite) - Fils

Tout d'abord, prenez un fil et branchez-le sur la maquette à côté de la broche GND sur la carte Huzzah. Prenez l'autre extrémité du fil et branchez-le n'importe où le long du bus de masse sur la maquette. Prenez un nouveau fil et connectez-le à côté de l'autre broche GND sur le Huzzah. Comme avant, prenez l'autre extrémité du fil et branchez-le n'importe où le long du bus de terre. Cela établit un terrain d'entente entre les deux. Enfin, prenez un nouveau troisième fil et branchez-le sur la planche à pain qui va de l'autre jambe du bouton-poussoir à la broche 4 sur la carte. Le lien ci-dessous vous amène à la leçon suivante sur le site Web Instructables qui vous guide tout au long du processus de configuration du circuit.
configuration materielle
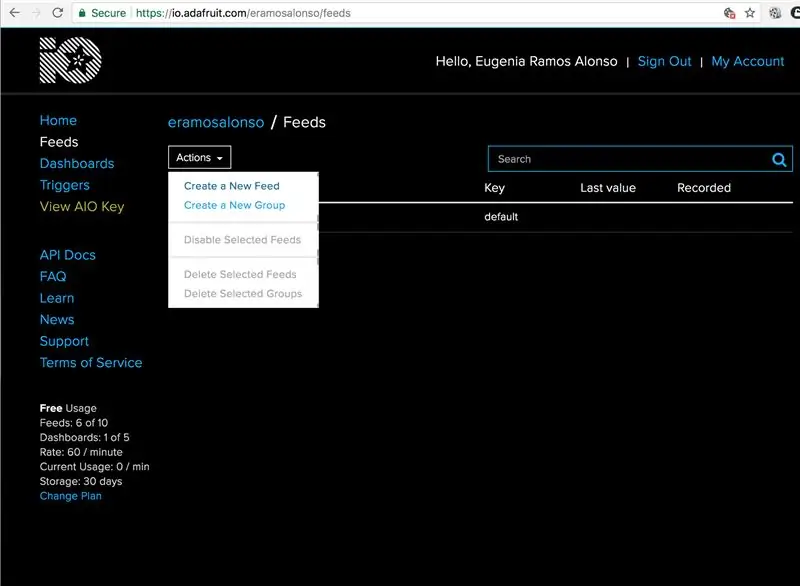
Étape 5: Interaction Internet

Maintenant, accédez à votre compte Adafruit IO. Créez un flux à utiliser pour enregistrer les données qui seront déclenchées par Twitter. La raison en est de suivre le hashtag choisi à chaque fois qu'il est posté et publié par Twitter. Adafruit IO suivra le flux, le recevra et l'enregistrera en tant que données. Pour ce projet, le hashtag #meToo a été suivi.
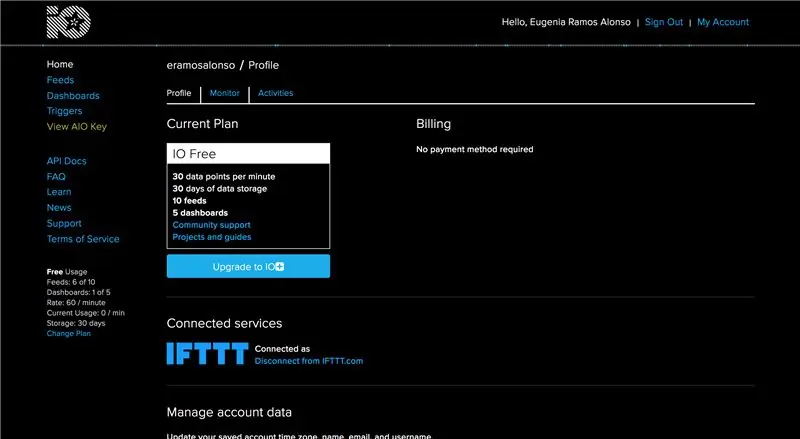
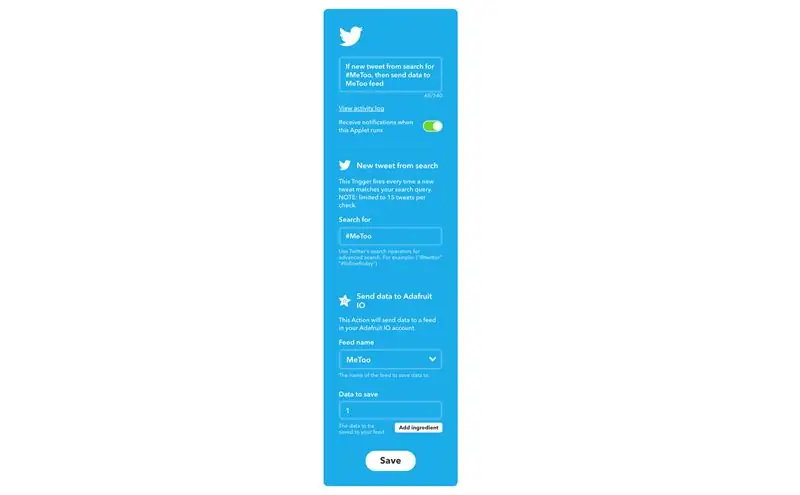
Étape 6: Créer une applet Twitter

Une fois votre flux opérationnel, créez une applet Twitter à partir du site IFTTT. Cette applet recherche le hashtag souhaité sur Twitter et envoie les données au flux sur Adafruit IO. Le lien ci-dessous vous amène à la leçon Instructables suivante pour vous guider dans la création d'un flux IO (mentionné à l'étape précédente) et d'une applet sur IFTTT.
Déclencheurs de circuits
(Voir l'image ci-dessus pour la configuration de l'applet sur Adafruit IO.)
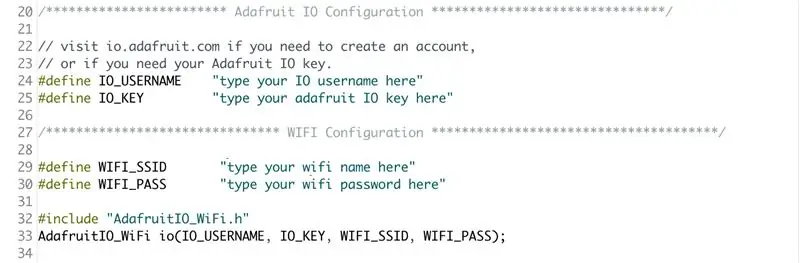
Étape 7: Code Arduino

La dernière étape pour le câblage du prototype est le code.
Vous pouvez copier le code d'ici !
Ouvrez Arduino et collez le code. Modifiez le code pour ajouter votre nom de réseau wifi, votre mot de passe et vos informations d'identification Adafruit IO, y compris votre nom d'utilisateur et votre clé.
Étape 8: Affiche interactive

Les étapes suivantes vous guideront à travers une technique que j'ai utilisée pour une esthétique qui correspondait à mon concept. C'est là que vous pouvez être créatif et choisir un design et une technique qui soutiennent votre message particulier. Rappelez-vous, tout est question de message ! La LED et les données ne font que soutenir et renforcer ce que vous dites déjà. De plus, le placement des LED est important et devrait ajouter au concept.
Étape 9: Vous aurez besoin de:

-Toile en bois (16" x 20")
-Apprêt, peinture en aérosol blanche et noire
-Impression au pochoir ou en vinyle, dans ce cas
-Prototypes de circuits (illustrés ci-dessus), avec les deux exemples de code Arduino, #MeToo et 98 secondes, téléchargés respectivement sur la carte Huzzah et Arduino Uno.
-Ongles ou ruban adhésif double face
-Fer à souder et plomb
-150 ohms résistance x2
-LED rouge 10mm diffuse x2
-Longs fils de planche à pain
-Dénudeurs de fils
-Batterie rechargeable x2
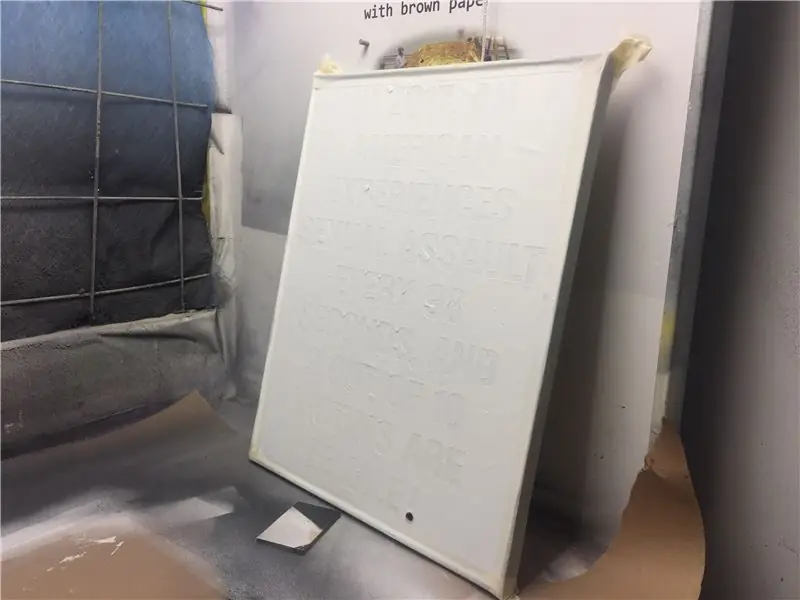
Étape 10: Énoncé Partie 1

Préparez les toiles en bois avec de la peinture en aérosol afin de leur donner une couleur de fond. Choisissez une couleur qui contrastera avec la couleur avec laquelle vous écrivez votre texte. Le bois étant poreux, veillez à utiliser un apprêt. Une fois l'apprêt sec, appliquez la couleur de fond principale à l'aide de fines couches de peinture en plusieurs couches, sinon la peinture coulera.
Étape 11: Partie 2 de la déclaration

Pour ce projet, j'ai créé un modèle de pochoir dans Illustrator et l'ai imprimé sous forme d'autocollant en vinyle géant. Le texte a été découpé dans le vinyle et prêt à l'emploi, un « texte knockout ». (Vous pouvez également acheter un alphabet au pochoir et faire manuellement chaque lettre.) Soyez prudent lorsque vous retirez l'autocollant en vinyle du support d'origine, en particulier pour les lettres comme M et A. Les minuscules morceaux de ces lettres peuvent facilement se déchirer.
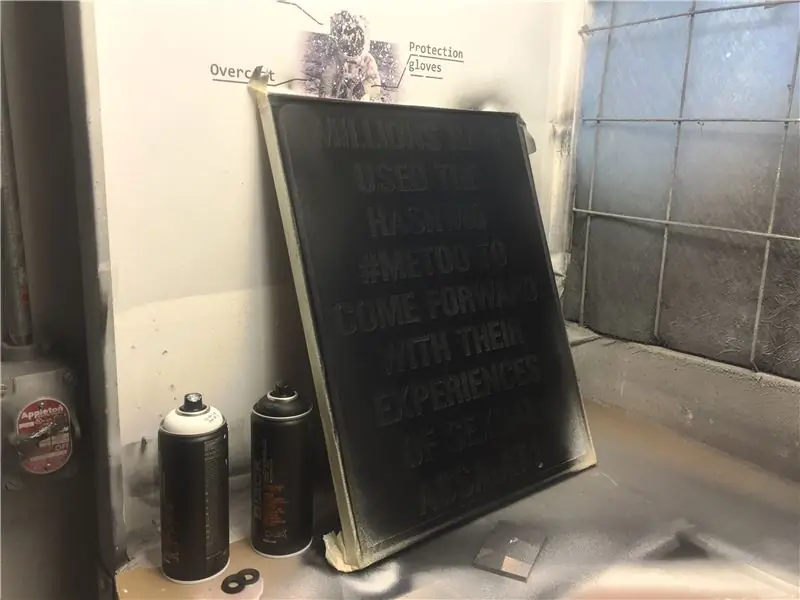
Étape 12: Énoncé Partie 3

Une fois que vous êtes satisfait du placement du vinyle et du texte sur les toiles, percez un trou dans les points des marques d'explication. C'est ici que vous allez insérer les lumières LED (par derrière). Il est plus facile de percer les trous exactement là où se trouvent les points comme on le voit sur le vinyle, car une fois que vous l'aurez retiré, vous devrez deviner où ils doivent aller.
Vaporisez votre message en utilisant une couleur de peinture contrastante sur les autocollants en vinyle. J'ai utilisé du noir sur blanc et du blanc sur noir pour mes affiches. Utilisez la même technique de peinture en aérosol qu'auparavant; couches minces lentes.
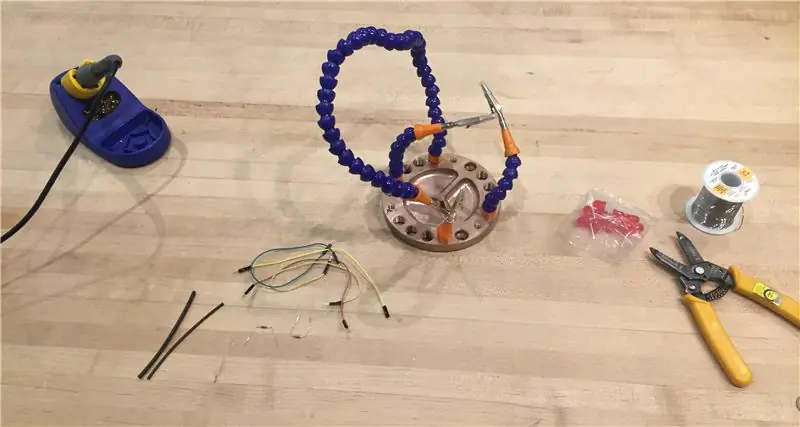
Étape 13: Souder

Soudez des résistances et des fils plus longs sur les LED, afin qu'ils puissent être facilement montés sur le circuit et à l'arrière des toiles. Les lumières doivent traverser les toiles sur le côté message de la toile (voir la dernière image.)
Pour ce faire, soudez une résistance sur le fil négatif (court) de la LED. Utilisez un long fil de planche à pain Arduino pour couper une extrémité, la dénuder et la souder sur la résistance. Répétez l'opération avec un autre fil de maquette, en le soudant sur le fil positif (plus long) de la LED. Couvrez les fils LED avec un tube thermorétractable pour éviter qu'ils ne se touchent (sinon, cela pourrait entraîner une coupure de circuit.)
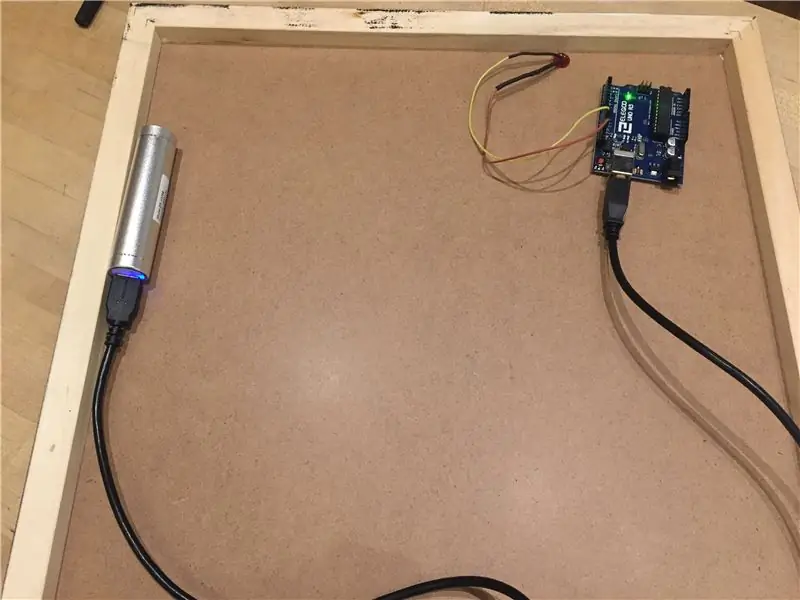
Étape 14: Montage de l'électronique

Mettez les LED en place et collez les cartes Arduino et les maquettes au dos des toiles. Remplacez les câbles USB utilisés pour connecter les deux cartes à votre ordinateur par les batteries rechargeables et leurs fils. Pour tout monter au dos des affiches, je recommande d'utiliser du ruban adhésif solide ou du ruban adhésif double face.
Maintenant que votre affiche est finalisée, placez-la dans un environnement propice au contexte et à la circulation. Cela renforce le message et permet à la conception d'avoir un impact sur les gens, ce qui était le but du projet en premier lieu !
Conseillé:
Comment fabriquer une antenne double biquade 4G LTE en quelques étapes faciles : 3 étapes

Comment créer une antenne double biquade 4G LTE Étapes faciles : La plupart du temps, je n'ai pas une bonne force de signal pour mes travaux quotidiens. Donc. Je recherche et essaye différents types d'antenne mais ne fonctionne pas. Après une perte de temps, j'ai trouvé une antenne que j'espère fabriquer et tester, car ce n'est pas un principe de construction
Game Design dans Flick en 5 étapes : 5 étapes

Game Design dans Flick en 5 étapes : Flick est un moyen très simple de créer un jeu, en particulier quelque chose comme un puzzle, un roman visuel ou un jeu d'aventure
Système d'alerte de stationnement en marche arrière Arduino - Étapes par étape : 4 étapes

Système d'alerte de stationnement en marche arrière Arduino | Étapes par étape : dans ce projet, je vais concevoir un circuit de capteur de stationnement inversé pour voiture Arduino simple à l'aide d'un capteur à ultrasons Arduino UNO et HC-SR04. Ce système d'alerte de marche arrière basé sur Arduino peut être utilisé pour une navigation autonome, une télémétrie de robot et d'autres r
HeadBot - un robot auto-équilibré pour l'apprentissage et la sensibilisation STEM : 7 étapes (avec photos)

HeadBot - un robot auto-équilibré pour l'apprentissage et la sensibilisation des STEM : Headbot - un robot auto-équilibré de deux pieds de haut - est le fruit de l'équipe de robotique de South Eugene (SERT, FRC 2521), une équipe de robotique compétitive du lycée dans le FIRST Concours de robotique, d'Eugene, Oregon. Ce robot de vulgarisation populaire fait ré
Unité de campagne tactique Retropie : 4 étapes (avec photos)

Unité de campagne tactique Retropie : Avez-vous déjà fait du camping et avez-vous vraiment voulu jouer à Galaga ? Préparez-vous à de bonnes nouvelles. Voici l'unité de campagne tactique Retropie ! Il s'agit d'une configuration portable Raspberry Pi/Retropie, enfermée dans un boîtier étanche, similaire à un boîtier Pelican. Les
