
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:09.
- Dernière modifié 2025-01-23 14:46.

Pour ce projet, nous allons créer une application de surveillance d'aquarium à l'aide d'un microcontrôleur Arduino. Plus précisément, nous aurons besoin de ces pièces pour le projet:
1 microcontrôleur Arduino
1 planche à pain pleine grandeur
1 capteur de niveau d'eau
1 écran LCD
1 bouton simple
1 potentiomètre
Un paquet de fils de cuivre
1 résistance 10K Ohm
2 résistances 220 Ohms
Étape 1: connectez l'écran LCD et le potentiomètre

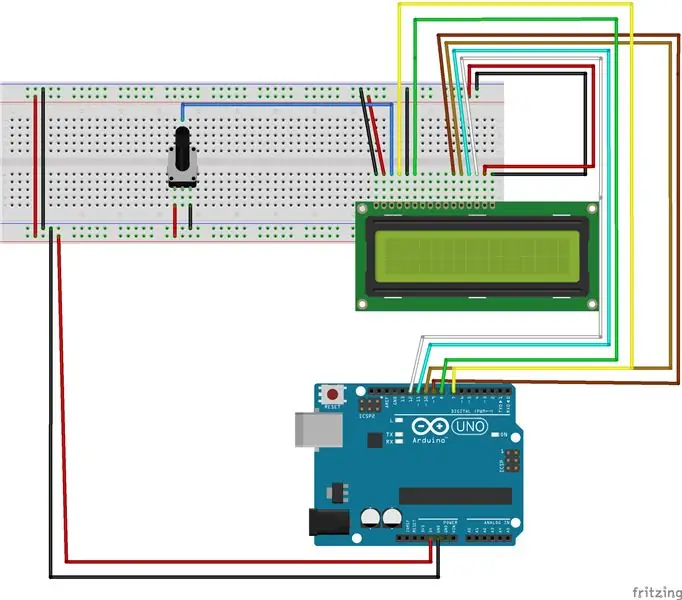
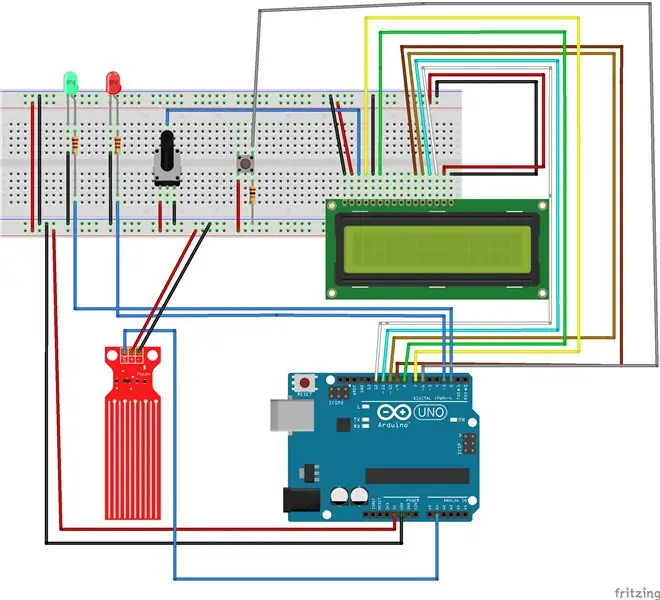
À ce stade, nous allons commencer la création de notre projet. La première étape consiste à connecter l'écran LCD et le potentiomètre au microcontrôleur Arduino. Pour commencer, faites passer un fil de la broche 5V de l'Arduino au rail d'alimentation (+) de la maquette. De plus, vous devez connecter un fil de la broche GND sur la maquette au rail de masse (-) sur la maquette. À partir de là, vous pouvez commencer à connecter l'écran LCD. Placez l'écran LCD en bas à droite de la maquette. En commençant par la broche 12 et en passant par la broche 7, placez un fil de cuivre. Placez l'autre extrémité du fil au bon endroit comme indiqué par l'image fournie. Assurez-vous également de connecter correctement le potentiomètre à la fois au rail d'alimentation et au rail de terre. Ce potentiomètre aura le signal analogique connecté à l'écran LCD pour contrôler son affichage.
Étape 2: ajouter des lumières LED

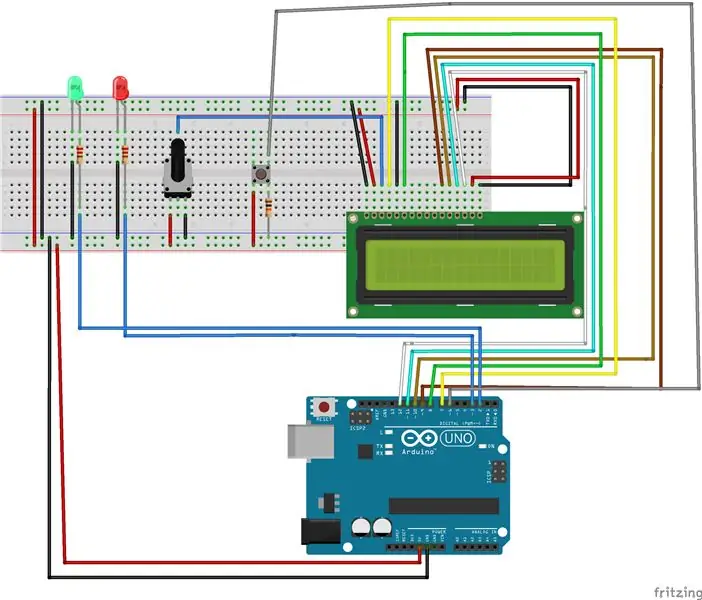
L'écran LCD et le potentiomètre doivent être connectés à l'Arduino et à la maquette à ce stade. Dans cette étape, nous allons connecter deux voyants LED (rouge et vert) et un bouton pour réinitialiser le compteur d'alimentation des poissons. Les LED doivent avoir leur extrémité courte connectée au rail de terre. Le côté courbé de la LED doit être connecté aux broches 2 et 3 et avoir une résistance de 220 ohms. Le bouton doit également être placé sur le tableau. Vous devez connecter le bouton à la broche 6. Ajoutez également une résistance de 10K Ohm sur le côté opposé du bouton. Terminez cette étape en connectant également le bouton au rail au sol (-).
Étape 3: Connectez le capteur de niveau d'eau

Avec tous les autres composants connectés, nous pouvons maintenant connecter notre capteur d'eau. Le capteur d'eau doit avoir la broche « S » connectée à la broche analogique « A1 ». Le capteur doit également avoir la broche '+' connectée au rail d'alimentation et la broche '-' connectée au rail de terre. Reportez-vous à l'image fournie pour plus de détails.
Étape 4: Test de votre application
Maintenant que tout est prêt, nous pouvons tester notre application. J'ai joint le code source qui devrait exécuter correctement votre projet. Il est sage de considérer quel est le but de cette application. Idéalement, le niveau d'eau devrait se situer dans certaines limites dans notre aquarium. Si ce n'est pas le cas, le voyant rouge s'allumera. Si l'eau se trouve dans une limite spécifique, le voyant vert s'allumera, indiquant que le niveau d'eau est correct. Un message supplémentaire s'affichera sur l'écran LCD décrivant l'état actuel de l'eau (trop bas, correct ou trop élevé). En outre, une minuterie est en place pour le niveau de faim du poisson à l'intérieur de votre aquarium. Après si longtemps, un message apparaît vous indiquant que votre animal a faim. Ce message augmente en gravité jusqu'à ce que votre poisson soit "mort". La minuterie peut être redémarrée avec le bouton attaché.
Étape 5: Photos supplémentaires
Conseillé:
Linefollower HoGent - Projet de synthèse : 8 étapes

Linefollower HoGent - Syntheseproject: Voor het vak syntheseproject kregen we de opdracht een linefollower te maken. Dans deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projet de stabilisateur de cardan : 9 étapes (avec photos)

Gimbal Stabilizer Project : Comment faire un cardanApprenez à faire un cardan à 2 axes pour votre caméra d'actionDans la culture d'aujourd'hui, nous aimons tous enregistrer des vidéos et capturer les moments, surtout lorsque vous êtes un créateur de contenu comme moi, vous avez certainement été confronté au problème de un vide si tremblant
Crédit supplémentaire de projet final ECG-BME 305 automatisé : 7 étapes

ECG automatisé - BME 305 Projet final Crédit supplémentaire : Un électrocardiogramme (ECG ou ECG) est utilisé pour mesurer les signaux électriques produits par un cœur qui bat et il joue un rôle important dans le diagnostic et le pronostic des maladies cardiovasculaires. Certaines des informations obtenues à partir d'un ECG incluent le rythme
Projet de bol automatisé de nourriture pour animaux de compagnie : 13 étapes

Projet de bol automatisé pour animaux de compagnie : cette instructable décrira et expliquera comment construire une mangeoire automatisée et programmable pour animaux de compagnie avec des bols de nourriture attachés. J'ai joint une vidéo décrivant le fonctionnement des produits et leur apparence
Graveur alimenté par USB ! Ce projet peut brûler à travers les plastiques/bois/papier (le projet amusant doit également être du bois très fin) : 3 étapes

Graveur alimenté par USB ! Ce projet peut brûler à travers du plastique/du bois/du papier (le projet amusant doit également être du bois très fin) : NE PAS FAIRE CELA EN UTILISANT UN USB !!!! J'ai découvert qu'il peut endommager votre ordinateur à partir de tous les commentaires. mon ordinateur va bien. Utilisez un chargeur de téléphone 600ma 5v. Je l'ai utilisé et cela fonctionne bien et rien ne peut être endommagé si vous utilisez une prise de sécurité pour arrêter l'alimentation
