
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.
Les images sur Instructables ont une fonctionnalité où elles font apparaître du texte lorsque vous déplacez votre souris sur les régions décrites des images. Ceci est utilisé pour étiqueter des parties particulièrement intéressantes de l'image. C'est une fonctionnalité assez intéressante, et quelqu'un a demandé exactement comment une telle chose est faite. Voici donc une instructable.:-)
Malheureusement, ce Instructable est pour la plupart obsolète
Étape 1: point de départ

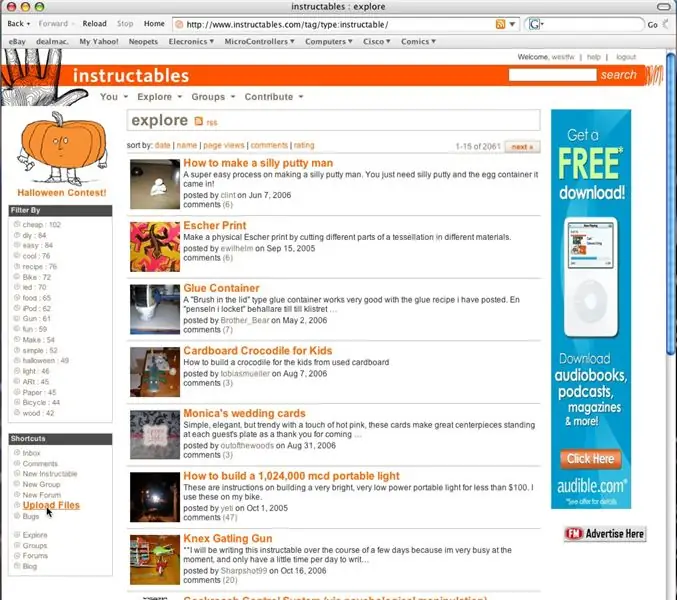
Nous sommes ici sur une page « explorer » instructable typique. Je suis connecté sous mon
nom d'utilisateur instructables, bien sûr. Cliquez sur le lien « télécharger des images » pour accéder à votre bibliothèque d'images.
Étape 2: Accédez à la bibliothèque d'images

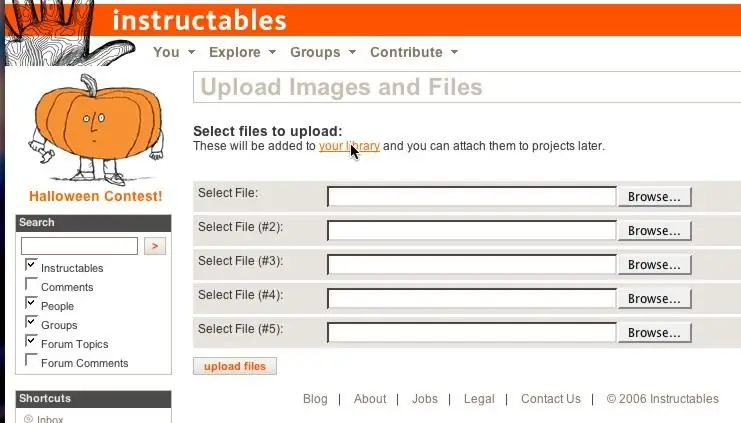
Vraisemblablement, vous avez déjà chargé des images, basées sur l'autre instructable par « quelque chose ». Cliquez sur le lien « bibliothèque d'images » pour accéder à la page affichant les fichiers que vous avez déjà téléchargés.
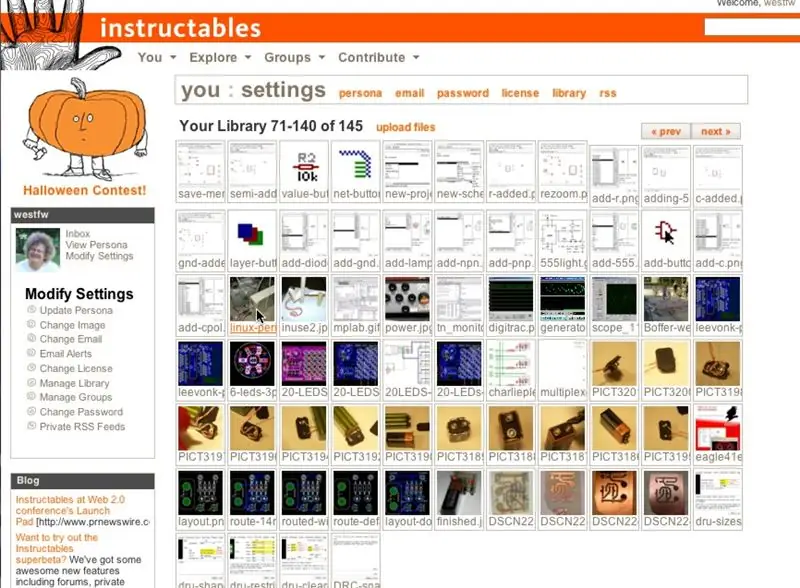
Étape 3: Choisissez une image

Sélectionnez et cliquez sur l'image à laquelle vous souhaitez ajouter du texte contextuel.
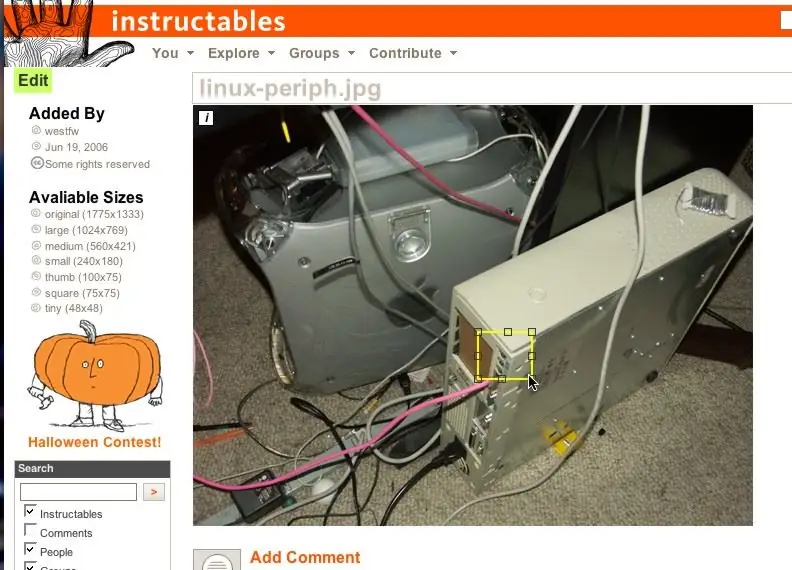
Cela passera Instructables en mode « édition d'image » à la résolution par défaut. Vous serez dans le même type de mode « modification d'image » lorsque vous ajoutez une image à un Instructable que vous créez ou modifiez, vous n'avez donc pas besoin d'ajouter les fenêtres contextuelles juste après le téléchargement, séparément de la saisie d'un instructable. En fait, il est probablement plus logique de le faire dans le cadre de la création instructable (les étapes restantes sont toutes les mêmes), où vous avez le contexte de votre… texte.
Étape 4: Créez la zone de survol de la souris

Cliquez sur un point et faites glisser vers l'autre coin d'un rectangle contenant la partie de l'image où vous souhaitez avoir du texte contextuel.
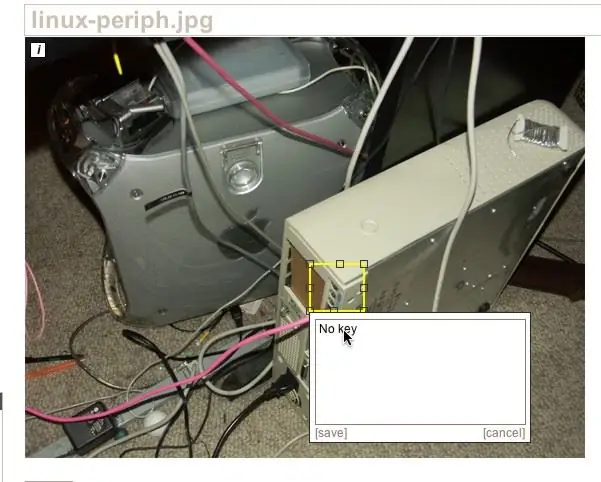
Étape 5: ajouter le texte

Lorsque vous relâchez le bouton de la souris, l'éditeur Instructables affiche une boîte à remplir avec du texte.
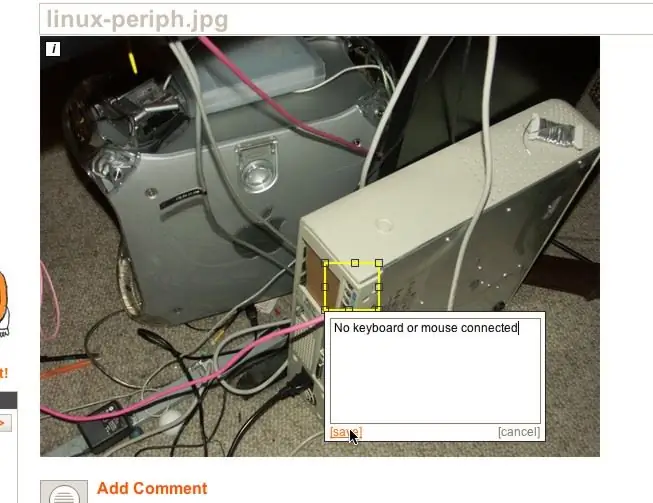
Étape 6: Terminé ?

Cliquez sur « enregistrer » lorsque vous avez terminé de saisir du texte. Ou cliquez sur Annuler si vous décidez que la case n'est pas au bon endroit et que vous voulez réessayer. Une même image peut avoir plusieurs zones de survol; Je ne sais pas s'il y a une vraie limite. La lisibilité nécessite un nombre relativement petit. Je trouve utile de rendre les cases beaucoup plus grandes que l'élément qu'elles mettent en évidence, cela les rend plus évidentes et plus faciles à sélectionner. Les zones peuvent se chevaucher, bien que vous deviez pratiquement en sélectionner une dans une partie qui ne se chevauche pas. Et vous ne pouvez pas avoir une zone totalement à l'intérieur d'une autre; seule la boîte extérieure fonctionnera. (Certaines des images de cette instructable peuvent sembler avoir une boîte à l'intérieur d'une autre, mais elles ne sont en réalité qu'une seule boîte à l'extérieur d'une capture d'écran qui inclut l'image d'une boîte plus petite.)
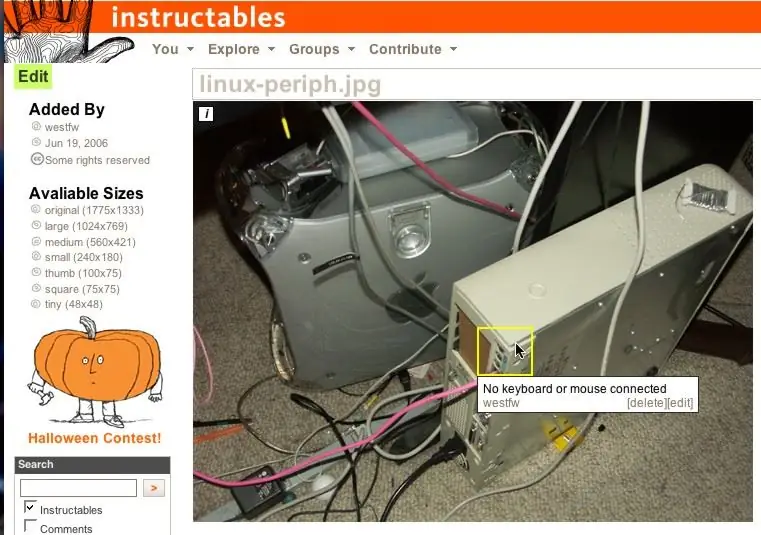
Étape 7: N'est-ce pas bien ?

Le texte contextuel de la souris devrait fonctionner à ce stade.
Notez que le texte contextuel est associé à l'IMAGE, pas à un instructable particulier. Si vous avez plusieurs instructables contenant la même image, les zones contextuelles apparaîtront dans chacune d'elles, que cela soit approprié ou non. Si vous souhaitez avoir la même image à différents endroits avec un texte contextuel différent, vous devez télécharger l'image plusieurs fois. (L'image de cette étape est un exemple; elle est également utilisée dans l'étape "intro", où la fenêtre contextuelle n'est pas tout à fait appropriée.)
Conseillé:
Comment démonter un ordinateur avec des étapes et des images faciles : 13 étapes (avec des images)

Comment démonter un ordinateur avec des étapes et des images faciles : Il s'agit d'instructions sur la façon de démonter un PC. La plupart des composants de base sont modulaires et facilement démontables. Cependant, il est important que vous soyez organisé à ce sujet. Cela vous aidera à éviter de perdre des pièces, et aussi à faire le remontage ea
Comment créer des boucliers Bluetooth pour télécharger un croquis sur Arduino : 9 étapes (avec des images)

Comment faire des boucliers Bluetooth pour télécharger un croquis sur Arduino: Vous pouvez télécharger un croquis sur Arduino à partir d'Android ou d'un PC via Bluetooth. ensemble et connectez-vous à la broche Arduino
Afficher le texte sur l'écran LED P10 à l'aide d'Arduino : 5 étapes (avec images)

Afficher le texte sur l'écran LED P10 à l'aide d'Arduino : L'affichage Dotmatrix ou plus communément appelé texte en cours d'exécution est souvent trouvé dans les magasins comme moyen de publicité pour leurs produits, son utilisation pratique et flexible encourage les acteurs commerciaux à l'utiliser comme conseil publicitaire. Maintenant, l'utilisation de Dot
Séparer du texte à l'aide d'Excel : 7 étapes (avec des images)

Briser le texte à l'aide d'Excel : cette instructable vous montrera comment séparer (dans le jargon informatique, analyser) le texte à l'aide d'Excel. L'instructable vous présentera certaines des commandes de gestion de texte dans Excel. Cette instructable sera basée sur Excel 2007, mais fonctionnera dans n'importe quel r
Créer des images graphiques stéréo dans Excel : 8 étapes (avec des images)

Créer des images graphiques stéréo dans Excel : les images graphiques stéréo peuvent ajouter de la profondeur aux tracés 3D
