
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.

J'ai découvert comment créer une image 3D sympa avec des lettres ou de petits gribouillis à différentes profondeurs. Cela nécessite des lunettes rouge/cyan (rouge/bleu si vous n'êtes pas technique).
Étape 1: Télécharger le logiciel
Obtenez ces programmes gratuits Gimp 2.4.6 - Photoshop (non gratuit) fonctionnera, mais j'utilise Gimp. https://www.gimp.org/downloads/Callipygian 3D - Ceci est utilisé pour combiner des images dans un anaglyphe. https://www.callipygian.com/3D/Je ne peux PAS fournir de support pour ces programmes.
Étape 2: Dessiner une image de base

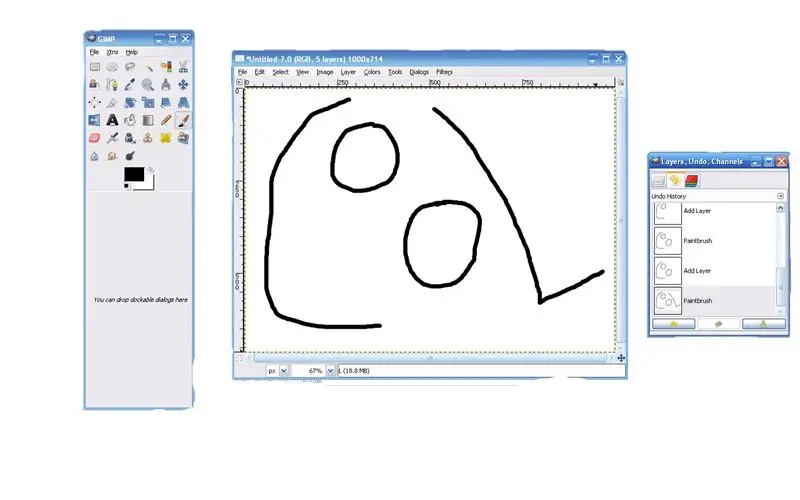
Ouvrez Gimp et cliquez sur Fichier/Nouveau puis définissez la taille. La valeur par défaut devrait être 420x300. Je le change en 1000x714, ce qui correspond à peu près au même rapport.
Ensuite, votre toile s'ouvre. À l'intérieur de cela, allez à Calque/Nouveau calque. Nommez ce calque comme la première lettre que vous voulez. Après cela, vous pouvez utiliser l'outil pinceau avec du noir pour dessiner la lettre. Ajoutez ensuite un autre calque et nommez-le pour votre prochaine lettre. Ensuite, dessinez la lettre. Répétez jusqu'à ce que vous écriviez tout ce que vous voulez.
Étape 3:

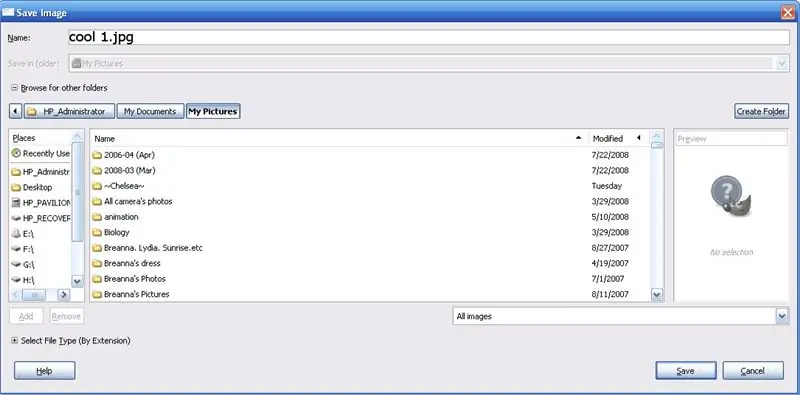
enregistrer sous **** 1-j.webp
Étape 4: ajouter de la profondeur


Il devrait y avoir une boîte de dialogue intitulée calques. Sélectionnez le premier calque de lettre et utilisez l'outil de déplacement pour cliquer sur cette lettre et la déplacer à gauche et à droite. Déplacez-le à gauche pour vers vous, à droite pour loin. NE PAS déplacer vers le haut ou vers le bas, ou cela gâcherait l'effet. NE PAS déplacer de plus de 25 pixels. Faites cela pour chaque lettre. Je fais des positions aléatoires pour chacun. Enregistrer sous **** 2.jpg.
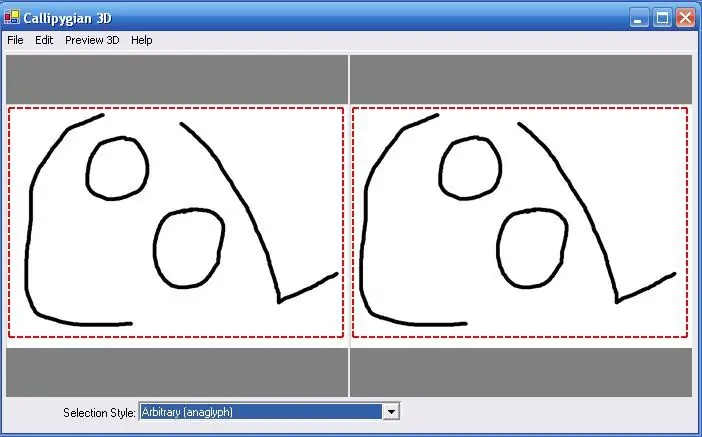
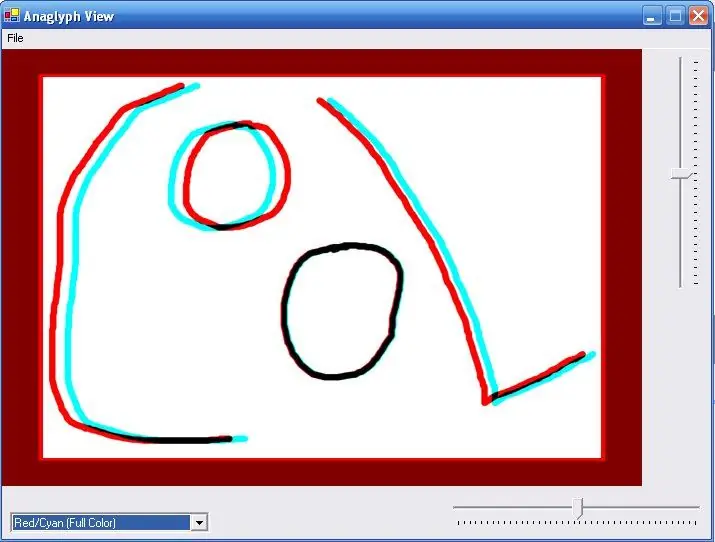
Étape 5: Créez de la 3D


Ouvrez maintenant Callipygian 3D. Vous devrez peut-être le trouver dans C:\Program Files\Callipygian 3D\Callipygian2.9 ou similaire. Ouvrez les images de gauche et de droite. **** 1-j.webp
Étape 6: Terminé
J'espère que ce Instructable était instructif ! Faites-moi savoir si vous avez des problèmes à ce sujet. Bonne chance!
Conseillé:
Comment afficher du texte sur M5StickC ESP32 à l'aide de Visuino : 6 étapes

Comment afficher du texte sur M5StickC ESP32 à l'aide de Visuino: Dans ce didacticiel, nous apprendrons à programmer ESP32 M5Stack StickC avec Arduino IDE et Visuino pour afficher n'importe quel texte sur l'écran LCD
Affichage de texte défilant (Guide de A à Z) : 25 étapes (avec photos)

Affichage de texte défilant (Guide de A à Z) : dans cette instructable/vidéo, je vais vous guider avec des instructions étape par étape sur la façon de faire l'affichage de texte défilant avec Arduino. Je n'expliquerai pas comment créer du code pour Arduino, je vais vous montrer comment utiliser le code existant. Quoi et où vous devez co
Comment faire défiler le TEXTE sur I2C 0.91" 128X32 OLED DISPLAY: 6 étapes

Comment faire défiler le TEXTE sur I2C 0.91" 128X32 OLED DISPLAY: Dans ce tutoriel, nous allons apprendre à faire défiler le TEXTE sur I2C 0.91" 128X32 OLED DISPLAY à l'aide des logiciels Arduino et Visuino.Regardez la vidéo
Afficher du texte sur OLED via Internet : 9 étapes

Afficher du texte sur OLED via Internet : Bonjour et bienvenue, Ce court tutoriel vous apprendra à afficher du texte sur un Magicbit à l'aide de Magicblocks. Il existe 2 méthodes principales pour atteindre cet objectif; En utilisant Inject Block. En utilisant Dashboard.Tout d'abord connectez-vous à votre Magicb
Ventilateur ESP8266 POV avec horloge et mise à jour du texte de la page Web : 8 étapes (avec images)

Ventilateur POV ESP8266 avec horloge et mise à jour du texte de la page Web : il s'agit d'un ventilateur POV (Persistance de la vision) à vitesse variable qui affiche l'heure par intermittence et deux messages texte pouvant être mis à jour "à la volée". Le ventilateur POV est également un serveur Web à page unique qui vous permet de modifier les deux textes moi
