
Table des matières:
- Auteur John Day [email protected].
- Public 2024-01-30 09:10.
- Dernière modifié 2025-01-23 14:46.
Je voulais un moyen d'afficher des photos où je pourrais les changer périodiquement, donc sur la base de certaines idées de Apartment Therapy: San Francisco ainsi que d'autres sources d'idées en ligne, j'ai proposé cette méthode. J'ai fait deux panneaux d'affichage, les deux sont dimensionnés pour s'adapter à la moulure du cadre photo de mes armoires de cuisine. Je n'ai pas fourni de dimensions car la taille de vos panneaux d'affichage variera en fonction de vos propres besoins. Les panneaux en mousse que j'ai utilisés provenaient à l'origine d'un projet précédent, vous remarquerez donc sur l'une des photos qu'il existe un panneau en liège de type rouleau collé au noyau de mousse. Veuillez ignorer le panneau de liège. Ce n'est pas nécessaire pour le projet répertorié ici. J'ai réalisé par la suite que j'aurais vraiment dû dimensionner les panneaux de mousse de manière à ce qu'ils remplissent complètement l'espace dans la moulure du cadre photo de mes armoires de cuisine (c'est-à-dire qu'il n'y ait pas d'espace à en haut), vous voudrez peut-être en tenir compte si vous les utilisez à cette fin.
Étape 1: Vous aurez besoin de:
- Panneau en mousse - coupé pour s'adapter à la taille souhaitée - Tissu au choix - coupé assez grand pour couvrir vos panneaux d'affichage, plus environ 2,5 cm de chaque côté pour envelopper les bords du panneau en mousse. - Adhésif en aérosol Super 77 3M - ce truc est indispensable pour les projets autour de la maison.- Super colle- Ficelle- Ciseaux- Couteau utilitaire- Ruban à mesurer- Pinces à reliure - J'aime les argent brillant au lieu des noirs ennuyeux. Ou, vous pouvez démonter les noirs si vous les avez déjà et les peindre à la bombe de différentes couleurs pour le plaisir !- Petits clous de finition- Marteau- Stylo- Gants en caoutchouc (facultatif)- Journal - pour protéger votre surface de travail.
Étape 2: Coupez le panneau et le tissu en mousse
Mesurez l'espace dans lequel vous prévoyez d'installer votre panneau d'affichage de photographie. Marquez les dimensions sur le panneau en mousse. À l'aide d'un couteau tout usage, coupez le panneau en mousse à la taille souhaitée. À l'aide de ciseaux, coupez votre tissu assez grand pour recouvrir votre panneau en mousse et les bords (environ un pouce supplémentaire ou plus).
Étape 3: collez le tissu sur le panneau central en mousse
Posez votre panneau en mousse sur le dessus de votre tissu. Vaporisez une bande d'adhésif 3M Super 77 d'environ un pouce de large tout en bas du bord court d'un côté du panneau en mousse. Enroulez doucement le tissu autour du bord (vous pouvez il faut attendre environ une minute jusqu'à ce que l'adhésif devienne collant). Passez votre doigt le long du bord pour lisser le tissu. Une fois que le bord est bien adhéré, retournez le tout et vaporisez de l'adhésif sur tout le panneau en mousse. Lissez le tissu pour qu'il soit centré, en le repositionnant si nécessaire. Retournez le panneau en mousse et vaporisez un des bords longs avec de l'adhésif. Repliez les coins comme illustré ci-dessous, puis repliez le bord long sur le panneau. N'oubliez pas de passer votre doigt pour lisser le tissu. Finissez de plier le bord court et le bord long restants.
Étape 4: Positionner et attacher la ficelle
Coupez un morceau de ficelle assez long pour l'enrouler autour du panneau en mousse autant de fois que vous pensez en avoir besoin. La ficelle est vraiment bon marché, alors ne lésinez pas, sinon vous vous retrouverez avec un morceau trop court et devrez recommencer. Enroulez la ficelle autour du haut du panneau en mousse et nouez-la dans un nœud très serré, mais ne coupez pas encore la queue. Demandez à un ami de tenir le doigt dessus pour vous si vous en avez besoin. Dans l'exemple illustré, j'ai laissé un grand espace entre le haut de la planche et ma première ligne de ficelle. J'aimerais dire que je l'ai planifié de cette façon (comme, j'allais utiliser le haut pour des punaises ou quelque chose du genre), mais en fait, je ne faisais tout simplement pas attention.;) Sur le deuxième tableau d'affichage de photos que j'ai fabriqué, que vous pouvez voir à côté de celui-ci sur les images, j'ai enroulé la ficelle correctement. utiliser comme guide pour décider de l'espace à laisser entre chaque rangée de ficelle. Gardez la ficelle aussi tendue que possible lorsque vous faites chaque rangée. Une fois que vous avez fini d'enrouler votre ficelle autant de fois que vous pensez en avoir besoin, déposez de la super colle au dos du panneau en mousse, placez la ficelle dans la colle, ajoutez un petit morceau de papier ou de journal dessus, et maintenez le tout avec le bout d'un stylo jusqu'à ce que la super colle sèche suffisamment pour tenir la ficelle toute seule. Il existe probablement un moyen plus simple d'attacher la ficelle à l'arrière (agrafe, punaise, etc.), mais je la voulais aussi plate que possible car j'allais attacher le tableau d'affichage de photos fini à l'une de mes armoires de cuisine. Après le super colle a complètement séché, coupez tout excès de ficelle.
Étape 5: Accrochez votre panneau d'affichage de photos
J'ai utilisé quatre petits clous de finition dans chaque coin du tableau d'affichage de photographies pour le fixer à mon armoire de cuisine.
Conseillé:
Écran LCD Messenger contrôlé par Bluetooth -- ACL 16x2 -- Hc05 -- Simple -- Tableau d'affichage sans fil : 8 étapes

Écran LCD Messenger contrôlé par Bluetooth || ACL 16x2 || Hc05 || Simple || Tableau d'affichage sans fil : ……………………………. Veuillez vous abonner à ma chaîne YouTube pour plus de vidéos …… …………………………………Le panneau d'affichage est utilisé pour mettre à jour les gens avec de nouvelles informations ou Si vous souhaitez envoyer un message en salle ou en hal
Tableau d'affichage à 7 segments : 6 étapes (avec images)

Tableau d'affichage à 7 segments : j'ai construit un écran LED composé de 144 écrans à 7 segments contrôlés par un arduino nano. Les segments sont contrôlés par 18 circuits intégrés MAX7219 qui peuvent contrôler jusqu'à 64 LED individuelles ou 8 affichages à 7 segments. La baie dispose de 144 écrans composés chacun de
Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : 11 étapes

Comment créer et insérer un tableau et ajouter des colonnes et/ou des lignes supplémentaires à ce tableau dans Microsoft Office Word 2007 : avez-vous déjà eu beaucoup de données avec lesquelles vous travaillez et avez pensé à vous-même…"comment puis-je de ces données sont plus belles et plus faciles à comprendre ? » Si c'est le cas, alors un tableau dans Microsoft Office Word 2007 peut être votre réponse
Tableau lumineux ou tableau de verre DIY : 4 étapes

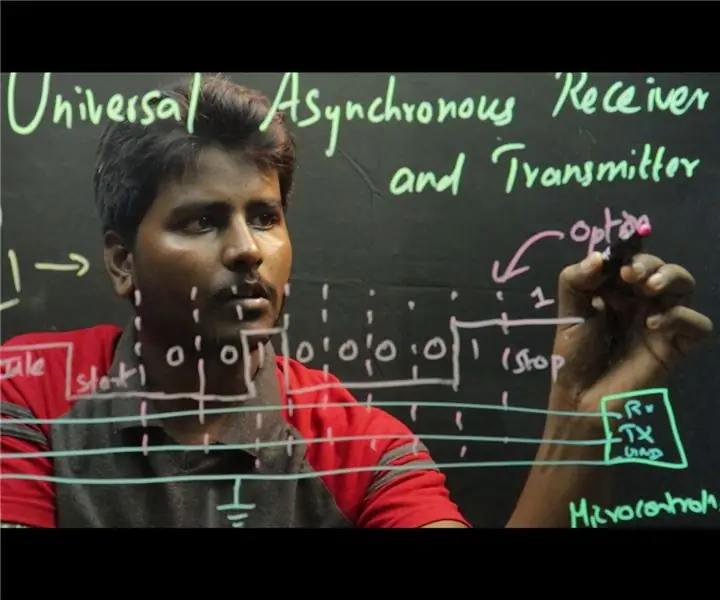
DIY Lightboard ou Glassboard : De nombreuses innovations se produisent dans le secteur de l'éducation. Enseigner et apprendre via Internet est désormais une chose quotidienne. La plupart du temps, les tuteurs en ligne ont tendance à se concentrer davantage sur le contenu technique, laissant les téléspectateurs indifférents. Apprentissage 3D
Photographies abstraites de la ligne Gimp : 3 étapes

Photographies abstraites de la ligne Gimp : comment créer une œuvre d'art abstraite simple et rapide, à partir d'une seule photographie. Toutes les instructions sont destinées à The Gimp 2.6, mais d'autres programmes, tels que paint.NET et Photoshop devraient tous les deux pouvoir effectuer ces tâches
