
Table des matières:
- Étape 1: Localisez le fichier de papeterie pour l'édition…
- Étape 2: Identification des pièces…
- Étape 3: Flexion du genre…
- Étape 4: ne modifier qu'une partie d'un graphique…
- Étape 5: Enregistrez notre travail…
- Étape 6: Et maintenant le non-genre…
- Étape 7: Attendez ! le nom est aussi bleu…
- Étape 8: Maintenant, la partie difficile…
- Étape 9: Testez les résultats…
- Étape 10: Supplémentaire !
- Auteur John Day [email protected].
- Public 2024-01-30 09:11.
- Dernière modifié 2025-01-23 14:46.
Dans ce Instructable, je vais vous montrer un processus pour différencier le genre de la papeterie d'annonce de naissance en y ajoutant des versions rose et jaune. Vous aurez besoin de Photoshop ou d'un éditeur similaire pour effectuer les modifications graphiques. Il vous incomberait également d'installer le package d'outils de développement d'Apple à partir du DVD d'installation d'origine de Mac OS X pour utiliser l'outil Éditeur de liste de propriétés. Vous pouvez modifier les fichiers de la liste de propriétés avec un éditeur de texte, mais c'est beaucoup moins intuitif et élégant… Lorsque Apple a introduit pour la première fois Leopard (Mac OS X vers. 10.5), l'une des fonctionnalités vraiment intéressantes était la fonction Papeterie dans l'application Mail. Ils avaient fourni un certain nombre de modèles conçus par des professionnels, ce qui facilite l'envoi d'e-mails très sympas. Certains d'entre eux avaient même la possibilité de changer la couleur de base ! Ceci était particulièrement important dans la papeterie "Annonce de naissance". À un moment donné au cours des sept mises à jour de Leopard, la papeterie originale a été remplacée par des modèles encore mieux construits. Malheureusement, l'un des sacrifices était que moins d'entre eux avaient la fonction de changement de couleur. Le plus décevant, c'est que le "faire-part de naissance" n'est désormais disponible qu'en bleu ! Et si vous vouliez annoncer une fille ? Et si vous présentiez votre nouveau système de divertissement haute définition ? Vous allez avoir besoin / vouloir autre chose que du bleu ! La semaine dernière, j'ai décidé d'apprendre à créer mes propres fichiers de papeterie pour Mail. Une partie du processus consiste à comprendre comment fonctionne la papeterie actuelle. Il est beaucoup plus facile de modifier ce qui existe déjà que de créer du nouveau à partir de zéro. Les résultats sont également instantanément gratifiants, comme on s'y attend de nos jours.
Étape 1: Localisez le fichier de papeterie pour l'édition…
Papeterie pour le courrier sont situés dans l'un des trois endroits. Les fichiers originaux sont situés dans le dossier Bibliothèque du répertoire principal du disque dur. Le papier à lettres complémentaire peut également se trouver dans la bibliothèque de votre dossier personnel ou dans la bibliothèque du réseau. Dans tous les cas, ils suivent un cheminement similaire au sein de la Bibliothèque. Comme il y a très peu de papeterie personnalisée, vous n'avez probablement que la papeterie fournie par Apple dans la bibliothèque de courrier. Vous pouvez les trouver en suivant ce chemin: /Bibliothèque/Application Support/Apple/Mail/Stationery/Apple/Contents/Resources/ Le Papeterie spécifique que nous allons éditer se trouve dans le dossier Annonces suivant le chemin supplémentaire: Annonces/Contenu/ Resources/Baby.mailstationery Assurez-vous de faire une copie de sauvegarde de ce fichier avant de le modifier. La technique de sauvegarde la plus simple consiste à sélectionner le fichier Baby.mailstationery et à sélectionner l'élément de menu: Finder -> Compresser "Baby.mailstationery". Cela copiera le fichier d'origine dans un fichier zip dans le même dossier. Ne sautez pas cette étape ! Si vous arrosez totalement l'original, vous pouvez toujours le récupérer avec la sauvegarde.
Étape 2: Identification des pièces…
Le fichier Baby.mailstationery est ce qu'Apple appelle un package. C'est en fait un dossier déguisé contenant toutes les pièces qui définissent le fichier. Pour accéder au package, cliquez avec le bouton droit (Ctrl-clic) sur le fichier et sélectionnez Afficher le contenu du package. Dans le menu contextuel, vous trouverez encore un autre dossier Contenu et un autre dossier Ressources à l'intérieur ! Enfin, dans le dossier Ressources on retrouve toutes les pièces qui composent notre papeterie:baby_clip-j.webp
Étape 3: Flexion du genre…
Sélectionnez tous les éléments étiquetés comme « composant graphique » à l'aide de la touche Commande. Vous pouvez soit faire glisser le groupe vers Photoshop (ou votre éditeur graphique préféré) dans votre dock, soit cliquer avec le bouton droit (Ctrl-clic) sur l'un des éléments sélectionnés et choisir "Ouvrir avec…" pour sélectionner votre éditeur graphique. va donner des instructions pour Photoshop. Si vous utilisez un autre éditeur graphique, vous devrez peut-être trouver une autre technique. Commencez par l'image la plus complexe pour trouver votre technique de changement de couleur. Les éléments les plus simples suivront. J'ai choisi d'expérimenter avec le fichier "Frames.png". Changer ce ruban bleu en rose ne nécessite que la manipulation de la teinte/saturation de l'image. Sélectionnez "Teinte/Saturation" dans le menu "Image -> Ajustements". n'aime pas le rose que j'ai utilisé. Souvenez-vous de ces chiffres ! Ils devront être répétés dans chaque fichier. N'enregistrez rien pour le moment. Continuez à éditer l'arrière-plan (bg_pattern) et les images de cadrage (bbg, lbg, rbg et tbg) en utilisant exactement la même procédure que le ruban.
Étape 4: ne modifier qu'une partie d'un graphique…
Les éléments restants sont un peu plus difficiles à travailler. Nous voulons seulement changer la teinte d'une partie limitée des images. Nous le ferons en sélectionnant uniquement les parties de l'image que nous souhaitons modifier et en ajustant la teinte de la partie sélectionnée uniquement. Le plus difficile sera l'image baby-clip, c'est donc par celle-ci que nous allons commencer… L'image étant relativement petite, nous allons d'abord zoomer l'image à 300%. Nous allons maintenant utiliser l'élément de menu Sélectionner -> Gamme de couleurs… pour sélectionner l'arrière-plan. Pourquoi le fond ? Il y en a plus, donc c'est beaucoup plus facile à sélectionner. Cliquez simplement sur l'arrière-plan et ajustez le flou pour que le baby-clip soit la seule zone rose. Cochez maintenant la case Inverser pour inverser la sélection afin d'obtenir uniquement le baby-clip… Cliquez sur OK et procédez aux mêmes changements de teinte que ci-dessus. Répétez la même procédure avec les images "letter_bg" et "bottom" et les bannières. Ceux-ci, vous voudrez réduire un peu le flou pour affiner la sélection.
Étape 5: Enregistrez notre travail…
Maintenant que tous les fichiers sont colorisés, utilisez l'élément de menu Fichier -> Enregistrer pour le Web et les appareils… pour enregistrer chacun des jpeg au format jpeg (qualité 80 %) avec ".pink" avant le suffixe ".jpg". Enfin, enregistrez le Frames.png en tant que fichier 24 bits - PNG, en conservant la transparence. Ceci est important car-j.webp
Étape 6: Et maintenant le non-genre…
Maintenant, nous voulons créer des images jaunes pour ces situations sans genre ou multi-genres. Encore une fois, nous commençons par le fichier Frames-p.webp
Étape 7: Attendez ! le nom est aussi bleu…
Maintenant que tous nos graphiques sont réunis, nous devons apporter un petit ajustement au fichier content.html. Actuellement, il sait déjà où se situent tous les graphiques, mais nous allons vouloir changer la couleur du texte du titre. Nous avons simplement besoin d'ajouter une étiquette pour cela. Ouvrez le fichier content.html avec votre éditeur de code préféré. Personnellement, j'utilise TextWrangler. Si vous ne souhaitez tout simplement pas ajouter cet utilitaire gratuit à votre Mac, vous pouvez modifier le suffixe du fichier en "txt" et le modifier dans TextEdit. Assurez-vous de le renommer content.html lorsque vous avez terminé. En vérifiant le Quicklook du fichier html, nous allons vouloir modifier la définition de la couleur de la ligne Taylor Ethen Andrews. En parcourant le code, nous trouvons ce qui suit: Taylor Ethan Andrews Dans la définition, nous voulons écrire le code de couleur "#71acae" et ajouter un identifiant à la ligne afin que la couleur puisse être modifiée. Pour ce faire, nous ajoutons simplement le texte à la fin de la définition. C'est ça! Enregistrez le fichier et passez à l'étape suivante.
Étape 8: Maintenant, la partie difficile…
Si vous n'avez pas installé le Developers Toolkit d'Apple, ce qui suit sera beaucoup plus difficile. Oui. vous pouvez le modifier dans un éditeur de texte, mais cela nécessitera une réécriture presque complète. L'utilisation de l'éditeur de liste de propriétés rendra les choses beaucoup plus faciles. C'est la partie qui vous explique comment tout cela fonctionne. Pour ceux qui ne veulent rien apprendre, vous pouvez télécharger ce fichier ci-dessous. Pour ceux qui souhaitent apprendre, lisez la suite… Double-cliquez sur le fichier Description.plist pour l'ouvrir. Si Property List Editor est installé, il ouvrira le fichier. Tout au long du fichier, vous trouverez chaque graphique défini par un nom de fichier. Nous devons convertir chaque instance en un dictionnaire de trois noms de fichiers. Sélectionnez la valeur "bg_pattern.jpg" des images d'arrière-plan -> élément 1 et copiez-la dans le presse-papiers. Changez maintenant le Type en Dictionnaire. Développez la liste en cliquant sur la flèche à gauche de « élément 1 » ou en appuyant sur la flèche vers la droite du clavier. Maintenant, l'icône Ajouter deviendra "Ajouter un enfant". Cliquez dessus… Tapez la couleur et collez sa valeur. Cliquez sur "Ajouter un élément" et nommez la deuxième couleur suivie du nom de fichier de cette couleur. Répétez maintenant pour la troisième couleur. Répétez cette procédure pour toutes les images d'arrière-plan, les images et les deux fichiers d'images composites. Maintenant que nos images sont définies, définissons notre couleur de police. Sélectionnez la ligne "Noms des dossiers", cliquez sur "Ajouter un élément", nommez-le "Couleurs de police" et attribuez son type en tant que dictionnaire. Ouvrez-le et ajoutez un autre dictionnaire par le nom de classe que nous avons attribué à la définition de la police. Ajoutez les trois éléments de couleur et donnez-leur les valeurs que nous avons notées précédemment. Nous devons maintenant définir la partie édition de la papeterie. Cela empêchera la couleur de changer pendant que vous écrivez et cliquez. Cliquez sur Ajouter un élément, nommez-le Letter Rectangle et définissez-le comme Dictionnaire. Maintenant, cliquez sur la flèche à gauche et cliquez sur Ajouter un enfant. Nommez l'enfant, Marge supérieure et définissez-le sur 24. Cliquez sur Ajouter un élément, nommez-le Largeur et définissez-le sur 456. Enfin, créez un nouveau champ appelé Couleur par défaut et définissez-le sur bleu. Enregistrez votre travail… Si vous ne l'avez pas remarqué, j'ai fait une faute de frappe dans les images d'arrière-plan en nommant mal le fichier lbg.pink.jpg. Cela a eu pour résultat que l'image d'arrière-plan gauche ne changeait pas. Le dernier graphique montre la correction.
Étape 9: Testez les résultats…
Si tout s'est bien passé, vous devriez pouvoir ouvrir la papeterie dans Mail et cliquer sur l'icône d'aperçu ou sur l'arrière-plan pour changer ses couleurs. Maintenant, les utilisateurs de Mac… Annoncez vos filles nouveau-nées, vos jumeaux ou vos nouveaux systèmes de divertissement HD ! Comme exercice, essayez d'ajouter des graphismes d'arrière-plan complètement différents des autres articles de papeterie. Ressource supplémentaire: document du développeur d'Apple sur MailBONUS !!! Vous trouverez ci-dessous deux packages d'installation. BabyColors installera cette modification. StickyColors installera un certain nombre de choix de couleurs dans la sélection Sticky sous Papeterie.
Étape 10: Supplémentaire !
Après avoir terminé ce Instructable, j'ai continué à apprendre à construire la papeterie. J'en ai créé deux que je considère plutôt cool. Vous pouvez télécharger le programme d'installation et l'installer sur votre Mac. Si vous l'aimez et souhaitez le partager, envoyez ce Instructable à vos amis. Big Note: une alternative à Sticky avec beaucoup plus d'espace pour s'adapter à votre note. Carte à main: Un peu comme ces pancartes que vous voyez dans les aéroports. Veuillez ne distribuez pas ce package en dehors d'Instructables.
Conseillé:
Personnalisation du visualiseur PulseSensor pour déclencher un événement (moniteur anti-productivité) : 8 étapes

Personnalisation du visualiseur PulseSensor pour déclencher un événement (moniteur anti-productivité) : dans cette instruction, vous apprendrez à modifier le programme du visualiseur PulseSensor pour déclencher un événement dans un navigateur Web. J'appelle ce projet l'Anti Productivity Monitor parce que même si nous avons de nombreux outils qui nous aident à surveiller nos signes vitaux
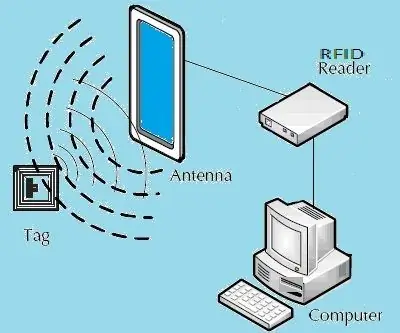
Interfaçage RFID MFRC522 facile avec Arduino Nano : 4 étapes (avec photos)

Interfaçage RFID MFRC522 facile avec Arduino Nano : Le contrôle d'accès est le mécanisme dans les domaines de la sécurité physique et de la sécurité de l'information, pour restreindre l'accès/l'entrée anonyme aux ressources d'une organisation ou d'une zone géographique. L'acte d'accéder peut signifier consommer, entrer ou utiliser
Surveillez les gallons de réservoir de mazout de chauffage avec les alertes par e-mail, SMS et pushbullet : 9 étapes (avec photos)

Surveillez les gallons de réservoir de mazout de chauffage avec des alertes par e-mail, SMS et pushbullet : -- J'ai transmis ceci à 2 compagnies pétrolières différentes pour des considérations de retour/sécurité, et je l'ai géré par le vice-président de la prévention des incendies du service d'incendie C
IOT123 - ASSIMILATE SENSOR HUB : WEBSERVER DE PERSONNALISATION ICOS10 : 11 étapes

IOT123 - ASSIMILATE SENSOR HUB : SERVEUR WEB DE PERSONNALISATION ICOS10 : Les esclaves ASSIMILATE SENSOR/ACTOR embarquent des métadonnées qui sont utilisées pour définir les visualisations dans Crouton. Cette version ajoute un serveur Web au maître ESP8266, sert des fichiers de configuration qui peuvent être modifiés par l'utilisateur, puis utilise ces fichiers pour redéfinir
DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : 3 étap

DIY MusiLED, LED synchronisées avec la musique avec une application Windows et Linux en un clic (32 bits et 64 bits). Facile à recréer, facile à utiliser, facile à porter. : Ce projet vous aidera à connecter 18 LED (6 rouges + 6 bleues + 6 jaunes) à votre carte Arduino et analyser les signaux en temps réel de la carte son de votre ordinateur et les relayer à les leds pour les éclairer selon les effets de beat (Snare, High Hat, Kick)
